Project members: Property
The member property is intended to exchange data with an instance of a component. Every property can have an onget and onset method associated with it. These methods are executed when the property is evaluated or modified allowing the component to explicitly handle the situation. Additionally every property can manage an internal storage, which is accessible from their onget and onset methods similarly to a variable. Thus, a property can be considered as an 'intelligent' variable.
Every property has an explicitly specified data type (e.g. string, color, bool, ...) determining the possible content of the property and an optional expression to initialize it. Properties are represented in Composer usually by following bricks:

A property can be defined within a class or class variant only. If one class is derived from another class, all properties defined in the ancestor classes are inherited implicitly. In the derived class the inherited properties can be overridden individually with new initialization expressions. Moreover, the derived class can modify the implementation of theirs onget and onset methods.
In order to preserve the clarity, all properties inherited from a base class but not overridden in the actual class are not shown as bricks in the Composer. The Inspector, in turn, shows always the complete list including all inherited members. If you are looking for a particular inherited property, use the Inspector for this purpose. Please note, inherited but not overridden properties are shown in Inspector with gray thin font:

Inherited but not overridden properties appear only in the Inspector window. They are shown with thin gray font.
If an inherited property has been overridden, Inspector shows it with dark gray font. Additionally, overridden properties appear as bricks in the Composer window. You can distinguish easily, whether a property is overridden or whether it is new by considering the font color in its brick. New properties are shown with black font. Overridden properties, in turn, with gray font:


Overridden properties appear in Inspector with dark gray font. They are also shown as bricks in Composer, again with gray font.
If there are several instances of one and the same class existing, every instance will manage its own copy of properties.
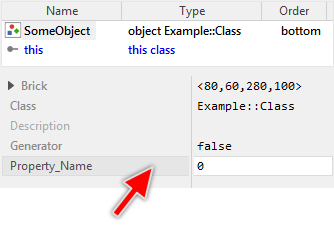
An aspect particular to properties is, that when selecting an object, its properties are exposed in the middle area of the Inspector permitting you to access and modify them in a convenient manner. Properties are thus ideal as interfaces to an object. For example:

The properties of a selected object can be accessed conveniently in Inspector window.
Add new property
★First switch to the Composer page for the respective class or class variant definition, where you want to add the new property.
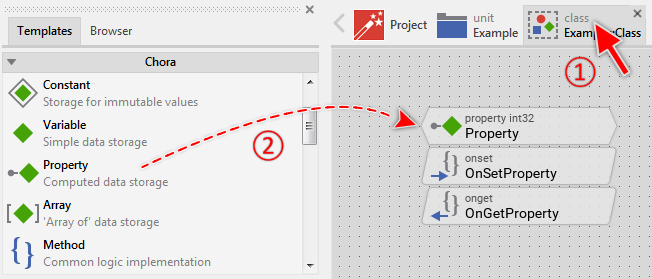
★Then, in the Gallery window, ensure that the folder Chora is opened.
★Look in the folder for the template named Property.
★With the mouse, select the template and drag it into the Composer.
★Drop the template within the Composer.

