Getting started with Renesas: RA6M3G Evaluation Kit (EK-RA6M3G)

RA6M3G Evaluation Kit (EK-RA6M3G).
The following article explains all necessary steps to create an Embedded Wizard UI application suitable for the RA6M3G Evaluation Kit from Renesas.
Please follow these instructions carefully and step by step in order to ensure that you will get everything up and running on your target. In case you are not familiar with Embedded Wizard, please read first the chapter basic concepts and the Quick Tour tutorial to understand the principles of Embedded Wizard and the GUI development workflow.
Prerequisites
First, make sure you have all of the following items:
Hardware components
★RA6M3G Evaluation Kit from Renesas (EK-RA6M3G) (Part Number RTK7EKA6M3S01001BU)
★USB cable to connect the board with your PC
★RS232 mikroBUS adapter and a serial cable to connect the adapter with your PC
Software components
★Embedded Wizard Studio Free or Embedded Wizard Studio Pro
If you want to use the Free edition of Embedded Wizard Studio please register on our website and download the software.
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download Embedded Wizard Studio Pro.
★Embedded Wizard Build Environment for RA6M3G Evaluation Kit
To evaluate Embedded Wizard on the mentioned target, you can download the suitable Build Environment from the following link:
![]() RA6M3G-EvaluationKit-BuildEnvironment-V13.03.00.00.zip
RA6M3G-EvaluationKit-BuildEnvironment-V13.03.00.00.zip
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download the latest version of the Build Environment and your licensed Platform Package libraries or source codes.
★Optional: Renesas e2 Studio for Windows
Installing Tools and Software
★Step 1: Install the latest version of Embedded Wizard Studio.
★Step 2: Install the Segger J-Link Software and Documentation pack for Windows.
★Step 3: Unpack the provided Embedded Wizard Build Environment for RA6M3G Evaluation Kit to your local file system (e.g. C:\RenesasRA\RA6M3G-EvaluationKit). Please make sure to use a short working folder path because e2 Studio (to be more precise: Eclipse) has restrictions regarding the file path length.
★Step 4: Take a text editor and open the file StartGccBuildEnvironment.bat that you will find in the root directory of the Build Environment. At the beginning of the file, the following environment variable has to be set to the installation path of the J-Link utility:
•JLink_Utility_Path - Absolute path of your installed Segger J-Link utility (Step 2).
Exploring the Build Environment
The provided Embedded Wizard Build Environment for RA6M3G Evaluation Kit contains everything you need to create, compile, link and flash an Embedded Wizard UI application for the Renesas RA6M3G target. After unpacking, you will find the following subdirectories and files:
•StartGccBuildEnvironment.bat - This script file is provided to start a windows command line to build your GUI applications for the target. Don't forget to set the path of your installed compiler.
•\Application - This folder contains ready-to-use projects to compile and link an Embedded Wizard generated UI application. They are used for all provided examples and they can be used to build your own UI applications.
•\GeneratedCode - This folder is used to receive the generated code from an Embedded Wizard UI project. All template projects are building the UI application out of this folder. You can create your own UI project and generate the code into the subdirectory \GeneratedCode without the need to adapt the project.
•\Project\GCC - This folder contains the prepared project for GCC (make).
•\Project\e2Studio - This folder contains the prepared Renesas e2 Studio project. Below this folder the necessary Renesas RA6M3G software and drivers are located. The software is based on Renesas Flexible Software Package (FSP) and used for the Embedded Wizard UI applications (initialization, drivers). The project is based on FreeRTOS.
•\Source - This folder contains the file ewmain.c. There you will find the initialization of the system and the main loop to drive an Embedded Wizard GUI application. The file ewconfig.h contains general configuration settings for the target system, like memory ranges and display parameter and configuration settings for the Embedded Wizard Graphics Engine and Runtime Environment.
•\Examples\<ScreenSize> - This folder contains a set of demo applications prepared for a dedicated screen size (480x272 pixel). Each example is stored in a separate folder containing the entire Embedded Wizard UI project. Every project contains the necessary profile settings for the Renesas RA6M3G target. The following samples are provided:
•\HelloWorld - A very simple project that is useful as starting point and to verify that the entire toolchain, your installation and your board is properly working.
•\ColorFormats - This project demonstrates that every UI application can be generated for different color formats: RGB565, LumA44 and Index8.
•\ScreenOrientation - This demo shows, that the orientation of the UI application is independent from the physical orientation of the display.
•\DeviceIntegration - This example shows the integration of devices into a UI application and addresses typical questions: How to start a certain action on the target? How to get data from a device?
•\GraphicsAccelerator - This application demonstrates the graphics performance of the target by using sets of basic drawing operations that are executed permanently and continuously.
•\BezierClock - The sample application BezierClock implements a fancy digital clock and timer application with animated digits. The application uses vector graphics to render dynamically the different digits for clock and timer. The change from one digit to another is handled by moving the vector points to get a smooth transition animation.
•\BrickGame - The sample application BrickGame implements a classic "paddle and ball" game. In the game, a couple of brick rows are arranged in the upper part of the screen. A ball travels across the screen, bouncing off the top and side walls of the screen. When a brick is hit, the ball bounces away and the brick is destroyed. The player has a movable paddle to bounce the ball upward, keeping it in play.
•\ClimateCabinet - The ClimateCabinet demo shows the implementation of a control panel for a climatic exposure test cabinet. The user can define a heating time, a nominal temperature and humidity, a dwell time and the final cooling time.
•\PaperCutter - This demo shows the implementation of a paper cutting machine, where the user can define the pagination and format of the paper as well as the cutting speed and the amount of papers. The application contains many rect effects and fade-in/fade-out effects to change dynamically the layout of the screen.
•\WashingMachine - This demo shows the implementation of a washing machine with a couple of fancy scrollable list widgets to choose the washing program and parameters. The speciality of this sample application is the magnification effect of the centered list items and the soft fade-in/fade-out effects.
•\WaveformGenerator - This WaveformGenerator demo application combines waveforms with different amplitudes and frequencies. The implementation shows the usage of vector graphics to draw a curve based on a list of coordinates.
•\PlatformPackage - This folder contains the necessary source codes and/or libraries of the Renesas RA Platform Package: Several Graphics Engines for the different color formats (RGB565, LumA44 and Index8) and the Runtime Environment (in the subdirectory \RTE).
•\TargetSpecific - This folder contains all configuration files and platform specific source codes. The different ew_bsp_xxx files implement the bridge between the Embedded Wizard UI application and the underlying board support package (Renesas RA hardware drivers) in order to access the graphics accelerator, the display or the touch interface.
•\ThirdParty - This folder contains third-party source codes and tools:
•\Make - This folder contains a make tool to build the entire GUI application via command line.
•\Renesas - This folder contains the necessary Renesas RA6M3G software used for the Embedded Wizard UI applications (initialization, drivers).
Creating the UI Examples
For the first bring up of your system, we recommend to use the example 'HelloWorld':

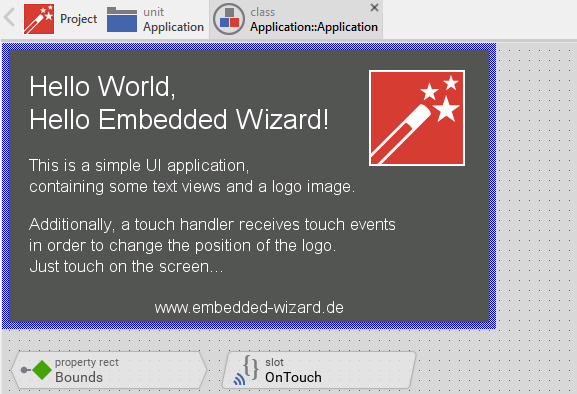
Example 'HelloWorld' within Embedded Wizard Studio.
The following steps are necessary to generate the source code of this sample application:
★Navigate to the directory \Examples\<ScreenSize>\HelloWorld.
★Open the project file HelloWorld.ewp with your previously installed Embedded Wizard Studio. The entire project is well documented inline. You can run the UI application within the Prototyper by pressing Ctrl+F5.
