Platform Integration: Getting started with STM32F407 Discovery

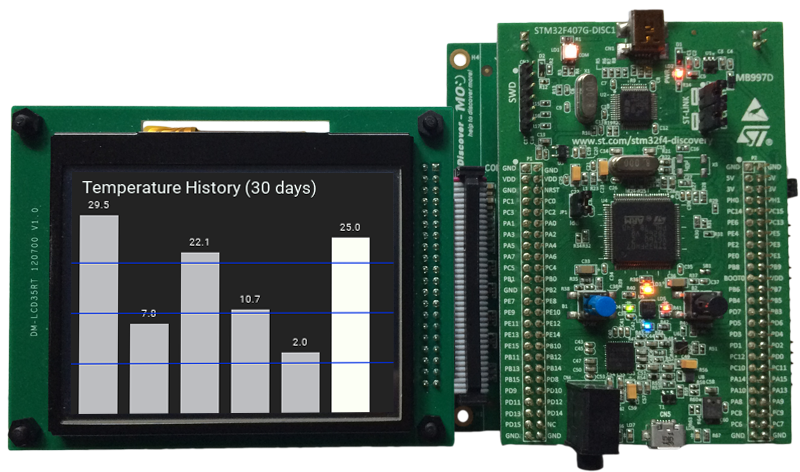
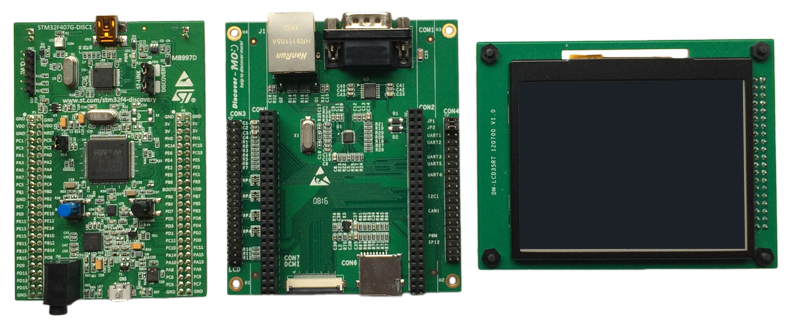
STM32F407 Discovery board with STM32F4DIS-BB base board and STMF4DIS-LCD display module.
The following article explains all necessary steps to create an Embedded Wizard UI application suitable for the STM32F407 Discovery board. Please follow these instructions carefully and step by step in order to ensure that you will get everything up and running on your target. Moreover, this article assumes, that you are familiar with the basic concepts of Embedded Wizard.
Introduction: External display controller and partial display updates
Since the STM32F407 Discovery board does not contain a display onboard, it can be combined easily with an external display controller, like the ILI9325, ILI9341, SSD2119, SSD1963, or others. These types of display controllers can be accessed very fast by using the 16-bit 8080 FSMC data interface and they contain its own display memory. As a result, the entire framebuffer can be located inside the display controller and only a small scratch-pad buffer is needed inside the micro-controller (MCU). For this purpose, Embedded Wizard supports a partial display update, that makes it possible to update the display in sequential small areas. This makes it possible to operate with a scratch-pad buffer of a few kilobytes instead of a full-screen framebuffer within the memory space of the MCU.
Please note: The partial display update is intended to be used for extremely memory-constrained systems. Due to the fact that the display update is done in subsequent updates of small areas, moving graphical objects can cause some tearing effects. The UI design should consider this aspect.
Prerequisites
Although you can combine the STM32F407 Discovery board with many different display controllers or your own hardware, we highly recommend to start first with the following hardware components in order to ensure that you get the entire software up and running. As soon as you have your first UI application working on the recommended environment, you can start porting to your desired display controller.

