Creating components from templates: Vertical Scrollbar
With this template you can add a new Vertical Scrollbar component to your project. Vertical Scrollbar is a widget intended to show the current position within a large document (e.g. within a long list with thousand of items). In its original version, the Scrollbar component template is not intended to react to user inputs. However, if such behavior is expected, you can enhance the component accordingly
Components created with this template are intended to be adapted to your particular design expectations. After adding the new Vertical Scrollbar you should edit the component, change its appearance and if desired also its behavior. Once you have adapted the component, you can embed instances of this Vertical Scrollbar wherever you need in your GUI project. Because it serves as template, it is intentionally kept very simple. Nevertheless, Vertical Scrollbars created by the template are working widgets. If desired, they can already be used as they are. The following figure demonstrates the default appearance of the Vertical Scrollbar created by using the here described component template:

The approach with component templates has two functions. Primarily the templates should simplify the development of new components. Instead of creating the Vertical Scrollbar from scratch you can use the available template. The second function is more educative. The template implements fully working Vertical Scrollbar component you can investigate and learn about the corresponding programming aspects. The template is well documented. It contains annotations and inline comments with instructions helping you to understand how the component works and how it can be adapted to your particular needs.
This chapter provides an overview how the Vertical Scrollbar component template is used within your own application and how you adapt this component according to your particular needs. You will find here also further details concerning the internal implementation of the Vertical Scrollbar component.
Component templates versus ready-to-use widgets
Besides the here described Vertical Scrollbar component template, Embedded Wizard provides also a ready to use Vertical Scrollbar widget. It is finished implemented and ready to be used as it is. Within a certain limits, the appearance and partially also the behavior of the Vertical Scrollbar widget can be configured. The advantage of the approach is, that to customize it you don't need to write a single line of code. The flexibility of the provided widget, however, is limited by its implementation.
With the component template you are not limited. But you have to take care of the adaptation of the so created component. You have to write code. More deep understanding is required. Summarized, the ready to use widgets follow a convenient, simple but also limited approach where you don't need to write a single line of code. With the here described component templates you have to write code by which you are flexible to create very individual and sophisticated widgets. Which of the both approaches applies to you does depend on your application case. By understanding the differences in the both concepts you can select the optimal one.
Add new Vertical Scrollbar component
To create a new Vertical Scrollbar component from a template you simply Drag & Drop it between the Templates window and the Composer with an opened unit. This is important in that by using the component templates you add in fact a new class to your project. Classes, in turn, can exist within units only. The following are the typical steps to create a new Vertical Scrollbar component from a template:
★First switch to the Composer page for the respective unit, where you want to add the new Vertical Scrollbar component.
★Then ensure that the Templates window is visible.
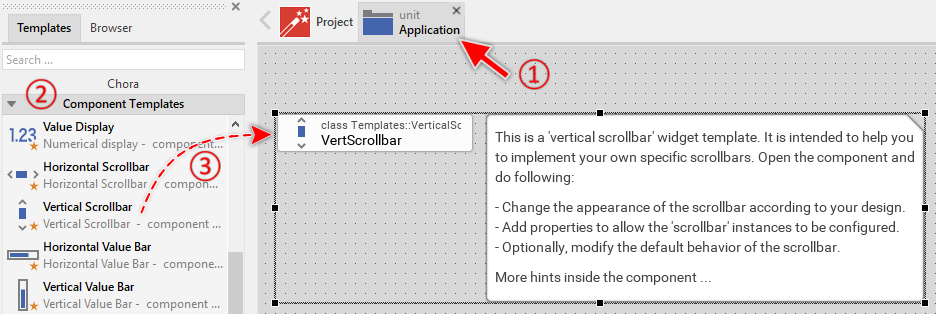
★In Templates window switch to the folder Component Templates.
★In the folder locate the Vertical Scrollbar template.
★Drag & Drop the template into the Composer window:

★Eventually name the new added component.
The new created Vertical Scrollbar component appears accompanied by annotation providing helpful tips how to proceed. If undesired, you can select and delete the annotation.
Use the Vertical Scrollbar component
Once you have created the Vertical Scrollbar component, you can use it to assemble more complex components. Technically seen, you embed an instance of the Vertical Scrollbar class in-place within some superior GUI component. At the runtime, the superior GUI component takes care of the correct initialization and the displaying of all embedded components, so they appear similarly as you have composed them at the design time.
Step 1. Add new Vertical Scrollbar instance
The following are the typical steps to create a new instance of an already existing Vertical Scrollbar component:
★First switch to the Composer page for the respective GUI component, where you want to add the new Vertical Scrollbar.
★Then ensure that the Browser window is visible.
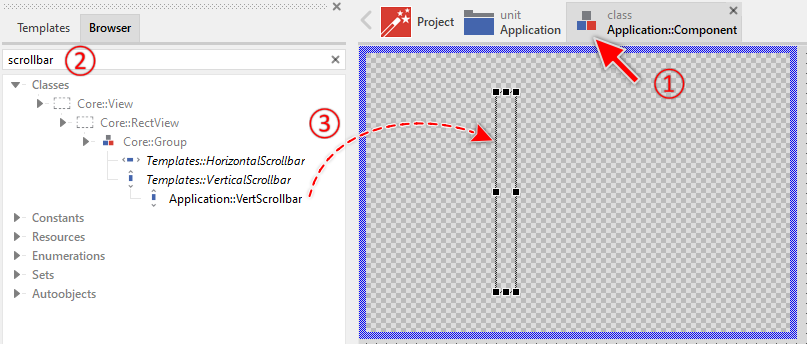
★Within the Browser locate the class of the previously created Vertical Scrollbar. This can be done easily with Browser's own filter function.
★Select the found class in the Browser window.
★Drag & Drop the selected class into the Composer area.

★Eventually name the new instance according to its function within the GUI component.
Component templates are intended to create widgets which can be modified and adapted to your particular design expectations. In the following sections you will learn how to do this. Originally, if not yet modified, the Vertical Scrollbar will visualize the scroll position by displaying a black rectangle. Our intention is to keep the component templates as minimalistic as possible so they don't distract you with less important design details.
Furthermore, please note, the just added scrollbar is not yet configured with the scroll range and position. Therefore it appears empty.
Step 2. Inspect the Vertical Scrollbar instance
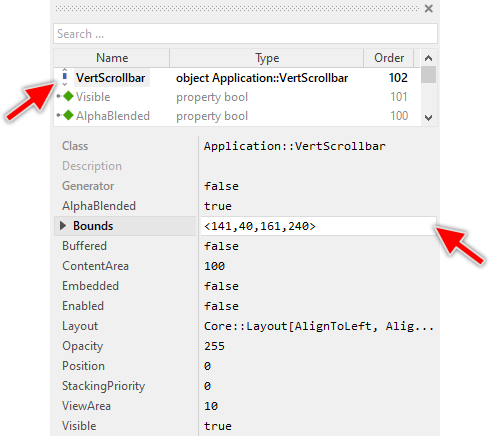
As long as the Vertical Scrollbar is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below. This is in so far worth mentioning as diverse features of the Vertical Scrollbar are controlled by the corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.

The Vertical Scrollbar component descends from the Mosaic class Core::Group. Consequently, most of the properties listed in the above screenshot are inherited from this base class. Particular to the Vertical Scrollbar are only few following properties:
Property |
Description |
|---|---|
ContentArea |
The property ContentArea determines the size of the entire content to scroll. This usually corresponds to the size of the document (image, text, etc.) you want to present to the user. Generally the value ContentArea >= ViewArea. |
Position |
The property Position determines the current scroll position within the entire content. Generally the value lies in the range 0 .. ( ContentArea - ViewArea ). |
ViewArea |
The property ViewArea determines the size of the visible portion of the entire content. This usually corresponds to the size of the viewport where the user can see the document (the image, text, etc.). Generally the value ViewArea <= ContentArea. |
Step 3. Arrange the Vertical Scrollbar within the superior component
Once added to the component, you can freely move the Vertical Scrollbar instance, or you simply grab one of its corners and resize it in this way. You can control the position and the size of the component also by directly modifying its property Bounds. If you want the Vertical Scrollbar to appear behind other views you can reorder it explicitly.
IMPORTANT
Please note, this document is actually UNDER CONSTRUCTION. It is incomplete. We are working on it ...