★To start the code generator, select the menu items - or simply press F8. Embedded Wizard Studio generates now the sources files of the example project into the directory \Application\GeneratedCode.
Compiling, Linking and Flashing
The following steps are necessary to build and flash the Embedded Wizard UI sample application using the GCC toolchain:
★Navigate to the top level of the Build Environment.
★Open StartGccBuildEnvironment.bat - as a result, a windows command line window should open. In case there are error messages, please edit the file and double-check the path setting.
★Connect the board via USB DEBUG connector J10 with your PC.
★Now start compiling, linking and flashing:
make make install
If everything works as expected, the application should be built and flashed to the Renesas RA6M3G target.

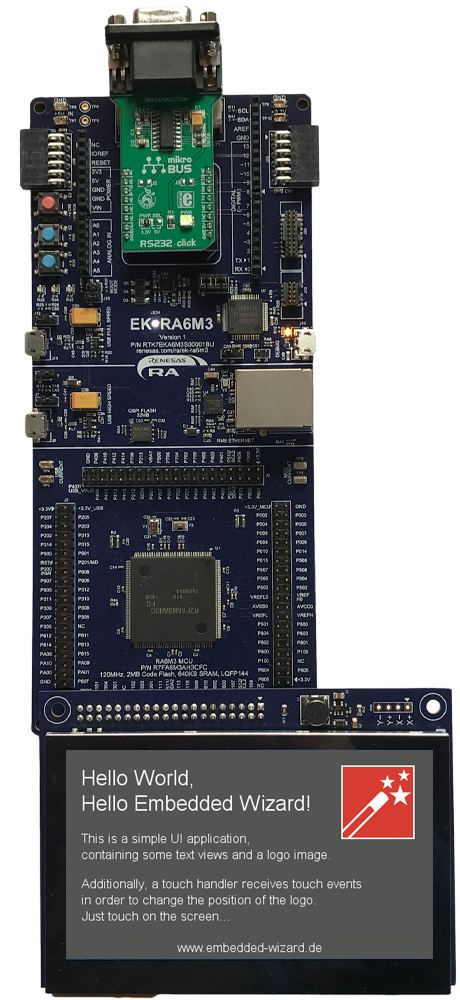
Example 'HelloWorld' running on RA6M3G Evaluation Kit.
All other examples can be created in the same way: Just open the desired example with Embedded Wizard Studio, generate code and rebuild the whole application using simply:
make install
Creating your own UI Applications
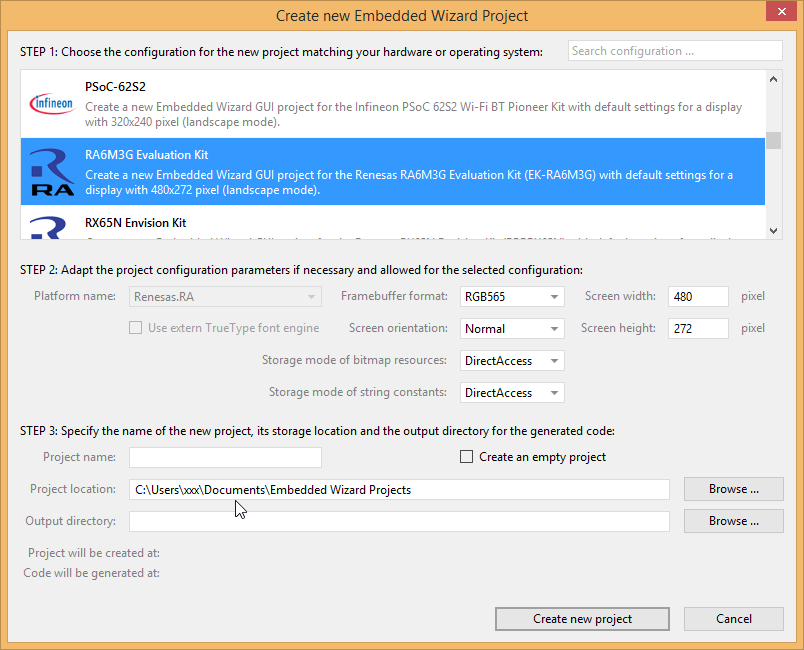
In order to create your own UI project suitable for the Renesas RA6M3G target, you can create a new project and select the RA6M3G Evaluation Kit project template:

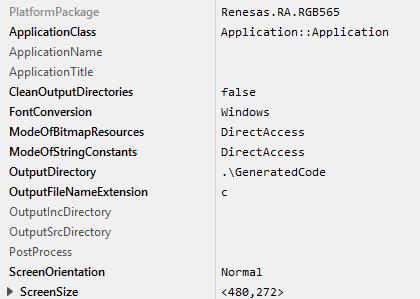
As a result you get a new Embedded Wizard project, that contains the necessary Profile attributes suitable for the RA6M3G Evaluation Kit board:

The following profile settings are important for your target:
★The attribute PlatformPackage should refer to the Renesas RA Platform Package.
