Using Views: Shadow
The Mosaic class Views::Shadow implements a primitive graphical object specialized to display a blurred rectangle. This so-called Shadow view can be used to compose the appearance of a GUI component, in particular to display shadow or glow effects. The following screenshot demonstrates few examples of how Shadow views appear in the canvas area of Composer (and accordingly on the screen in your target device):

The following sections are intended to provide you an introduction and useful tips of how to work with the Shadow view. For the complete reference please see the documentation of the Views::Shadow class.
Add new Shadow view
To add a new Shadow view just at the design time of a GUI component do following:
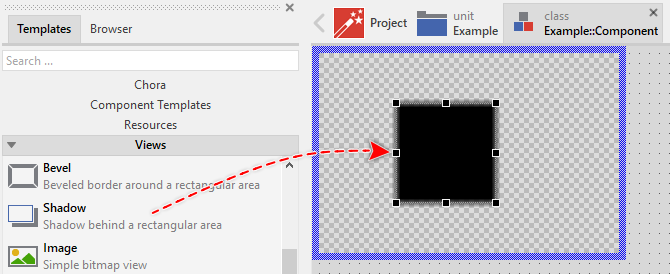
★First ensure that the Templates window is visible.
★In Templates window switch to the folder Views.
★In the folder locate the template Shadow.
★Drag & Drop the template into the canvas area of the Composer window:

★Eventually name the new added Shadow view.
Inspect the Shadow view
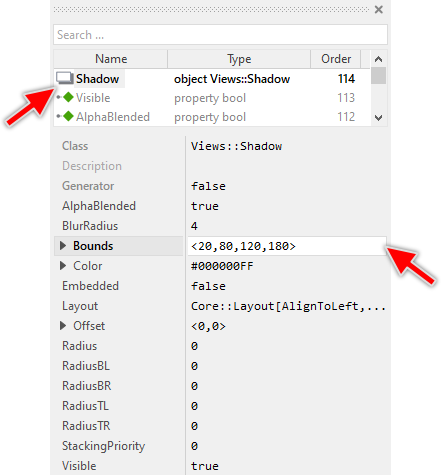
As long as the Shadow view is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below:

This is in so far worth mentioning as all following sections describe diverse features of the Shadow view by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Arrange the Shadow view
Once added, you can freely move the Shadow view, or you simply grab one of its corners and resize it in this way. You can control the position and the size of the view also by directly modifying its property Bounds. If you want the Shadow view to appear behind other views you can reorder it explicitly.
Specify the color of the Shadow view
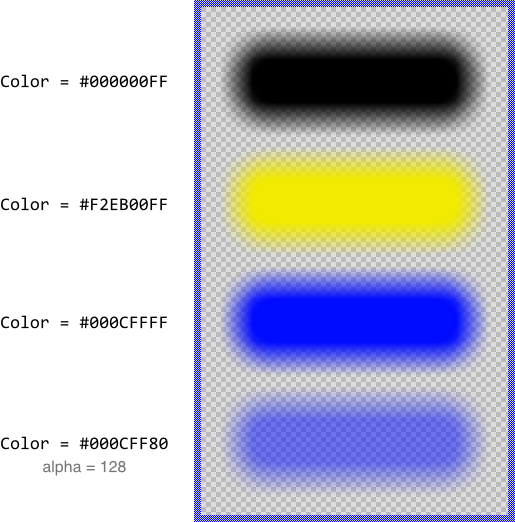
To specify the color of the Shadow view you change its property Color. Using color values with alpha < 255 causes the shadow to appear semi- or even transparent. For example:

Configure the blur effect
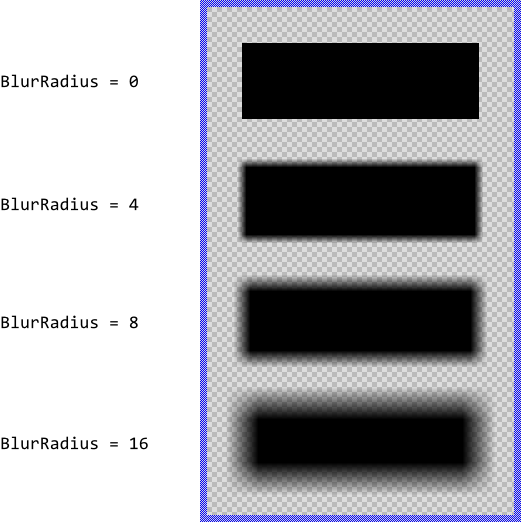
From technical point of view, the shadow (or glow) effect is achieved by applying a blur filter on the image of the rectangle. The intensity of this filter is controlled by the property BlurRadius. This value is expressed in pixel and determines the area around a pixel to take in account when calculating the blur effect at the respective position. The larger the specified blur radius, the more intensive the resulting blur effect. Configuring the property with the value 0 (zero) disables the blur effect again:

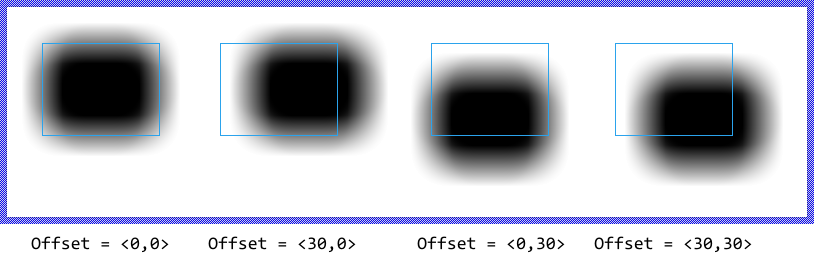
Blur offset
Per default, the shadow (or glow) effect spreads equally around the area of the rectangle. By using the property Offset a displacement for the effect can applied resulting in the shadow being moved. The following figure demonstrates the effect. The thin blue borders indicate the areas of the respective Shadow views. Please note, unlike other views, the shadows are not clipped at the edges of the Shadow view:

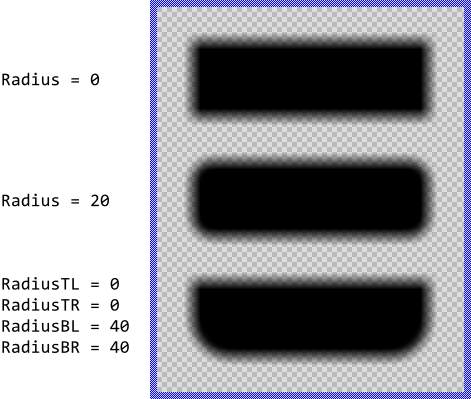
Specify the corner rounding of the Shadow view
Per default the shadow view appears as rectangle with sharp corners. By using the property Radius a rounding for all four rectangle corners can be specified. The value is expressed in pixel. With the properties RadiusTL, RadiusTR, RadiusBL, RadiusBR the rounding of each corner can be specified individually. For example:

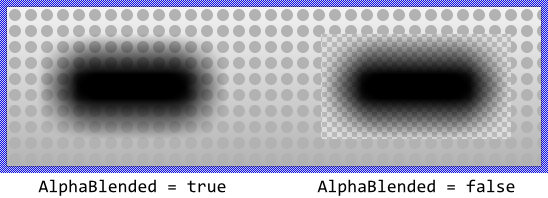
Control the visibility of the Shadow view
The visibility of the Shadow view is controlled primarily by the property Visible and the specified color values. Per default the views appear alpha-blended over the contents lying behind them unless you explicitly disable this mode by setting the property AlphaBlended to the value false. In such case, the shadow will overwrite the contents in the background. For example:

TIP
In the complete GUI application an individual view is visible on the screen only when all of its superior Owner components are visible too, the view itself does lie within the visible area of the superior components and the view is not covered by other sibling views nor components.
