Project members: Bitmap resource
With a bitmap resource member you can include an image file to your project. It can thereupon be displayed by views like the image, frame or wallpaper, etc. Bitmap resource members are represented in Composer by following bricks:

Embedded Wizard supports the common image file formats PNG, JPG, BMP, GIF and the motion JPEG format MJPEG or AVI containing a motion JPEG stream. During code compilation the files are automatically converted in a format optimized for the particular target system. It includes the adequate color conversion and compression. This approach is optimal for embedded systems not providing any image decoding engine. Bitmap resource members can also be localized with several image files, one for every supported language. This capacitates the bitmap resource to automatically offer the image corresponding to the currently selected language.
Please note, a bitmap resource member can exist only within a unit member. Moreover, bitmap resources are stored statically and can not be modified at the runtime.
If your target system provides its own PNG image decoder, then Embedded Wizard can be configured to not convert nor compress the images. Instead, only references to image files residing in your target system are generated. The particular image decoder has to be connected with Embedded Wizard application through dedicated interfaces. Please note, this approach requires a special version of Embedded Wizard Platform Package.
Colored vs. alpha-only bitmaps (supported bitmap formats)
The Graphics Engine of Embedded Wizard distinguishes between four bitmap formats. The selected format implies which contents (color or/and opacity information) the bitmap can include and also affects the memory footprint of the bitmap in the target system. The following table provides an overview of the supported formats:
Format |
Description |
|---|---|
NATIVE |
Represents the main pixel format valid within the particular graphics subsystem without any assumptions about the respective color space, color channels, etc. This is the pixel format, the subsystem is working with internally. The bitmap stores both: color and opacity information. At the runtime, the opacity information of the bitmap can be additionally modulated by a solid value or a linear gradient. The colors of the bitmap, however, can't change. Internally, the native bitmaps are stored in the color format corresponding to the selected Platform Package. For example, with the Platform Package for the color format LumA44 every pixel of the native bitmap will store 4-bit luminance and 4-bit alpha information. |
ALPHA8 |
Universal 8-bit per pixel alpha only format. The bitmap stores the pure opacity information. As such it doesn't provide any color information. It is thus required to explicitly specify the desired color at the runtime as a solid color value or a linear color gradient (see e.g. using image views). ALPHA8 bitmaps are ideal for all application cases, where monochrome icons should flash or change the colors dynamically at the runtime. |
INDEX8 |
Universal 8-bit per pixel palette format. This format expects an additional color palette for translation between an 8-bit index and the native color value. Similarly to the NATIVE format, the bitmap in the INDEX8 format can store both: color and opacity information. At the runtime, the opacity information of the bitmap can be additionally modulated by a solid value or a linear gradient. The colors of the bitmap, however, can't change. |
RGB565 |
16-bit per pixel RGB color format without opacity information. The bitmap in the RGB565 format stores only color information. At the runtime, the opacity of the bitmap can be additionally modulated by a solid value or a linear gradient. The colors of the bitmap, however, can't change. |
Multi-frame and animated bitmaps
You can configure a bitmap resource to be treated as so-called multi-frame bitmap. In such case the content of the original image file is split in several equally sized frames. When displaying a multi-frame bitmap, the number of the desired frame needs to be specified explicitly.
Multi-frame bitmaps are ideal wherever several versions of one and the same image are necessary. For example, a button can display different versions of its icon depending on whether the user actually presses the button or not. Instead of creating individual bitmap resources for every possible button state you store the different versions of the icon as frames within one multi-frame bitmap resource.
Additionally, a multi-frame bitmap resource can be configured as containing an animated video sequence. When displaying such bitmap resource in a view (e.g. image view), the view will play back the bitmap frames autonomously.
