Getting started with STM MCUs: STM32F407 Discovery

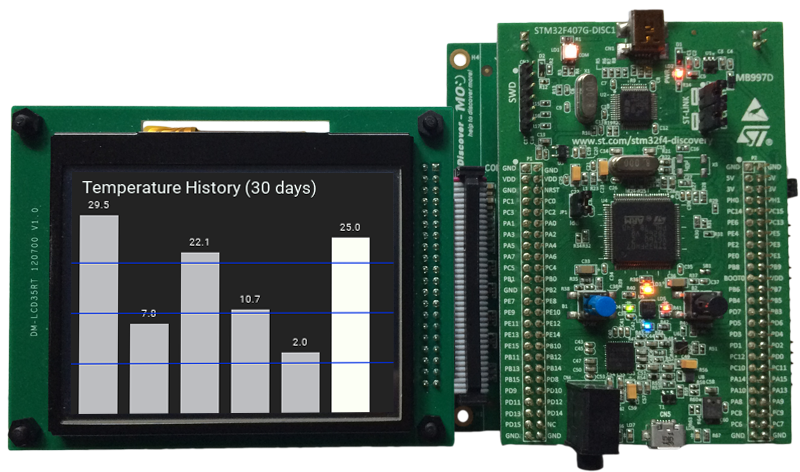
STM32F407 Discovery board (STM32F407G-DISC1) with STM32F4DIS-BB base board and STMF4DIS-LCD display module.
The following article explains all necessary steps to create an Embedded Wizard UI application suitable for the STM32F407 Discovery board (STM32F407G-DISC1) with STM32F4DIS-BB base board and STMF4DIS-LCD display module from STMicroelectronics.
Please follow these instructions carefully and step by step in order to ensure that you will get everything up and running on your target. In case you are not familiar with Embedded Wizard, please read first the chapter basic concepts and the Quick Tour tutorial to understand the principles of Embedded Wizard and the GUI development workflow.
Introduction: External display controller and partial display updates
Since the STM32F407 Discovery board does not contain a display onboard, it can be combined easily with an external display controller, like the ILI9325, ILI9341, SSD2119, SSD1963, or others. These types of display controllers can be accessed very fast by using the 16-bit 8080 FSMC data interface and they contain their own display memory. As a result, the entire framebuffer can be located inside the display controller and only a small scratch-pad buffer is needed inside the micro-controller (MCU). For this purpose, Embedded Wizard supports a partial display update, that makes it possible to update the display in sequential small areas. This makes it possible to operate with a scratch-pad buffer of a few kilobytes instead of a full-screen framebuffer within the memory space of the MCU.
Please note: The partial display update is intended to be used for extremely memory-constrained systems. Due to the fact that the display update is done in subsequent updates of small areas, moving graphical objects can cause some tearing effects. The UI design should consider this aspect.
Prerequisites
Although you can combine the STM32F407 Discovery board with many different display controllers or your own hardware, we highly recommend to start first with the following hardware components in order to ensure that you get the entire software up and running. As soon as you have your first UI application working on the recommended environment, you can start porting to your desired display controller.

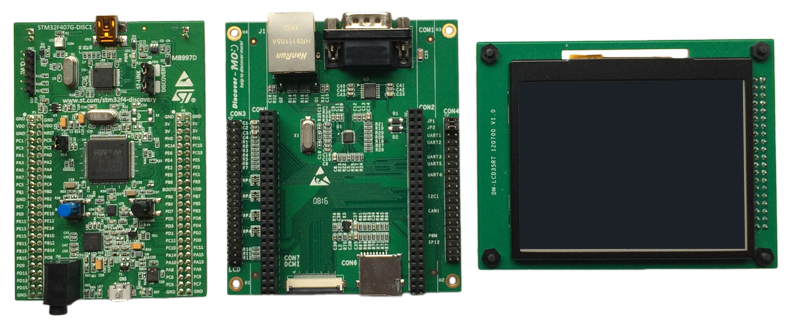
STM32F407 Discovery board, STM32F4DIS-BB base board and STMF4DIS-LCD display module.
