Build Environments: Getting started with Android™

Android device.
The following article explains all necessary steps to create an Embedded Wizard UI application suitable for an Android device. Please follow these instructions carefully and step by step in order to ensure that you will get everything up and running on your target. In case you are not familiar with Embedded Wizard, please read first the Quick Tour tutorial to understand the principles of Embedded Wizard and the GUI development work flow.
Prerequisites
Make sure that you have got the following software packages:
★Embedded Wizard Studio Free or Embedded Wizard Studio Pro
★Embedded Wizard Android Platform Package
★Embedded Wizard Build Environment for Android
TIP
If you want to use the Free edition of Embedded Wizard Studio and the Android Platform Package, please register on our website and select the target Android. Then you can download the above software packages.
All customers who licensed Embedded Wizard can visit our download center to get the above software packages.
Installing Tools and Software
★Step 1: Install the latest version of Embedded Wizard Studio.
★Step 2: Install the Embedded Wizard Android Platform Package.
★Step 3: Unpack the provided Embedded Wizard Build Environment for Android into a new directory, e.g. C:\Android.
★Step 4: Download and install Oracle JDK 14.0.2.
★Step 5: Download and install the latest Android SDK command line tools for Windows (commandlinetools-win-xxxxx.zip) and unpack it to C:\AndroidSdk.
★Step 6: Open the file devenv.cmd from the subdirectory \Android\Application\Project of the Build Environment (step 3) with a text editor and adapt the path settings of JAVA_HOME and ANDROID_HOME according to your installations (step 4 and 5).
Exploring the Build Environment
The provided Embedded Wizard Build Environment for Android contains everything you need to create, compile and link an Embedded Wizard UI application for Android devices. After unpacking, you will find the following subdirectories and files:
•\Application - This folder contains a ready-to-use project to compile and link an Embedded Wizard generated UI application. It is used for all provided examples and it can be used to build your own UI applications.
•\GeneratedCode - This folder is used to receive the generated code from an Embedded Wizard UI project. The template project is building the UI application out of this folder. You can create your own UI project and generate the code into the subdirectory \GeneratedCode without the need to adapt the project.
•\Project - This folder contains the prepared gradle project.
•\Source - This folder contains the Android main application and the file ewmain.c. There you will find the initialization of the system and the main loop to drive an Embedded Wizard GUI application. The file ewconfig.h contains general configuration settings for the target system, like memory ranges and display parameter and configuration settings for the Embedded Wizard Graphics Engine and Runtime Environment.
•\Examples - This folder contains a set of demo applications. Each example is stored in a separate folder containing the entire Embedded Wizard UI project. Every project contains the necessary profile settings for the Android target. The following samples are provided:
•\HelloWorld - A very simple project that is useful as starting point and to verify that the entire toolchain, your installation and your board is properly working.
•\ScreenOrientation - This demo shows, that the orientation of the UI application is independent from the physical orientation of the display.
•\GraphicsAccelerator - This application demonstrates the graphics performance of the target by using sets of basic drawing operations that are executed permanently and continuously.
•\BezierClock - The sample application BezierClock implements a fancy digital clock and timer application with animated digits. The application uses vector graphics to render dynamically the different digits for clock and timer. The change from one digit to another is handled by moving the vector points to get a smooth transition animation.
•\BrickGame - The sample application BrickGame implements a classic "paddle and ball" game. In the game, a couple of brick rows are arranged in the upper part of the screen. A ball travels across the screen, bouncing off the top and side walls of the screen. When a brick is hit, the ball bounces away and the brick is destroyed. The player has a movable paddle to bounce the ball upward, keeping it in play.
•\ChartsDemo - This application demonstrates the possibilities and the usage of the chart classes LineChart, BarChart and PieChart. The appearance of each chart diagram can be configured easily by using their corresponding properties. Additionally, this demo shows the usage of an outline box to manage scrollable content.
•\ClimateCabinet - The ClimateCabinet demo shows the implementation of a control panel for a climatic exposure test cabinet. The user can define a heating time, a nominal temperature and humidity, a dwell time and the final cooling time.
•\Dashboard - The sample application Dashboard shows the implementation of a car dashboard. The application demonstrates the usage of vector graphics created from svg path data and how transitions between two dashboard variants and further UI components can be achieved.
•\PaperCutter - This demo shows the implementation of a paper cutting machine, where the user can define the pagination and format of the paper as well as the cutting speed and the amount of papers. The application contains many rect effects and fade-in/fade-out effects to change dynamically the layout of the screen.
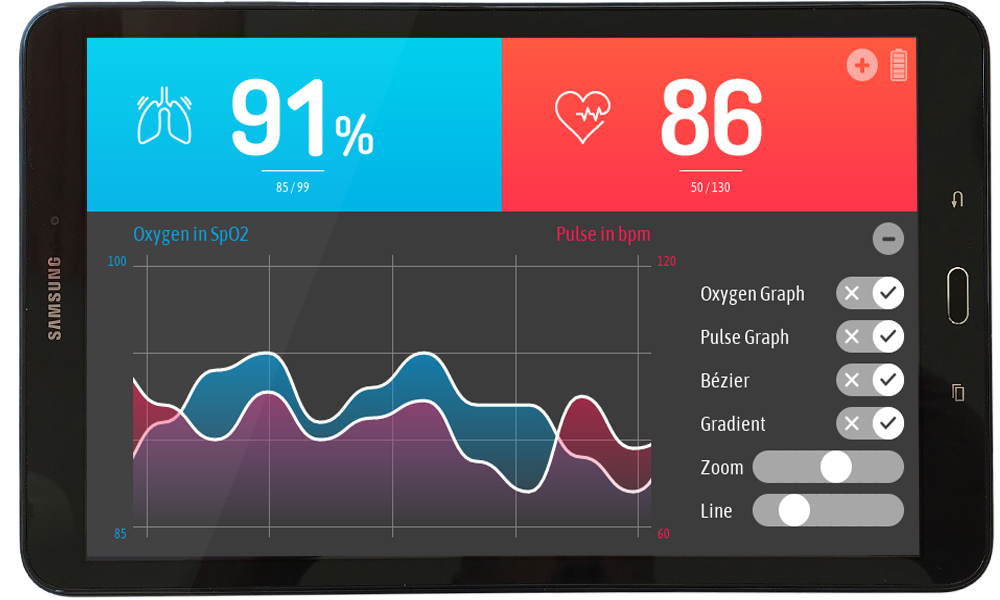
•\PulseOximeter - The sample application PulseOximeter shows the implementation of a medical device for monitoring a person's pulse frequency and peripheral oxygen saturation. The application demonstrates the usage of vector graphics within graphs and circular gauges.
•\SmartThermostat - The SmartThermostat demo application shows the implementation of a fancy, rotatable temperature controller to adjust and display the nominal and actual temperature.
•\WashingMachine - This demo shows the implementation of a washing machine with a couple of fancy scrollable list widgets to choose the washing program and parameters. The speciality of this sample application is the magnification effect of the centered list items and the soft fade-in/fade-out effects.
•\WaveformGenerator - This WaveformGenerator demo application combines waveforms with different amplitudes and frequencies. The implementation shows the usage of vector graphics to draw a curve based on a list of coordinates.
•\MasterDemo - This folder contains the apk of the Embedded Wizard Master Demo. It combines a variety of examples within one huge demo application. It can be used for presentations and showcases.
•\PlatformPackage - This folder contains the necessary source codes and/or libraries of the Android Platform Package: The Graphics Engine (in the subdirectory \RGBA8888) and the Runtime Environment (in the subdirectory \RTE).
•\TargetSpecific - This folder contains all configuration files and platform specific source codes. The different ew_bsp_xxx files implement the bridge between the Embedded Wizard UI application and the underlying Android hardware drivers in order to access the display (via EGL) and the touch driver.
Preparing the Android device
★Connect your Android device to your PC via USB.
Starting the Embedded Wizard build console
★Call StartGradleBuildEnvironment.bat from the root folder of the Android Build Environment.
★At first start of the Embedded Wizard build console some Android SDK components have to be downloaded and installed. Please confirm the different licenses.
★If all prerequisites are fulfilled, the Embedded Wizard build console is ready to build one of the Embedded Wizard GUI examples.
Creating the UI Examples
For the first bring up of your system, we recommend to use the example 'HelloWorld':