Add new bitmap resource
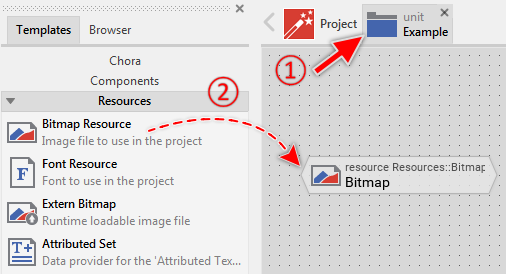
★First switch to the Composer page for the respective unit member you want to add the new bitmap resource member.
★Then, in the Gallery window, ensure that the folder Resources is opened.
★Look in the folder for the template named Bitmap Resource.
★With the mouse, select the template and drag it into the Composer.
★Drop the template within the Composer.

Adding a new bitmap resource member.
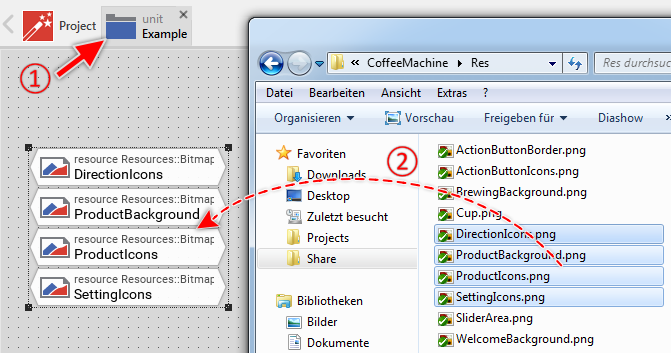
Alternatively you can add bitmap resources by conveniently drag-and-drop the original image files (*.PNG, *.JPG, *.BMP, *.GIF, *.MJPEG and *.AVI containing a motion JPEG stream) directly from the MS-Windows file explorer into a Composer with an opened unit. Accordingly, Embedded Wizard adds for every image file a new bitmap resource member automatically. The bitmap resource members are already configured to refer to the original image files, so you don't need to specify the image file manually. To add new bitmap resources by drag-and-drop do following:
★First switch to the Composer page for the respective unit member you want to add the new bitmap resource members.
★In the MS-Windows file explorer select all interesting image files.
★With the mouse, grab and drag the selected files into the Composer.
★Drop the files within the Composer.

Adding new bitmap resource members by drag-and-drop the original image files from MS-Windows file explorer.
Name the bitmap resource
★First ensure, that the bitmap resource member is selected.
★Press the key F2 or select the menu item .
★Enter the new name in the Inspector window.
Bitmap resource members have a global character - they can be accessed from everywhere within your project. To address a bitmap resource member, you must always use its full name, which is composed of the unit name, the member is defined inside, and the name of the member itself, both separated by :: (double colon) signs. For example Widgets::IconOk.
Specify image file and bitmap format
The image file (PNG, JPG, BMP or GIF) to include by the bitmap resource is specified in its attribute FileName. Similarly you can include a motion JPEG file (MJPEG or AVI containing a motion JPEG stream). Per default Embedded Wizard will convert the image file in the target optimized bitmap format NATIVE. With this format the resulting bitmap resource will contain color and opacity information. If you prefer the bitmap to be stored in another format (e.g. alpha-only format ALPHA8) you have to specify it explicitly in the attribute Format.
If you have specified a motion JPEG file (*.MJPEG or *.AVI), Embedded Wizard will transcode the content of the file frame by frame creating from this information a single multi-frame animated bitmap. This bitmap can be used to play the original video at the runtime of your application.
TIP
If the bitmap resource includes a motion JPEG file (*.MJPEG or *.AVI), we recommend to configure the property Format of the bitmap resource to the value Index8. Also we recommend to select in the property Mode the value Compressed and in the property Dithering the value None in order to reduce the amount of used flash (ROM) memory.
Configure or disable the dithering mode
With the attribute Dithering you can control whether and which color optimization step is applied on the bitmap. Per default this attribut is configured with the value Auto causing Embedded Wizard to automatically perform an adequate dithering depending on the format of the bitmap and the capabilities of the target system.
