Embedded Wizard Studio: Code Editor
Although Embedded Wizard Studio covers already most of the development related aspects in its visual programming environment, the very particular behavior of a GUI component has often to be formulated explicitly using the integrated universal and platform independent programming language Chora. In this manner you are flexible to express what your component should exactly do, be it a simple arithmetic operation or even a complex algorithm performing conditions and loops.
To inspect, implement and debug your application specific functionality Embedded Wizard provides the Code Editor window. The window is arranged per default in the bottom-right area of Embedded Wizard Studio:

Code Editor window
The proper functionality is incorporated by dedicated project members, in particular the method, slot method, onset method, onget method or the inline code member, you can add to your project wherever it is appropriate. When you open such member, the corresponding implementation is shown in the Code Editor permitting you to inspect and modify it conveniently.
The Code Editor assists you also while debugging your implementation. You can set breakpoints and during an active prototyping session execute the code of a method step-by-step. In an alternative and more sophisticated approach the Code Editor can be linked to the Inspector window, permitting you to edit the attribute or property selected originally in the Inspector more conveniently directly in the Code Editor.
Show the Code Editor window
Usually the Code Editor window is visible all the time. However, if you have hidden the window unintentionally, you can show it again:
★To show the Code Editor window select the menu item .
★or use the keyboard shortcut Alt4.
Using the described menu item or the shortcut while the Code Editor window is already visible causes the window to become focused only. Subsequently you can interact with the Code Editor window by using the keyboard without the necessity to previously click on it with the mouse.
Header area
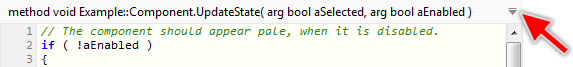
The upper part of the Code Editor window is occupied by the header. The Code Editor uses this area to provide you common information about the currently opened project member or content like its type (literally method, slot, onget, onset, inline, property or attribute) and its complete name:

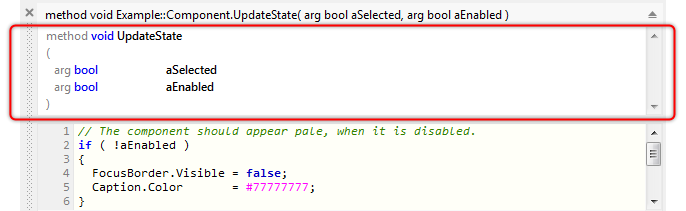
If the currently opened project member is a method, the header displays the complete declaration of this method including its return data type and all parameters. The notation used for this purpose is similar to the how C functions or Java methods are declared. In particular, the parameters are enclosed between a pair of ( ... ) (parenthesis) and separated by , (comma) signs. Please note, a method not intended to return a value is displayed with void as its return data type:

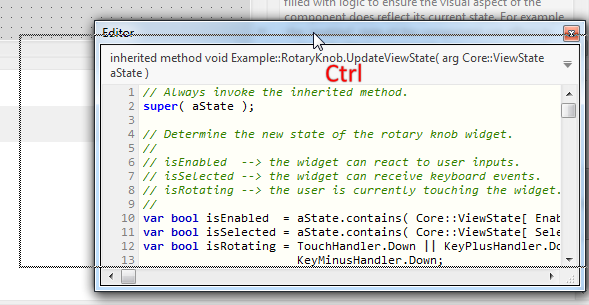
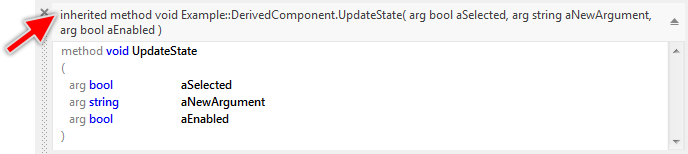
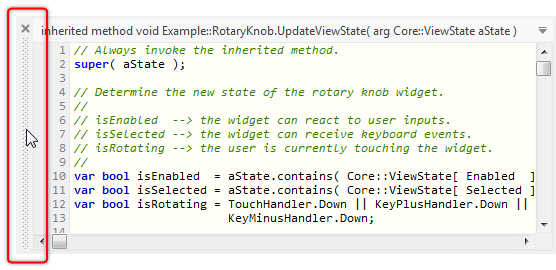
In the case, the content shown in the Code Editor belongs to an inherited method, an additional keyword inherited is displayed in front of the header. In turn, if the Code Editor is linked to the Inspector window, the header will display the data type of the property or attribute selected in the Inspector. The following screenshots demonstrate the both cases:


Declaration area
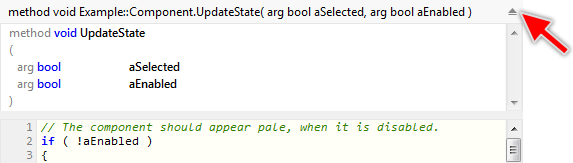
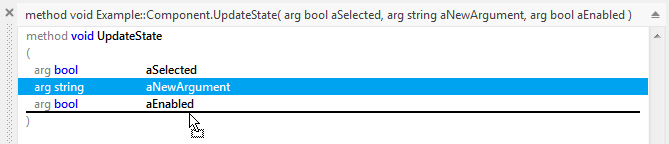
This area is intended to inspect and edit the declaration of the currently opened method member. Here you can specify the return data type of the method and manage conveniently its complete parameter list. The return data type and the parameters are displayed as items within a list view using notation similar to the how C functions or Java methods are declared:

Please note, the declaration area is per default hidden. You have to explicitly show it. When it is visible, the declaration area is arranged between the header and the editor.
Editor area
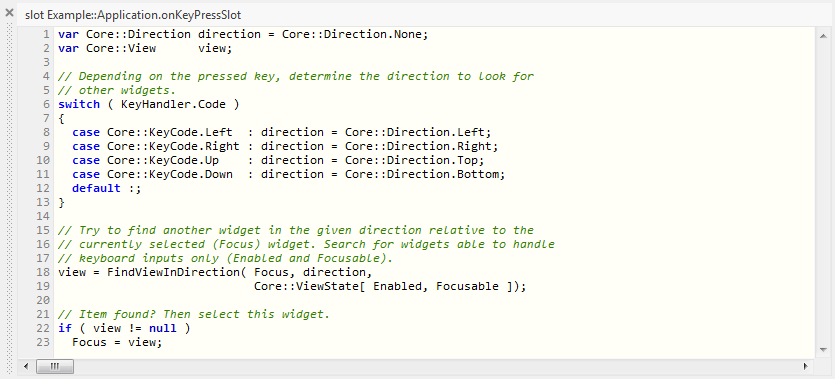
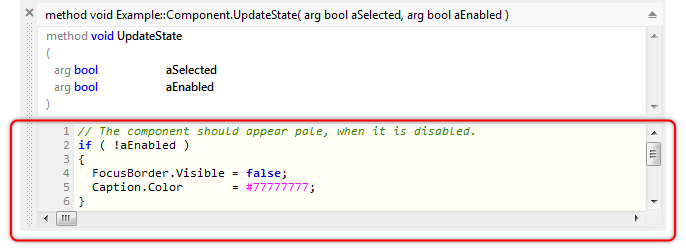
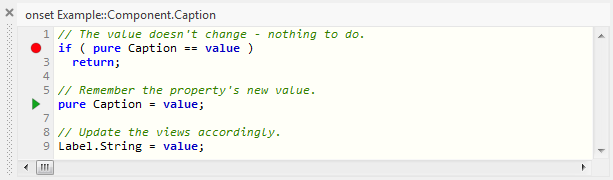
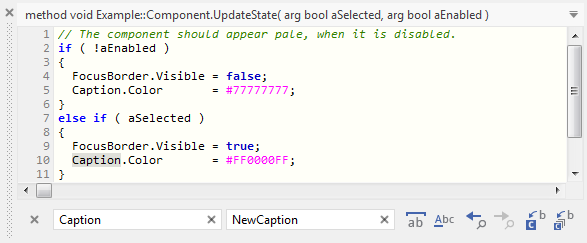
The main area of this window accommodates the proper text editor where you can inspect and edit the currently displayed content. Additionally during an active prototyping session you debug here your method implementation, set breakpoints and execute code step-by-step:

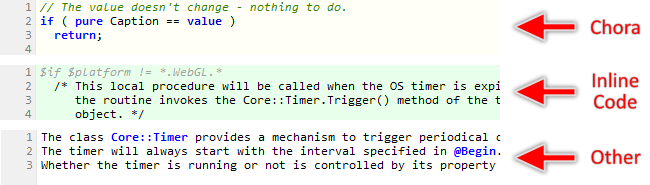
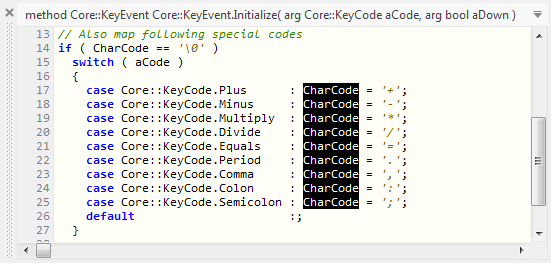
The text editor uses different syntax highlighting schemes. Chora code (typically the content of a method member) appears with slightly yellow background. The content of an inline code member appears with slightly green background. In all other cases the text editor appears with white background. These individual color schemes should help you to recognize what kind of content is currently opened in the Code Editor:

The gutter on the left is used to display row numbers for the corresponding text lines. However, if you have set a breakpoint or paused the code execution during prototyping, the gutter overlays the affected row number with appropriate icons reflecting the situation. For example:

Show and hide the declaration area
Since the declaration area is hidden by default, you must show it explicitly. Please note, that the area is available only if there is currently a method member opened in the Code Editor. In all other cases the declaration area is deactivated and can't be shown.
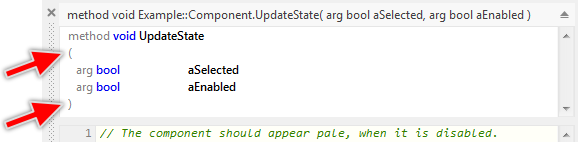
★To show the declaration area simply double-click with the mouse on the header
★... or click the drop-down icon  on the right of the header:
on the right of the header:

★Alternatively, while working in the editor area, you can show and access the declaration area quickly by using the keyboard shortcut CtrlTab.
★To hide the declaration area again double-click with the mouse on the header
★... or click the collapse icon  on the right of the header:
on the right of the header:

★Alternatively, if the declaration area is already visible and active, you can use the shortcut CtrlTab to switch back to the editor area.
Edit the return data type of the method
As long as there is a method member opened in the Code Editor, you can inspect and modify the declaration of this method. In particular, you can determine the return data type of the method:
★First ensure that the declaration area is visible.
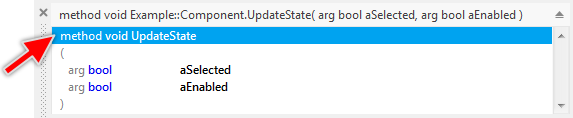
★Then within this area select the very first item (starting with keyword method) and press the key Enter
★... or simply double-click this item with the mouse:

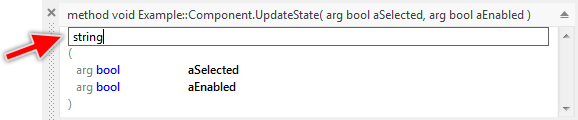
★Thereupon an in-place edit field appears. Use this edit field to enter one of the available data types, for example string:

★Finally confirm the modification by pressing the key Enter
★or press the key Escape if you want to discard again the just made modification.
Add a new method parameter
As long as there is a method member opened in the Code Editor, you can inspect and modify the declaration of this method. In particular, you can add new parameters to the method declaration:
★First ensure that the declaration area is visible.
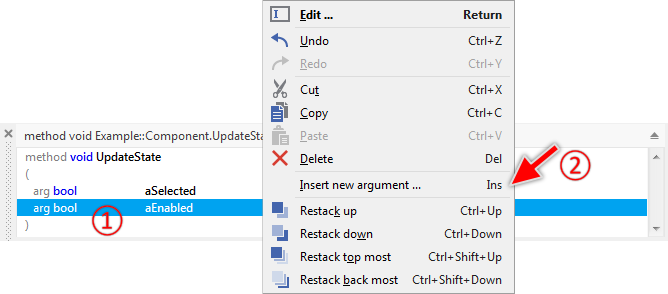
★Then within this area select the item where you want to insert the new parameter.
★Press the key Insert
★... or click with the right mouse button on the item to open the context menu
★and select in the menu the command :

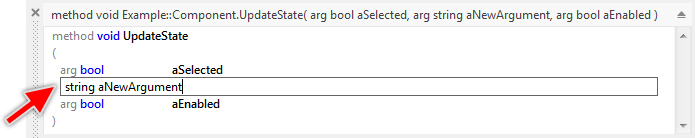
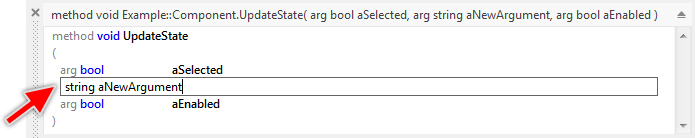
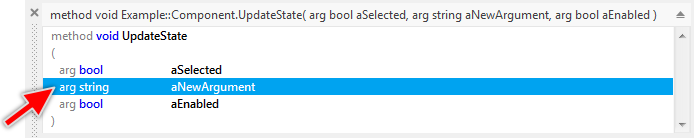
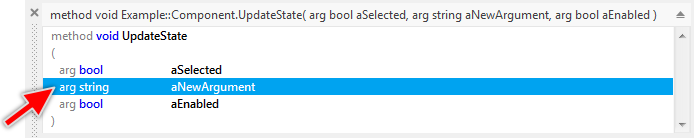
Just after performing the above operation an in-place edit field appears where the new parameter is displayed. Please note, that new parameters are per default named aNewArgument and signed with string as their data type:

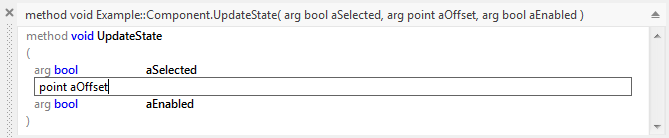
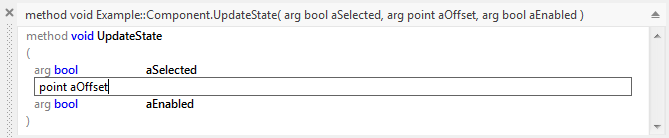
★Use this edit field to enter the destined data type and name for the new parameter. Separate both by a space sign. For example, a parameter with the name aOffset and data type point is specified as follows:

★Finally confirm the modification by pressing the key Enter
We use a convention to name parameters with an initial lower case letter a (in analogy to argument), e.g. aOffset. This convention is not obligatory. To be valid, the parameter name must start with a letter a..z or A..Z followed by any further letters, digits 0..9 and _ (underscore) signs.
★More conveniently you can add new parameters by simply double-click on one of the items displaying the parenthesis signs ( and )
★... or you select one of these items and then you press the key Enter:

Thereupon the in-place edit field appears where you can name the new parameter and specify its data type as already explained in the steps above. The new parameter is arranged either in the front or in the back of the already existing parameters depending on whether you selected the item with the opening ( or closing ) parenthesis.
Edit an existing method parameter
As long as there is a method member opened in the Code Editor, you can inspect and modify the declaration of this method. In particular, you can inspect and modify existing method parameters:
★First ensure that the declaration area is visible.
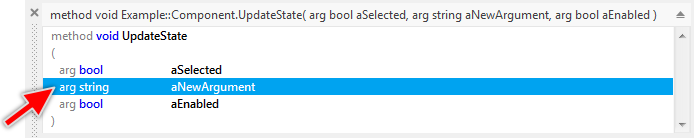
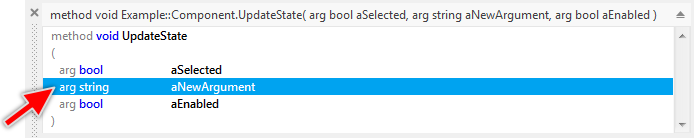
★Then within this area select the item representing the parameter in question, e.g. parameter aNewArgument:

★Press the key Enter
★... or simply double-click this item with the mouse.
Just after performing the above operation an in-place edit field appears where the current declaration of the parameter is displayed:

★In the edit field enter the new data type and/or new name for the parameter. Separate both by a space sign. For example, a parameter with the name aOffset and data type point is specified as follows:

★Finally confirm the modification by pressing the key Enter
Renaming a parameter causes the implementation of the affected method and all methods derived from it being reevaluated instantly in order to replace all occurrences of the old name by the new one. To suppress this automatic refactoring confirm the modification by using the key ShiftEnter instead of Enter alone.
We use a convention to name parameters with an initial lower case letter a (in analogy to argument), e.g. aOffset. This convention is not obligatory. To be valid, the parameter name must start with a letter a..z or A..Z followed by any further letters, digits 0..9 and _ (underscore) signs.
Duplicate a method parameter
As long as there is a method member opened in the Code Editor, you can inspect and modify the declaration of this method. In particular, you can duplicate existing method parameters:
★First ensure that the declaration area is visible.
★Then within this area select the item representing the parameter in question, e.g. parameter aNewArgument:

★Press the key CtrlC and CtrlV in succession ...
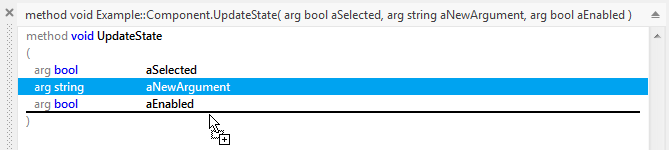
★... or hold the key Ctrl pressed while you Drag & Drop the selected parameter. Please note the black vertical insertion bar indicating during the Drag & Drop operation the destination position for the new parameter:

Change the order of method parameters
As long as there is a method member opened in the Code Editor, you can inspect and modify the declaration of this method. In particular, you can change the order in which the parameters are used when the method is called:
★First ensure that the declaration area is visible.
★Then within this area select the item representing the parameter in question, e.g. parameter aNewArgument:

★To move the selected parameter one item up in the parameter list press the key CtrlUp.
★To move the parameter one item down press the key CtrlDown.
★To move the parameter to the front of the parameter list press the key CtrlShiftUp.
★To move the parameter to the end of the parameter list press the key CtrlShiftDown.
You can perform the above operations also by using the corresponding commands from the menu Arrange. Alternatively, you can reorder the parameters by simply Drag & Drop them with the mouse:
★First select the item representing the parameter in question.
★Then click on it and drag it with the mouse.
★Finally drop the item at its new position. Please note the black vertical insertion bar indicating during the Drag & Drop operation the destination position for the parameter:

Delete a method parameter
As long as there is a method member opened in the Code Editor, you can inspect and modify the declaration of this method. In particular, you can delete parameters from the method declaration:
★First ensure that the declaration area is visible.
★Then within this area select the item representing the parameter in question, e.g. parameter aNewArgument:

★Press the key Del
★... or select the menu item .
Declaration of inherited methods
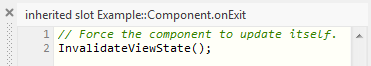
An inherited method inherits the declaration from its original ancestor. Accordingly, as long as there is an inherited method member opened in the Code Editor, you can inspect its declaration in the declaration area, but you can't modify it. An inherited method is identified with the keyword inherited on the left of the header area:

If you want to modify the declaration, you must navigate to the first ancestor of the method and adapt its declaration there. The modification affects then automatically all derived methods.
Working with the text editor
This window accommodates a full-featured text editor. You work with it similarly as you probably do with text editors included in other development tools running on Microsoft Windows, Linux or Apple macOS. In particular you can:
•Input, delete and override text.
•Select text portions or entire rows. Select text column-wise.
•Copy & Paste, Drag & Drop the selected text.
•Undo/Redo all text modifications.
We assume, that being a software developer, you are already familiar with text editing operations. Accordingly, except few peculiar aspects this documentation doesn't provide any details regarding of how to use the text editor.
See text editor cursor position
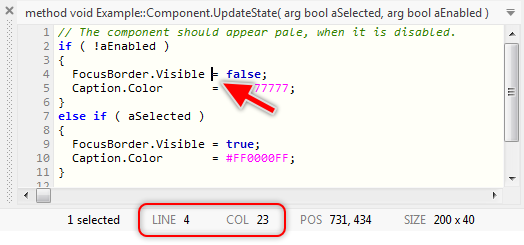
When working with the integrated text editor the Status bar displays the editor's current cursor position in a dedicated pane:

Edit text column-wise
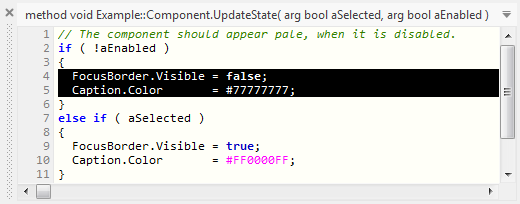
With the integrated text editor you can edit the text also column-wise. In particular you can delete, copy and paste the selected text columns as demonstrated in the following screenshot:

★To select text column-wise simply hold the key Alt pressed while selecting the text.
Indent text
When working with the integrated text editor it is often necessary to indent entire text blocks. In such case:
★Select the text block you want indent. Ensure, that you always select entire text rows as demonstrated in the following screenshot:

★To indent right the text block press the key Tab or select the menu item .
★To indent left the text block press the key ShiftTab or select the menu item .
Show whitespace signs
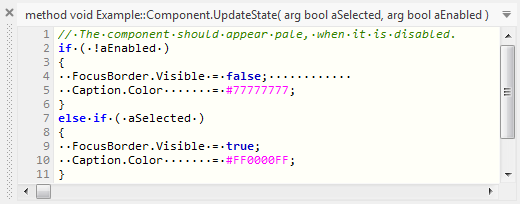
When working with the integrated text editor it is sometimes useful to visualize all space characters existing in the text. The space characters are displayed then as small circles:

★To show or hide again the space characters use the keyboard shortcut CtrlShift8
★... or toggle the menu item .
Disable virtual space
Virtual space determines the caret behavior in the Code Editor. If virtual space is enabled, you can move the caret to any position within the Code Editor, even beyond the end of a text row. If the virtual space is disabled, the caret can be moved within the existing text only and the caret cannot be positioned after the end of the line unless spaces are added to accordingly move the carriage return.
★If you prefer the Code Editor without this feature, please deactivate the menu option .
Search text
When working with the integrated text editor you can search its content for particular text fragments:
★To initiate the text search operation press the keys CtrlF
★... or select the menu item
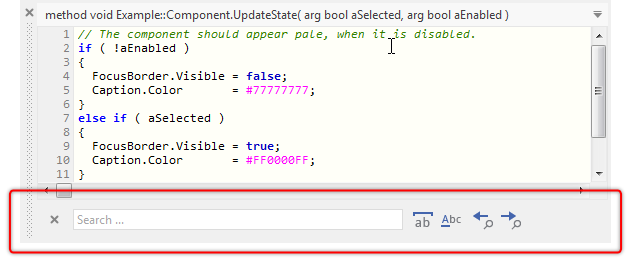
Thereupon the search panel appears below the text editor, where you can conveniently specify the text pattern. You use this panel also to configure and control the search operation:

★Within the panel click on the Search ... edit field and enter there the text fragment you are looking for:

★Press the key Enter to search for any occurrence of the specified text pattern.
★To find the next following or the preceding occurrence use the keyboard shortcuts F3 or ShiftF3
★... or click on the buttons  or
or  at the right end of the panel to achieve the same effect:
at the right end of the panel to achieve the same effect:

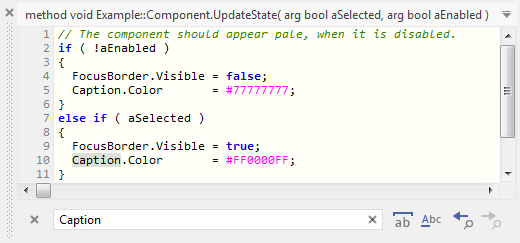
While performing the above described operations, the text editor highlights the found occurrences automatically. Please note, whether there are additional occurrences available can be seen on the status of the both buttons  and
and  . A disabled button indicates, that the currently selected occurrence is the last (or the first) one:
. A disabled button indicates, that the currently selected occurrence is the last (or the first) one:

The search operation can be configured to look for occurrences which start and end only at word boundaries. As a word boundary are considered all signs excluded the letters a .. z, digits 0 .. 9 and the underscore sign _.
★To enable/disable the word boundary mode toggle the button  right to the edit field:
right to the edit field:

You can determine whether during the search operation the text editor should differentiate between upper and lower case or whether the operation should be performed case-insensitive.
★To enable/disable the case sensitive mode toggle the button  right to the edit field:
right to the edit field:

If you are finished with the text search operation, you can hide the search panel again:
★As long as the Search ... edit field is focused, you can close the search panel by simply pressing the key Escape
★... otherwise click on the button  on the left of the search panel:
on the left of the search panel:

Search and replace text
When working with the integrated text editor you can search its content for particular text fragments and replace the found occurrences with new content:
★To initiate the text search and replace operation press the keys CtrlH
★... or select the menu item
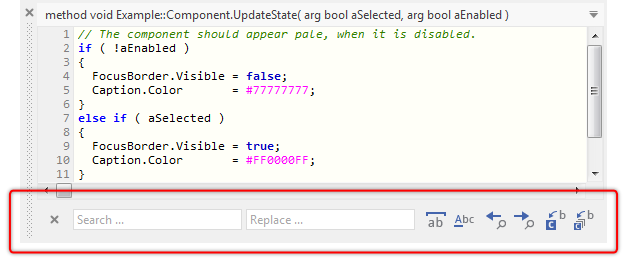
Thereupon the search and replace panel appears below the text editor, where you can conveniently specify the search text pattern and the new text to replace the occurrences. You use this panel also to configure and control the search and replace operation:

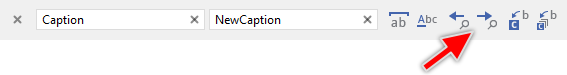
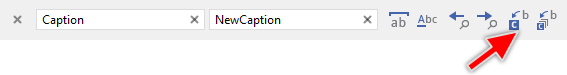
★Within the panel click on the Search ... edit field and enter there the text fragment you are looking for. Similarly use the edit field Replace ... to specify the text you want to replace the found occurrences:

★Press the key Enter to search for any occurrence of the specified text pattern.
★To find the next following or the preceding occurrence use the keyboard shortcuts F3 or ShiftF3
★... or click on the buttons  or
or  at the right end of the panel to achieve the same effect:
at the right end of the panel to achieve the same effect:

While performing the above described operations, the text editor highlights the found occurrences automatically. Please note, whether there are additional occurrences available can be seen on the status of the both buttons  and
and  . A disabled button indicates, that the currently selected occurrence is the last (or the first) one:
. A disabled button indicates, that the currently selected occurrence is the last (or the first) one:

The search operation can be configured to look for occurrences which start and end only at word boundaries. As a word boundary are considered all signs excluded the letters a .. z, digits 0 .. 9 and the underscore sign _.
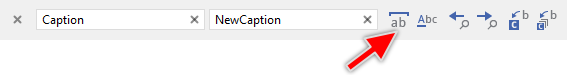
★To enable/disable the word boundary mode toggle the button  right to the edit field:
right to the edit field:

You can determine whether during the search operation the text editor should differentiate between upper and lower case or whether the operation should be performed case-insensitive.
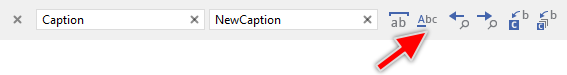
★To enable/disable the case sensitive mode toggle the button  right to the edit field:
right to the edit field:

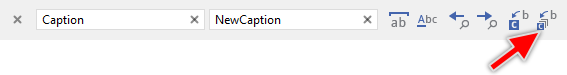
★Once you have located the desired occurrence you replace it with the new text by clicking on the button  on the right end of the panel. Please note, that this operation affects only the currently selected occurrence:
on the right end of the panel. Please note, that this operation affects only the currently selected occurrence:

★In turn, to replace all occurrences at once with new text click on the button  on the right end of the panel:
on the right end of the panel:

If you are finished with the text search/replace operation, you can hide the search replace panel again:
★As long as the Search ... or the Replace ... edit field is focused, you can close the panel by simply pressing the key Escape
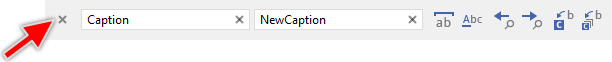
★... otherwise click on the button  on the left of the search replace panel:
on the left of the search replace panel:

Use the Assistant window
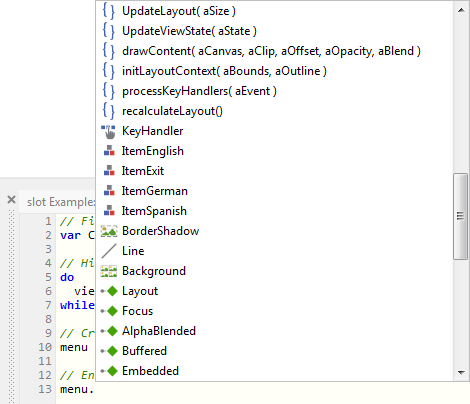
For your convenience the Code Editor includes an Assistant window. It helps in particular to find and select the right operands when you edit an expression, enter a conditional compilation directive, etc. The Assistant observes continuously the text you enter in the Code Editor and, depending on its respective context, displays a list with appropriate suggestions.
For example, when you enter the . (period) sign, the Assistant window evaluates the expression lying on the left of the sign and, if it results in a valid object, displays all members the particular object in fact does provide. Now you can easily explore the members and select the one you want to involve into the expression:

For details regarding its usage see Code Editor Assistant window.
Toggle breakpoints
As long as there is a method, slot method, onget method or onset method member opened in the Code Editor, you can set breakpoints in the text editor. Later when during an active prototyping session one of the breakpoints is reached, the execution pauses, so that you can analyze and debug the implemented functionality.
★First move the cursor to the text row you want to set the breakpoint.
★Then press the key F9
★... or select the menu item .
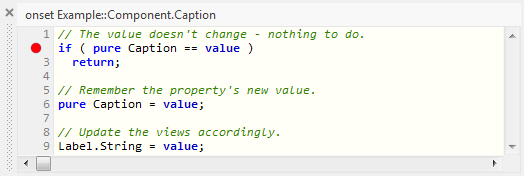
The breakpoint appears as a small red circle  on the left of the affected text line:
on the left of the affected text line:

To remove a breakpoint again, repeat the above described operation.
Debug your implementation
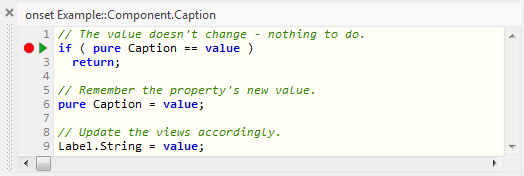
When the active prototyping session is paused, the text editor highlights automatically the text line containing the statement to execute as the next one. In front of the line appears a small green triangle  :
:

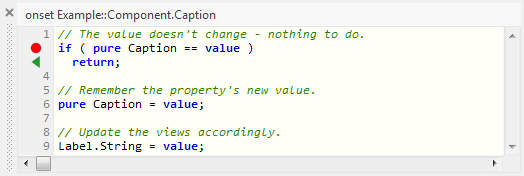
Later, when you step through the implementation, the green icon is moved highlighting the line with the next statement. After executing the last statement within the currently debugged method, the icon changes its appearance to  (it turns its direction) indicating, that with the next step the affected method is left:
(it turns its direction) indicating, that with the next step the affected method is left:

Please see Prototyper window and Prototyping and debugging for details regarding of how to test and debug your implementation.
Navigate in the project
The Code Editor supports various functions to help you to navigate within your project. In particular, you can open the Composer page containing the project member you are currently editing in the Code Editor. For example, if you are editing a method, activating this function will automatically switch the Composer to the page corresponding to the class where this method definition is contained. The affected method member is additionally selected in Composer:
★To navigate to the Composer page containing the currently opened project member use the keyboard shortcut CtrlShiftO
★... or select the menu item .
If you are currently editing an inherited method you can locate and open in the Code Editor its immediate or the first ancestor version. In this manner you can inspect what the overridden methods do. Furthermore, the first ancestor permits you to modify the declaration of the method (affecting thus all methods derived from it):
★To open the immediate ancestor of the currently edited method use the keyboard shortcut CtrlShiftA
★... or select the menu item .
★To open the first ancestor of the currently edited method use the keyboard shortcut CtrlShiftD
★... or select the menu item .
Another typical application case is to navigate to the project member, which name is currently selected in the Code Editor:
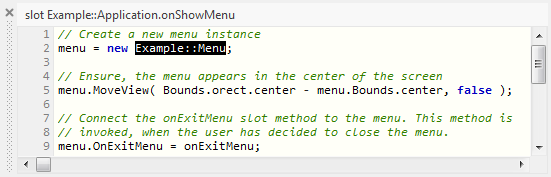
★First select in the text editor the name of the project member, for example if you want to locate the definition of the class Example::Menu:

★Then select the menu item
★... or use the keyboard shortcut CtrlShiftT.
Link to Inspector
You can temporarily connect the Code Editor to the Inspector window. Once established the connection, the attributes and properties selected in the Inspector can also be read and modified within the text editor area. This is convenient in particular when you need to enter long text for the attribute or property.
★To link the Code Editor to the Inspector window toggle the menu item
★To unlink the Code Editor from the Inspector window repeat the above operation.
TIP
Using the keyboard shortcut CtrlEnter you can conveniently switch forth and back between the Inspector and the Code Editor. In particular, pressing the keys CtrlEnter in the Code Editor window while it is linked to Inspector causes the editor content being transferred to the associated attribute or property selected in Inspector.
Hide the window
Usually the Code Editor window is visible all the time. If necessary the window can be hidden easily:
★To hide the Code Editor window click on the small close button  at the border of the Code Editor window.
at the border of the Code Editor window.
Once hidden the Code Editor window can be made visible again:
★To show the Code Editor window select the menu item .
★or use the keyboard shortcut Alt4.
Undock the Code Editor window
Per default the Code Editor window appears docked at the edge of the Embedded Wizard main window. Accordingly, when you move or resize the main window the Editor is arranged automatically. If desired you can change this behavior and undock the Code Editor window so it appears floating and independent above the main window. In this manner you can arrange it e.g. on another monitor. To achieve this:
★Click and hold with the mouse the grip area (the dotted bar) of the Code Editor window.
★While holding the mouse button pressed drag the window.
★At the desired position release the mouse button again.
★Alternatively you can simply double click within the grip area.

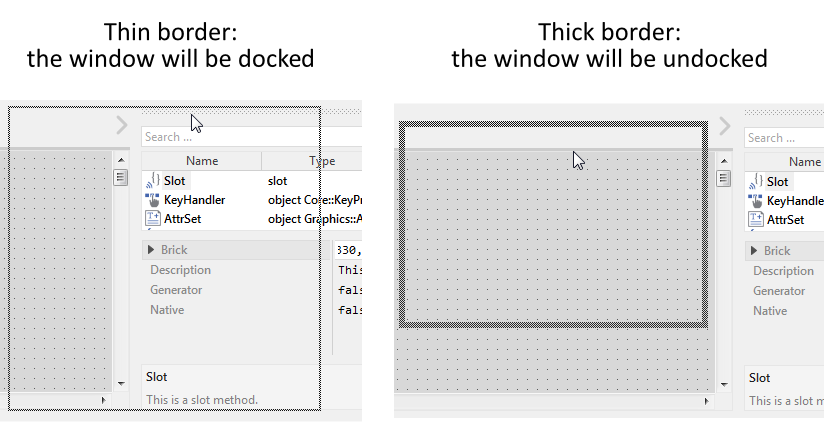
Please note the dotted border which is shown while dragging the Code Editor window. The border indicates the mode and position where the window will appear after you have released the mouse button. In particular, thin border indicates that the window will be docked at the given edge of the main window. The thick border, in turn, means that the window will appear undocked exact at the given position. The border changes automatically depending on how close to the edges you move the window:

★To prevent the window from being docked at an edge press and hold the key Ctrl.
★To abort the active dragging operation press the key Escape before releasing the mouse button.
Once the window is undocked and floating above the main window you can click on its caption and move it wherever it is convenient for you. If desired you can resize the window by clicking and dragging on its edges. If you want the Code Editor window to appear again docked within the main window do following:
★Double click on the caption bar of the Code Editor window. This causes the window to be docked at its latest dock position.
★Or click with the mouse on its caption and drag the window to the edge where you want to dock it.
★Press and hold the key Ctrl to force the docking mode.
★Release the mouse button and then the Ctrl key.