Creating components from templates: Menu Separator Item
With this template you can add a new Menu Separator Item component to your project. Menu Separator Item is a very simple widget intended to separate menu items within a menu. As such this item doesn't react to user inputs. Generally menu items are used within menus only. Therefore when using a Menu Separator Item you will also need to add at least one Menu component to your project.
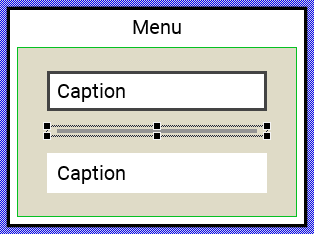
Components created with this template are intended to be adapted to your particular design expectations. After adding the new Menu Separator Item you should edit the component, change its appearance and if desired also its behavior. Once you have adapted the component, you can embed instances of this Menu Separator Item wherever you need in your GUI project. Because it serves as template, it is intentionally kept very simple. Nevertheless, Menu Separator Items created by the template are working widgets. If desired, they can already be used as they are. The following figure demonstrates the default appearance of the Menu Separator Item created by using the here described component template:

The approach with component templates has two functions. Primarily the templates should simplify the development of new components. Instead of creating the Menu Separator Item from scratch you can use the available template. The second function is more educative. The template implements fully working Menu Separator Item component you can investigate and learn about the corresponding programming aspects. The template is well documented. It contains annotations and inline comments with instructions helping you to understand how the component works and how it can be adapted to your particular needs.
This chapter provides an overview how the Menu Separator Item component template is used within your own application and how you adapt this component according to your particular needs. You will find here also further details concerning the internal implementation of the Menu Separator Item component.
Add new Menu Separator Item component
To create a new Menu Separator Item component from a template you simply Drag & Drop it between the Templates window and the Composer with an opened unit. This is important in that by using the component templates you add in fact a new class to your project. Classes, in turn, can exist within units only. The following are the typical steps to create a new Menu Separator Item component from a template:
★First switch to the Composer page for the respective unit, where you want to add the new Menu Separator Item component.
★Then ensure that the Templates window is visible.
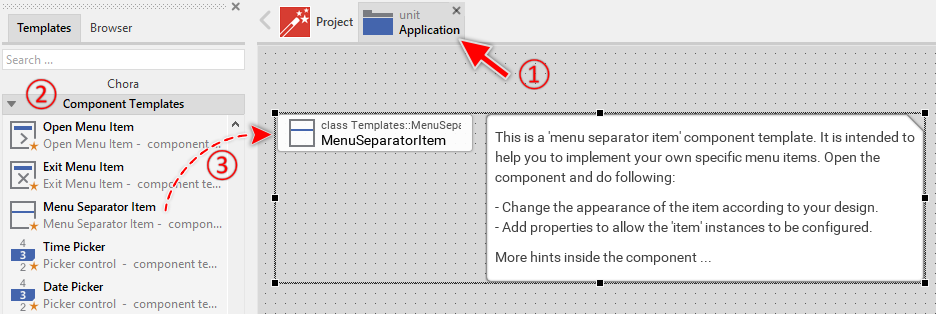
★In Templates window switch to the folder Component Templates.
★In the folder locate the Menu Separator Item template.
★Drag & Drop the template into the Composer window:

★Eventually name the new added component.
The new created Menu Separator Item component appears accompanied by annotation providing helpful tips how to proceed. If undesired, you can select and delete the annotation.
Use the Menu Separator Item component
Once you have created the Menu Separator Item component, you can use it to assemble menu components. Technically seen, you embed an instance of the Menu Separator Item class in-place within a superior Menu GUI component. At the runtime, the superior Menu GUI component takes care of the correct initialization, arrangement and the displaying of all embedded item components.
Step 1. Add new Menu Separator Item instance
The following are the typical steps to create a new instance of an already existing Menu Separator Item component:
★First switch to the Composer page for the respective Menu GUI component, where you want to add the new Menu Separator Item.
★Then ensure that the Browser window is visible.
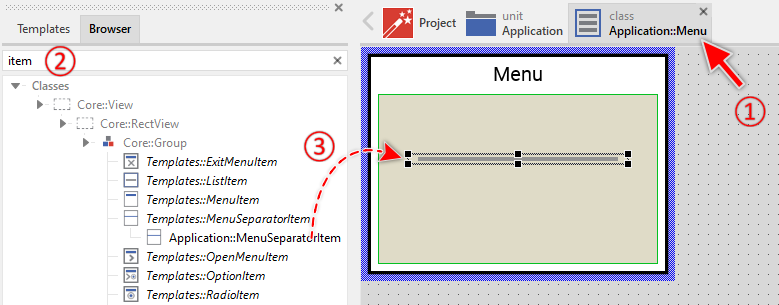
★Within the Browser locate the class of the previously created Menu Separator Item. This can be done easily with Browser's own filter function.
★Select the found class in the Browser window.
★Drag & Drop the selected class into the Composer area.

★Eventually name the new instance according to its function within the menu component.
Component templates are intended to create widgets which can be modified and adapted to your particular design expectations. In the following sections you will learn how to do this. Originally, if not yet modified, the Menu Separator Item will appear as thick gray bar. Our intention is to keep the component templates as minimalistic as possible so they don't distract you with less important design details.
Step 2. Inspect the Menu Separator Item instance
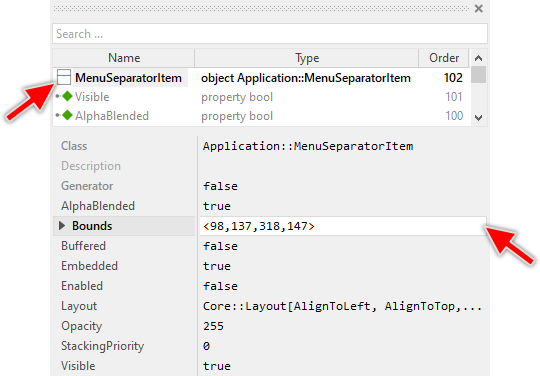
As long as the Menu Separator Item is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below. This is in so far worth mentioning as diverse features of the Menu Separator Item are controlled by the corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.

The Menu Separator Item component descends from the Mosaic class Core::Group. Consequently, all of the properties listed in the above screenshot are inherited from this base class. The Menu Separator Item itself does not add any new property.
Step 3. Arrange the Menu Separator Item within the Menu component
The position of the Menu Separator Item doesn't matter. The Menu component will automatically arrange the items within its area and if necessary enlarge or reduce their size. Moreover, the size of the menu itself is adapted to the number and to the size of the enclosed items. This layout algorithm is part of the Menu component template. Consequently, when you move an item within the menu, it does not have any effect on its final position.
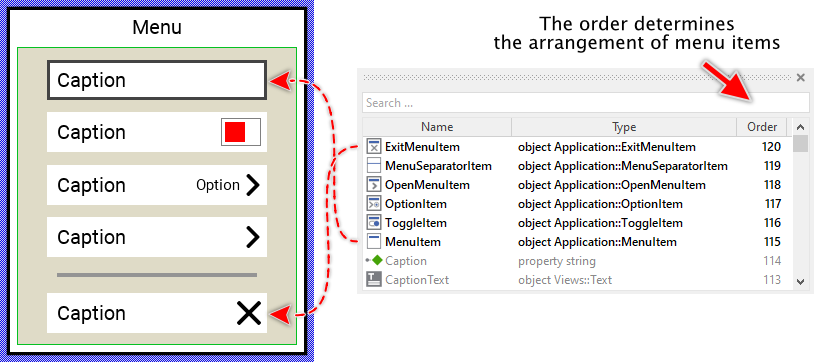
However, the order in which the items will be displayed at the runtime does correspond to the order in which the item objects are stored within the menu component. This is the order in which the items have been originally added. Consequently, the first added item appears at the top of the menu while the last added item is arranged at the end of the menu. See also the column Order in the members area of the Inspector window:

★If necessary you can reorder the item objects in the Inspector window to correspond to the order in which the items should appear in the menu.
Even if the position of an item doesn't matter, we recommend to move the item objects within the menu so you have a good overview of the items existing inside it. If the menu area is too small, you can enlarge it by clicking and dragging the thick blue Canvas border. Resizing the Canvas area of the menu manually has no effect on the final size of the menu. At the runtime the menu will adapt its size to the number and the size of the enclosed items.
IMPORTANT
Please note, this document is actually UNDER CONSTRUCTION. It is incomplete. We are working on it ...
