Using Widgets: Vertical Value Bar
The Mosaic class WidgetSet::VerticalValueBar implements a GUI component intended to serve as a Vertical Value Bar widget. This widget can be used to compose the appearance of other more complex GUI components, in particular to add to them controls intended to display an integer value (e.g. measured value) by using a needle as pointer that moves vertically along a track. Accordingly, the track areas below and above the needle appear as separate vertical bars. The user can't interact with the widget.
The exact appearance and behavior of the Vertical Value Bar is determined by a Vertical Value Bar Config object. This configuration object provides bitmaps, colors and other configuration parameters needed to construct and display the affected Vertical Value Bar. Embedded Wizard is delivered with a set of prepared Vertical Value Bar Config objects you can use instantly as they are. However, if desired, you can create your own configuration objects and so customize the Vertical Value Bar widgets according to your particular design expectations. The following screenshot demonstrates few examples of how Vertical Value Bars appear in the canvas area of Composer (and accordingly on the screen in your target device):

The following sections are intended to provide you an introduction and useful tips of how to work with and how to customize the Vertical Value Bars. For the complete reference please see the documentation of the WidgetSet::VerticalValueBar and WidgetSet::VerticalValueBarConfig classes.
Add new Vertical Value Bar
To add a new Vertical Value Bar widget just at the design time of a GUI component do following:
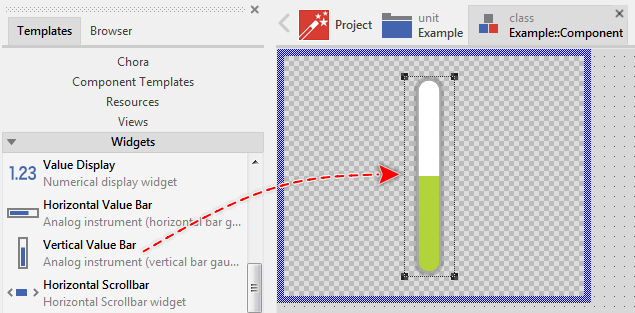
★First ensure that the Templates window is visible.
★In Templates window switch to the folder Widgets.
★In the folder locate the template Vertical Value Bar.
★Drag & Drop the template into the canvas area of the Composer window:

★Eventually name the new added Vertical Value Bar widget.
Inspect the Vertical Value Bar
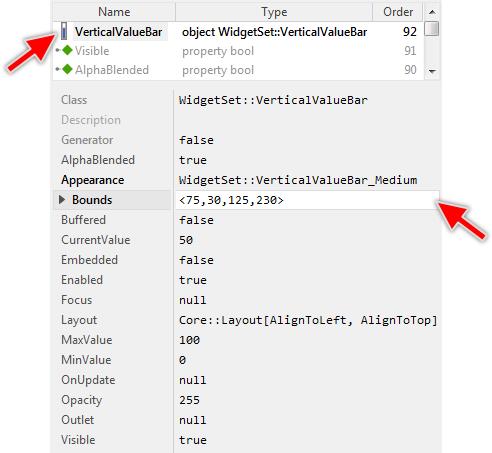
As long as the Vertical Value Bar widget is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below:

This is in so far worth mentioning as all following sections describe diverse features of the Vertical Value Bar widget by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Arrange the Vertical Value Bar
Once added, you can freely move the Vertical Value Bar, or you simply grab one of its corners and resize it in this way. You can control the position and the size of the widget also by directly modifying its property Bounds. If you want the Vertical Value Bar to appear behind other views you can reorder it explicitly.
Select the appearance for the Vertical Value Bar
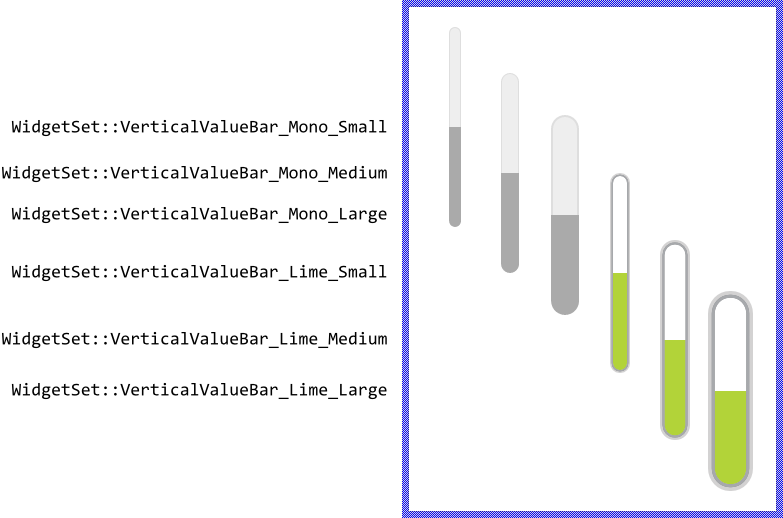
The appearance and partially also the behavior of the Vertical Value Bar widget can be configured according to your particular design expectation. For demonstration purpose and to help you to quickly create new product prototypes, Embedded Wizard contains six ready to use configurations. The configurations are provided in two different designs we named Mono and Lime. In each design there are three different sizes Small, Medium and Large. The following figure demonstrates all available default configurations at once:

TIP
The design Mono is new in Embedded Wizard 13. This design uses simple visual elements like rounded rectangles and shadows. These can be configured concerning their size and colors in a simple manner. The Lime design, in turn, is based on images. In this case, the size and colors are imposed by the used bitmap resources. On the other hand, by using bitmaps, the configurations can be more expressive and colorful.
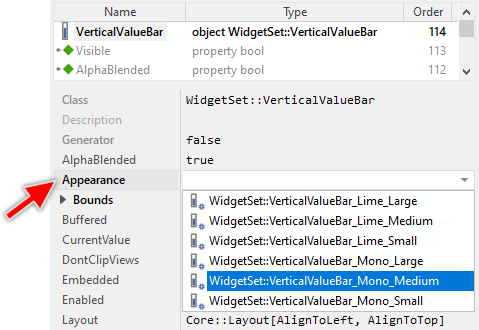
To use the desired appearance configuration you have to select it in the property Appearance of the affected Vertical Value Bar widget as demonstrated in the screenshot below. You can use the integrated Inspector Assistant window to conveniently select the right configuration. If you like the provided default configurations then you can use them as they are:

If you prefer to adapt the appearance of the Vertical Value Bar by yourself, then you have to create a new Vertical Value Bar Config object and specify in it all the bitmaps, colors as well as other parameters to customize your individual Vertical Value Bar. Once your configuration object is available, you can select it in the property Appearance exactly as you select one of the configurations provided per default with Embedded Wizard.
Determine the value range and the current value of the Value Bar widget
The Vertical Value Bar widget is intended to display an integer value by using a needle as pointer that moves along a track. The track areas below and above the needle appear as separate vertical bars. The position of the needle and accordingly the ratio between the height of the lower and the upper track areas is reflected in the widget's property CurrentValue. By evaluating this property you can simply query the value which is actually displayed in the affected value bar. When you modify the property CurrentValue, the value bar will implicitly update the position of its needle as well as the height of the both tracks (Please note, depending on the selected configuration, the value bar may appear without the needle or without the tracks).
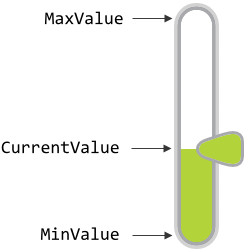
The possible value range for the property CurrentValue is determined by the both properties MinValue and MaxValue, whereby the value specified in the property MinValue corresponds to the lowermost position of the needle and the value of the property MaxValue to the uppermost position. Thus, the value of the property CurrentValue lies always between MinValue and MaxValue. The following figure demonstrates the relations between the three properties:

The value MinValue has not to be necessarily less than MaxValue. If your application case it requires, you can initialize MinValue so that it is greater than MaxValue. For example, you can configure MinValue to be 100 and MaxValue to be 0. Then when the value bar's CurrentValue is getting smaller, the needle moves from bottom up. However, you should note, that when initializing MinValue and MaxValue with the same value, the possible value range is empty and the widget will not work.
Connect the Vertical Value Bar with a data provider
To simplify the development of GUI applications, the Vertical Value Bar implements a technique permitting you to connect the widgets directly to a data provider. Once connected, the value bar will remain in sync with the value stored actually in this provider. This technique corresponds to the model-view-controller (MVC) programming paradigm, where the Vertical Value Bar has the function of the view and the associated data provider serves as model. If you associate in your application several Vertical Value Bars to one and the same data provider value, the underlying mechanisms will ensure, that all affected value bars do update their state automatically.
The connection between the Vertical Value Bar and the data provider is established by assigning to the Vertical Value Bar's property Outlet a reference to a property existing within the data provider and storing the interesting value. Since Vertical Value Bar is intended to deal with integer values, the property suitable to be connected via reference to the value bar has to be declared with int32 as its data type. Accordingly, the value of the referenced property corresponds to the value bar's current value.
Summarized, after assigning a reference to an existing int32 property to the Vertical Value Bar's own property Outlet, the value bars adapts its own state to automatically correspond to the actual value of the associated property. You don't need to write a single line of code to benefit from this mechanisms. The aspects underlying this technique are explained in the sections Outlet properties and Notifications and Observer.
The following example demonstrates the practical application case with several Vertical Value Bars connected to a common int32 property serving as data provider. When you download and start the example, you see two value bars, an Image view and an additional slider with it the value can be modified. The value bars and the slider are connected to the Image view's property Opacity. When you drag on the slider, the state of the property changes (the image appears more or less transparent) and the both value bars are updated accordingly:
Please note, the example presents eventually features available as of version 9.00
Combine the Value Bar with decoration views
Unlike other widgets like the Toggle Button, the Vertical Value Bar has no additional label nor icon, which can serve as decoration to give the user an idea of the function behind this widget. If you want such additional decoration, please use the available views. For example, you can add a Text view and arrange it above or below the value bar, as you prefer. This Text view could serve then as a label.
In particular situations, however, you will want the additional decoration views to be automatically arranged at predetermined positions. For example, you can arrange the views to appear always side by side of the needle, so that when the needle position changes, the views are moved accordingly. The WidgetSet::VerticalValueBar class provides for such application cases various useful methods. The following table gives you a short overview of them:
Method |
Description |
|---|---|
Returns the actual position of the needle center. |
|
Returns the lowermost possible position of the needle center (lower end of the needle movement range). |
|
Returns the uppermost possible position of the needle center (upper end of the needle movement range) |
You can call those methods whenever your GUI component implementation requires the corresponding information. More sophisticated, however, is to join the update mechanism provided natively by the Vertical Value Bar widget. Precisely, when you assign a slot method to the value bar's property OnUpdate, the slot method will receive postsignals every time the needle's position changes. Accordingly, within the slot method you can react on this notification and e.g. arrange other views at the new position. The following steps describe how to do this:
★First add a new slot method to your GUI component.
★Assign the slot method to the property OnUpdate of the Vertical Value Bar widget.
★Open the slot method for editing.
★In the Code Editor implement your desired arrangement algorithm by using the values returned from the above described Vertical Value Bar methods.
Assuming, your GUI component contains a Vertical Value Bar named TemperatureBar and a Text view named TemperatureLabel. Furthermore let's assume you want the Text view to appear arranged automatically on the right of the needle separated by an additional small margin. In such application case implement the slot method with following Chora code:
// Get the current position of the needle and arrange the Text view centered // vertically on the right of the needle and separated by a margin of 30 pixel. TemperatureLabel.Bounds.origin = TemperatureBar.GetNeedlePosition() + point( 30, -TemperatureLabel.Bounds.h / 2 ); // If you want, you can also adapt the text to be displayed in the view depending // on the current value of the associated widget. TemperatureLabel.String = string( TemperatureBar.CurrentValue ) + " °C";
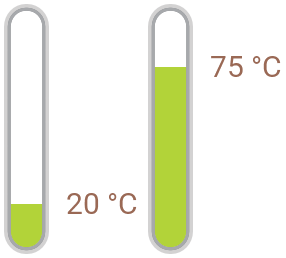
With such implementation, every time the needle in the Vertical Value Bar changes its position, the Text view is updated automatically. The decoration views follow automatically the movements. This is even true if the value bar is configured to display only the bars without any needle. The position where the both bars join together corresponds to the position where the needle would appear:

The following example project demonstrates this application case. When you download and open the example, you will see two Vertical Value Bars with their associated and automatically arranged Text views:
Please note, the example presents eventually features available as of version 9.00
Control the visibility of the Vertical Value Bar
If desired, you can hide the Vertical Value Bar so it is not visible to the user. You achieve this by setting the property Visible of the affected value bar to the value false. Please read the section Control the visibility of nested components for further details and more precise explanation.
Customize your own Vertical Value Bar
Newly added Vertical Value Bars use an appearance configuration provided per default with Embedded Wizard installation. As described above these default configurations are available in two different designs and three sizes you can select easily. If you like them, you can use them as they are. However, should the value bars in your GUI design have another appearance, then you will need to provide your own appearance configuration.
To provide a new configuration you create an object of the class WidgetSet::VerticalValueBarConfig and initialize its properties with all the bitmaps, colors and other parameters particular to your own design. Once this object is available, you can assign it to every Vertical Value Bar you want to appear with this configuration similarly as you select one of the per default provided configurations. If necessary, you can create several different configuration objects and use them simultaneously within your application. You can even customize every Vertical Value Bar instance individually.
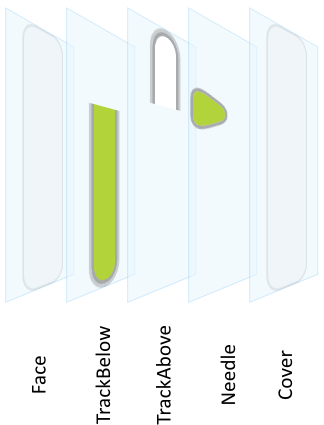
Before you start to customize your own Vertical Value Bars you should understand from which views (visual elements) the Vertical Value Bars are composed of. In the configuration object you can individually specify parameters for every view. Understanding this internal structure is thus essential. The following table provides an overview of the views existing internally within every Vertical Value Bar:
Visual element |
Description |
|---|---|
Face |
A bitmap frame view filling horizontally centered the entire height in the background of the value bar. |
TrackBelow |
A visual element composed of bitmap frame view, filled rectangle and border views filling horizontally centered the background of the value bar between its bottom edge and the actual position of the needle. The bitmap, colors, border width and the width of the track can be configured. |
TrackAbove |
A visual element composed of bitmap frame view, filled rectangle and border views filling horizontally centered the background of the value bar between the actual position of the needle and the top edge of the value bar widget. The bitmap, colors, border width and the width of the track can be configured. |
Needle |
An image view displayed vertically and horizontally centered at the needle position according to value bar's current value. |
Cover |
A bitmap frame view filling horizontally centered the entire height of the value bar and covering so eventually other views belonging to the value bar. As its name indicates, Cover is intended to display decorations in the widget. |
The following figure demonstrates once more the above described views existing internally in every Vertical Value Bar. Please note how the visual elements are arranged one above the other. Per default, the visual element Face resides in the background of the widget:

Please note, the set of views existing within the Vertical Value Bar is finished implemented in the Vertical Value Bar component and can't be modified. With the configuration object you can customize the appearance of the affected views only. If you expect the Vertical Value Bar to appear and behave beyond our default implementation, you will need to implement your own value bar component. Please see the section Widgets versus Component templates.
TIP
Eventually (and depending on your desired design) also possible could be to Enhance the Vertical Value Bar configuration by additional decoration views.
The following sections are intended to provide you an introduction and useful tips of how to work with the Vertical Value Bar Config object. For the complete reference please see the documentation of the WidgetSet::VerticalValueBarConfig class.
Add new Vertical Value Bar Config object
Depending on your application case, you have the option to add the configuration object as an embedded object directly to a GUI component or to add it as an autoobject to a unit. The first case is suitable if you want the configuration object to be used only by Vertical Value Bars existing locally within the GUI component. The second case, in turn, is appropriate if you intend to share the configuration object among multiple GUI components like a kind of common resource.
To add a new Vertical Value Bar Config object do following:
★Depending on your preferred option switch to the Composer page for the respective GUI component class or the unit where you want to add the Vertical Value Bar Config object.
★Then ensure that the Templates window is visible.
★In Templates window switch to the folder Resources.
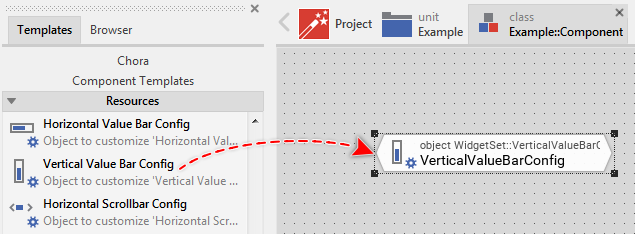
★In the folder locate the template Vertical Value Bar Config.
★Drag & Drop the template into the Composer window:

★Eventually name the new added Vertical Value Bar Config object.
Inspect the Vertical Value Bar Config object
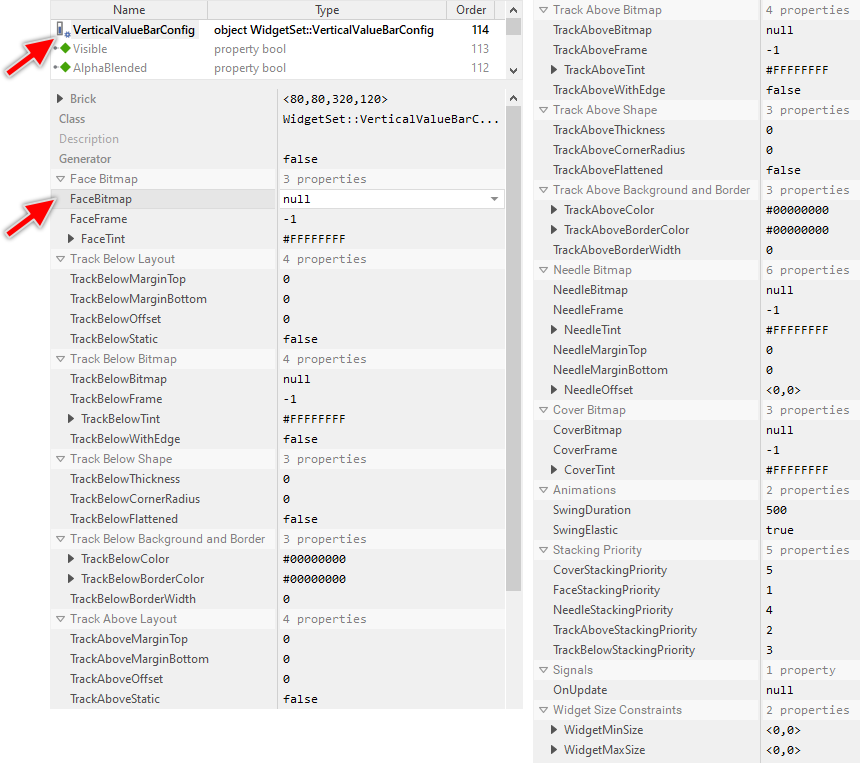
As long as the Vertical Value Bar Config object is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property FaceBitmap in the screenshot below. Please note, for better overview the below screenshot has been made with Inspector window being configured to sort the properties by categories:

This is in so far worth mentioning as the following sections describe diverse features of the Vertical Value Bar Config object by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Specify the bitmap and color for the Value Bar's face image
As explained in the section above the Face view occupies horizontally centered the entire height in the background of every Vertical Value Bar. With the following properties you specify the bitmap resource as well as other parameters to be used by this view. In other words, you use them to configure the appearance of the Vertical Value Bar's background:
Property |
Description |
|---|---|
With this property you specify the bitmap resource the Vertical Value Bar has to display in its background Face view. |
|
This property is relevant only if the bitmap resource specified in the above described property FaceBitmap contains more than one frame. In such case you use it to determine the desired frame number. Is the bitmap additionally configured as containing an animated sequence you can initialize the FaceFrame property with the value -1 to instruct the Vertical Value Bar to automatically play the animation. |
|
The effect of this property depends on the type of the bitmap resource specified in the above described property FaceBitmap. In case of an alpha-only bitmap you use this property to determine the color to tint the bitmap. In all other cases you can use the alpha value of FaceTint property to simply modulate the opacity of the bitmap. |
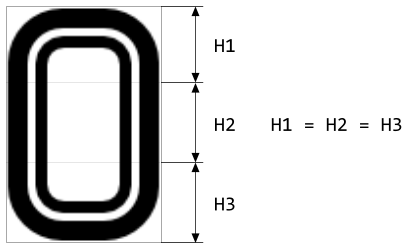
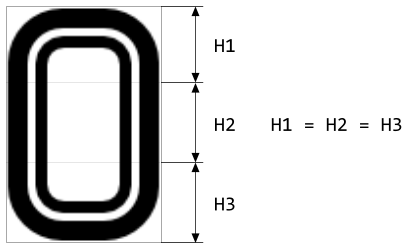
The specified bitmap will fill horizontally centered the entire height of the Vertical Value Bar. This is achieved by so-called 9-slice image scaling technique where the intended destination area is filled with slices copied from the original bitmap. In case of the Vertical Value Bar, however, the slices are copied vertically only. In the horizontal direction, the bitmap retains its original width and it is just centered within the background area. Therefore, if you want the Vertical Value Bar to be flexibly resizable, you have to ensure that the used Face bitmap is composed of three equally sized slices arranged in a single column as shown in the following figure. You should consider this aspect when designing the bitmap in a graphic editor:

In turn, if the bitmap in the background of your Vertical Value Bar is intended to always have the same fixed height, you can ignore the above bitmap design restrictions. Just design your desired bitmap and explicitly define size constraints for the widget itself to ensure, that its height is fixed and it corresponds to the of the used Face bitmap.
If you leave the property FaceBitmap initialized with null, the Vertical Value Bar will appear without any background.
Specify the bitmap and color for the Value Bar's lower track image
As explained in the section above the TrackBelow view occupies horizontally centered the background area of the value bar between its bottom edge and the actual position of the needle. With the following properties you specify the bitmap resource as well as other parameters to be used by this view. In other words, you use them to configure the appearance of the track displayed below the value bar's needle:
Property |
Description |
|---|---|
With this property you specify the bitmap resource the Vertical Value Bar has to display in its background TrackBelow view. |
|
This property is relevant only if the bitmap resource specified in the above described property TrackBelowBitmap contains more than one frame. In such case you use it to determine the desired frame number. Is the bitmap additionally configured as containing an animated sequence you can initialize the TrackBelowFrame property with the value -1 to instruct the Vertical Value Bar to automatically play the animation. |
|
The effect of this property depends on the type of the bitmap resource specified in the above described property TrackBelowBitmap. In case of an alpha-only bitmap you use the property to determine the color to tint the bitmap. In all other cases you can use the alpha value of the TrackBelowTint property to simply modulate the opacity of the bitmap. |
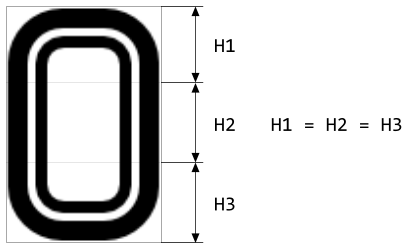
The specified bitmap will fill horizontally centered the Vertical Value Bar between its bottom edge and the actual needle position. This is achieved by so-called 9-slice image scaling technique where the intended destination area is filled with slices copied from the original bitmap. In case of the Vertical Value Bar, however, the slices are copied vertically only. In the horizontal direction, the bitmap retains its original width and it is just centered within the value bar's area. Therefore, you have to ensure that the used TrackBelow bitmap is composed of three equally sized slices arranged in a single column as shown in the following figure. You should consider this aspect when designing the bitmap in a graphic editor:

If you leave the property TrackBelowBitmap initialized with null, the Vertical Value Bar will appear without any track below the needle.
Specify the bitmap and color for the Value Bar's upper track image
As explained in the section above the TrackAbove view occupies horizontally centered the background area of the value bar between the actual position of the needle and the value bar's top edge. With the following properties you specify the bitmap resource as well as other parameters to be used by this view. In other words, you use them to configure the appearance of the track displayed above the value bar's needle:
Property |
Description |
|---|---|
With this property you specify the bitmap resource the Vertical Value Bar has to display in its background TrackAbove view. |
|
This property is relevant only if the bitmap resource specified in the above described property TrackAboveBitmap contains more than one frame. In such case you use it to determine the desired frame number. Is the bitmap additionally configured as containing an animated sequence you can initialize the corresponding TrackAboveFrame property with the value -1 to instruct the Vertical Value Bar to automatically play the animation. |
|
The effect of this property depends on the type of the bitmap resource specified in the above described property TrackAboveBitmap. In case of an alpha-only bitmap you use the property to determine the color to tint the bitmap. In all other cases you can use the alpha value of the TrackAboveTint property to simply modulate the opacity of the bitmap. |
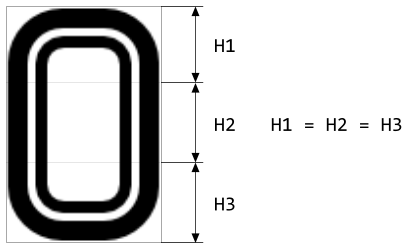
The specified bitmap will fill horizontally centered the Vertical Value Bar between the actual needle position and the value bar's top edge. This is achieved by so-called 9-slice image scaling technique where the intended destination area is filled with slices copied from the original bitmap. In case of the Vertical Value Bar, however, the slices are copied vertically only. In the horizontal direction, the bitmap retains its original width and it is just centered within the value bar's area. Therefore, you have to ensure that the used TrackAbove bitmap is composed of three equally sized slices arranged in a single column as shown in the following figure. You should consider this aspect when designing the bitmap in a graphic editor:

If you leave the property TrackAboveBitmap initialized with null, the Vertical Value Bar will appear without any track above the needle.
Configure the shape of the Value Bar's lower track (as scalable vector graphic)
Starting with version 13, the Vertical Value Bar enhances its visual element TrackBelow by a rectangle and border views. Those new views display the track using scalable vector graphic so that the Vertical Value Bar is not restricted anymore to use bitmap resources only. To configure the area and the shape of the new views, following properties are available:
Property |
Description |
|---|---|
This property determines the width in pixel of a filled rectangle and border belonging to the lower track. That means, the properties control the width of the track. |
|
This property controls the rounding at corners of the track views. Normally, the track views have the shape of a rectangle with sharp corners. Specifying a value greater than 0 in this property rounds the corners. The larger the value, the bigger the rounding effect. |
|
This property controls the appearance of the lower track at its edge corresponding to the actual needle position. Per default the corners at the edge are rounded according to the value specified in the above mentioned TrackBelowCornerRadius property. By configuring the property TrackBelowFlattened with the value true, the corner rounding occurs only when the track has assumed its topmost position. As long as the track is smaller, the edge at the actual needle position is clipped (it appears flattened). The topmost position for the track is configured by the property TrackBelowMarginTop. |
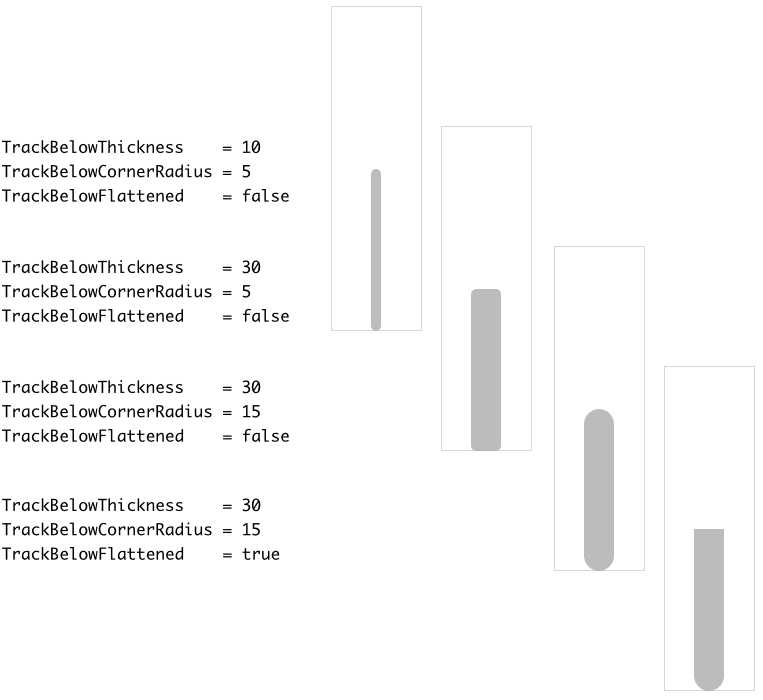
The following figure demonstrates the effect of diverse property combinations. The gray thin borders indicate the areas of the resulting Value Bar. For demonstration purpose the track views are configured to appear with rounded corners:

Please note, per default the track is centered horizontally within the area of the Vertical Value Bar. As explained in the section Specify the offset and margins for the Value Bar's lower track this horizontal position as well as the top and bottom margins for the track can be configured.
Configure the colors and borders of the Value Bar's lower track (as scalable vector graphic)
Starting with version 13, the Vertical Value Bar enhances its visual element TrackBelow by a rectangle and border views. Those new views display the track using scalable vector graphic so that the Vertical Value Bar is not restricted anymore to use bitmap resources only. As described in the section above the shape of the new track views can be configured. With following properties you configure the colors to fill the background of the track and to stroke its borders:
Property |
Description |
|---|---|
This property determines the color to fill the background of the track. |
|
This property determines the thickness of the border surrounding the track. |
|
This property determines the color to stroke the border surrounding the track. To see the border ensure that the properties from the list above configure the border thickness greater than 0. |
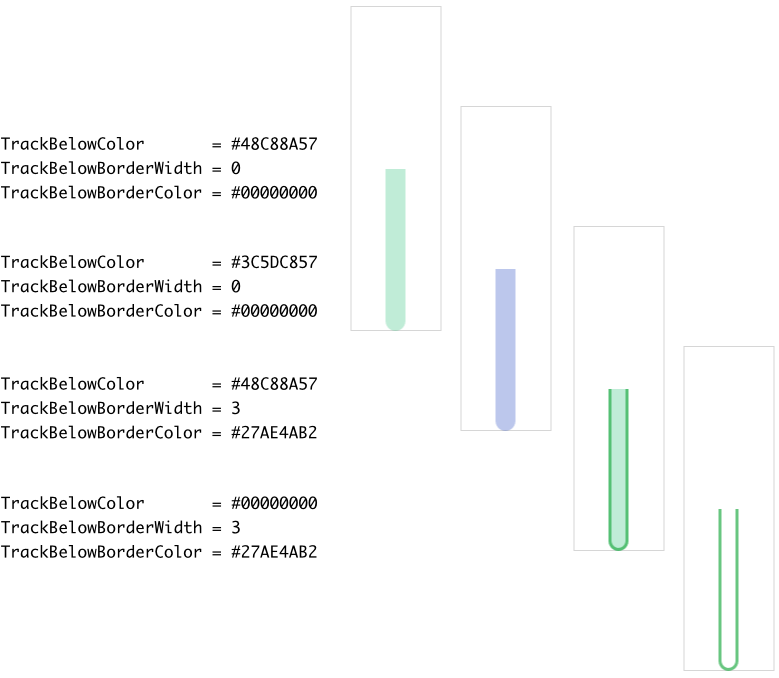
The following figure demonstrates the effect of diverse property combinations. The gray thin borders indicate the areas of the resulting Vertical Value Bar. For demonstration purpose the track views are configured to appear with rounded corners:

Please note, if the track is configured to fill the background and stroke border around it, the border will always appear in front of the filled background area as demonstrated in the figure above.
Configure the shape of the Value Bar's upper track (as scalable vector graphic)
Starting with version 13, the Vertical Value Bar enhances its visual element TrackAbove by a rectangle and border views. Those new views display the track using scalable vector graphic so that the Vertical Value Bar is not restricted anymore to use bitmap resources only. To configure the area and the shape of the new views, following properties are available:
Property |
Description |
|---|---|
This property determines the width in pixel of a filled rectangle and border belonging to the upper track. That means, the properties control the width of the track. |
|
This property controls the rounding at corners of the track views. Normally, the track views have the shape of a rectangle with sharp corners. Specifying a value greater than 0 in this property rounds the corners. The larger the value, the bigger the rounding effect. |
|
This property controls the appearance of the upper track at its edge corresponding to the actual needle position. Per default the corners at the edge are rounded according to the value specified in the above mentioned TrackAboveCornerRadius property. By configuring the property TrackAboveFlattened with the value true, the corner rounding occurs only when the track has assumed its bottommost position. As long as the track is smaller, the edge at the actual needle position is clipped (it appears flattened). The bottommost position for the track is configured by the property TrackAboveMarginBottom. |
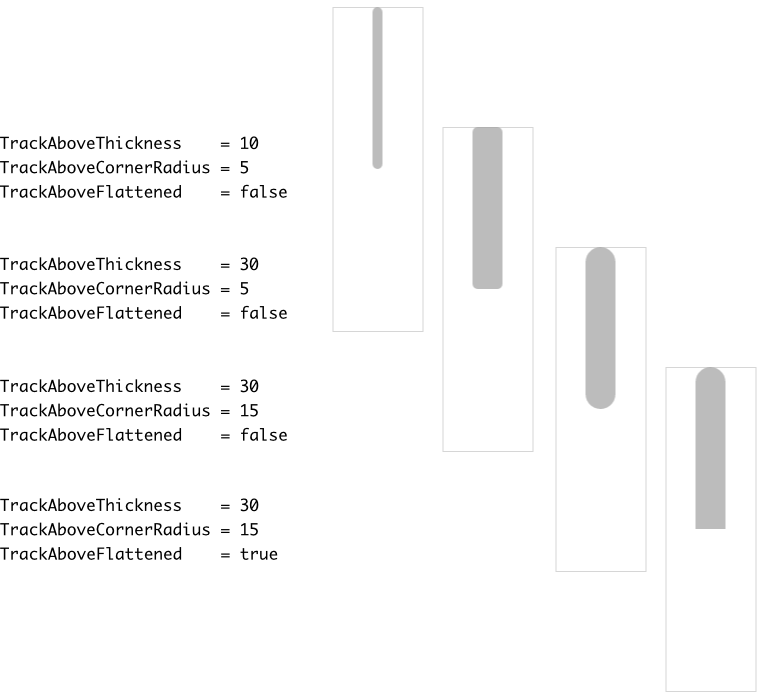
The following figure demonstrates the effect of diverse property combinations. The gray thin borders indicate the areas of the resulting Value Bar. For demonstration purpose the track views are configured to appear with rounded corners:

Please note, per default the track is centered horizontally within the area of the Vertical Value Bar. As explained in the section Specify the offset and margins for the Value Bar's upper track this horizontal position as well as the top and bottom margins for the track can be configured.
Configure the colors and borders of the Value Bar's upper track (as scalable vector graphic)
Starting with version 13, the Vertical Value Bar enhances its visual element TrackAbove by a rectangle and border views. Those new views display the track using scalable vector graphic so that the Vertical Value Bar is not restricted anymore to use bitmap resources only. As described in the section above the shape of the new track views can be configured. With following properties you configure the colors to fill the background of the track and to stroke its borders:
Property |
Description |
|---|---|
This property determines the color to fill the background of the track. |
|
This property determines the thickness of the border surrounding the track. |
|
This property determines the color to stroke the border surrounding the track. To see the border ensure that the property from the list above configures the border thickness greater than 0. |
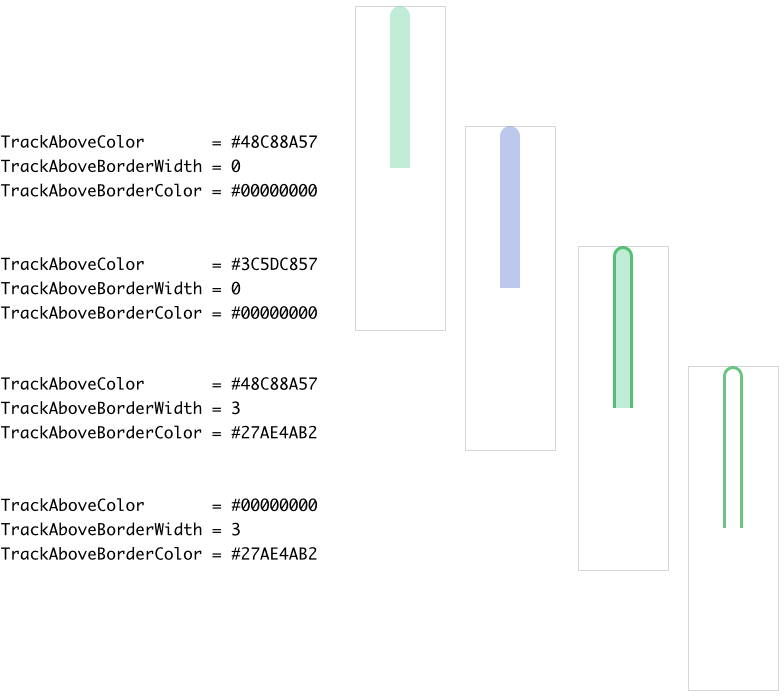
The following figure demonstrates the effect of diverse property combinations. The gray thin borders indicate the areas of the resulting Vertical Value Bar. For demonstration purpose the track views are configured to appear with rounded corners:

Please note, if the track is configured to fill the background and stroke border around it, the border will always appear in front of the filled background area as demonstrated in the figure above.
Specify the offset and margins for the Value Bar's lower track
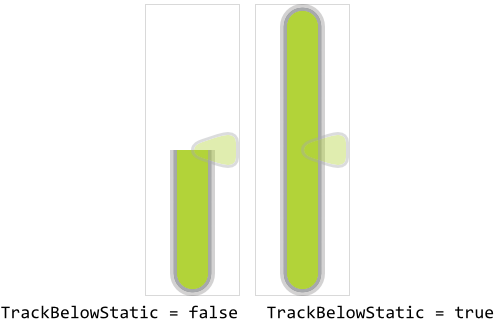
Per default, the lower track fills the area between the bottom edge of the widget and the actual needle position. When the needle moves, the height of the track is adjusted automatically. If this is not desired, configure the property TrackBelowStatic with the value true. Now, the height of the lower track is fixed filling vertically the entire area of the Value Bar regardless of the current needle position. The following figure demonstrates the effect of this property (the gray borders indicate the areas of the respective widget):

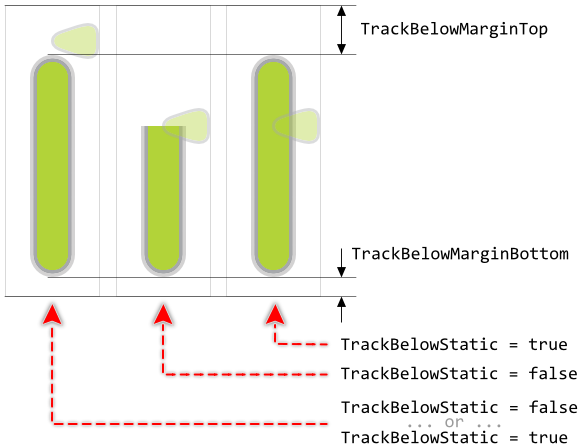
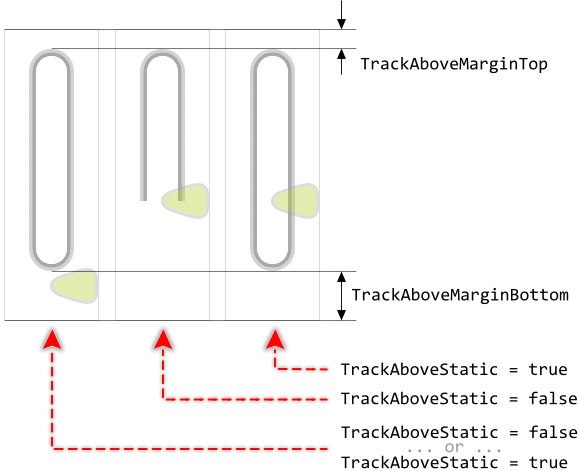
Further properties TrackBelowMarginTop and TrackBelowMarginBottom are useful to determine the minimal distances in pixel between the top/bottom edges of the Value Bar and the corresponding ends of the track. The so configured margins limit the range in which the track's height may change. Once the margin is reached, the track stops growing. This is also true for tracks configured to have fixed height (property TrackBelowStatic). In such case, the static track will fill the area between the margins. The following figure demonstrates the effect of the margins (the gray borders indicate the areas of the respective widget):

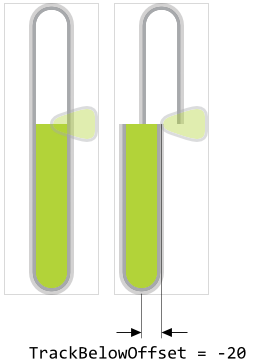
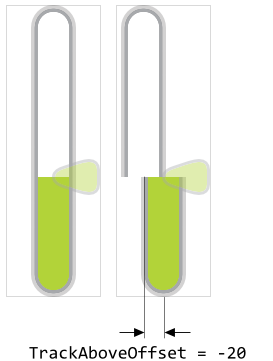
Unless it was explicitly configured, the tracks are centered horizontally within the Value Bar's area. By using the property TrackBelowOffset an additional horizontal displacement for the track can be configured. For example, the Track views may appear slightly shifted:

Specify the offset and margins for the Value Bar's upper track
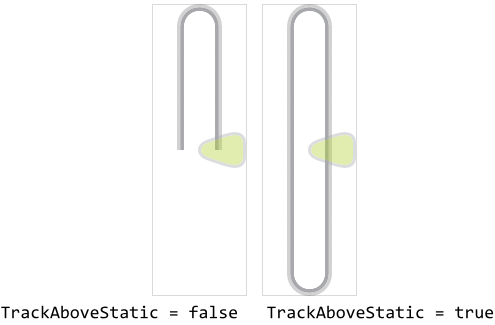
Per default, the upper track fills the area between the top edge of the widget and the actual needle position. When the needle moves, the height of the track is adjusted automatically. If this is not desired, configure the property TrackAboveStatic with the value true. Now, the height of the upper track is fixed filling vertically the entire area of the Value Bar regardless of the current needle position. The following figure demonstrates the effect of this property (the gray borders indicate the areas of the respective widget):