TIP
If you have the impression, your bitmap appears wrong in the target system, try to select other dithering mode or even disable it. See the attribute Dithering for this purpose.
Configure how to generated the bitmap resource
Per default, Embedded Wizard generates all bitmap resources in compressed format requiring the bitmaps being decompressed when used at the runtime. You can override this behavior and generate bitmap resources directly in the color format used natively in the target system allowing the pixel information being accessed directly from the ROM code (e.g. flash memory). For this purpose:
★First ensure, that the bitmap resource member is selected.
TIP
Please note, the profile member contains also the attribute ModeOfBitmapResources with it you can determine the global mode affecting per default all bitmap resources.
Configure a multi-frame bitmap resource
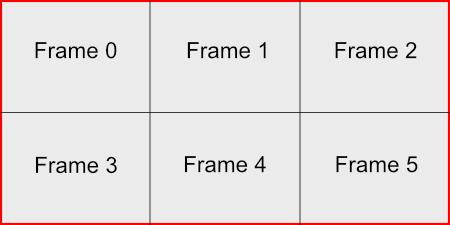
Per default, every new bitmap resource is treated as containing a single frame with the size corresponding exactly to the of the original image file. In order to split the content of the image file in several smaller equally sized frames you have to specify the size of the frame in the attribute FrameSize. The frames are arranged in the row-major order starting with the first frame at the top-left corner of the image file:

The order in which the content of the original image is split in frames.
IMPORTANT
If the original image contents are provided in a motion JPEG (*.MJPEG or *.AVI) file, the size of a single frame is automatically taken from the original MJPEG stream. It is not necessary to specify any value for the FrameSize attribute.
Configure an animated bitmap resource
Multi-frame bitmap resources can additionally be configured as containing short animation sequences similarly to the frames in a movie. This is controlled by the attribute FrameDelay. If this attribute is initialized with a value > 0, the bitmap resource is considered as animated. The value determines the period between two consecutive frames.
IMPORTANT
If the original image contents are provided in a motion JPEG (*.MJPEG or *.AVI) file, the delay between two frames is automatically taken from the original MJPEG stream. It is not necessary to specify any value for the FrameDelay attribute. You can, however, override this value resulting in an animation running faster or slower.
Localize the bitmap resource
You can specify several, individual initialization expressions for the FileName, Format, Dithering, FrameSize and FrameDelay attributes, one for each language available in your project. The appropriate version is selected dynamically at the runtime when the bitmap resource is evaluated within a Chora expression. The selection is controlled by the global variable language.
Duplicate an existing bitmap resource
You can create any number of copies of an already existing bitmap resource member.
★First ensure, that the bitmap resource member is selected.
★Press the keys CtrlC and CtrlV in succession ...
★... or hold the key Ctrl pressed while you drag and drop the selected bitmap resource member.
★Finally rename the just duplicated bitmap resource member.
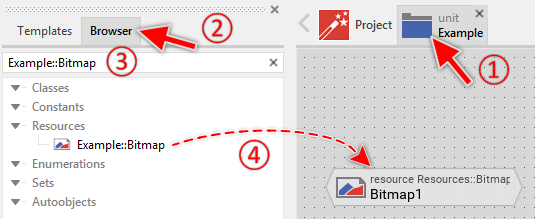
You can also Drag & Drop a bitmap resource member from the Browser into the Composer window and create so a duplicate of the affected member:
★First switch to the Composer page for the respective unit member, where you want to add the duplicate of the bitmap resource.
★Then ensure that the Browser window is visible.
★Within the Browser window locate the desired bitmap resource member. This can be done easily with Browser's own filter function.
★Select this bitmap resource member in the Browser window.
★Drag and drop the selected bitmap resource member into the Composer:

Duplicating a bitmap resource by simply Drag & Drop it between the Browser and Composer windows
★Finally rename the just duplicated bitmap resource member.
