Getting started with Microchip: SAMA5 - Software - DRM

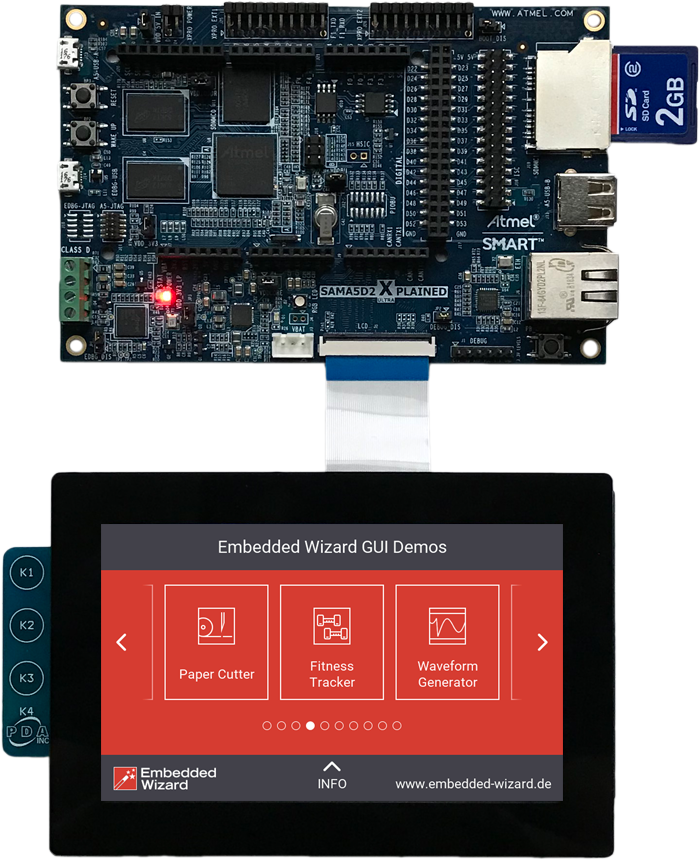
SAMA5D2 Xplained Ultra Development Kit (SAMA5D2-XULT) with WVGA Display Module (AC320005-5).
The following article explains all necessary steps to create an Embedded Wizard UI application suitable for SAMA5 using Software Rendering and DRM. The description was tested on the SAMA5D2 Xplained Ultra Development Kit (SAMA5D2-XULT) from Microchip, but can also be used analogously on other SAMA5 boards.
Please follow these instructions carefully and step by step in order to ensure that you will get everything up and running on your target. In case you are not familiar with Embedded Wizard, please read first the chapter basic concepts and the Quick Tour tutorial to understand the principles of Embedded Wizard and the GUI development workflow. Moreover, this article assumes that you are familiar with Linux.
Prerequisites
First, make sure you have all of the following items:
Hardware components
★SAMA5D2 Xplained Ultra rev.C Development Kit (ATSAMA5D2C-XULT) from Microchip
★2GB SD Card
Software components
★Embedded Wizard Studio Free or Embedded Wizard Studio Pro
If you want to use the Free edition of Embedded Wizard Studio please register on our website and download the software.
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download Embedded Wizard Studio Pro.
★Embedded Wizard Build Environment for SAMA5 with Software Rendering and DRM (SAMA5-Software-DRM)
To evaluate Embedded Wizard on the mentioned target, you can download the suitable Build Environment from the following link:
![]() SAMA5-Software-DRM-BuildEnvironment-V13.03.00.00.zip
SAMA5-Software-DRM-BuildEnvironment-V13.03.00.00.zip
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download the latest version of the Build Environment and your licensed Platform Package libraries or source codes.
★Yocto Project SDK (Yocto Project 3.1.15 "Dunfell") - choose the Cortex-A5 hard float NEON toolchain
IMPORTANT
In order to build (cross-compile) the GUI applications for the SAMA5 target, a Linux PC or virtual machine is required. Please prepare an adequate Linux environment (e.g. Ubuntu within a VMware virtual machine).
Installing Tools and Software
★Step 1: Install the latest version of Embedded Wizard Studio on your Windows PC.
★Step 2: Unpack the provided Embedded Wizard Build Environment for SAMA5 with Software Rendering and DRM (SAMA5-Software-DRM) to your local file system (e.g. C:\SAMA5) of your Windows PC.
