Instant properties: origin
The instant property origin represents the rectangle's origin position stored within a rect operand and is expressed as a point value.
Declaration
point rect.origin
Discussion
A rect operand stores the coordinates of a rectangle in its both values point1 and point2, which accordingly represent the rectangle's top-left and bottom-right corners. As such, both corners can be evaluated and adjusted individually.
The instant property origin, in contrast, provides a more convenient way to access and modify the rectangle's coordinates. Reading the property results in the position of the rectangle's top-left corner, similarly to the value of the point1 property. In turn, modifying the origin property changes the coordinates of the top-left and of the bottom-right corners, resulting in a rectangle moved to the new position without changing its size. For example:
var rect r = <100,200,110,220>; // Read the origin position var point result = r.origin; // result = <100,200> // Modify the origin position r.origin = <50,180>; // r = <50,180,60,200>
Usage in Inspector
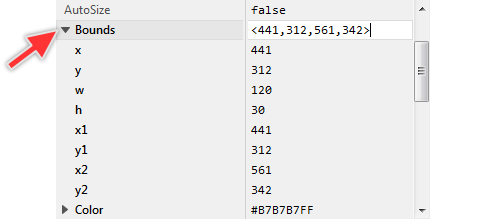
When working with Inspector you can easily access, evaluate and modify the origin position. For this purpose select in Inspector the desired rect property or attribute and click on the small triangle on its left side to expand and display the subordinated values. The origin position is displayed in Inspector as two individual values x and y: