Embedded Wizard Studio
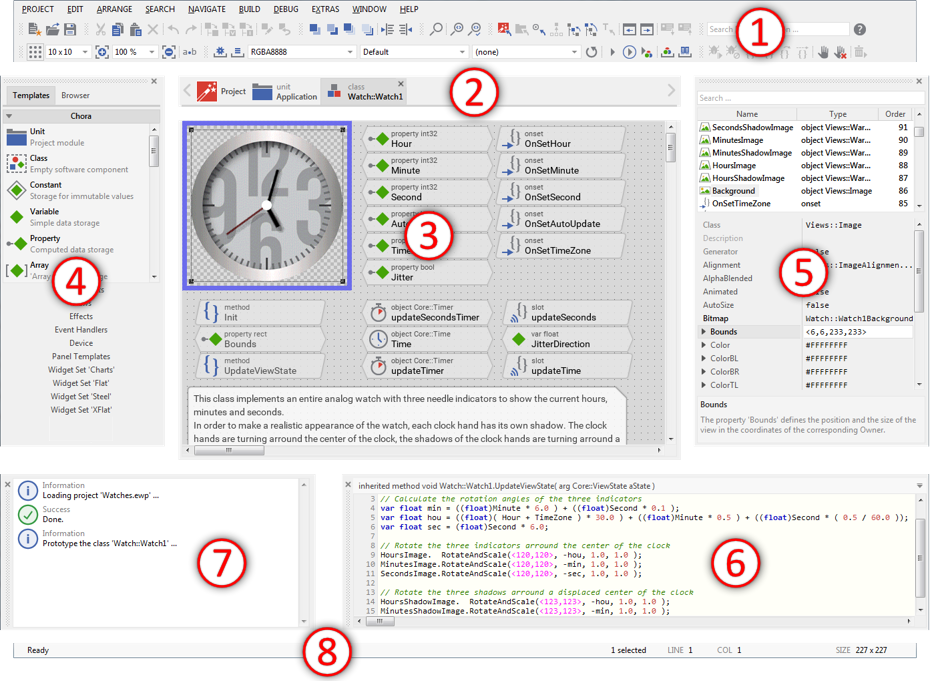
As a professional environment for the development of GUI applications Embedded Wizard Studio provides a modern and well thought out user interface. As demonstrated in the following figure, it is composed of only few parts (windows). In this chapter and all subordinated chapters you will find detailed description about how the various windows are used and how they interact with each other.

Area |
Window name |
Description |
|---|---|---|
|
The menu and the toolbar of Embedded Wizard Studio provide a convenient option to access commands for typical workflow operations. |
|
|
Displays a list with tabs representing all currently opened Composer pages and permits you thus to conveniently navigate between those pages. |
|
|
The main editor of the Embedded Wizard Studio. It provides a simple visual programming environment, where you assemble your GUI components and the entire application by conveniently Drag & Drop the respective project members. |
|
|
Templates and |
With the Templates window you access and manage templates, project fragment, which you can simply use in your project wherever it is appropriate. In turn, the Browser provides a convenient way to get an overview about all essential members existing within your project. |
|
The Inspector window provides an alternative, attribute oriented view on the content of the currently active Composer page. You use it to examine and modify properties and attributes of project members while assembling your application components in the Composer window. |
|
|
With the Code Editor you implement and debug the very particular behavior of a GUI component. |
|
|
Displays status reports, warnings and errors occurred during working with Embedded Wizard. |
|
|
Displays various context dependent informations like the current mouse cursor position. |