Further properties TrackAboveMarginTop and TrackAboveMarginBottom are useful to determine the minimal distances in pixel between the top/bottom edges of the Value Bar and the corresponding ends of the track. The so configured margins limit the range in which the track's height may change. Once the margin is reached, the track stops growing. This is also true for tracks configured to have fixed height (property TrackAboveStatic). In such case, the static track will fill the area between the margins. The following figure demonstrates the effect of the margins (the gray borders indicate the areas of the respective slider):

Unless it was explicitly configured, the tracks are centered horizontally within the Value Bar's area. By using the property TrackAboveOffset an additional horizontal displacement for the track can be configured. For example, the Track views may appear slightly shifted:

Configure how to join together the Value Bar's lower and upper tracks
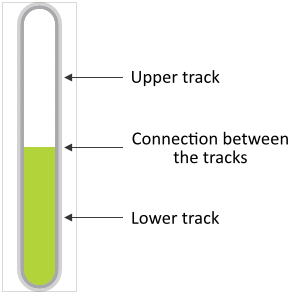
The lower and the upper track images fill the corresponding areas below and above the needle. As described in the chapters above, it is achieved by so-called 9-slice image scaling technique where the respective area is filled with slices copied from the original track bitmap. The both track images join together at the current needle position. To produce an effect of the both tracks being connected seamlessly, the tracks are per default truncated at this position. You can imagine, the upper cap of the lower track and the lower cap of the upper track are not displayed. This is demonstrated in the following figure:

This truncation is not always desired. Depending on the design of your individual value bar, it can be necessary to always display the whole track inclusive its both end caps. This can be controlled by modifying the properties TrackBelowWithEdge and TrackAboveWithEdge. If you assign the value true to the property TrackBelowWithEdge, the lower track is not truncated anymore. It appears with its all edges. Similarly, if you initialize TrackAboveWithEdge with true, the upper track is not truncated. You can also combine both. The following figure demonstrates the effect of these properties:

Specify the bitmap and color for the Value Bar's needle image
As explained in the section above the Needle view is displayed centered at the actual needle position within the value bar's area. With the following properties you specify the bitmap resource as well as other parameters to be used by this view. In other words, you use them to configure the appearance of the needle image in the foreground of the value bar:
Property |
Description |
|---|---|
With this property you specify the bitmap resource the Vertical Value Bar has to display in its foreground Needle view. |
|
This property is relevant only if the bitmap resource specified in the above described property NeedleBitmap contains more than one frame. In such case you use it to determine the desired frame number. Is the bitmap additionally configured as containing an animated sequence you can initialize the NeedleFrame property with the value -1 to instruct the Vertical Value Bar to automatically play the animation. |
|
The effect of this property depends on the type of the bitmap resource specified in the above described property NeedleBitmap. In case of an alpha-only bitmap you use the property to determine the color to tint the bitmap. In all other cases you can use the alpha value of the NeedleTint property to simply modulate the opacity of the bitmap. |
The specified bitmap will appear centered vertically and horizontally at the position resulting from the value bar's current value. This corresponds to the position where the lower and upper tracks join together. The needle overlays this position.
If you leave the property NeedleBitmap initialized with null, the Vertical Value Bar will appear without any needle. In this case, the length of the lower and/or upper tracks express the value bar's actual position.
Specify the offset and margins for the Value Bar's needle
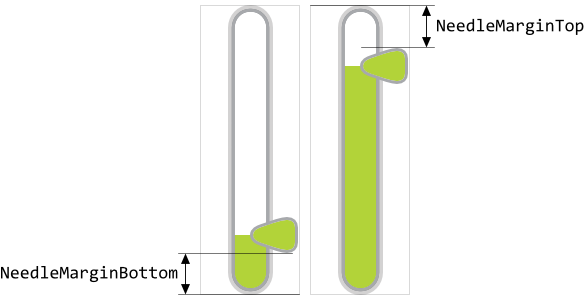
Per default, the needle can move freely across the entire height of the Vertical Value Bar. If this is not desired, you can specify in the properties NeedleMarginBottom and NeedleMarginTop additional gaps in pixel between the needle image and the respective bottom or top edge of the value bar. The following figure demonstrates the effect of these properties (the gray borders indicate the areas of the respective value bar):

Please note, if your Vertical Value Bar is configured to appear without any needle, the specified margins are still valid. The properties NeedleMarginBottom and NeedleMarginTop determine in this case the minimal distances between the position where the both tracks join together and the respective bottom or top edges of the widget. In other words, by using the properties you can specify the minimum height for the corresponding lower and upper tracks.
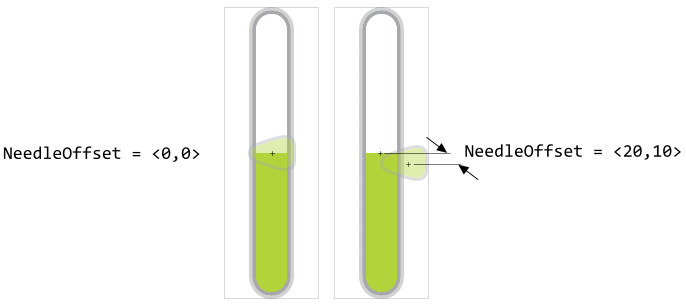
Unless it was explicitly configured, the center of the needle and the position where the both tracks join together do match. In other words, the needle appears horizontally centered at the tracks join position. By using the property NeedleOffset an additional displacement for the needle can be configured. The displacement is useful, for example, to correctly adjust the needle position:

Specify the bitmap and color for the Value Bar's cover image
As explained in the section above the Cover view occupies horizontally centered the entire height in the foreground of every Vertical Value Bar. Thus as its name indicates, it is intended to be used as a kind of cover, mask, etc. overlaying the needle and the tracks. With the following properties you specify the bitmap resource as well as other parameters to be used by this view. In other words, you use them to configure the appearance of the Vertical Value Bar's foreground:
Property |
Description |
|---|---|
With this property you specify the bitmap resource the Vertical Value Bar has to display in its foreground Cover view. |
|
This property is relevant only if the bitmap resource specified in the above described property CoverBitmap contains more than one frame. In such case you use it to determine the desired frame number. Is the bitmap additionally configured as containing an animated sequence you can initialize the CoverFrame property with the value -1 to instruct the Vertical Value Bar to automatically play the animation. |
|
The effect of this property depends on the type of the bitmap resource specified in the above described property CoverBitmap. In case of an alpha-only bitmap you use the property to determine the color to tint the bitmap. In all other cases you can use the alpha value of the CoverTint property to simply modulate the opacity of the bitmap. |
The specified bitmap will fill horizontally centered the entire height of the Vertical Value Bar. This is achieved by so-called 9-slice image scaling technique where the intended destination area is filled with slices copied from the original bitmap. In case of the Vertical Value Bar, however, the slices are copied vertically only. In the horizontal direction, the bitmap retains its original width and it is just centered within the value bar's area. Therefore, if you want the Vertical Value Bar to be flexibly resizable, you have to ensure that the used Cover bitmap is composed of three equally sized slices arranged in a single column as shown in the following figure. You should consider this aspect when designing the bitmap in a graphic editor:

In turn, if the bitmap in the foreground of your Vertical Value Bar is intended to always have the same fixed height, you can ignore the above bitmap design restrictions. Just design your desired bitmap and explicitly define size constraints for the widget itself to ensure, that its height is fixed and it corresponds to the of the used Cover bitmap.
If you leave the property CoverBitmap initialized with null, the Vertical Value Bar will appear without any foreground.
Configure the animation effect for the Value Bar
The Vertical Value Bar widget implements an effect to react to changes of the widget's current value with an animation. Accordingly, the needle does not jump when the value changes. Instead, it slides smoothly between its actual and the new position.
The maximum time how long the animation should take can be configured as a value in milliseconds in the property SwingDuration. However, the real duration is proportional to the actual distance to move the needle. The shorter the distance, the faster the animation. If this animation effect is not desired in your individual Vertical Value Bar widget, initialize the property SwingDuration with the value 0.
With the further property SwingElastic you can configure the timing (the easing) for the animation effect. If this property is false, the animation will be performed with the ordinary FastIn_EaseOut timing. In turn, if you initialize the property SwingElastic with the value true, the animation will be performed with the more sophisticated BackOut timing resulting in the animation having characteristic similar to a physical object with its mass and inertia.
Configure the Z-order of views belonging to the Vertical Value Bar
Up to version 12 inclusive the Z-order of visual elements belonging to the Vertical Value Bar (the order in which the views are displayed one above the other) was fixed predetermined. The Face visual element, for example, was displayed always in the background of the widget while the Needle and Cover views in the foreground. Starting with the version 13, the Z-order can be modified. For this purpose you specify for each visual element its stacking priority value as integer number. As consequence, visual elements with higher stacking priority will overlap visual elements with lower stacking priority. To configure the stacking priority use following properties:
Property |
Affected visual element |
Default value |
|---|---|---|
The Face view. |
1 |
|
Views belonging to the TrackAbove visual element. |
2 |
|
Views belonging to the TrackBelow visual element. |
3 |
|
Views belonging to the Needle visual element. |
4 |
|
The Cover view. |
5 |
Configure the Vertical Value Bar size constraints
With the both properties WidgetMinSize and WidgetMaxSize you can configure size constraints for all Vertical Value Bars using your configuration object. For example, if your Vertical Value Bars can not become smaller than 50x100 pixel, initialize the property WidgetMinSize with the value <50,100>. Similarly, by initializing the property WidgetMaxSize you determine the maximum size the value bars may assume at the runtime. Trying to resize the value bars beyond the specified size constraints will be automatically suppressed.
Per default, the properties are initialized with the values <0,0> which means, that no constraints have to be taken in account. If desired, you can also specify constraints only for the width or the height of the value bar. For example, if your value bars are flexibly resizable in the vertical direction but they should have fixed width of 100 pixel, you initialize the both properties with the value <100,0>.
Enhance the Vertical Value Bar configuration by additional decoration views
The appearance of the Value Bar is limited to the visual elements that compose it. To overcome this limitation you can enrich the Value Bar by additional decoration views. The section Combine the Value Bar with decoration views explains how to do this in context of a GUI component containing the Value Bar. That means, the Value Bar and the additional decoration views are siblings in context of the superior GUI component. The code necessary to update the appearance of the decoration views is implemented directly within the GUI component.
This approach is practicable when there are only few Value Bars you want to combine with decoration views or the Value Bars should have different appearance. If you require multiple Value Bars to be enhanced by the same set of decoration views, the necessary implementation may become less convenient resulting in the same code being repeated for each Value Bar instance.
To avoid the code repetition you can associate the necessary update implementation directly to the Value Bar Config object. The update implementation will then affect all Value Bars which are using this configuration object. The Value Bar Config object provides for this purpose a property OnUpdate. When you assign a slot method to this property, the slot method will receive postsignals every time the state of any of the associated widgets has changed.
Similarly to how the section Combine the Value Bar with decoration views explains, you implement within the slot method the code to update the position, size and appearance of the decoration views. The approach using the common implementation has however following peculiarities:
★When the slot method is executed, its sender variable refers the instance of the Value Bar which has triggered the state alternation. Therefore, use sender in the implementation of the slot method to access the affected Value Bar instance.
★Value Bars can exist within multiple GUI components. For example, one widget may exist within an Alert dialog and other may exist within a Settings dialog. These dialogs are completely different GUI components containing a completely different set of views. The implementation of the slot method should therefore avoid accesses to members existing within the GUI component.
★Ideally, the implementation of the slot method operates on the Value Bar instance only. In particular, it can add to the instance new decoration views, manipulate the views and remove the decoration views again.
★The implementation should avoid modifications on views belonging originally to the Value Bar. It should limit to views it has created by itself. To identify the own decoration views we recommend the usage of the StackingPriority property. When you assign to a decoration view a stacking priority value, the view can be found later by using the method FindViewWithStackingPriority().
The following code demonstrates a typical implementation of the slot method associated to the OnUpdate property of the Vertical Value Bar Config object. In this example, we enhance the Vertical Value Bar by a simple Filled Rectangle view. This decoration view is visible only when Value Bar's value is greater than 50:
// Using 'sender' variable get the Vertical Value Bar instance, which has triggered the update var WidgetSet::VerticalValueBar b = (WidgetSet::VerticalValueBar)sender; // Within the instance search for our decoration view. Use the 'StackingPriority' value to // identify the view. Here we search for a view with priority == 100. var Core::View v = b.FindViewWithStackingPriority( null, 100, 100, Core::ViewState[]); // Try to type-cast the found view to the expected type (e.g. Rectangle). var Views::Rectangle r = (Views::Rectangle)v; // Show a new or update an already existing decoration view. In this example, the decoration // view should be visible only when the Gauge's value is > 50. if ( b.CurrentValue > 50 ) { var rect a = b.Bounds.orect; // The decoration view is not yet available. Create a new instance and add it to the Vertical // Value Bar if ( !r ) b.Add( r = new Views::Rectangle, 0 ); // Update the position/size/appearance of the decoration view. r.Bounds = a; r.Radius = a.h / 2; r.Color = #FF000033; // In order to find this view during the next update, identify it with a 'StackingPriority' value r.StackingPriority = 100; } // The decoration view is not needed anymore. Remove it from the Vertical Value Bar. else if ( r ) b.Remove( r );
Modify provided default Vertical Value Bar Config objects
The above sections explained how you create and configure your own Vertical Value Bar Config objects practically from scratch. This is usual when you have your own GUI design. However, if you prefer to use the configurations provided per default with Embedded Wizard and you want only few settings to be changed, it is more convenient to create a copy of the existing configuration object and adapt the affected property only. Let's assume you want to use the WidgetSet::VerticalValueBar_Lime_Large configuration but with different margins below and above the needle. In such case do following:
★As explained in the section Duplicate an existing autoobject locate the object WidgetSet::VerticalValueBar_Lime_Large and copy it to one of your own project units.
★Rename the just created copy to not confound it with the original object.
★As long as the copied object is selected you can inspect and modify its properties conveniently in the Inspector window. Change its property NeedleMarginBottom and NeedleMarginTop now.
★Once you have adapted all properties as expected, you can assign the copied configuration object to every affected Vertical Value Bar.
CAUTION
Directly modifying the original configuration objects provided with Embedded Wizard is not recommended. The objects are part of the Mosaic framework and Embedded Wizard will prevent you from being able to save any modification made in this framework. Therefore always create and modify copies of the objects.
