Project members: OnGet method
With an onget method member you can implement the logic to execute when the corresponding property is evaluated within an expression. This allows you to handle every read access to the property. The onget methods are represented in Composer by following bricks:

The onget method should determine or calculate the value of the property and return it. Every onget method has a body containing its implementation code. The code is expressed in the platform-independent Chora syntax. Within the code you can evaluate and modify variables, perform calculations, call other methods, etc.
An onget method can be defined within a class or class variant only. Moreover, the class must contain a property corresponding to the onget method. Stand-alone onget methods are not possible. If one class is derived from another class, all methods implemented in the ancestor classes are inherited implictily. In the derived class the inherited methods can be overridden and modified with new implementation.
In order to preserve the clarity, all methods inherited from a base class but not overridden in the actual class are not shown as bricks in the Composer. The Inspector, in turn, shows always the complete list including all inherited members. If you are looking for a particular inherited method, use the Inspector for this purpose. Please note, inherited but not overridden methods are shown in Inspector with gray thin font:

Inherited but not overridden onget methods appear only in the Inspector window. They are shown with thin gray font.
If an inherited method has been overridden, Inspector shows it with dark gray font. Additionally, overridden methods appear as bricks in the Composer window. You can distinguish easily, whether a method is overridden or whether it is new by considering the font color in its brick. New methods are shown with black font. Overridden methods, in turn, with gray font:


Overridden methods appear in Inspector with dark gray font. They are also shown as bricks in Composer, again with gray font.
Add new OnGet method
★First switch to the Composer page for the respective class or class variant definition, where you want to add the new onget method.
★Then, in the Gallery window, ensure that the folder Chora is opened.
★Look in the folder for the template named OnGet Method.
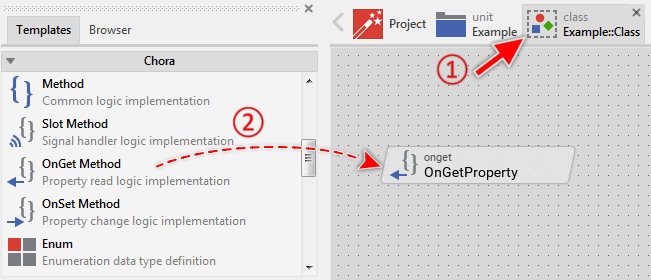
★With the mouse, select the template and drag it into the Composer.
★Drop the template within the Composer.

Adding a new onget method.
Please note, new added properties contain per default already an onget and onset method.
Name the OnGet method
★First ensure, that the onget method is selected.
★Press the key F2 or select the menu item .
★Enter the new name in the Inspector window.
The onget methods are named consistently after their corresponding properties extended only by an additional OnGet prefix. For example, the property TextColor is associated with the onget method OnGetTextColor. Please note, the name of an inherited onget method can't be changed retrospectively in the derived class.
Edit the method in Editor window
The body of an onget method is edited in the Code Editor window. For this purpose:
★First ensure, that the onget method is selected.
★Press the key ENTER ...
★... or double click on the onget method with the mouse.
In the Code Editor you implement the method by using Chora statements and expressions.
Please note, before you can edit an inherited method, you have to override it first.
OnGet method must return a value
It is explicitly required, that an onget method returns a value. The data type of the value must match the declaration of the corresponding property. To return a value you use in the implementation of the onget method the return statement.
Use the pure keyword
Every property has its own associated internal memory, where the current value of the property can be stored, similar to how values are stored in variables. The onget method may evaluate this internal memory, calculate with it and return its content. The memory is accessed by prefixing the property name by the keyword pure. Let's assume, you have a property Size declared with point as its data type, then its onget method could be implemented as follows:
// If the component is visible, the property should result in its // actual value if ( Visible ) return pure Size; // ... otherwise some constant, default, etc. value is returned. else return <320,240>;
Duplicate an existing method
You can create any number of copies of an already existing onget method.
★First ensure, that the method is selected.
★Press the keys CtrlC and CtrlV in succession ...
★... or hold the key Ctrl pressed while you drag and drop the selected method.
★Finally rename the just duplicated method.
When you duplicate the onget method, you should also duplicate its associated property. Stand-alone onget methods are not permitted.
Override an inherited method
In order to provide new implementation for an inherited method, you have to override it explicitly:
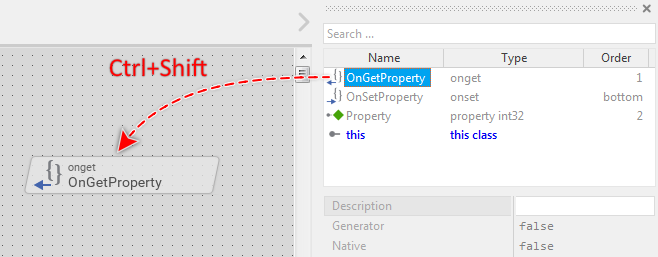
★First ensure, that the onget method is selected in the Inspector window.
★Drag and drop the selected method from the Inspector to the Composer window while holding the keys CtrlShift pressed.
★Finally you can open the method for editing.

Overriding an inherited onget method.
Perform a super() call
When you override an inherited method, it is often convenient to invoke from the new implementation the inherited version of the method. This can be achieved by calling the pseudo method super(). Let's assume, you have a property named Size declared with point as its data type, then its onget method could be implemented as follows:
// Call the base class version of the method and extend the returned // size by some additional margin. return super() + point( marginX, marginY );
Revert to inherited method
If you want to revert an overridden onget method to its original inherited implementation, delete it simply. Thereupon, its brick disappears from the Composer and the Inspector shows the method name with thin font again.
Use the method
The onget method is invoked implicitly when the corresponding property is evaluated within an expression. Invoking the method directly is not possible.
Control the code generation
With the attribute Generator you can selectively control, whether the method should be taken in account during the code generation or not. Configuring this attribute with the value false will exclude the method from your project unless the corresponding property is explicitly evaluated within a Chora expression.
Delete an OnGet method
★First ensure, that the onget member is selected.
★Press the key DEL or select the menu item .
Please note, inherited methods can't be deleted. However, if a method is overridden you can delete this overriding.
Attributes of an OnGet method
The following table shows the complete list of attributes provided by the onget method member:
Attribute name |
Short description |
|---|---|
Determines the position and the size of an onget method brick within the Composer window. |
|
Contains the description for the onget method member. |
|
Controls the code generation for the affected onget method member. |
|
Specifies the kind of language the corresponding method is implemented in. |