★Step 3: Prepare the SD Card with the previously downloaded SD Card image. This can be done with the tool Etcher - please follow these instructions.
★Step 4: Install the Yocto Project SDK into your Linux system (e.g. /opt/poky-atmel/).
★Step 5: Share the directory of the Embedded Wizard Build Environment for SAMA5 with your Linux system (e.g. /mnt/hgfs/SAMA5).
Exploring the Build Environment
The provided Embedded Wizard build environment for SAMA5 contains everything you need to create, compile, link and flash an Embedded Wizard UI application for the SAMA5 target. After unpacking, you will find the following subdirectories and files:
•\Application - This folder contains ready-to-use projects to compile and link an Embedded Wizard generated UI application. They are used for all provided examples and they can be used to build your own UI applications.
•\GeneratedCode - This folder is used to receive the generated code from an Embedded Wizard UI project. All template projects are building the UI application out of this folder. You can create your own UI project and generate the code into the subdirectory \GeneratedCode without the need to adapt the project.
•\Project - This folder contains the prepared projects for GCC (make).
•\Source - This folder contains the files main.c and ewmain.c. There you will find the initialization of the system and the main loop to drive an Embedded Wizard GUI application. The file ewconfig.h contains general configuration settings for the target system, like memory ranges and display parameter and configuration settings for the Embedded Wizard Graphics Engine and Runtime Environment.
•\Examples\<ScreenSize> - These folders contain a set of demo applications prepared for a dedicated screen size of 480x272 pixel, 800x480 pixel and 1280x720 pixel. Each example is stored in a separate folder containing the entire Embedded Wizard UI project. Every project contains the necessary profile settings for the SAMA5 target. Depending on the screen size, the following samples are provided:
•\HelloWorld - A very simple project that is useful as starting point and to verify that the entire toolchain, your installation and your board is properly working.
•\ScreenOrientation - This demo shows, that the orientation of the UI application is independent from the physical orientation of the display.
•\DeviceIntegration - This example shows the integration of devices into a UI application and addresses typical questions: How to start a certain action on the target? How to get data from a device?
•\GraphicsAccelerator - This application demonstrates the graphics performance of the target by using sets of basic drawing operations that are executed permanently and continuously.
•\BezierClock - The sample application BezierClock implements a fancy digital clock and timer application with animated digits. The application uses vector graphics to render dynamically the different digits for clock and timer. The change from one digit to another is handled by moving the vector points to get a smooth transition animation.
•\BrickGame - The sample application BrickGame implements a classic "paddle and ball" game. In the game, a couple of brick rows are arranged in the upper part of the screen. A ball travels across the screen, bouncing off the top and side walls of the screen. When a brick is hit, the ball bounces away and the brick is destroyed. The player has a movable paddle to bounce the ball upward, keeping it in play.
•\ChartsDemo - This application demonstrates the possibilities and the usage of the chart classes LineChart, BarChart and PieChart. The appearance of each chart diagram can be configured easily by using their corresponding properties. Additionally, this demo shows the usage of an outline box to manage scrollable content.
•\ClimateCabinet - The ClimateCabinet demo shows the implementation of a control panel for a climatic exposure test cabinet. The user can define a heating time, a nominal temperature and humidity, a dwell time and the final cooling time.
•\Dashboard - The sample application Dashboard shows the implementation of a car dashboard. The application demonstrates the usage of vector graphics created from svg path data and how transitions between two dashboard variants and further UI components can be achieved.
•\PaperCutter - This demo shows the implementation of a paper cutting machine, where the user can define the pagination and format of the paper as well as the cutting speed and the amount of papers. The application contains many rect effects and fade-in/fade-out effects to change dynamically the layout of the screen.
•\PulseOximeter - The sample application PulseOximeter shows the implementation of a medical device for monitoring a person's pulse frequency and peripheral oxygen saturation. The application demonstrates the usage of vector graphics within graphs and circular gauges.
•\SmartThermostat - The SmartThermostat demo application shows the implementation of a fancy, rotatable temperature controller to adjust and display the nominal and actual temperature.
