Embedded Wizard Studio: Prototyper window
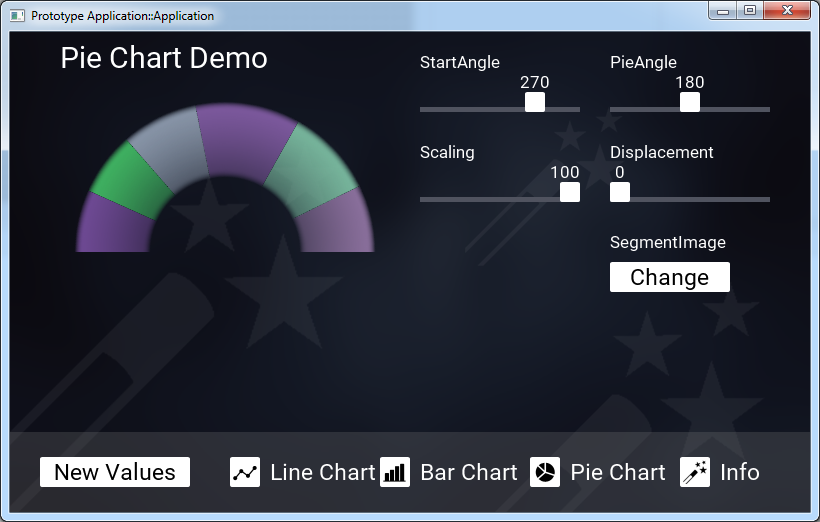
Embedded Wizard provides an integrated prototyping environment where every individual GUI component or even the entire GUI application can be tested instantly without the necessity to compile and download it to the target system. During the prototyping session the tested application or component is shown in the Prototyper window:

Prototyper window with a running application
Test the currently edited GUI component
When editing a GUI component in the Composer window, you can at any time start the prototyping environment and test the component in the Prototyper window. This is very useful during an incremental development process of the respective component:
★To start the Prototyper and load the currently edited component press the key F5
★... or select the menu item .
In fact, activating this command causes the class of the currently edited component being compiled, instantiated and executed.
Test the entire GUI application
You can at any time start the prototyping environment and test the entire GUI application in the Prototyper window. This is very useful, when you want to test how various components of the complete application do play together. It is as if the application were executed in the target system:
★To start the Prototyper and load the complete application press the keys CtrlF5
★... or select the menu item .
In fact, activating this command causes the class of the application itself being compiled, instantiated and executed. The actual application class is determined by the attribute ApplicationClass of the profile currently selected in the Profile selection combo box.
What you see is what you get
You can consider the prototyping environment as a kind of virtual machine which is able to emulate all essential characteristics of the particular target system like its respective color format or the resolution of the screen. Accordingly, what you see in the Prototyper window is what you finally get in your target device.



Prototyping environment emulating the color formats RGBA8888, RGBA4444 and Index8
The checkerboard pattern represents the actual screen background. With it you can easily distinguish how transparent or semi-transparent areas of the tested component will in fact be composed with other screen contents lying behind them.
Size of the Prototyper window
The Prototyper window represents the display in your final product. Accordingly, the size of the Prototyper window does correspond to the resolution you have specified in the attribute ScreenSize of the actually selected profile.
Touch screen inputs
If your development computer has a touch-capable display, you can interact with your application by simply touching within the Prototyper window. If the display can process multi-touch interactions, you can even control the application by using several fingers simultaneously exact as you will do in your device.
If your development computer does not provide any touch functionality, the Prototyper reacts also to mouse interactions (click and drag) and relays these as touch events to the tested GUI component. In this manner you can verify how the component or application will behave in a target device without depending on a functioning touch screen. By using the mouse you can even simulate multi-touch gestures incorporating up to 5 fingers. For this purpose:
★Press and hold the key Alt.
★Click with the mouse within the Prototyper window wherever you want the first finger to be placed.
★Click again to place the second, third, and so far finger.
★Once all fingers are placed release the key Alt again.
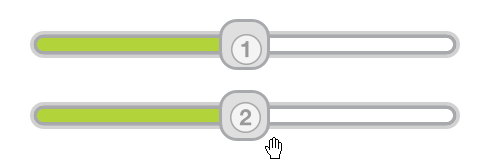
During the multi-touch simulation the placed fingers are represented by gray circles with finger numbers inside them. Also, after you have placed all fingers the mouse pointer changes its shape to a hand. For example:

★Now when you drag the mouse all previously placed fingers follow the movement.
★When you click with the mouse all fingers generate a press event as if the user had touched the screen with all the fingers simultaneously.
★When you release the mouse all fingers generate a release event.
With this, you can for example test, how your application reacts when the user tries to scroll two sliders simultaneously:

