Embedded Wizard Studio: Gallery Browser window
This window provides a convenient way to get an overview about all essential members existing within your project. In particular it lists all classes, constants, autoobjects, bitmap and font resources as well as enum and set definitions. The displayed members are grouped in categories and hierarchies according to their respective affiliation and ancestry. The window is arranged per default in the left area of Embedded Wizard Studio:


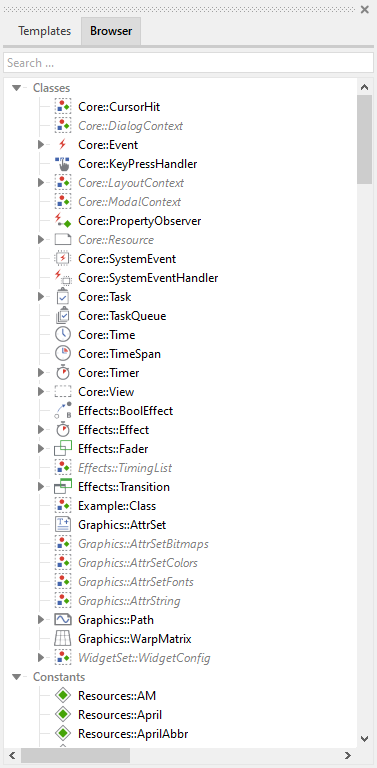
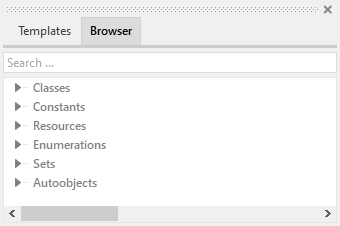
Gallery Browser window and all six available categories at a glance
Unlike the Composer and Inspector windows, the Browser doesn't provide any functionality to modify the displayed members. Instead, it limits to give a view on the project structure and helps to find individual project members quickly. Anyway, the Browser window can serve as a source when you intend to inspect, duplicate or derive one of the listed members. For example, you can Drag & Drop the members directly between the Browser and the Composer window.
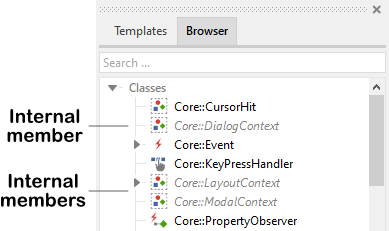
The Browser doesn't distinguish between members created by you and those included with the Mosaic framework. All members, regardless of their origin, are considered as coequal parts of your project. The unique peculiarity affects members used internally within the Mosaic framework. Such members are displayed with italic font. It is recommended to not to use the internal members in your own projects. In the future such internal members can be modified or even removed. Also there is no documentation available for the internal members. Nevertheless, because of the object-oriented nature of Embedded Wizard and the inheritance of Mosaic classes the internal members are not prevented from being exposed in Gallery Browser window. The best would be, you ignore them:

Internal Mosaic members are displayed with italic font
Category: Classes
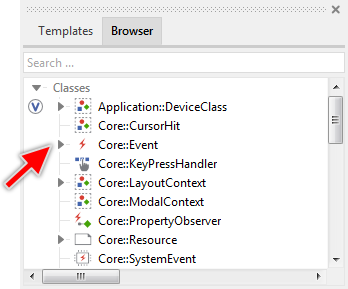
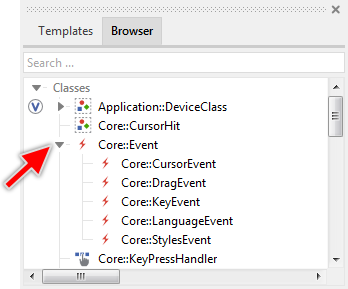
The first category in the Browser window attends all existing class and class variant members. The members are arranged in tree views accordingly their respective class inheritance. This view is very useful when you evaluate the project structure or intend to understand the ancestry of a class. Please note, every item appears decorated with the icon associated to the particular class. Accordingly, different classes can be distinguished conveniently.
If a class is overridden by a class variant, the tree view displays an additional small  icon in front of the corresponding item. In this manner multi-variant classes can be recognized easily. Moreover, for every class variant the associated variant condition is displayed with thin gray font enclosed between a pair of [..] (squared brackets):
icon in front of the corresponding item. In this manner multi-variant classes can be recognized easily. Moreover, for every class variant the associated variant condition is displayed with thin gray font enclosed between a pair of [..] (squared brackets):