•\WashingMachine - This demo shows the implementation of a washing machine with a couple of fancy scrollable list widgets to choose the washing program and parameters. The speciality of this sample application is the magnification effect of the centered list items and the soft fade-in/fade-out effects.
•\WaveformGenerator - This WaveformGenerator demo application combines waveforms with different amplitudes and frequencies. The implementation shows the usage of vector graphics to draw a curve based on a list of coordinates.
•\MasterDemo - This folder contains the binary file of the Embedded Wizard Master Demo. It combines a variety of examples within one huge demo application. It can be used for presentations and showcases.
•\PlatformPackage - This folder contains the necessary source codes and/or libraries of the SAMA5 Platform Package: The Graphics Engines for the supported color format RGBA8888 and the Runtime Environment (in the subdirectory \RTE).
•\TargetSpecific - This folder contains all configuration files and platform specific source codes. The different ew_bsp_xxx files implement the bridge between the Embedded Wizard UI application and the underlying board support package (Microchip hardware drivers) in order to access the display, the serial interface and the touch device.
Creating the UI Examples
For the first bring up of your system, we recommend to use the example 'HelloWorld':

Example 'HelloWorld' within Embedded Wizard Studio.
The following steps are necessary to generate the source code of this sample application:
★Navigate to the directory \Examples\<ScreenSize>\HelloWorld.
★Open the project file HelloWorld.ewp with your previously installed Embedded Wizard Studio. The entire project is well documented inline. You can run the UI application within the Prototyper by pressing Ctrl+F5.
★To start the code generator, select the menu items - or simply press F8. Embedded Wizard Studio generates now the sources files of the example project into the directory \Application\GeneratedCode.
Building the Binary
The following steps are necessary to build the Embedded Wizard UI sample application using the cross-compiler on your Linux system:
★Open a terminal window and setup the cross-compiler:
. /opt/poky-atmel/3.1.15/environment-setup-cortexa5t2hf-neon-vfpv4-poky-linux-gnueabi
★Change into the subfolder /Application/Project of the shared directory of the Embedded Wizard Build Environment for SAMA5
cd /mnt/hgfs/SAMA5/Application/Project
★Now start compiling and linking:
make
The resulting binary of the application (EmbeddedWizard-Linux-DRM) will be stored in the current directory.
Downloading the Binary
★Insert the SD Card (including the SD Card image) into your SAMA5 target, connect your Windows PC via USB with the board by using the EDBG_USB connector and connect the board to your network.
★As soon as you connect your SAMA5 target with the PC via USB, a new virtual Com Port appears within your system device list. Open the device manager to get the port number of this COM port.
★Now you can open your terminal application (e.g. 'Putty' or 'TeraTerm') and connect it via COMx with the following settings: 115200-8-N-1.
★Please ensure that the display is active at boot time. For that purpose stop the bootloader after reset and insert the following command:
setenv display 5000 saveenv reset
★Login as root without a password
★Create a directory for the Embedded Wizard UI applications (e.g. /home/root/EmbeddedWizard) and change into it:
mkdir EmbeddedWizard cd EmbeddedWizard
★In order to quit the current running demo of the SD card image, please insert the following command:
/etc/init.d/egtdemo stop
★Determine the IP address of your board (e.g. by using ifconfig) and note it (e.g. 192.168.0.xxx).