★The attribute ScreenSize should correspond to the display size of the RA6M3G Evaluation Kit.
★The attributes ModeOfBitmapResources and ModeOfStringConstants should be set to DirectAccess. This ensures that resources are taken directly from flash memory.
★The attribute OutputDirectory should refer to the \Application\GeneratedCode directory within your Build Environment. By using this template, it will be very easy to build the UI project for your target.
★The attribute CleanOutputDirectories should be set to true to ensure that unused source code within the output directory \Application\GeneratedCode will be deleted.
★The attribute PostProcess should refer to \Application\Project\e2Studio\RA6M3G-EvaluationKit\e2_Studio_ew_post_process.cmd if you are working with Renesas e2 Studio. In case of the GCC toolchain leave it blank.
Now you can use the template project in the same manner as it was used for the provided examples to compile, link and flash the binary.
After generating code, please follow these steps, in order to build your own UI application:
★Start the batch file StartGccBuildEnvironment.bat. Again, a windows command line window should open.
★Start compiling, linking and flashing:
make install
Most of the project settings are taken directly out of the generated code, like the color format or the screen orientation. All other settings can be configured directly within the file ewconfig.h, like the usage of double buffering. The file ewconfig.h contains general configuration settings for the target system.
Using Renesas e2 Studio
If you want to use the Renesas e2 Studio toolchain instead of the GCC toolchain, please follow these instructions:
The subdirectory \Application\Project\e2Studio contains a template project that is commonly used for all provided Embedded Wizard examples. All Embedded Wizard examples will store the generated code within the common \Application\GeneratedCode folder.
The following steps are needed to establish this automatic project import:
★Open the desired Embedded Wizard example project.
★Select the Profile and set the attribute PostProcess to the file ..\..\Application\Project\e2Studio\RA6M3G-EvaluationKit\e2_Studio_ew_post_process.cmd.
After the Embedded Wizard code generation the installed post process will adapt the .cproject XML file. All necessary libraries and include paths (depending on the color format and screen rotation) will be set automatically.
The given e2 Studio example under \Application\e2Studio contains a workspace which has all adaptions for an Embedded Wizard project. For using this within Renesas e2 Studio do following steps:
★Open Renesas e2 Studio and select the directory \Application\Project\e2Studio as workspace directory.
★To import the C project, select the menu item File - Import and choose General - Existing Projects into Workspace and press Next.
★Choose Select root directory - Browse and select the directory \Application\Project\e2Studio\RA6M3G-EvaluationKit.
★Press Finish.
★To compile the project select Project - Build Project.
★Choose the build-in debug function (green bug button) for debugging the application on your target.
If the color format or the screen orientation was changed, please do a clean in Renesas e2 Studio.
