Release notes: Embedded Wizard 9.00
Version 9.00 contains the following changes and improvements:
Support of Vector Graphics
The Mosaic framework and the Graphics Engine have been enhanced to support fill and stroke vector graphic objects described by paths.
A path is a sequence of line segments described by coordinates, however, it can also be composed by using arcs and Bézier curves. Even nesting of paths is possible in order to create complex polygons.
The Mosaic framework provides two classes to describe a path: Graphics::Path and Graphics::ArcPath. The generic Path Data object permits you to create any shape, like polygons, curves or diagrams. A powerful set of methods are provided, so that you can implement the necessary code describing the desired shape. The Arc Path Data object is optimized to simply create arcs, pie segments, circle segments or even ring segments. By using this data object it is sufficient to configure the parameters for the arc by setting the properties of the object.
The Mosaic framework provides the new views Filled Path and Stroked Path to display vector graphic shapes (polygons, curves, diagrams, etc.). Depending on the respective view, the shape appears filled (Filled Path view) or as lines drawn along its path edges (Stroked Path view). In order to display a shape, the views require the path information describing the shape precisely.
Every view can be configured with an individual color or a color gradient. You can determine the thickness of the stroked path, as well as how path edges should join together (round, bevel or miter) and how the path caps should end (round, flat, triangle or square).

Managing Dialogs (multiple screens and screen transitions)
The Mosaic framework provides now a powerful infrastructure to implement multi-screen GUI applications more convenient and to handle the transitions between them. In this concept the GUI components intended to represent the individual screens are designated as Dialogs. During the course of interaction, you can present, dismiss and switch between the dialogs. Even, creating an application with nested hierarchy of dialogs is much more simple now.
Every transition between two dialogs can be performed with an animation. The Mosaic provides for this purpose a set of typical transition objects, you can use to fade-in/out, slide or scale the dialogs while these are presented or dismissed.
For more details please see the chapter Managing dialogs (multiple screens).
WidgetSet
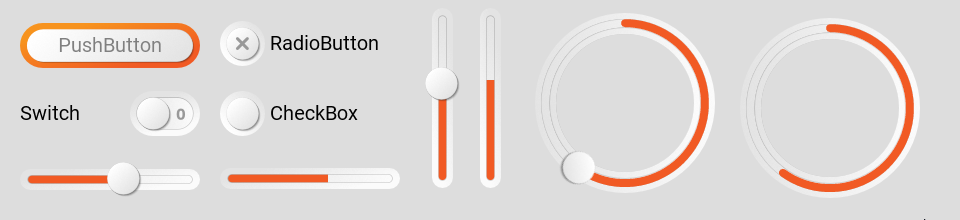
With Embedded Wizard version 9.00 we introduce a new concept of Widgets: The Mosaic framework contains now a set of commonly used widgets, that can be used as foundation to create interactive GUI applications. Almost every widget is able to react to user inputs performed either via touch screen or keyboard. A few of the widgets are intended to display information only.
Every widget can be customized by selecting its appearance configuration. For every widget type we provide three default appearances preconfigured to support the small, medium and large version of the widget. The provided default appearance configurations are intended to be used as they are.

You can customize the widgets according to your design expectations by creating your own appearance configurations. You do this by adding and initializing new configuration objects. With a configuration object you determine the bitmaps, fonts and other parameters controlling the appearance and the behavior of the widget. Once your configuration object is available, you can select it in the widget instance similarly as you do with the provided default configurations.

As a result, you can create your own widget style without the need for writing one line of code. Just add your assets to your project and configure the desired appearance.
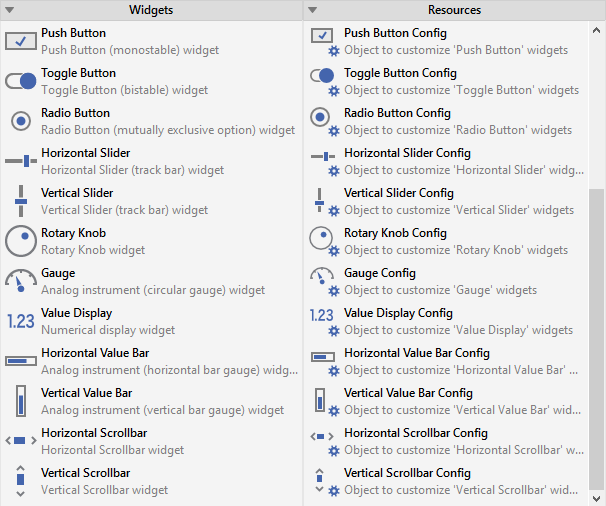
The new Gallery folder 'Widgets' contains the templates to create an instance of a widget. The Gallery folder 'Resources' contains the templates to create configuration objects.