★From your Linux build system you can now copy the binary to the target by using its IP address:
scp EmbeddedWizard-Linux-DRM root@192.168.0.xxx:/home/root/EmbeddedWizard
★Finally, you can start the binary on the target (via serial terminal) using the correct touch configuration:
./EmbeddedWizard-Linux-DRM

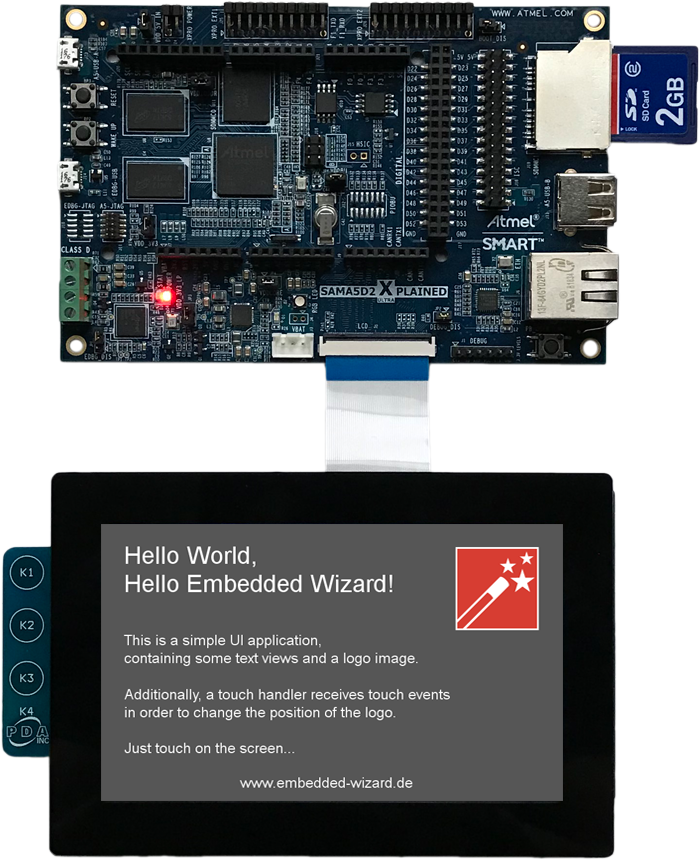
Example 'HelloWorld' running on SAMA5 development board.
All other examples can be created in the same way: Just open the desired example with Embedded Wizard Studio, generate code and rebuild the whole application using simply:
make scp EmbeddedWizard-Linux-DRM root@192.168.0.xxx:/home/root/EmbeddedWizard
Creating your own UI Applications
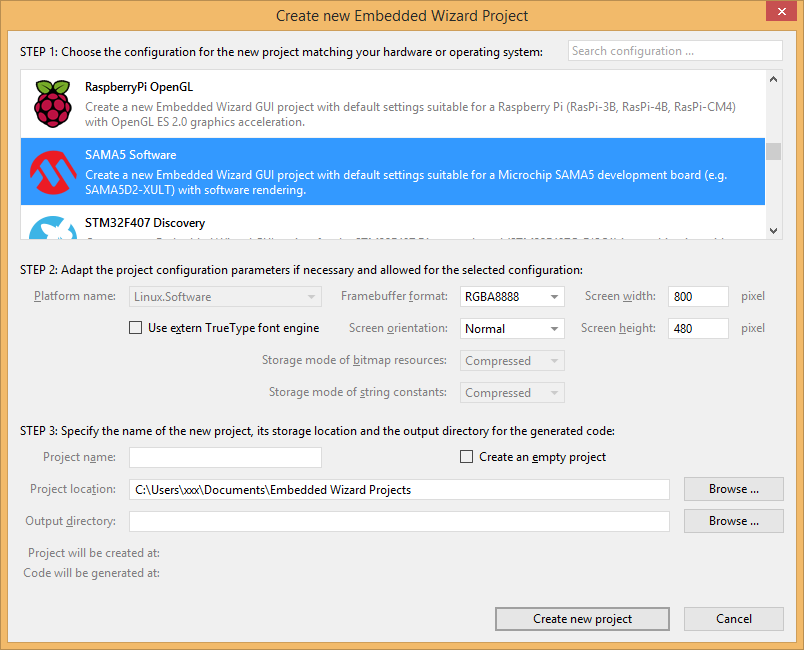
In order to create your own UI project suitable for the SAMA5 target, you can create a new project and select the SAMA5 Software project template:

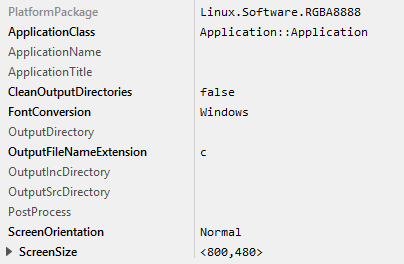
As a result you get a new Embedded Wizard project, that contains the necessary Profile attributes suitable for the SAMA5 development board:

The following profile settings are important for your target:
★The attribute PlatformPackage should refer to an installed Linux Software Platform Package.
★The attribute ScreenSize should correspond to the display size of the SAMA5 development board.
★The attribute OutputDirectory should refer to the \Application\GeneratedCode directory within your Build Environment. By using this template, it will be very easy to build the UI project for your target.