Please note, when you have two bitmap resource members configured with one and the same image file, then Embedded Wizard will treat both individually. In other words, the image file is converted twice and it is stored twice in the generated code.
Use the bitmap resource
Every bitmap resource is represented at the runtime by its own individual global instance of the Mosaic class Resources::Bitmap. As such bitmap resources can be involved within Chora expressions wherever an operand of the mentioned Mosaic class is expected. It can, for example, be assigned to a Bitmap property of a view able to display images. Moreover, the properties exposed by the Resources::Bitmap object can be evaluated. The bitmap resource itself is identified by its full name, composed of the unit name, the resource member is defined inside, and the name of the resource member itself, both separated by :: (double colon) signs. For example:
// Assign the bitmap resource 'Widgets::IconOk' to an image view SomeImageView.Bitmap = Widgets::IconOk; // Evaluate a property of the bitmap resource object var point size = Widgets::IconOk.FrameSize;
Please note, if the resource is localized for multiple languages, the right version is determined just at the evaluation time of the expression involving the bitmap resource. Let's assume, your project contains a bitmap resource Widgets::Flag localized for the both languages French and English, then the bitmap resource will result in different Resources::Bitmap instances depending on the currently selected language:
// Switch to the default (English) language language = Default; var Resources::Bitmap flag1 = Widgets::Flag; // Switch to the French language language = French; var Resources::Bitmap flag2 = Widgets::Flag; trace flag1; // Resource object: Widgets::Flag for language Default trace flag2; // Resource object: Widgets::Flag for language French
For the complete overview of available properties see the reference documentation of the Mosaic class Resources::Bitmap.
Lifetime of a bitmap resource
To prevent the system from loading the same resource twice, Embedded Wizard maintains all currently existing resource objects in an internal cache. Multiple accesses to one and the same resource result thus in the same instance of the Resources::Bitmap class. In the case, the bitmap resource is localized, Embedded Wizard will store for every variant an individual resource object in the cache. For example:
// Switch to the default (English) language language = Default; var Resources::Bitmap flag1 = Widgets::Flag; [ ... ] var Resources::Bitmap flag2 = Widgets::Flag; // Switch to the French language language = French; var Resources::Bitmap flag3 = Widgets::Flag; trace flag1 == flag2; // true trace flag1 == flag3; // false
If a bitmap resource object is not referenced anymore by any GUI component, the Garbage Collector deletes the object from the cache automatically.
Derive a variant of a bitmap resource
Every bitmap resource member can be overridden by one or more bitmap resource variant members. Once overridden, the variant member can retrospectively modify the initialization expressions of the original bitmap member. The derivation of variants provides the fundamental technique to manage several product and design variants within one and the same GUI application. The selection of the appropriate variant occurs automatically depending on the condition specified in the VariantCond attribute of the corresponding variant member.
Control the code generation
With the attribute Generator you can selectively control, whether the bitmap resource member should be taken in account during the code generation or not. Configuring this attribute with the value false will exclude the member from your project unless the member name is explicitly involved within a Chora expression.
Delete a bitmap resource
★First ensure, that the bitmap resource member is selected.
★Press the key DEL or select the menu item .
Attributes of a bitmap resource
The following table shows the complete list of attributes provided by the bitmap resource member:
Attribute name |
Short description |
|---|---|
Determines the position and the size of a bitmap member brick within the Composer window. |
|
Contains the description for the bitmap member. |
|
Controls the color optimization of a bitmap resource. |
|
Determines an image file with color and/or opacity information to use by a bitmap resource member. |
|
Specifies the desired color format for a bitmap resource. |
|
Controls the playback speed of an animated bitmap sequence represented by a bitmap resource member. |
|
Determines the size of a single bitmap frame in a multi-frame bitmap resource member. |
|
Controls the code generation for the affected bitmap member. |
|
Controls the conversion of a bitmap resource when generating code for a particular profile member. |
|
Determines the class of a resource member. |