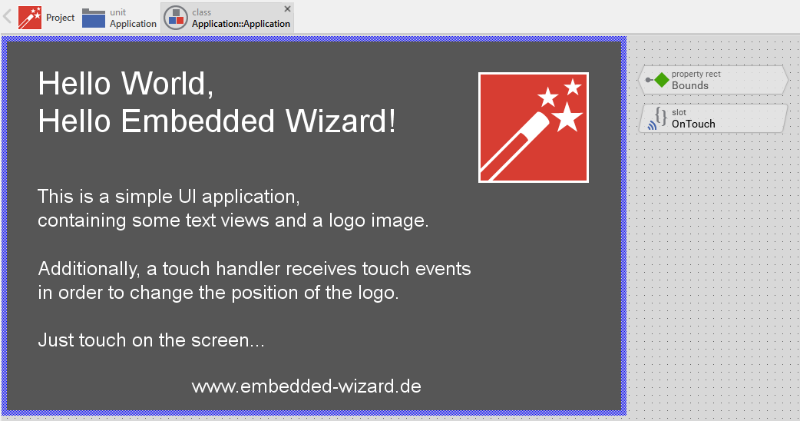
Example 'HelloWorld' within Embedded Wizard Studio.
The following steps are necessary to generate the source code of this sample application:
★On your PC, navigate to the directory \Examples\HelloWorld.
★Open the project file HelloWorld.ewp with your previously installed Embedded Wizard Studio. The entire project is well documented inline. You can run the UI application within the Prototyper by pressing Ctrl+F5.
★To start the code generator, select the menu items - or simply press F8. Embedded Wizard Studio generates now the sources files of the example project into the directory \Application\GeneratedCode.
Compiling, Linking and Executing
The following steps are necessary to build the Embedded Wizard UI sample application and to execute it on the Android device.
★type gradlew -q appStart on the Embedded Wizard build console.
★After the project was built, the created apk is downloaded to the connected Android device and started.
★Build and download can also be done with separate commands gradlew -q assembleDebug and gradlew -q installDebug.
★The different commands can be displayed with typing help.
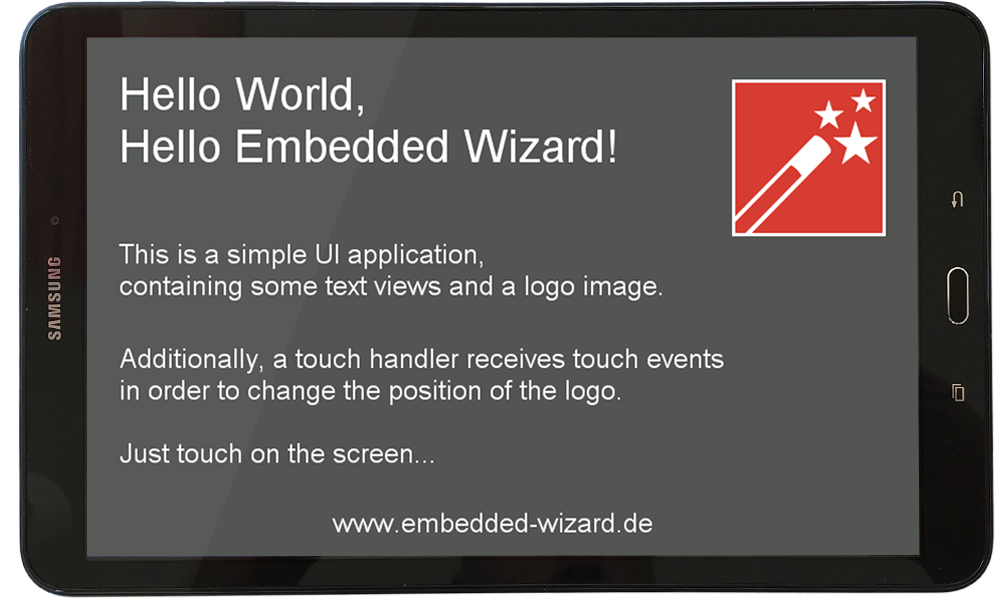
This is the resulting application on your Android device:

Example 'HelloWorld' running on Android device.
All other examples can be created in the same way: Just open the desired example with Embedded Wizard Studio, generate code and rebuild the whole application.
TIP
In case that the automatic download is blocked by your Android system, you can manually install the apk file on your device. You will find the built package within the subdirectory \Application\Project\app\build\outputs\apk\debug.
Creating your own UI Applications
In order to create your own UI project suitable for the Android device, you can create a new project and select the Android project template:

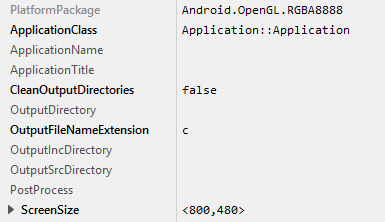
As a result you get a new Embedded Wizard project, that contains the necessary Profile attributes suitable for an Android device:

The following profile settings are important:
★The attribute PlatformPackage should refer to the installed Android Platform Package.
★The attribute ScreenSize should correspond to the display size of the Android touch screen.
★The attribute OutputDirectory should refer to the \Application\GeneratedCode directory within your Build Environment. By using this template, it will be very easy to build the UI project for your target.
Now you can use the template project in the same manner as it was used for the provided examples to compile and link the binary.
Console output
Debug or trace messages from your Embedded Wizard UI application are monitored via the adb logcat console.
It can be used for all trace statements from your Embedded Wizard UI applications or for all debug messages from your C code.
Embedded Wizard GUI Demos
If you just want to run our GUI demos on your Android device without building the different examples, you can simply start the binary file of the Embedded Wizard Master Demo.
The Embedded Wizard Master Demo combines a variety of examples within one huge demo application. It can be used for presentations and showcases. Each demo application can be activated from a common main menu. To return back from a demo application to the main menu, a small home button appears on top of every demo. Additionally, the Master Demo contains an auto-demo mode that presents one demo application after the other. The auto-demo starts automatically and stops as soon as the user touches the screen.
In order to install the Master Demo on your Android device, please follow these steps:
★Connect your Android device to your PC via USB.
★Change into the subfolder /MasterDemo and execute the file InstallMasterDemo.bat

'Master Demo' running on Android device.