★The attribute CleanOutputDirectories should be set to true to ensure that unused source code within the output directory \Application\GeneratedCode will be deleted.
Now you can use the template project in the same manner as it was used for the provided examples to compile, link and download the binary.
Most of the project settings are taken directly out of the generated code, like the screen orientation. Only a few additional settings can be configured directly within the Makefile. All other settings can be made directly within the file ewconfig.h, which contains general configuration settings for the target system.
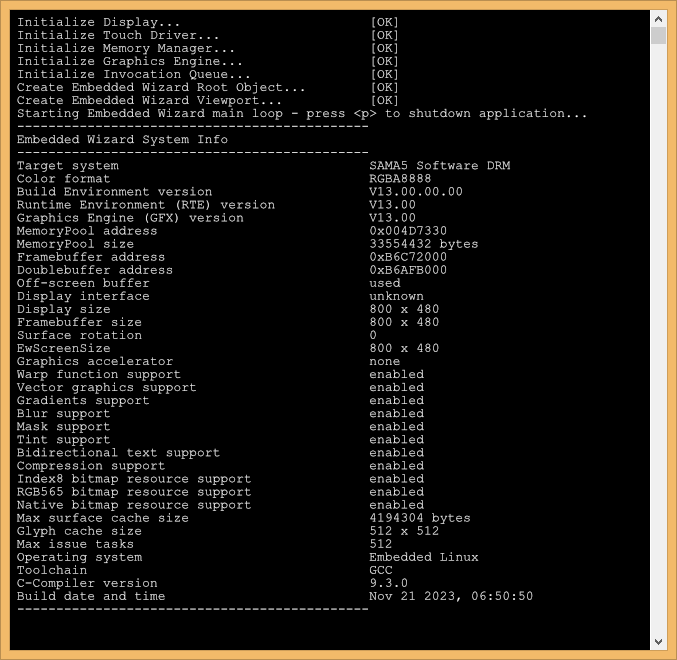
Console output
The SSH client is very helpful to receive error messages or to display simple debug or trace messages from your Embedded Wizard UI application.

It can be used for all trace statements from your Embedded Wizard UI applications or for all debug messages from your C code.
Embedded Wizard GUI Demos
If you just want to run our GUI demos on your SAMA5 target without building the different examples, you can simply copy the binary file of the Embedded Wizard Master Demo.
The Embedded Wizard Master Demo combines a variety of examples within one huge demo application. It can be used for presentations and showcases. Each demo application can be activated from a common main menu. To return back from a demo application to the main menu, a small home button appears on top of every demo. Additionally, the Master Demo contains an auto-demo mode that presents one demo application after the other. The auto-demo starts automatically and stops as soon as the user touches the screen.
In order to copy the binary file to your target, please follow these steps:
★Change into the subfolder /MasterDemo of the shared directory of the Embedded Wizard Build Environment for SAMA5
cd /mnt/hgfs/SAMA5/MasterDemo
★Copy the binary to the target:
scp EmbeddedWizard-Linux-DRM root@192.168.0.xxx:/home/root/EmbeddedWizard
★Finally, you can start the binary on the target (via serial terminal) using the correct touch configuration:
./EmbeddedWizard-Linux-DRM

'Master Demo' running on SAMA5 target.
Release notes
The following section contains the version history of the Build Environment (including Graphics Engine and Runtime Environment) for SAMA5 with Software Rendering and DRM (SAMA5-Software-DRM). These release notes describe only the platform specific aspects - for all general improvements and enhancements please see the Embedded Wizard release notes.
Version 13.00.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.00.
Version 13.01.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.01.
★Bug-fix: Crash with Shadow view displayed with rounded corners on target systems configured for screen orientation 90 or 270 degree.
★Bug-fix: Crash with Filled Path and Stroked Path views configured to buffer the rasterized image on target systems configured for screen orientation 90 or 270 degree.
★Bug-fix: Crash with Filled Path Bitmap and Stroked Path Bitmap on target systems configured for screen orientation 90 or 270 degree.
Version 13.03.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.03.
★Bug-fix: Crash occurred during Garbage Collection when 64-bit data members are used. For more details concerning the fixed error see Known issues. Please don't forget to update your Build Environment and Platform Package modules!