First, make sure you have all of the following items:
Hardware components
★STM32F407 Discovery board from STMicroelectronics (STM32F407G-DISC1)
★USB cable to connect the board with your PC
★Serial cable to connect the base board with your PC
Software components
★Embedded Wizard Studio Free or Embedded Wizard Studio Pro
If you want to use the Free edition of Embedded Wizard Studio please register on our website and download the software.
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download Embedded Wizard Studio Pro.
★Embedded Wizard Build Environment for STM32F407 Discovery
To evaluate Embedded Wizard on the mentioned target, you can download the suitable Build Environment from the following link:
![]() STM32F407-Discovery-BuildEnvironment-V13.03.00.00.zip
STM32F407-Discovery-BuildEnvironment-V13.03.00.00.zip
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download the latest version of the Build Environment and your licensed Platform Package libraries or source codes.
★STM32CubeProgrammer from STMicroelectronics
★Optional: STM32CubeIDE from STMicroelectronics
★Optional: IAR Embedded Workbench
★Optional: Keil MDK-ARM
Installing Tools and Software
★Step 1: Install the latest version of Embedded Wizard Studio.
★Step 2: Install the STM32CubeProgrammer utility. Test the connection from PC to Discovery board and the proper installation of the USB drivers: Connect the Discovery board with your PC via USB (make sure to use the ST-LINK USB connector) and start the previously installed STM32CubeProgrammer. Select the green button and verify that the connection could be established successfully. Finally, close the STM32CubeProgrammer utility.
★Step 3: Unpack the provided Embedded Wizard Build Environment for STM32F407 Discovery to your local file system (e.g. C:\STM32\STM32F407-Discovery). Please make sure to use a short working folder path because STM32CubeIDE (to be more precise: Eclipse) has restrictions regarding the file path length.
★Step 4: Take a text editor and open the file FlashDownload.cfg that you will find in the subdirectory \Application\FlashDownload of the Build Environment. At the beginning of the file, the following environment variable has to be set to the installation path of the STM32CubeProgrammer utility:
•Stm32CubeProgrammerPath - Absolute path of your installed STM32CubeProgrammer utility (Step 2).
Exploring the Build Environment
The provided Embedded Wizard Build Environment for STM32F407 Discovery contains everything you need to create, compile, link and flash an Embedded Wizard UI application for the STM32F407 target. After unpacking, you will find the following subdirectories and files:
•StartGccBuildEnvironment.bat - This script file is provided to start a windows command line to build your GUI applications for the target.
•\Application - This folder contains ready-to-use projects to compile and link an Embedded Wizard generated UI application. They are used for all provided examples and they can be used to build your own UI applications.
•\FlashDownload - This folder contains a script to load the created binaries into the flash of your target by using the STM32CubeProgrammer tool. Don't forget to set the path of your installed STM32CubeProgrammer utility within the file FlashDownload.cfg.
•\GeneratedCode - This folder is used to receive the generated code from an Embedded Wizard UI project. All template projects are building the UI application out of this folder. You can create your own UI project and generate the code into the subdirectory \GeneratedCode without the need to adapt the project.
•\Project - This folder contains the prepared projects for GCC (make), IAR Embedded Workbench, Keil MDK-ARM and STM32CubeIDE.
•\Source - This folder contains the files main.c and ewmain.c. There you will find the initialization of the system and the main loop to drive an Embedded Wizard GUI application. The file ewconfig.h contains general configuration settings for the target system, like memory ranges and display parameter and configuration settings for the Embedded Wizard Graphics Engine and Runtime Environment. Additionally, this folder contains a configuration file for FreeRTOS and the device driver C/H files used for the DeviceIntegration example.
