Project members: OnSet method
With an onset method member you can implement the logic to execute when the corresponding property is modified. This allows you to handle every write access to the property. The onset methods are represented in Composer by following bricks:

The onset method should evaluate the value assigned to the property, validate it and adapt accordingly the internal state of the component. Every onset method has a body containing its implementation code. The code is expressed in the platform-independent Chora syntax. Within the code you can evaluate and modify variables, perform calculations, call other methods, etc.
An onset method can be defined within a class or class variant only. Moreover, the class must contain a property corresponding to the onset method. Stand-alone onset methods are not possible. If one class is derived from another class, all methods implemented in the ancestor classes are inherited implicitly. In the derived class the inherited methods can be overridden and modified with new implementation.
In order to preserve the clarity, all methods inherited from a base class but not overridden in the actual class are not shown as bricks in the Composer. The Inspector, in turn, shows always the complete list including all inherited members. If you are looking for a particular inherited method, use the Inspector for this purpose. Please note, inherited but not overridden methods are shown in Inspector with gray thin font:

Inherited but not overridden onset methods appear only in the Inspector window. They are shown with thin gray font.
If an inherited method has been overridden, Inspector shows it with dark gray font. Additionally, overridden methods appear as bricks in the Composer window. You can distinguish easily, whether a method is overridden or whether it is new by considering the font color in its brick. New methods are shown with black font. Overridden methods, in turn, with gray font:


Overridden methods appear in Inspector with dark gray font. They are also shown as bricks in Composer, again with gray font.
Add new OnSet method
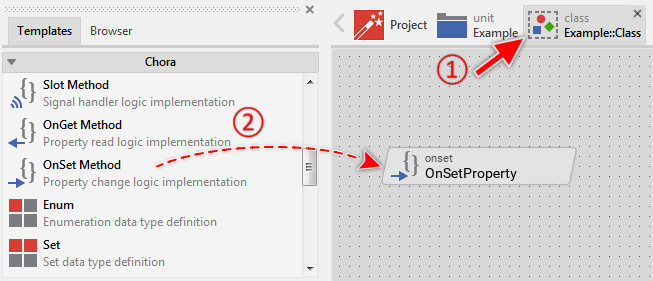
★First switch to the Composer page for the respective class or class variant definition, where you want to add the new onset method.
★Then, in the Gallery window, ensure that the folder Chora is opened.
★Look in the folder for the template named OnSet Method.
★With the mouse, select the template and drag it into the Composer.
★Drop the template within the Composer.

Adding a new onset method.
Please note, new added properties contain per default already an onget and onset method.
Name the OnSet method
★First ensure, that the onset method is selected.
★Press the key F2 or select the menu item .
★Enter the new name in the Inspector window.
The onset methods are named consistently after their corresponding properties extended only by an additional OnSet prefix. For example, the property TextColor is associated with the onset method OnSetTextColor. Please note, the name of an inherited onset method can't be changed retrospectively in the derived class.
Edit the method in Editor window
The body of an onset method is edited in the Code Editor window. For this purpose:
★First ensure, that the onset method is selected.
★Press the key ENTER ...
★... or double click on the onset method with the mouse.
In the Code Editor you implement the method by using Chora statements and expressions.
Please note, before you can edit an inherited method, you have to override it first.
Use the implicit parameter value
When an onset method is called, the new value for the associated property is passed in the hidden parameter value. The onset method should evaluate this parameter, validate it and adapt accordingly the internal state of the component. Let's assume, you have a property named Text, then its onset method could be implemented as follows:
// Validate the just assigned value. If the text is empty, assume "(none)" text. if ( value == "" ) value = "(none)"; // Relay the just assigned text to a text view SomeTextView.String = value;
Use the pure keyword
Every property has its own associated internal memory, where the current value of the property can be stored, similar to how values are stored in variables. The onset method may evaluate this internal memory, calculate with it or even modify this value. The memory is accessed by prefixing the property name by the keyword pure. Let's assume, you have a property Size, then its onset method could be implemented as follows:
// Compare the new assigned value with the value stored in property // memory. If both are equal - nothing to do. if ( pure Size == value ) return; // Otherwise store the new value in the internal memory. pure Size = value;
Duplicate an existing method
You can create any number of copies of an already existing onset method.
★First ensure, that the method is selected.
★Press the keys CtrlC and CtrlV in succession ...
★... or hold the key Ctrl pressed while you drag and drop the selected method.
★Finally rename the just duplicated method.
When you duplicate the onset method, you should also duplicate its associated property. Stand-alone onset methods are not permitted.
Override an inherited method
In order to provide new implementation for an inherited method, you have to override it explicitly:
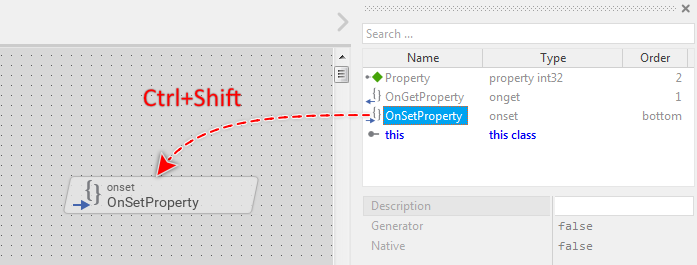
★First ensure, that the onset method is selected in the Inspector window.
★Drag and drop the selected method from the Inspector to the Composer window while holding the keys CtrlShift pressed.
★Finally you can open the method for editing.

Overriding an inherited onset method.
Perform a super() call
When you override an inherited method, it is often convenient to invoke from the new implementation the inherited version of the method. This can be achieved by calling the pseudo method super(). The pseudo method expects the new property value in its unique argument. Let's assume, you have a property named Color, then its onset method could be implemented as follows:
// The property value doesn't change. Nothing to do. if ( pure Color == value ) return; // Perform first the inherited functionality super( value ); // Then assign the new color to several views. SomeView1.Color = value; SomeView2.Color = value; ... SomeViewX.Color = value;
Revert to inherited method
If you want to revert an overridden onset method to its original inherited implementation, delete it simply. Thereupon, its brick disappears from the Composer and the Inspector shows the method name with thin font again.
Use the method
The onset method is invoked implicitly when a new value is assigned to the corresponding property. Invoking the method directly is not possible.
Control the code generation
With the attribute Generator you can selectively control, whether the method should be taken in account during the code generation or not. Configuring this attribute with the value false will exclude the method from your project unless the corresponding property is explicitly modified within a Chora expression.
Delete an OnSet method
★First ensure, that the onset member is selected.
★Press the key DEL or select the menu item .
Please note, inherited methods can't be deleted. However, if a method is overridden you can delete this overriding.
Attributes of an OnSet method
The following table shows the complete list of attributes provided by the onset method member:
Attribute name |
Short description |
|---|---|
Determines the position and the size of an onset method brick within the Composer window. |
|
Contains the description for the onset method member. |
|
Controls the code generation for the affected onset method member. |
|
Specifies the kind of language the corresponding method is implemented in. |
