Creating components from templates: Time Picker
With this template you can add a new Time Picker component to your project. Time Picker allows the user to select the hour, minute and second from three lists the user can conveniently scroll. Each time the user interacts with the picker, the component sends signals to associated slot methods where your particular implementation is executed.
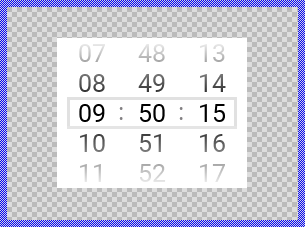
Components created with this template are intended to be adapted to your particular design expectations. After adding the new Time Picker you should edit the component, change its appearance and if desired also its behavior. Once you have adapted the component, you can embed instances of this Time Picker wherever you need in your GUI project. Because it serves as template, it is intentionally kept very simple. Nevertheless, Time Pickers created by the template are working widgets. If desired, they can already be used as they are. The following figure demonstrates the default appearance of the Time Picker created by using the here described component template:

The approach with component templates has two functions. Primarily the templates should simplify the development of new components. Instead of creating the Time Picker from scratch you can use the available template. The second function is more educative. The template implements fully working Time Picker component you can investigate and learn about the corresponding programming aspects. The template is well documented. It contains annotations and inline comments with instructions helping you to understand how the component works and how it can be adapted to your particular needs.
This chapter provides an overview how the Time Picker component template is used within your own application and how you adapt this component according to your particular needs. You will find here also further details concerning the internal implementation of the Time Picker component.
Add new Time Picker component
To create a new Time Picker component from a template you simply Drag & Drop it between the Templates window and the Composer with an opened unit. This is important in that by using the component templates you add in fact a new class to your project. Classes, in turn, can exist within units only. The following are the typical steps to create a new Time Picker component from a template:
★First switch to the Composer page for the respective unit, where you want to add the new Time Picker component.
★Then ensure that the Templates window is visible.
★In Templates window switch to the folder Component Templates.
★In the folder locate the Time Picker template.
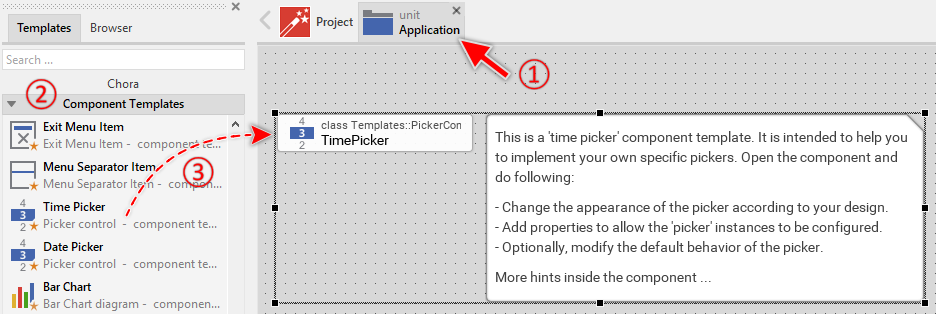
★Drag & Drop the template into the Composer window:

★Eventually name the new added component.
The new created Time Picker component appears accompanied by annotation providing helpful tips how to proceed. If undesired, you can select and delete the annotation.
Use the Time Picker component
Once you have created the Time Picker component, you can use it to assemble more complex components. Technically seen, you embed an instance of the Time Picker class in-place within some superior GUI component. At the runtime, the superior GUI component takes care of the correct initialization and the displaying of all embedded components, so they appear similarly as you have composed them at the design time.
Step 1. Add new Time Picker instance
The following are the typical steps to create a new instance of an already existing Time Picker component:
★First switch to the Composer page for the respective GUI component, where you want to add the new Time Picker.
★Then ensure that the Browser window is visible.
★Within the Browser locate the class of the previously created Time Picker. This can be done easily with Browser's own filter function.
★Select the found class in the Browser window.
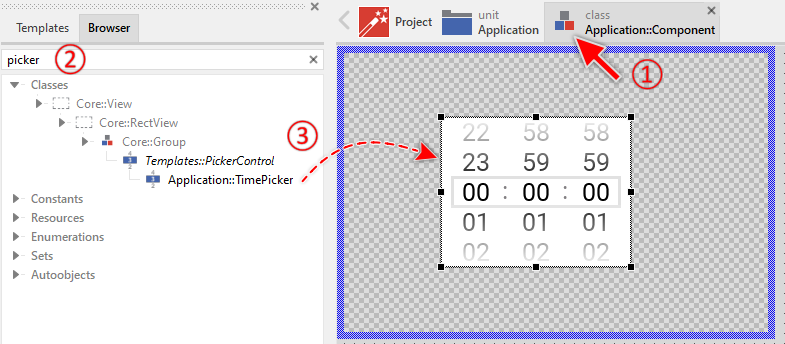
★Drag & Drop the selected class into the Composer area.

★Eventually name the new instance according to its function within the GUI component (e.g. AlarmClock).
Component templates are intended to create widgets which can be modified and adapted to your particular design expectations. In the following sections you will learn how to do this. Originally, if not yet modified, the Time Picker appears as a white rectangle containing three lists to select hour, minute and second. At the runtime the user can scroll the lists. Our intention is to keep the component templates as minimalistic as possible so they don't distract you with less important design details.
Step 2. Inspect the Time Picker instance
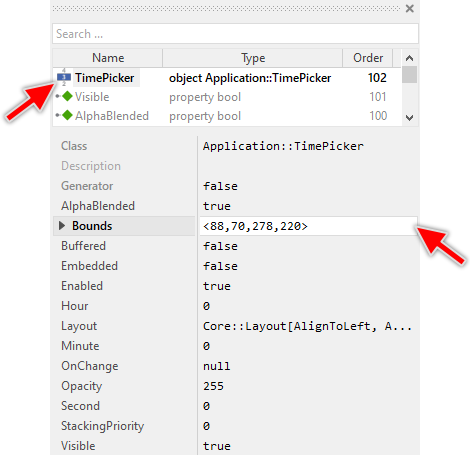
As long as the Time Picker is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below. This is in so far worth mentioning as diverse features of the Time Picker are controlled by the corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.

The Time Picker component descends from the Mosaic class Core::Group. Consequently, most of the properties listed in the above screenshot are inherited from this base class. Particular to the Time Picker are only few following properties:
Property |
Description |
|---|---|
Hour |
The property Hour stores the number of hours since midnight. The value is valid in range 0 .. 23. |
Minute |
The property Minute stores the number of minutes after the hour. The value is valid in range 0 .. 59. |
OnChange |
The property OnChange can refer to a slot method, which will receive a signal each time the user selects another time. Thereupon the method's logic will be executed. In the associated slot method you can evaluate the time picker properties Hour, Minute and Second. |
Second |
The property Second stores the number of seconds after the minute. The value is valid in range 0 .. 59. |
Step 3. Arrange the Time Picker within the superior component
Once added to the component, you can freely move the Time Picker instance, or you simply grab one of its corners and resize it in this way. You can control the position and the size of the component also by directly modifying its property Bounds. If you want the Time Picker to appear behind other views you can reorder it explicitly.
IMPORTANT
Please note, this document is actually UNDER CONSTRUCTION. It is incomplete. We are working on it ...