•\Examples\<ScreenSize> - This folder contains a set of demo applications prepared for a dedicated screen size (320x240 pixel). Each example is stored in a separate folder containing the entire Embedded Wizard UI project. Every project contains the necessary profile settings for the STM32F407 target. The following samples are provided:
•\HelloWorld - A very simple project that is useful as starting point and to verify that the entire toolchain, your installation and your board is properly working.
•\ColorFormats - This project demonstrates that every UI application can be generated for different color formats: RGB565, Index8 and LumA44.
•\ScreenOrientation - This demo shows, that the orientation of the UI application is independent from the physical orientation of the display.
•\DeviceIntegration - This example shows the integration of devices into a UI application and addresses typical questions: How to start a certain action on the target? How to get data from a device?
•\AnimatedList - This demo shows the implementation of some fancy scrollable list widgets to set a time and a day of the week. The speciality of this sample application is the magnification effect of the centered list items and the soft fade-in/fade-out effects.
•\BrickGame - The sample application BrickGame implements a classic "paddle and ball" game. In the game, a couple of brick rows are arranged in the upper part of the screen. A ball travels across the screen, bouncing off the top and side walls of the screen. When a brick is hit, the ball bounces away and the brick is destroyed. The player has a movable paddle to bounce the ball upward, keeping it in play.
•\ClimateCabinet - The ClimateCabinet demo shows the implementation of a control panel for a climatic exposure test cabinet. The user can define a heating time, a nominal temperature and humidity, a dwell time and the final cooling time.
•\WaveformGenerator - This WaveformGenerator demo application combines waveforms with different amplitudes and frequencies. The implementation shows the usage of vector graphics to draw a curve based on a list of coordinates.
•\PlatformPackage - This folder contains the necessary source codes and/or libraries of the STM32 Platform Package: Several Graphics Engines for the different color formats (RGB565, Index8 and LumA44) and the Runtime Environment (in the subdirectory \RTE).
•\TargetSpecific - This folder contains all configuration files and platform specific source codes. The different ew_bsp_xxx files implement the bridge between the Embedded Wizard UI application and the underlying board support package (STM32 hardware drivers) in order to access the display, the graphics accelerator, the serial interface and the clock.
•\Drivers - This folder contains some touch drivers (XPT2046 and STMPE811) and a set of display drivers (ILI9325, ILI9341, SSD1963 and SSD2119) that can be used as templates for your own hardware. Feel free to use them and to adapt them according your needs.
•\ThirdParty - This folder contains third-party source codes and tools:
•\gcc-arm-none-eabi - This folder contains a subset of the ARM GNU toolchain to compile the examples.
•\Make - This folder contains a make tool to build the entire GUI application via command line.
•\STM32Cube_FW_F4 - This folder contains the necessary subset of the STM32CubeF4 embedded software for STM32F4 series used for the Embedded Wizard UI applications (HAL, BSP, drivers, FreeRTOS).
Creating the UI Examples
For the first bring up of your system, we recommend to use the example 'HelloWorld':

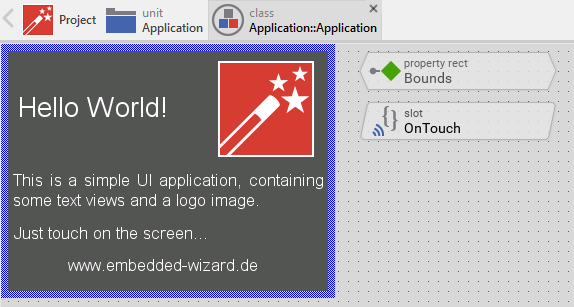
Example 'HelloWorld' within Embedded Wizard Studio.
The following steps are necessary to generate the source code of this sample application:
★Navigate to the directory \Examples\<ScreenSize>\HelloWorld.
★Open the project file HelloWorld.ewp with your previously installed Embedded Wizard Studio. The entire project is well documented inline. You can run the UI application within the Prototyper by pressing Ctrl+F5.