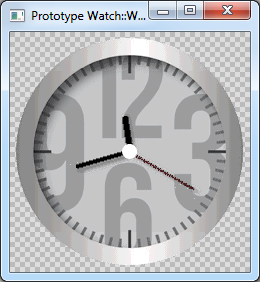
★When you hold down the key Shift while dragging the mouse, you can rotate or pinch/zoom the fingers as shown in the screenshot below:

★To reset the previously placed fingers just press and release the key Alt.
The Mosaic framework provides various event handlers you can integrate in your GUI component in order to handle touch events. The event handlers can be used also when you intend to develop a device using in fact a mouse instead a touch screen.
Keyboard inputs
As long as being in foreground the Prototyper window reacts to keyboard interactions and relays these as keyboard events to the tested GUI component. In this manner you can verify how the component or application will behave in a target device containing a keyboard.
The Mosaic framework provides a key press handler you can integrate in your GUI component in order to handle keyboard events.
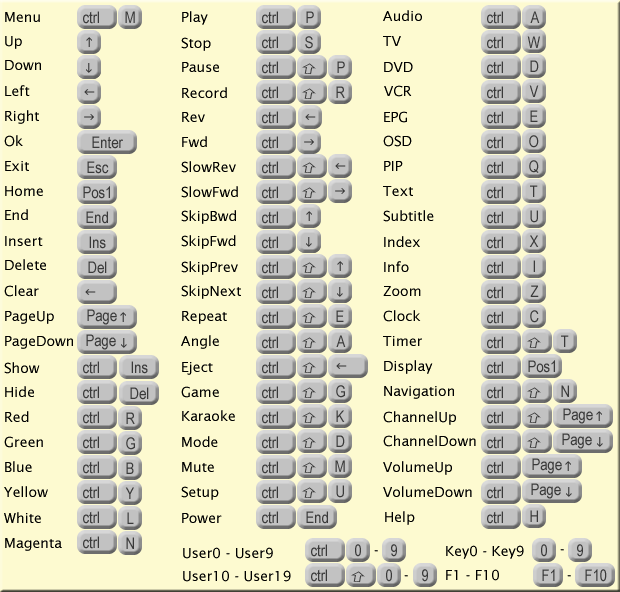
At its very beginnings, Embedded Wizard was used primarily to design software for TV sets. Due to this history, there is a set of pre-defined Prototyper keyboard shortcuts that are equivalents of typical remote control commands (e.g. channel up/down). All these shortcuts exist for compatibility purpose only and can be completely ignored. The following figure provides an overview of the existing TV set shortcuts:

Overview of TV set specific Prototyper shortcuts
Debug your application
During an active prototyping session the implementation of the tested component or application can be debugged. In particular you can set breakpoints, causing the prototyper to stop on them, execute code step by step, watch variables, inspect the call stack, and much more.
For more details see Prototyping and debugging.
Track screen updates
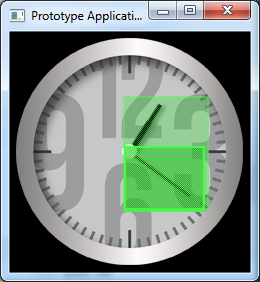
During an active prototyping session you can track screen changes. If enabled, the Prototyper highlights every redrawn screen area for a short period. This function can help you to analyze and optimize the screen updates in your GUI application:

Prototyper window with enabled 'Track screen updates' function.
★To enable/disable the function select the menu item before you start a prototyping session.
When the application hangs?
If you can neither control the tested GUI component nor interact with the Embedded Wizard Studio, then certainly the execution of the GUI component has entered an endless loop. In order to obtain back the control, try following:
★With the mouse click on the close button in the upper-right corner of the Prototyper window.

★Double-click within the Prototyper window.
This should cause the Prototyper to pause with the current code line shown in the Code Editor. Now you can investigate the reason for the endless execution using the integrated Debugger.
Clicking again on the close button of the Prototyper window, will terminate the current prototyping session.
Profile, Language and Styles selection
When a new prototyping session is started, the Prototyper uses following settings:
•the profile determined by Profile selection combo box,
•the language determined by Language selection combo box,
•and the styles set determined by Styles selection combo box.
Using the above mentioned combo boxes its is very simple to test individual variants of GUI components or the entire GUI application depending on the selected profile, language or enabled styles.
Prototyper window and HiDPI monitors
If your Windows workstation is connected to a HiDPI monitor and you have configured Windows to scale the screen contents, Embedded Wizard IDE is automatically scaled to appear correctly as other Windows application do. That also applies to the Prototyper window. For example, when you have configured Windows to scale the contents with 175 %, the Prototyper will show the GUI components scaled accordingly with 175 %.
If this behavior is not desired, you can activate the menu item . The Prototyper will thereupon display all contents by ignoring the scaling resulting from Windows settings. 1 GUI pixel will correspond then to exact 1 pixel on your monitor.