STM32F407 Discovery board, STM32F4DIS-BB base board and STMF4DIS-LCD display module.
For a smooth bring-up session, you need the following hardware components:
★STM32F407 Discovery board from STMicroelectronics
★USB cable to connect the board with your PC
★Serial cable to connect the base board with your PC
Make sure that you have got the following software packages:
★Embedded Wizard Studio (Evaluation Edition, Starter Edition or Professional Edition)
★Embedded Wizard STM32 Platform Package
TIP
If you want to use the Evaluation Edition of Embedded Wizard Studio and the STM32 Platform Package, please register on our website and select the target STM32F407 Discovery. Then you can download the above software packages.
Installing Tools and Software
★Step 1: Install the latest version of Embedded Wizard Studio.
★Step 2: Install the Embedded Wizard STM32 Platform Package.
★Step 3: Download the STM32 ST-LINK utility and install it. Test the connection from PC to Discovery board and the proper installation of the USB drivers: Connect the Discovery board with your PC via USB (make sure to use the ST-LINK USB connector) and start the previously installed STM32 ST-LINK utility. Select the menu item and verify that the connection could be established successfully. Finally, close the STM32 ST-LINK utility.
★Step 4: Create a common STM32 project directory (e.g. \STM32) at any location in your local file system (e.g. in {UserDocumentFolder}).
IMPORTANT
Please take care to install the following software packages or sources into this common project folder by using exactly the recommended subdirectories!
If you follow these instructions you can just take the provided makefiles and configurations as they are. Otherwise, you need to adapt some paths.
★Step 5: Download the latest version (Windows ZIP) of the GCC ARM embedded toolchain and unpack it into the subdirectory {UserDocumentFolder}\STM32\gcc-arm-none-eabi For details concerning the toolchain, please have a look into the Release Note file on their website.
★Step 6: Download the latest version of the STM32CubeF4 embedded software for STM32F4 series and unpack it into the subdirectory {UserDocumentFolder}\STM32\STM32Cube_FW_F4
★Step 7: Download the latest version of the Embedded Wizard Build Environment for STM32F407 Discovery and unpack it into the subdirectory {UserDocumentFolder}\STM32\STM32F407-Discovery
As a result, you should now have the following directory structure:
Exploring the Build Environment
Exploring the Build Environment
The provided Embedded Wizard build environment for STM32F407 contains everything you need to create, compile, link and flash an Embedded Wizard UI application for the STM32F407 target. After unpacking, you will find the following subdirectories and files:
•\BoardConfig - This folder contains all configuration files and platform specific source codes.
•\Drivers - This folder contains some touch drivers (XPT2046 and STMPE811) and a set of display drivers (ILI9325, ILI9341, SSD1963 and SSD2119) that can be used as templates for your own hardware. Feel free to use them and to adapt them according your needs.
•\Build - This folder contains the necessary stuff to build your UI application: the make utility and the script file StartBuildEnvironment.bat to start a windows command line to build the application.
•\Examples - This folder contains a set of demo applications. Each example is stored in a separate folder and contains an Embedded Wizard UI project, the necessary source code (e.g. main.c) and the necessary makefile to build the demos. Every Embedded Wizard project contains already the necessary profile settings for the STM32F407 target. The following samples are provided:
•\HelloWorld - A very simple project that is useful as starting point and to verify that the entire toolchain, your installation and your board is properly working. The subdirectory \EmWiProject contains the Embedded Wizard project file.
•\ColorFormats - This project demonstrates that every UI application can be generated for different color formats: RGB565, Index8 and LumA44.
•\ScreenOrientation - This demo shows, that the orientation of the UI application is independent from the physical orientation of the display.
•\DeviceIntegration - This example shows the integration of devices into a UI application and addresses typical questions: How to start a certain action on the target? How to get data from a device?
•\Template - This is just a template to build your own UI applications. It contains a main.c file and a makefile. You can create your own UI project and generate the code into the subdirectory \GeneratedCode.
•\Misc - This folder contains some helper modules for printing debug messages and the memory manager used for the Embedded Wizard UI applications.
•\PlatformPackage - This folder contains the necessary source codes and/or libraries of the STM32 Platform Package: Several Graphics Engines for the different color formats (RGB565, Index8 and LumA44) and the Runtime Environment (in the subdirectory \RTE).
If you have installed the above components in different locations as described, please adapt the makefile and the scripts accordingly.
Creating the UI Examples
For the first bring up of your system, we recommend to use the example 'HelloWorld':

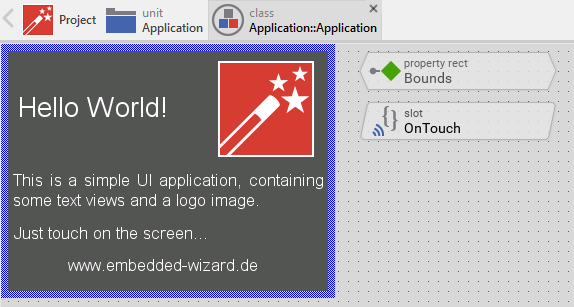
Example 'HelloWorld' within Embedded Wizard Studio.
The following steps are necessary to generate the source code of this sample application:
★Navigate to the directory \Example\HelloWorld\EmWiProject.
★Open the project file HelloWorld.ewp with your previously installed Embedded Wizard Studio. The entire project is well documented inline. You can run the UI application within the Prototyper by pressing Ctrl+F5.
★To start the code generator, select the menu items - or simply press F8. Embedded Wizard Studio generates now the sources files of the example project into the subdirectory \STM32.
Compiling, Linking and Flashing
The following steps are necessary to build and flash the Embedded Wizard UI sample application:
★Navigate to the directory \Build.
★Open StartBuildEnvironment.bat - as a result, a windows command line window should open. The starting directory location is \Examples.
★Navigate to the subdirectory \HelloWorld and start compiling, linking and flashing:
cd HelloWorld make make install
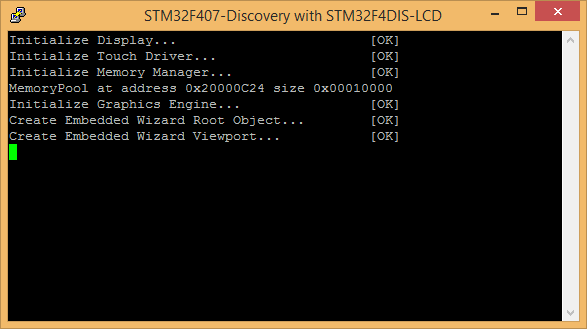
If everything works as expected, the application should be built and flashed to the STM32F407 target.