★To start the code generator, select the menu items - or simply press F8. Embedded Wizard Studio generates now the sources files of the example project into the directory \Application\GeneratedCode.
Compiling, Linking and Flashing
The following steps are necessary to build and flash the Embedded Wizard UI sample application using the GCC ARM embedded toolchain:
★Navigate to the top level of the Build Environment.
★Open StartGccBuildEnvironment.bat - as a result, a windows command line window should open. In case there are error messages, please edit the file and double-check the path settings.
★Now start compiling, linking and flashing:
make make install
If everything works as expected, the application should be built and flashed to the STM32F407 target.

Example 'HelloWorld' running on STM32F407 Discovery board.
All other examples can be created in the same way: Just open the desired example with Embedded Wizard Studio, generate code and rebuild the whole application using simply:
make install
Creating your own UI Applications
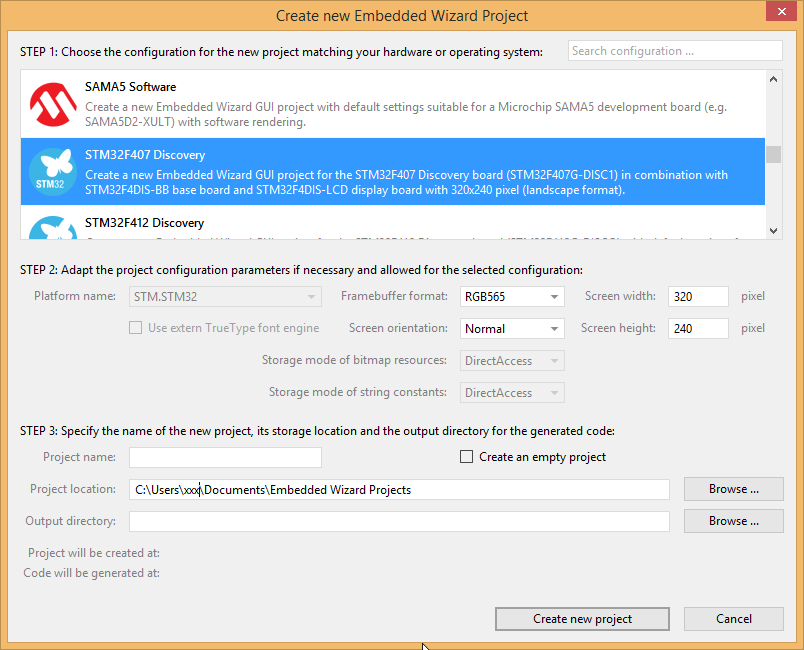
In order to create your own UI project suitable for the STM32F407 target, you can create a new project and select the STM32F407 Discovery project template:

As a result you get a new Embedded Wizard project, that contains the necessary Profile attributes suitable for the STM32F407 Discovery board:

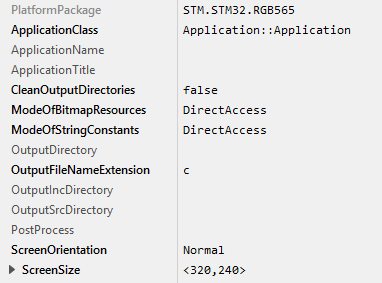
The following profile settings are important for your target:
★The attribute PlatformPackage should refer to the STM32 Platform Package. Please note, that for STM32F407 only the color formats RGB565, Index8 or LumA44 can be used.
★The attribute ScreenSize should correspond to the display size of the STM32F407 Discovery board.
★The attributes ModeOfBitmapResources and ModeOfStringConstants should be set to DirectAccess. This ensures that resources are taken directly from flash memory.
★The attribute OutputDirectory should refer to the \Application\GeneratedCode directory within your Build Environment. By using this template, it will be very easy to build the UI project for your target.
