Creating components from templates: Line Chart
With this template you can add a new Line Chart component to your project. Line Chart is a component intended to display line diagrams. As such this widget is not suitable to be controlled by the user interactively.
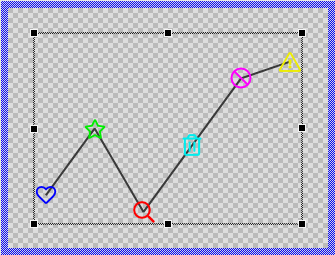
Components created with this template are intended to be adapted to your particular design expectations. After adding the new Line Chart you should edit the component, change its appearance and if desired also its behavior. Once you have adapted the component, you can embed instances of this Line Chart wherever you need in your GUI project. Because it serves as template, it is intentionally kept very simple. Nevertheless, Line Charts created by the template are working widgets. If desired, they can already be used as they are. The following figure demonstrates the default appearance of the Line Chart created by using the here described component template:

The approach with component templates has two functions. Primarily the templates should simplify the development of new components. Instead of creating the Line Chart from scratch you can use the available template. The second function is more educative. The template implements fully working Line Chart component you can investigate and learn about the corresponding programming aspects. The template is well documented. It contains annotations and inline comments with instructions helping you to understand how the component works and how it can be adapted to your particular needs.
This chapter provides an overview how the Line Chart component template is used within your own application and how you adapt this component according to your particular needs. You will find here also further details concerning the internal implementation of the Line Chart component.
Add new Line Chart component
To create a new Line Chart component from a template you simply Drag & Drop it between the Templates window and the Composer with an opened unit. This is important in that by using the component templates you add in fact a new class to your project. Classes, in turn, can exist within units only. The following are the typical steps to create a new Line Chart component from a template:
★First switch to the Composer page for the respective unit, where you want to add the new Line Chart component.
★Then ensure that the Templates window is visible.
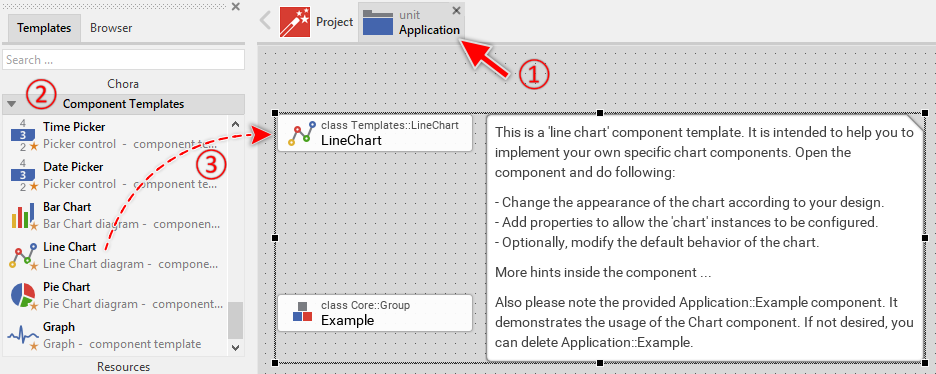
★In Templates window switch to the folder Component Templates.
★In the folder locate the Line Chart template.
★Drag & Drop the template into the Composer window:

In order to demonstrate the usage of the Line Chart component, the template includes an Example component. If not needed, just select and delete the Example class.
★Eventually name the new added component.
The new created Line Chart component appears accompanied by annotation providing helpful tips how to proceed. If undesired, you can select and delete the annotation.
Use the Line Chart component
Once you have created the Line Chart component, you can use it to assemble more complex components. Technically seen, you embed an instance of the Line Chart class in-place within some superior GUI component. At the runtime, the superior GUI component takes care of the correct initialization and the displaying of all embedded components, so they appear similarly as you have composed them at the design time.
Step 1. Add new Line Chart instance
The following are the typical steps to create a new instance of an already existing Line Chart component:
★First switch to the Composer page for the respective GUI component, where you want to add the new Line Chart.
★Then ensure that the Browser window is visible.
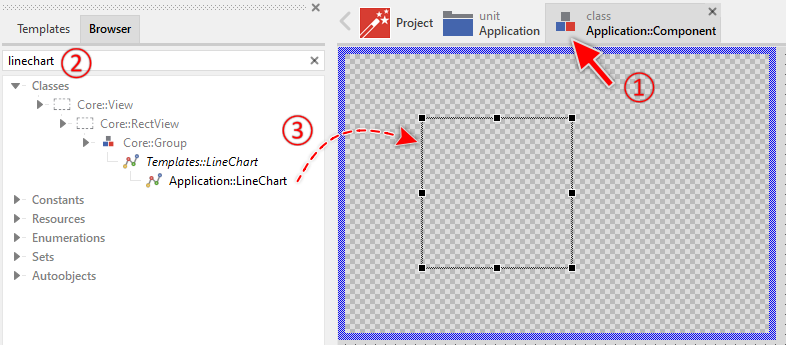
★Within the Browser locate the class of the previously created Line Chart. This can be done easily with Browser's own filter function.
★Select the found class in the Browser window.
★Drag & Drop the selected class into the Composer area.

★Eventually name the new instance according to its function within the GUI component.
Component templates are intended to create widgets which can be modified and adapted to your particular design expectations. In the following sections you will learn how to do this. Originally, if not yet modified, the Line Chart displays a graph composed of line segments and images at the line connection points. Our intention is to keep the component templates as minimalistic as possible so they don't distract you with less important design details.
Please note, the just added line chart is still empty (it does not contain any data). Therefore no line segments are shown.
Step 2. Inspect the Line Chart instance
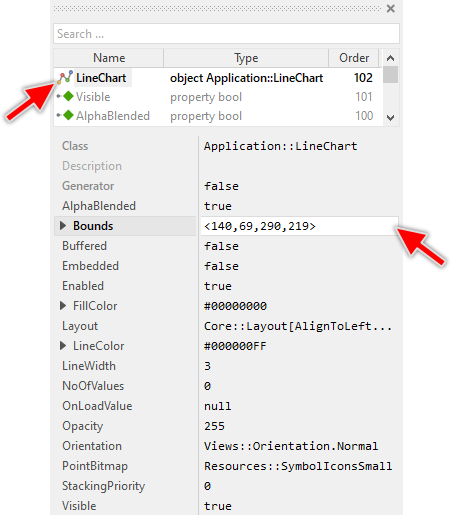
As long as the Line Chart is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below. This is in so far worth mentioning as diverse features of the Line Chart are controlled by the corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.

The Line Chart component descends from the Mosaic class Core::Group. Consequently, most of the properties listed in the above screenshot are inherited from this base class. Particular to the Line Chart are only few following properties:
Property |
Description |
|---|---|
FillColor |
The property FillColor stores the color to fill the shape determined by the line segments. |
LineColor |
The property LineColor stores the color to draw the line segments between the points. |
LineWidth |
The property LineWidth stores the width of the drawn line segments expressed in pixel. |
NoOfValues |
The property NoOfValues stores how many points are currently managed within the chart component. This value should correspond to the number of data entries the chart presents to the user. |
OnLoadValue |
The property OnLoadValue should refer to a slot method, which will be invoked by the chart component in order to load the data for a given point. Within the slot method the index of the affected point can be accessed and its new value, color and bitmap can be specified. For this purpose the variables Index, Value, Color and Frame should be used. |
Orientation |
The property Orientation determines whether the chart should be displayed with normal or rotated orientation. |
PointBitmap |
The property PointBitmap stores the bitmap to display all chart points. If the bitmap contains multiple frames, the slot method associated to OnLoadValue property can select for each point an individual frame from the bitmap. Similarly, if the bitmap is an alpha-only bitmap, the bitmap can be colorized for each point individually. For this purpose the slot method should initialize the variables Frame and Color with values corresponding to the point. |
Step 3. Arrange the Line Chart within the superior component
Once added to the component, you can freely move the Line Chart instance, or you simply grab one of its corners and resize it in this way. You can control the position and the size of the component also by directly modifying its property Bounds. If you want the Line Chart to appear behind other views you can reorder it explicitly.
IMPORTANT
Please note, this document is actually UNDER CONSTRUCTION. It is incomplete. We are working on it ...