Due to the new WidgetSet and the powerful concept of appearance configuration, the old widgets 'Flat', 'Steel' and 'XFlat' are removed from the Gallery.
Linker Section Definitions for Resources
The bitmap pixel data of bitmap resources can be located within a separate section by using the new macro EW_BITMAP_PIXEL_SECTION_NAME. The font pixel data of font resources can be located within a separate section by using the new macro EW_FONT_PIXEL_SECTION_NAME.
The macros to describe bitmap and font resources within the generated code have been adapted to include an additional pragma directive to instruct the linker where to locate the corresponding bitmap/font pixel data.
The names of the sections can be defined by the user. To use this feature, define a macro EW_BITMAP_PIXEL_SECTION_NAME and/or EW_FONT_PIXEL_SECTION_NAME with the desired name of the linker section. The name should NOT be enclosed in quote signs! For example:
#define EW_BITMAP_PIXEL_SECTION_NAME .SectionBitmap #define EW_FONT_PIXEL_SECTION_NAME .SectionFont
These additional directives are used for Keil, GCC and IAR compiler. In case of another compilers, no additional pragma directives are used. Per default, no names are specified and thus no additional pragmas are added.
The different Build Environments for boards with QSPI flash are using these new defines in order to locate bitmap and font pixel data within the QSPI flash.
Drag&Drop
A couple of powerful and convenient Drag&Drop features are added to Embedded Wizard Studio:
★Adding bitmap resources: Dragging one or several *.bmp, *.png, *jpg or *.gif files from Windows File Explorer into the Composer (or Inspector) with an opened Unit creates corresponding bitmap resources automatically.
★Adding Units: Dragging one or several *.ewu files or directories from Windows File Explorer into the Composer (or Inspector) with the project view causes the corresponding Units to be added to the project.
★Open Projects: Dragging a *.ewp file to an opened Composer page causes the actual project to be closed and the new project to be opened. If no project is actually opened, the *.ewp file can also be dropped in the background area of Embedded Wizard Studio to open the project.
★Composer and Inspector have been adapted to allow the user to simply drag&drop a class member from the Browser window into another class actually edited in Composer without the necessity to hold the keys CTRLALT pressed. In this manner an instance of the original class is created automatically.
Bitmap Inspector Assistant
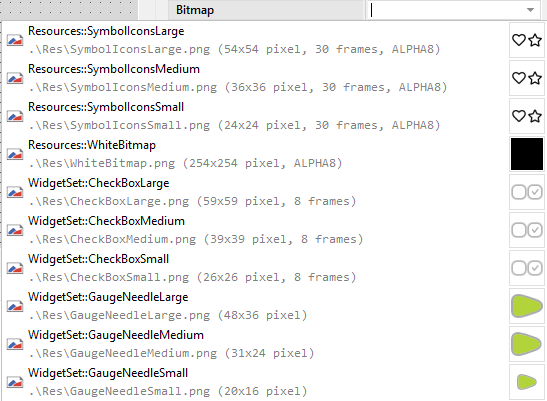
The Inspector Assistants for bitmap resources has been improved:
★Alpha-only bitmaps are now shown black on a white background. Previously the bitmaps appeared inverted.
★Multi-frame bitmaps are now displayed as a single row regardless of their physical arrangement.
★Bitmaps are additionally displayed with information about the FrameSize, the number of frames and the eventual ALPHA8 format of the bitmap.

Default Resources
The set of default resources has been redesigned. Most of the old resources are moved from the unit Resources into a new unit OldResources. If your project is using one of these resources, an automatic refactoring of your project takes care that all references to these resources are updated when a project is loaded.
The unit Resources contains now a couple of default fonts that are used within the new WidgetSet and a set of default bitmap resources containing useful symbols in different sizes.