★The attribute CleanOutputDirectories should be set to true to ensure that unused source code within the output directory \Application\GeneratedCode will be deleted.
★The attribute PostProcess should refer to \Application\Project\EWARM\EWARM_ew_post_process.cmd if you are working with IAR Embedded Workbench or to \Application\Project\MDK-ARM\MDK-ARM_ew_post_process.cmd if you are working with Keil MDK-ARM or to \Application\Project\STM32CubeIDE\STM32F407-Discovery\STM32CubeIDE_ew_post_process.cmd if you are working with STM32CubeIDE. In case of the GCC ARM embedded toolchain leave it blank
Now you can use the template project in the same manner as it was used for the provided examples to compile, link and flash the binary.
After generating code, please follow these steps, in order to build your own UI application:
★Start the batch file 'StartGccBuildEnvironment.bat'. Again, a windows command line window should open.
★Start compiling, linking and flashing:
make install
Most of the project settings are taken directly out of the generated code, like the color format or the screen orientation. Only a few additional settings can be configured directly within the Makefile, like the usage of an external flash memory or the usage of the FreeRTOS operating system. All other settings can be made directly within the file ewconfig.h, which contains general configuration settings for the target system.
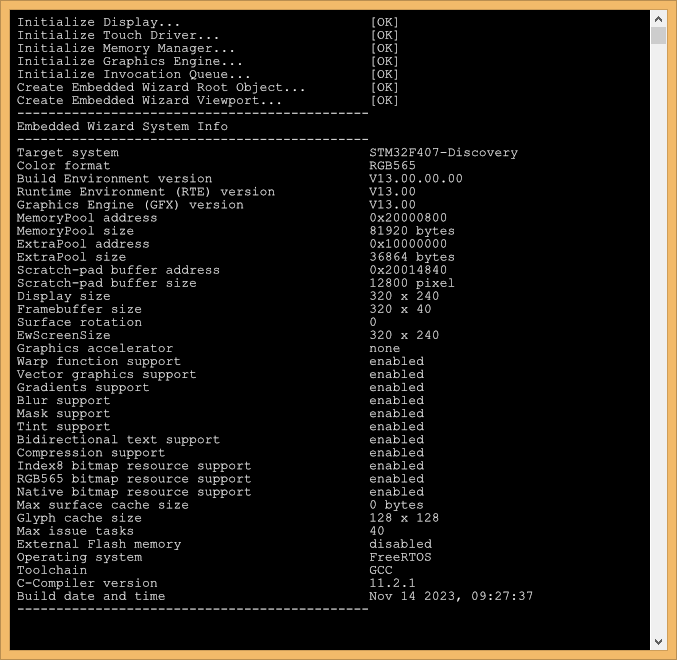
Console output
In order to receive error messages or to display simple debug or trace messages from your Embedded Wizard UI application, a serial terminal like 'Putty' or 'TeraTerm' should be used.
★Connect your STM32F4DIS-BB base board with the PC via serial connection. Open the device manager to get the number of the installed COM port.
★Now you can open your terminal application and connect it via COMx with the following settings: 115200-8-N-1

This terminal connection can be used for all trace statements from your Embedded Wizard UI applications or for all debug messages from your C code.
Using IAR Embedded Workbench
If you want to use the IAR Embedded Workbench instead of the GCC ARM embedded toolchain, please follow these instructions:
TIP
By default, the external QSPI flash of the STM32 board is used to store string constants, bitmap resources and font resources.
If the flash downloader integrated in IAR Embedded Workbench doesn't support the external flash, the examples can alternatively be flashed using the STM32CubeProgrammer. For more convenience the STM32CubeProgrammer can be integrated to IAR Embedded Workbench as an external tool.
Command and argument are as follows:
$PROJ_DIR$\..\..\FlashDownload\FlashDownload.cmd
$TARGET_PATH$ separateConsole
The subdirectory \Application\Project\EWARM contains a template project that is commonly used for all provided Embedded Wizard examples. All Embedded Wizard examples will store the generated code within the common \Application\GeneratedCode folder.