Example 'HelloWorld' running on STM32F407 Discovery board.
All other examples can be created in a similar manner. Please follow the instructions of the ReadMe.txt files that are located within every example.
Creating your own UI Applications
In order to create your own UI project suitable for the STM32F407 target, you can create a new project and select the STM32F407 Discovery project template:

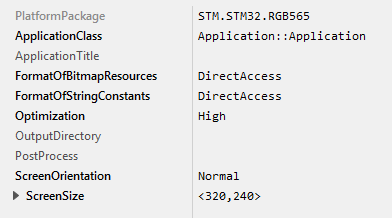
As a result you get a new Embedded Wizard project, that contains the necessary Profile attributes suitable for the STM32F407 Discovery board:

The following profile settings are important for your target:
★The attribute PlatformPackage should refer to an installed STM32 Platform Package.
★The attribute ScreenSize should correspond to the display size of the STM32F407 Discovery board.
★The attributes FormatOfBitmapResources and FormatOfStringConstants should be set to DirectAccess. This ensures that resources are taken directly from flash memory.
★The attribute OutputDirectory should refer to the \Examples\Template\GeneratedCode directory within your Build Environment. By using this template, it will be very easy to build the UI project for your target.
Working with the Template
If you want to compile and link your own UI application, you can use the provided template (\Examples\Template) to build the application. This template is prepared to compile any UI application that is generated into the subdirectory \GeneratedCode.
After generating code, please follow these steps, in order to build your own UI application:
★Start the batch file 'StartBuildEnvironment.bat'. Again, a windows command line window should open. The starting directory location is \Examples.
★Navigate to the subdirectory \Template and start compiling, linking and flashing:
cd Template make make install
This template can be configured easily according your needs by changing the provided flags within the Makefile. These are the most important system settings that can be adapted:
•Color format of the framebuffer
•Color format of the Graphics Engine (which has to correspond to the color format of the PlatformPackage used within your UI project)
•Usage of screen rotation (which has to correspond to the ScreenOrientation used within your UI project)
•Usage of FreeRTOS operating system
Console output
In order to receive error messages or to display simple debug or trace messages from your Embedded Wizard UI application, a serial terminal like 'Putty' or 'TeraTerm' should be used.
★Connect your STM32F4DIS-BB base board with the PC via serial connection. Open the device manager to get the number of the installed COM port.
★Now you can open your terminal application and connect it via COMx with the following settings: 115200-8-N-1

This terminal connection can be used for all trace statements from your Embedded Wizard UI applications or for all debug messages from your C code.
Working with your own display
If you want to connect your STM32F407 Discovery board with your own display hardware, a couple of modifications might be necessary. Here are a few hints, that might be helpful to manage that migration:
★Within the subdirectory \BoardConfig\Drivers you will find a set of different display drivers, supporting ILI9325, ILI9341, SSD1963 and SSD2119 via 16-bit 8080 FSMC. You can either re-use one of them to drive your display hardware, or you can use them as template for your own driver development.
★Adapt the file \BoardConfig\ew_bsp_display.c to access the desired display driver.
★Edit the makefile to use the desired display driver.
★Within the subdirectory \BoardConfig\Drivers you will find two different touch drivers, supporting XPT2046 via SPI and STMPE811 via I2C. You can either re-use one of them to drive your touch hardware, or you can use them as template for your own driver development.
★Adapt the file \BoardConfig\ew_bsp_touch.c to access the desired touch driver.
★Edit the makefile to use the desired touch driver.
★If your display hardware provides a different screen size than 320x240 pixel, please ensure to adapt the ScreenSize within your Profile and to adapt the framebuffer defines within the main.c.