Embedded Wizard Studio Improvements
★The Gallery window is enhanced by individual tool-tips for every folder, describing the content of the folder.
★Support for horizontal scrolling with modern touch pad or mouse wheel added to Composer and Prototyper. Now the user can scroll the displayed contents vertically AND horizontally by using the touch pad on notebooks or the mouse device containing the appropriate horizontal wheel.
★The profile attribute Optimization is obsolete and has no effect anymore. With version 9.0 this attribute is automatically assumed as being High and it is not listed in the Inspector window.
★The Gallery folder 'Components' has been renamed to 'Component Templates'. The icons for Component Templates have been enhanced by an additional 'orange star' similarly to the 'Project New' icon.
★The Inspector Assistants are adapted to exclude all references to properties of autoobjects existing within the units Effects and WidgetSet. These autoobjects generate a lot of entries in the assistant. Additionally, the Inspector Assistants are modified to exclude autoobjects descending from the classes: Core::Timer, Core::TaskQueue, Effects::Effect, Effects::Fader, Effects::Transition, WidgetSet::WidgetStyle.
Mosaic Improvements
★The class WarpMatrix has been enhanced by the method Multiply() permitting the matrix multiplication. The new method IsIdentity() is returning true if the matrix does not describe any transformation.
★The method Interpolate() of the class WarpMatrix has been adapted to not limit the interpolation factor to the range 0 .. 1 and to interpolate between the EyeDistance values.
★The class Core::TaskQueue has been enhanced by the property OnDone permitting the user to associate a slot method, which will receive a signal as soon as the queue has finalized the last task.
★The frame view (class Views::Frame) is enhanced by the new property NoEdgesLimit to control better the appearance of the edges.
★The methods VerticalList.GetItemsArea() and HorizontalList.GetItemsArea() are improved to accept parameters aFirstItem and aLastItem out of the actual items range. In such a cases only the area of the affected items is calculated. In the previous version the method returned immediately an empty rect<0,0,0,0>.
★The touch handlers RotateTouchHandler, WipeTouchHandler and SlideTouchHandler have been enhanced by the new variable HittingPos. This variable can be evaluated during the OnStart event in order to decide whether the handler should process the event or reject it.
★The class Core::QuadView has been enhanced by the method IsPointInside(). With this method it is simple to verify whether specified position lies within the quad.
Examples
The set of provided examples, that are installed with Embedded Wizard Studio, has been reworked and enhanced. You can load the examples by using the Open example project dialog.
All examples that are based on old widgets 'Steel' or 'Flat' are reworked in order to use the new WidgetSet classes. All examples using the old default resources have been adapted to avoid that the unit OldResources.ewu is needed. All necessary resources are now included into the examples.
The WaveformGenerator example is adapted to use vector graphics and the new widgets.
The following examples are now added to the set of installed examples:
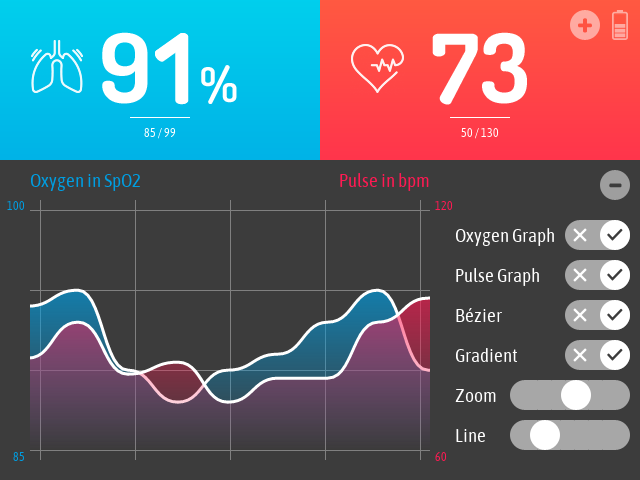
★PulseOximeter - This sample application shows the implementation of a medical device for monitoring a person's pulse frequency and peripheral oxygen saturation. The application demonstrates the usage of vector graphics within graphs and circular gauges. The data of the pulse oximeter application is accessed via a Device Interface class.

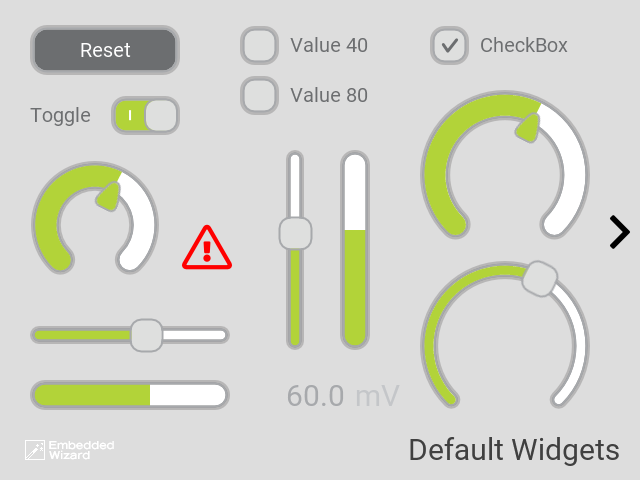
★WidgetsDemo - This sample application presents different sets of widgets with individual styles, based on the new Mosaic WidgetSet classes. The example demonstrates the customization and usage of widgets.

Bug-fixes
★Embedded Wizard Studio: Bug fix for suppressed renaming of units, when the unit name changes only between lower/upper case. Now the user can rename e.g. Test to test without error messages.
★Embedded Wizard Studio: Bug fix for crash caused by 'access denied' during save operation.
★Debugger: Bug-fix for access violation within the Variables window and Chora Objects window. In some cases they tried to display objects that are no more existing. This caused an access violation.
★Code Editor: Bug-Fix in Code Editor that is connected to Inspector. The last modification within the Code Editor was lost when the user clicked with the mouse in the properties list of the Inspector window on a property or attribute other than the actually edited.
★Graphics Engine: The function DrawBitmapFrame() is optimized to use a single copy operation if the size of the drawn frame corresponds exactly to the size of the source image.
★Graphics Engine: Bug-fix to correct the function DrawBitmapFrame() when using a bitmap with a size that is not a multiple of 3. In such cases the inner area was drawn somehow ugly. Now, the operation calculates the border as 1/3 of the original image. The remaining image area is used to fill the inner area.
★Graphics Engine: The function DrawBitmapFrame() has been improved to handle the special case of the frame drawn without the top or left edges. In such case, if there is still the right or bottom edge displayed, the interior area is aligned right/bottom to the corresponding edges. This is positive especially when the interior area displays a pattern which should connect to the edges. If there is no left/top edge, the pattern is aligned to the right/bottom edge thus.
★Graphics Engine: The function EwWarpBitmap() is adapted to detect and avoid operations which affect destination area wider or higher than 4096 pixel. This is essential to avoid integer overflows and the resulting crashes. The Mosaic Graphics::Canvas class methods FillPolygon(), WarpBitmap() and ScaleBitmap() are adapted to report a trace warning if the affected destination area is bigger than 4096 pixel.
★Chora: Bug-fix for wrong resulting type of instant constructor uint32() .. int8() if used with a literal as parameter. In such case the explicitly specified type in the name of the constructor was replaced by the type derived from the operand. For example uint32(1) was interpreted as expression with int8 data type.
★Chora: The resulting data-type of the >> and << shift operator does not depend anymore on the type of right operand. Only the left operand (signed or unsigned) determines the resulting type of the shift operation.
★Chora: Bug-fix for enumeration without any item for the value 0 (zero). Now, if an enumeration does not contain any item for the value 0, an error is reported. The user has to correct the enumeration.
★Mosaic: The centered Alignment in Views::Image, Views:Group, Views::Text, Views::AttrText views has been changed to calculate always relative to the center of the view ( Bounds.Width / 2, Bounds.Height / 2 ). In the previous version, the difference between the view size and its content has been divided by 2. This resulted in alignment problems when the user arranges several views with different size/content and the size of the view changes later. Depending on the difference between the particular view size and its content the contents of the views were not always aligned at the same center position (+/- 1 pixel).
★Mosaic: Bug-fix in Views::Text. If the view was initialized with a string, which results in an empty text to be displayed, the string was considered as not re-parsed causing the re-parse operation to be started every time the view is accessed. This might cause an endless situation.
★Mosaic: Bug-fix in VerticalList and HorizontalList. If the list was configured as 'Endless' the update of the actually selected item worked unreliably. It could be possible that none of the in fact selected items appeared as selected or after revoking the selection, the latest selected item remained still selected.
★Mosaic: Bug-fix to avoid rounding errors with automatic layout.
★Chora Compiler:The CHORAC command line compiler has been adapted to report all errors and warnings immediately and not accumulated at the end of the compilation.