The generated code of an Embedded Wizard example is imported automatically to the IAR Embedded Workbench project using the Project Connection mechanism.
To establish this automatic project import a post process has to be added to the Profile settings within Embedded Wizard Studio:
★Open the desired Embedded Wizard example project.
★Select the Profile and set the attribute PostProcess to the file ..\..\Application\Project\EWARM\EWARM_ew_post_process.cmd.
After the Embedded Wizard code generation the installed post process will generate a ewfiles.ipcf file, that controls the import to the IAR Embedded Workbench project.
After returning to IAR Embedded Workbench, the latest generated code and the suitable Embedded Wizard Platform Package will be imported to the IAR Embedded Workbench project (depending on the color format and the screen orientation selected in the Embedded Wizard Profile).
If the color format or the screen orientation was changed, please do a complete rebuild of the IAR Embedded Workbench project.
Using Keil MDK-ARM
If you want to use the Keil MDK-ARM toolchain instead of the GCC ARM embedded toolchain, please follow these instructions:
The subdirectory \Application\Project\MDK-ARM contains a template project that is commonly used for all provided Embedded Wizard examples. All Embedded Wizard examples will store the generated code within the common \Application\GeneratedCode folder.
The generated code of an Embedded Wizard example is imported automatically to the Keil MDK-ARM project using the CMSIS PACK mechanism.
The following steps are needed to establish this automatic project import:
★Install Tara.Embedded_Wizard_Launcher.x.x.x.pack by double clicking. You will find the file within the subdirectory \Application\Project\MDK-ARM.
★Open the desired Embedded Wizard example project.
★Select the Profile and set the attribute PostProcess to the file ..\..\Application\Project\MDK-ARM\MDK-ARM_ew_post_process.cmd.
After the Embedded Wizard code generation the installed post process will generate a ewfiles.gpdsc file, that controls the Keil MDK-ARM project import.
In Keil MDK-ARM a dialog appears: "For the current project new generated code is available for import". After confirmation, the latest generated code and the suitable Embedded Wizard Platform Package will be imported to the Keil MDK-ARM project (depending on the color format and the screen orientation selected in the Embedded Wizard Profile).
If the color format or the screen orientation was changed, please do a complete rebuild of the Keil MDK-ARM project.
Using STM32CubeIDE
If you want to use the STM32CubeIDE toolchain instead of the GCC ARM embedded toolchain, please follow these instructions:
The subdirectory \Application\Project\STM32CubeIDE contains a template project that is commonly used for all provided Embedded Wizard examples. All Embedded Wizard examples will store the generated code within the common \Application\GeneratedCode folder.
The following steps are needed to establish this automatic project import:
★Open the desired Embedded Wizard example project.
★Select the Profile and set the attribute PostProcess to the file ..\..\Application\Project\STM32CubeIDE\STM32F407-Discovery\STM32CubeIDE_ew_post_process.cmd.
After the Embedded Wizard code generation the installed post process will adapt the .cproject XML file. All necessary libraries and include paths (depending on the color format and screen rotation) will be set automatically.
The given STM32CubeIDE example under \Application\STM32CubeIDE contains a workspace which has all adaptions for an Embedded Wizard project. For using this within STM32CubeIDE do following steps:
★Open STM32CubeIDE and select the directory \Application\Project\STM32CubeIDE as workspace directory.
★To import the C project, select the menu item and choose General - Existing Projects into Workspace and press Next.
★Choose Select root directory - Browse and select the directory \Application\Project\STM32CubeIDE\STM32F407-Discovery.
★Press Finish.
★To compile the project press the Build button (hammer symbol) within the toolbar.
★Press the Run or Debug button within the toolbar to start the application on the target.
If the color format or the screen orientation was changed, please do a clean in STM32CubeIDE.