Adding a new property member.
Please note, per default every new added property is accompanied by its associated onget and onset method members. If you don't intend to implement the methods, you can select and delete them individually.
Name the property
★First ensure, that the property member is selected.
★Press the key F2 or select the menu item .
★Enter the new name in the Inspector window.
Properties have a local character - they can be accessed only in context of an instance of the class, in which they are defined. To address a property, you use its name. Please note, the name of an inherited property can't be changed retrospectively in the derived class.
Determine the data type of the property
Every property expects the data type to be specified explicitly in its attribute Type. Accordingly, the property can store values matching this type declaration only. Please note, new added properties are configured per default with the data type int32. Moreover, the data type of an inherited property can't be changed retrospectively in the derived class.
Determine the initialization value of the property
The property can be configured with an optional initialization expression specified in its attribute Default. For a new added property, the result of the expression is simply stored in the internal memory associated with the property. The initialization of an inherited property, in turn, causes the associated onset method to be called. In all cases, the resulting data type of the expression must match the type declaration of the property. Additionally please note, if the expression is omitted for a new added property, the property retains its data type specific zero value (an empty string, a transparent color, boolean value false, ...).
Control the initialization order
At the runtime, when new instance of a class is created, all properties defined within the class are initialized automatically with their corresponding initialization expressions. This initialization is performed strictly in the order in which the members are defined within the class, starting with the back most member (the member with the lowest order number).
The actual order of a member can be verified in the members area of the Inspector window. To change the initialization order you need to explicitly restack the member. This, however, is necessary only in cases, when one property is initialized with expression containing as operand another member. This 'operand' member, in such case, has to be initialized first.
Localization
With the attribute MultiLingual you can configure a class to handle as far as possible the language selection by itself. If this attribute is true, Embedded Wizard will automatically re-evaluate all initialization expressions, which involve multi-lingual operands. For example, if a property is initialized with a localized constant, the initialization expression is re-evaluated and the resulting, eventually different constant value is re-assigned to the property automatically. Thereupon, the onset method associated with the property is executed.
Implement the OnSet method
Every property can be associated with its own onset method. When the value of the property is about to be changed, this method is called automatically allowing you to handle this alternation. Within the implementation of the onset method you can validate the new property value and trigger update operations within your component.
The onset method is optional. If not available, the newly assigned value is simply stored in the internal memory associated with the property.
TIP
If you want to implement a read-only property, you can simply throw an error from OnSet method when it is executed.
Implement the OnGet method
Every property can be associated with its own onget method. If available, the method is called automatically just at the moment when the property is evaluated within an expression. Its job is to deliver the current value of the property. Usually, you implement this method if you want the property to estimate its value dynamically at the runtime.
The onget method is optional. If not available, the value stored in the internal memory associated with the property is used.
Use the pure keyword
Every property has its own internal memory, where the current value of the property can be stored, similar to how values are stored in variables. To access this internal memory, you simply prefix the property name by the keyword pure. The onget and onset methods are bypassed when using the keyword pure. For example:
var color someColor = ...; // Evaluate the value stored in the internal memory of the property 'TextColor'. // The 'onget' method is not called! if ( someColor == pure TextColor ) return; // ... store a new value in the internal memory of the property 'TextColor. // The 'onset' method is not called! pure TextColor = someColor;
The internal memory is accessible only within the implementation of the class containing the particular property as member. This occurs, usually, within the implementation of the associated onset and onget methods. Accessing the memory from the outside in context of an foreign object is not possible.
Create a memoryless property
If your onget and onset methods are implemented without accessing the internal memory of the associated property via the keyword pure, the property is considered as being memoryless.
Moreover, if there is no other reference to the internal memory of the property, the memory area is automatically eliminated during the code compilation phase.
Create a memory-only property
A property member defined without any associated onget nor onset methods is considered as a memory-only property. It behaves exactly as an ordinary variable does. However, unlike variables, the property is exposed in the middle area of the Inspector window.
Duplicate an existing property
You can create any number of copies of an already existing property member.
★First ensure, that the property member is selected.
★Press the keys CtrlC and CtrlV in succession ...
★... or hold the key Ctrl pressed while you drag and drop the selected property member.
★Finally rename the just duplicated property member.
Depending on your intention, you will eventually need to duplicate the onget and/or onset methods associated with the property.
Override an inherited property
When an inherited property is modified, the property will automatically become overridden causing its brick to appear in Composer. The Inspector shows overridden properties with dark gray instead of thin font as explained above. You override properties if you want the property to be initialized with an expression different to the specified in its inherited version.
Revert to inherited property value
If you want to revert an overridden property to its original inherited state, delete it simply. Thereupon, its brick disappears from the Composer and the Inspector shows the property name with thin font again.
Use the property
Once defined, the name of the property can be used within Chora expressions wherever an operand with the data type matching the properties declaration is expected. Moreover, a new value can be assigned to a property. Each access to a property causes its associated onget or onset method being called. Properties are always used in scope of the object, the property belongs to. If no scope is specified, the operation is considered as being performed in context of this object. For example:
// Increment a property 'Value' in context of 'this' object Value = Value + 1; // Increment a property 'Value' in context of a foreign object someObject.Value = someObject.Value + 1;
When you have selected an object, its properties can also be modified in the Inspector window.
Use property references
Property reference is a kind of indirection allowing one object to access the property of another object without knowing each other. After obtaining a reference to a property you can pass it to another object. The object, in turn, can use the reference to evaluate or modify the property remotely.
Control the code generation
With the attribute Generator you can selectively control, whether the property member should be taken in account during the code generation or not. Configuring this attribute with the value false will exclude the member from your project unless the member name is explicitly involved within a Chora expression.
Delete a property
★First ensure, that the property member is selected.
★Press the key DEL or select the menu item .
Please note, inherited properties can't be deleted. However, if a property is overridden you can delete this overriding.
Attributes of a property
The following table shows the complete list of attributes provided by the property member:
Attribute name |
Short description |
|---|---|
Determines the position and the size of a property member brick within the Composer window. |
|
Determines the initial value of a property member. |
|
Contains the description for the property member. |
|
Controls the code generation for the affected property member. |
|
Determines the data type of a property member. Please note, this attribute can't be modified if the property is inherited. |