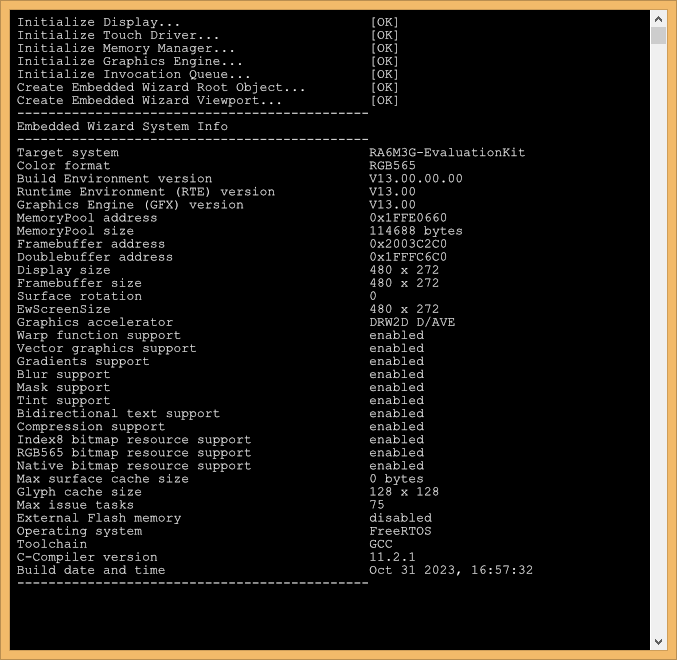
Console output
In order to receive error messages or to display simple debug or trace messages from your Embedded Wizard UI application, a serial terminal like 'Putty' or 'TeraTerm' should be used.
★Plug the RS232-Click adapter onto the mikroBUS connector of your RA6M3G Evaluation Kit.
★Open the device manager to get the number of the installed COM port.
★Now you can open your terminal application and connect it via COMx with the following settings: 115200-8-N-1

This terminal connection can be used for all trace statements from your Embedded Wizard UI applications or for all debug messages from your C code.
Custom specific hardware
In order to bring-up an Embedded Wizard generated UI application on your Renesas RA6M3G custom hardware, you can use the provided Embedded Wizard Build Environment for RA6M3G Evaluation Kit as a template.
The entire system configuration and hardware initialization is done by using the Renesas Flexible Software Package (FSP). The current configuration is provided within the file \Application\Project\e2Studio\RA6M3G-EvaluationKit\configuration.xml. The e2 Studio can be used to adapt the provided configuration for RA6M3G Evaluation Kit to your custom hardware.
Additionally, the subdirectory \TargetSpecific contains some platform specific source codes that build the bridge between the Embedded Wizard GUI application and the FSP modules.
As soon as the FSP modules are adapted to your hardware, you can create your own GUI application or use one of the provided examples. If the size of your display is different compared to the display of the RA6M3G Evaluation Kit (480x272 pixel), please adapt the attribute ScreenSize of the UI project and the size of the framebuffer within the file ewconfig.h accordingly.
Release notes
The following section contains the version history of the Build Environment (including Graphics Engine and Runtime Environment) for RA6M3G Evaluation Kit. These release notes describe only the platform specific aspects - for all general improvements and enhancements please see the Embedded Wizard release notes.
Version 13.00.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.00.
★Using Arm GNU Toolchain V11.2-2022.02.
★Using Renesas e2 Studio 2022-10 (22.10.0) Important: It does not work with Renesas e2 Studio 2023-10 (23.10.0).
★Known Issue: Renesas RA6M3G Build Environment does not work with latest e2Studio 2023-10 and FSP 5.0.0.
Version 13.01.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.01.
★Changed to Arm GNU Toolchain V13.2.Rel1.
★Changed to Renesas e2 Studio 2023-10 (23.10.0).
★Changed to Renesas FSP 5.1.0.
★Bug-fix: Crash with Shadow view displayed with rounded corners on target systems configured for screen orientation 90 or 270 degree.
★Bug-fix: Crash with Filled Path and Stroked Path views configured to buffer the rasterized image on target systems configured for screen orientation 90 or 270 degree.
★Bug-fix: Crash with Filled Path Bitmap and Stroked Path Bitmap on target systems configured for screen orientation 90 or 270 degree.
Version 13.03.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.03.
★Bug-fix: Crash occurred during Garbage Collection when 64-bit data members are used. For more details concerning the fixed error see Known issues. Please don't forget to update your Build Environment and Platform Package modules!