Working with your own display
If you want to connect your STM32F407 Discovery board with your own display hardware, a couple of modifications might be necessary. Here are a few hints, that might be helpful to manage that migration:
★Within the subdirectory \TargetSpecific\Drivers you will find a set of different display drivers, supporting ILI9325, ILI9341, SSD1963 and SSD2119 via 16-bit 8080 FSMC. You can either re-use one of them to drive your display hardware, or you can use them as template for your own driver development.
★Adapt the file \TargetSpecific\ew_bsp_display.c to access the desired display driver.
★Edit the makefile to use the desired display driver.
★Within the subdirectory \TargetSpecific\Drivers you will find two different touch drivers, supporting XPT2046 via SPI and STMPE811 via I2C. You can either re-use one of them to drive your touch hardware, or you can use them as template for your own driver development.
★Adapt the file \TargetSpecific\ew_bsp_touch.c to access the desired touch driver.
★Edit the makefile to use the desired touch driver.
★If your display hardware provides a different screen size than 320x240 pixel, please ensure to adapt the ScreenSize within your Profile and to adapt the framebuffer defines within the file ewmain.c.
Custom specific hardware
In order to bring-up an Embedded Wizard generated UI application on your STM32 custom hardware, you can use the provided Embedded Wizard Build Environment for STM32F407 Discovery as a template. The file ewconfig.h contains target specific settings that have to be adjusted to your particular hardware. Furthermore, the subdirectory \TargetSpecific contains all the platform specific source codes. Assuming that your custom hardware is similar to the STM32F407 Discovery board, the following adaptations or configurations are typically necessary:
★System clock (ew_bsp_system.c) - The first and the important step is to configure the system and peripheral clock. Depending on your hardware you can use the internal or external clock as source. Please take care that your LTDC and USART are connected to the selected clock source and configured correctly. The Embedded Wizard UI application runs independent from the chosen system frequency, however, with a slow system clock, all components need more time for their tasks (e.g. display refresh).
★USART (ew_bsp_console.c) - Typically, the USART configuration just requires a new pinout according your hardware layout. The usage of the serial connection is highly recommended in order to get status and debug messages during runtime.
In case you want to change the operating system, please adapt the all functions within the file ew_bsp_os.c to your particular operating system. Furthermore, adapt the makefile/projectfile accordingly.
Release notes
The following section contains the version history of the Build Environment (including Graphics Engine and Runtime Environment) for STM32F407 Discovery. These release notes describe only the platform specific aspects - for all general improvements and enhancements please see the Embedded Wizard release notes.
Version 13.00.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.00.
★Using STM32CubeProgrammer V2.14.0.
★Using STM32CubeF4 Firmware Package V1.27.0.
★Using Arm GNU Toolchain V11.2-2022.02.
★Using IAR Embedded Workbench 9.40.2, IAR C/C++ Compiler V9.40.2.374/W64 for ARM.
★Using Keil MDK-ARM Professional Version 5.38.0.0, ARM Compiler 6.19 (armclang).
★Using STM32CubeIDE V1.13.2.
★Known Issue: Using STM32CubeIDE V1.13.2 will generate a couple of linker warnings and errors (e.g. "_close is not implemented and will always fail") - which can be ignored.
Version 13.01.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.01.
★Bug-fix: Crash with Shadow view displayed with rounded corners on target systems configured for screen orientation 90 or 270 degree.
★Bug-fix: Crash with Filled Path and Stroked Path views configured to buffer the rasterized image on target systems configured for screen orientation 90 or 270 degree.
★Bug-fix: Crash with Filled Path Bitmap and Stroked Path Bitmap on target systems configured for screen orientation 90 or 270 degree.
Version 13.03.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.03.
★Bug-fix: Crash occurred during Garbage Collection when 64-bit data members are used. For more details concerning the fixed error see Known issues. Please don't forget to update your Build Environment and Platform Package modules!