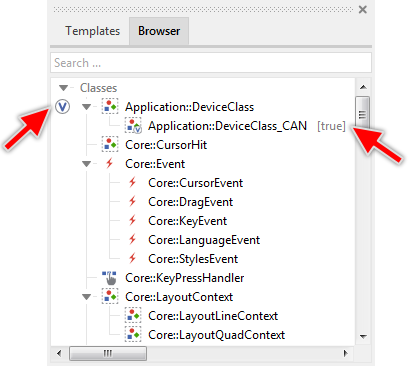
The first category: Classes. Here, the class Application::DeviceClass is multi-variant. It is overridden by the class variant Application::DeviceClass_CAN, which in turn has the variant condition true
Category: Constants
The second category in the Browser window attends all existing constant and constant variant members. The constant members are displayed in a flat list view. The variants, in turn, are arranged as subordinated child items of the respective constant member.
If a constant is overridden by a constant variant, the view displays an additional small  icon in front of the corresponding item. In this manner multi-variant constants can be recognized easily. Moreover, for every constant variant the associated variant condition is displayed with thin gray font enclosed between a pair of [..] (squared brackets):
icon in front of the corresponding item. In this manner multi-variant constants can be recognized easily. Moreover, for every constant variant the associated variant condition is displayed with thin gray font enclosed between a pair of [..] (squared brackets):

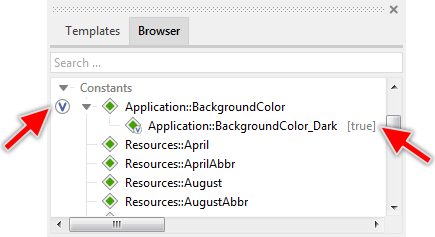
The second category: Constants. Here, the constant Application::BackgroundColor is multi-variant. It is overridden by the constant variant Application::BackgroundColor_Dark, which in turn has the variant condition true
Category: Resources
The third category in the Browser window attends all existing bitmap resource and font resource members as well as the derived bitmap resource variant and font resource variant members. The resource members are displayed in a flat list view. The variants, in turn, are arranged as subordinated child items of the respective resource member. Whether an item does refer to a bitmap or a font resource can be distinguished by the associated icon.
If a bitmap resource is overridden by a bitmap resource variant or a font resource is overridden by a font resource variant the view displays an additional small  icon in front of the corresponding item. In this manner multi-variant resources can be recognized easily. Moreover, for every resource variant the associated variant condition is displayed with thin gray font enclosed between a pair of [..] (squared brackets):
icon in front of the corresponding item. In this manner multi-variant resources can be recognized easily. Moreover, for every resource variant the associated variant condition is displayed with thin gray font enclosed between a pair of [..] (squared brackets):

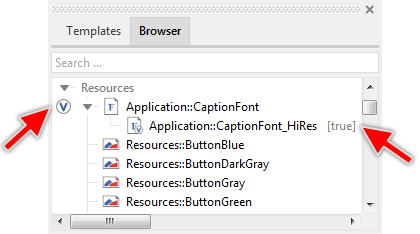
The third category: Resources. Here, the font resource Application::CaptionFont is multi-variant. It is overridden by the font resource variant Application::CaptionFont_HiRes, which in turn has the variant condition true
Categories: Enumerations and Sets
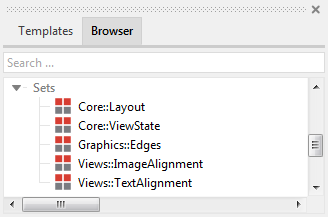
The fourth and fifth categories in the Browser window attend all existing enum and set members. The members are displayed in flat list views:


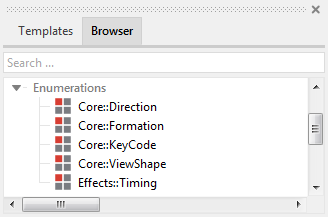
The fourth and fifth categories: Enumerations and Sets
Category: Autoobjects
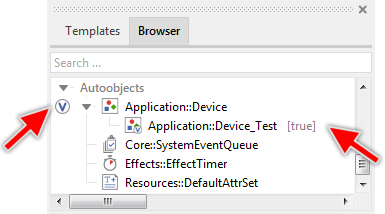
The sixth category in the Browser window attends all existing autoobject and autoobject variant members. The autoobject members are displayed in a flat list view. The variants, in turn, are arranged as subordinated child items of the respective autoobject member. Please note, every item appears decorated with the icon associated to the class of the particular autoobject. Accordingly, autoobjects of different classes can be distinguished conveniently.
If an autoobject is overridden by an autoobject variant, the view displays an additional small  icon in front of the corresponding item. In this manner multi-variant autoobjects can be recognized easily. Moreover, for every autoobject variant the associated variant condition is displayed with thin gray font enclosed between a pair of [..] (squared brackets):
icon in front of the corresponding item. In this manner multi-variant autoobjects can be recognized easily. Moreover, for every autoobject variant the associated variant condition is displayed with thin gray font enclosed between a pair of [..] (squared brackets):

The sixth category: Autoobjects. Here, the autoobject Application::Device is multi-variant. It is overridden by the autoobject variant Application::Device_Test, which in turn has the variant condition true
Show the Browser window
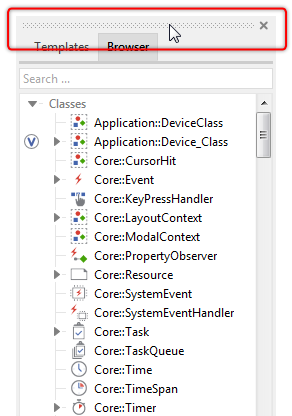
The Browser window shares a common screen area with the Gallery Templates window. Which of the both is currently visible is determined by the tabs at the upper edge of the window. Using these tab you can switch between the both windows:
★To show the Browser window click on the tab :

★Alternatively you can press the key Alt2
★... or select the menu item to show and activate the Browser window.
Using the described menu item or the shortcut while the Browser window is already visible causes the window to become focused only. Subsequently you can interact with the Browser window by using the keyboard without the necessity to previously click on it with the mouse.
TIP
As long as the Browser or the Templates window is active you can simply toggle between both by pressing the key CtrlTab.
Inspect the members
The Browser window shows a list with project members. You can navigate in the list, and inspect the members hierarchy:
★To navigate in the list use the keys Up and Down.
★To expand an item just click on the triangle  found on the left of the member name
found on the left of the member name
★... or press the key Right while the affected item is selected:

★To collapse an item just click on the triangle  found on the left of the member name
found on the left of the member name
★... or press the key Left while the affected item is selected:

Although the Browser window doesn't provide any functionality to directly edit the displayed members, you can use the Browser to inspect the location, where the members are defined:
★To show the location where a particular project member is defined double-click on the corresponding item
★... or press the key Enter while the affected item is selected.
Thereupon the affected member is shown in Composer window. Now using Composer and Inspector windows you can inspect and modify the affected member.
Filter members
You can apply a filter pattern to the displayed members and thus find the desired one in a more convenient way. For this purpose the Browser window provides in its upper area the Search ... edit field:
★Click on the Search ... edit field.
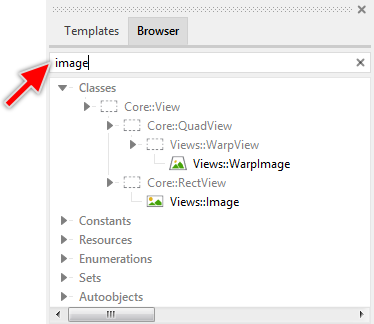
★In the edit field enter the text you want to use as filter pattern:

With the active filter function, the Browser displays primarily only those members, which in fact do match the specified filter pattern. Other members are hidden unless the Browser had to expand them explicitly in order to uncover the nested members matching the filter. In such case the automatically expanded members are displayed with thin gray font in order to distinguish them from the members really matching the filter pattern.
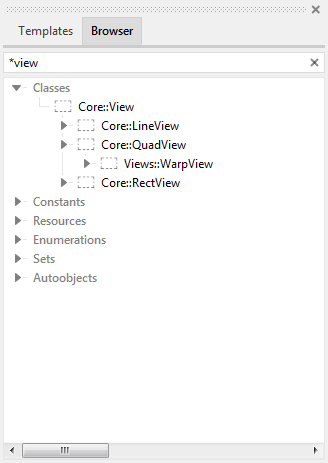
A more advance approach is the usage of wildcard signs ? and * in the entered filter pattern. Here, the sign ? is assumed as representing exactly one arbitrary character within the member name. In turn the sign * can represent any arbitrary number of characters including even an empty text.
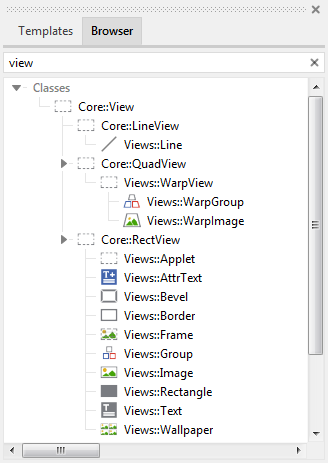
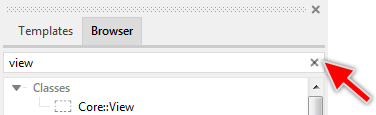
Please note, when using the wildcard signs, the member has to match the complete specified pattern in order to be listed in the Browser window. For example, the pattern *view matches only members ending with the text view and starting with any arbitrary or even none text. In turn, the pattern view (without any wildcard signs) matches all members containing the text view regardless of its position:


TIP
It is not absolutely necessary to click on the Search ... edit field in order to enter the filter pattern. If the Browser is already focused, the Search ... edit field is automatically activated as soon as you start entering the text. Moreover, you can toggle between the Search ... edit field and the list view by pressing the key Tab.
Reset the filter
If desired you can reset the filter pattern again:
★For this purpose, click on the button  on the right of the Search ... edit field:
on the right of the Search ... edit field:

★... or simply press the key Escape if the Browser is currently focused.
Copy a member
The Browser window doesn't provide any functionality permitting edit operations on the displayed members. You can however copy the selected member into the clipboard and, in a separate step, e.g. paste it into the Composer window. To copy a member:
★First ensure that the Browser window is focused.
★Then locate the desired member. This can be done easily with Browser's own filter function.
★Select this member in the Browser window.
★Finally select the menu item
★... or press the keys CtrlC.
Duplicate a member
The Browser window doesn't provide any functionality permitting edit operations on the displayed members. It can, however, serve as source when you intend to duplicate one of the listed members. For this purpose you simply Drag & Drop the original member from the Browser into the Composer window. For detailed description of the procedure see one of the following chapters:
SEE ALSO
Duplicate an existing class variant
Duplicate an existing constant
Duplicate an existing constant variant
Duplicate an existing bitmap resource
Duplicate an existing bitmap resource variant
Duplicate an existing font resource
Duplicate an existing font resource variant
Derive a new class
The Browser window doesn't provide any functionality permitting edit operations on the displayed members. It can, however, serve as source when you intend to create a new sub-class from one of the listed class members. For this purpose you simply Drag & Drop the original class member from the Browser into the Composer window by holding the keys CtrlShift pressed. For detailed description of the procedure see the chapter Subclass an existing class.
Derive a new variant
The Browser window doesn't provide any functionality permitting edit operations on the displayed members. It can, however, serve as source when you intend to derive a new variant from one of the listed members. For this purpose you simply Drag & Drop the original member from the Browser into the Composer window by holding the keys CtrlShiftAlt pressed. For detailed description of the procedure see one of the following chapters:
Create a new autoobject or a new embedded object
The Browser window doesn't provide any functionality permitting edit operations on the displayed members. It can, however, serve as source when you intend to create a new autoobject or embedded object from one of the listed class members. For this purpose you simply Drag & Drop the desired class member from the Browser into the Composer window by holding the keys CtrlAlt pressed. For detailed description of the procedure see one of the following chapters:
Hide the Browser window
If desired you can hide the Browser window. This, however, will also affect the visibility of the Gallery Templates window as both share the common screen area:
★To hide the both windows click on the small close button  at the border of the Browser window.
at the border of the Browser window.
Once hidden the Browser window can be made visible again:
★To show the Browser window select the menu item .
★or use the keyboard shortcut Alt2.
Undock the Gallery Browser window
Per default the Browser window appears docked at the edge of the Embedded Wizard main window. Accordingly, when you move or resize the main window the Browser window is arranged automatically. If desired you can change this behavior and undock the Browser window so it appears floating and independent above the main window. In this manner you can arrange it e.g. on another monitor. To achieve this:
★Click and hold with the mouse the grip area (the dotted bar) of the Browser window.
★While holding the mouse button pressed drag the window.
★At the desired position release the mouse button again.
★Alternatively you can simply double click within the grip area.

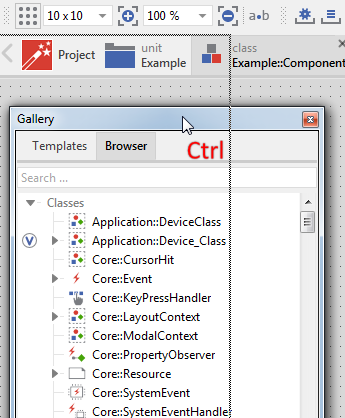
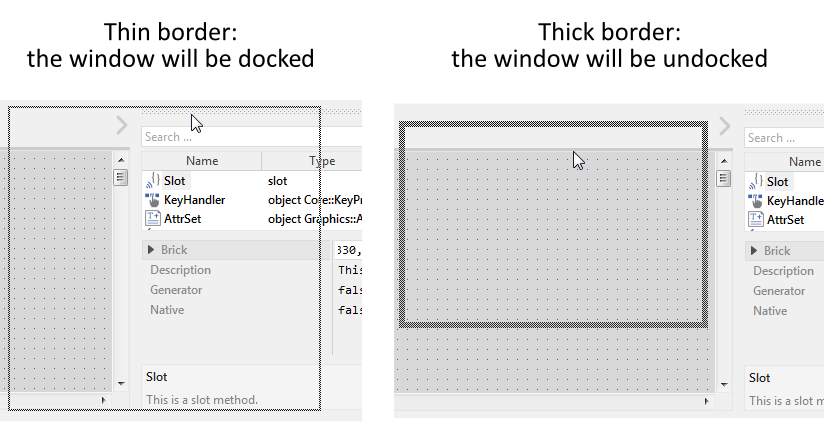
Please note the dotted border which is shown while dragging the Browser window. The border indicates the mode and position where the window will appear after you have released the mouse button. In particular, thin border indicates that the window will be docked at the given edge of the main window. The thick border, in turn, means that the window will appear undocked exact at the given position. The border changes automatically depending on how close to the edges you move the window:

★To prevent the window from being docked at an edge press and hold the key Ctrl.
★To abort the active dragging operation press the key Escape before releasing the mouse button.
Once the window is undocked and floating above the main window you can click on its caption and move it wherever it is convenient for you. If desired you can resize the window by clicking and dragging on its edges. If you want the Templates window to appear again docked within the main window do following:
★Double click on the caption bar of the Browser window. This causes the window to be docked at its latest dock position.
★Or click with the mouse on its caption and drag the window to the edge where you want to dock it.
★Press and hold the key Ctrl to force the docking mode.
★Release the mouse button and then the Ctrl key.