Getting started with Espressif: ESP32-S2-Kaluga

ESP32-S2-Kaluga Kit
The following article explains all necessary steps to create an Embedded Wizard UI application suitable for the ESP32-S2-Kaluga Kit from Espressif.
Please follow these instructions carefully and step by step in order to ensure that you will get everything up and running on your target. In case you are not familiar with Embedded Wizard, please read first the chapter basic concepts and the Quick Tour tutorial to understand the principles of Embedded Wizard and the GUI development workflow.
Introduction: External display controller and partial display updates
The ESP32-S2-Kaluga Kit combines the ESP32-S2 micro-controller (MCU) with a 320x240 display, connected via SPI. The display is driven by an external display controller (ILI9341), which contains its own display memory. As a result, the entire framebuffer can be located inside the display controller and only a small scratch-pad buffer is needed inside the micro-controller (MCU). For this purpose, Embedded Wizard supports a partial display update, that makes it possible to update the display in sequential small areas. This makes it possible to operate with a scratch-pad buffer of a few kilobytes instead of a full-screen framebuffer within the memory space of the MCU.
Please note: The partial display update is intended to be used for extremely memory-constrained systems. Due to the fact that the display update is done in subsequent updates of small areas, moving graphical objects can cause some tearing effects. The UI design should consider this aspect.
Prerequisites
Although you can combine the ESP32-S2-Kaluga Kit with many different display controllers or your own hardware, we highly recommend to start first with the following hardware components in order to ensure that you get the entire software up and running. As soon as you have your first UI application working on the recommended environment, you can start porting to your desired display controller.
First, make sure you have all of the following items:
Hardware components
★ESP32-S2-Kaluga-1 Kit V1.3 from Espressif with ESP-LyraP-LCD32 V1.2 display
★USB power supply for the board
★USB cable to connect the board with your PC
Software components
★Embedded Wizard Studio Free or Embedded Wizard Studio Pro
If you want to use the Free edition of Embedded Wizard Studio please register on our website and download the software.
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download Embedded Wizard Studio Pro.
★Embedded Wizard Build Environment for ESP32-S2-Kaluga
To evaluate Embedded Wizard on the mentioned target, you can download the suitable Build Environment from the following link:
![]() ESP32-S2-Kaluga-BuildEnvironment-V13.03.00.00.zip
ESP32-S2-Kaluga-BuildEnvironment-V13.03.00.00.zip
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download the latest version of the Build Environment and your licensed Platform Package libraries or source codes.
Installing Tools and Software
The following description assumes that you are familiar with ESP32-S2 software development and that you have installed the ESP32-S2 toolchain for Windows.
IMPORTANT
Before starting the GUI development with Embedded Wizard, please make sure to have the ESP32-S2 software development environment (ESP-IDF) installed and first applications running on your ESP32-S2-Kaluga Kit. Please follow the ESP32-S2 Get Started documentation from Espressif.
Please make sure that the ESP-IDF installation path (IDF_PATH) does not contain any space characters - otherwise building examples will fail.
★Step 1: Install the latest version of Embedded Wizard Studio.
★Step 2: Unpack the provided Embedded Wizard Build Environment for ESP32-S2-Kaluga to your \esp development directory (e.g. C:\ESP32\esp\ESP32-S2-Kaluga).
Exploring the Build Environment
The provided Embedded Wizard Build Environment for ESP32-S2-Kaluga contains everything you need to create an Embedded Wizard UI application for the ESP32-S2-Kaluga Kit. After unpacking, you will find the following subdirectories and files within \esp\ESP32-S2-Kaluga\main:
•\Application\GeneratedCode - This folder is used to receive the generated code from an Embedded Wizard UI project. The template project is building the UI application out of this folder. You can create your own UI project and generate the code into the subdirectory \GeneratedCode without the need to adapt the project.
•\Application\Source - This folder contains the files main.c and ewmain.c. There you will find the initialization of the system and the main loop to drive an Embedded Wizard GUI application. The file ewconfig.h contains general configuration settings for the target system, like memory ranges and display parameter and configuration settings for the Embedded Wizard Graphics Engine and Runtime Environment. Additionally, this folder contains the device driver C/H files used for the DeviceIntegration example.
•\Examples\<ScreenSize> - This folder contains a set of demo applications prepared for a dedicated screen size (320x240 pixel). Each example is stored in a separate folder containing the entire Embedded Wizard UI project. Every project contains the necessary profile settings for the ESP32 target. The following samples are provided:
•\HelloWorld - A very simple project that is useful as starting point and to verify that the entire toolchain, your installation and your board is properly working.
•\ColorFormats - This project demonstrates that every UI application can be generated for different color formats: RGB565, Index8 and LumA44.
•\ScreenOrientation - This demo shows, that the orientation of the UI application is independent from the physical orientation of the display.
•\DeviceIntegration - This example shows the integration of devices into a UI application and addresses typical questions: How to start a certain action on the target? How to get data from a device?
•\GraphicsAccelerator - This application demonstrates the graphics performance of the target by using sets of basic drawing operations that are executed permanently and continuously.
•\BrickGame - The sample application BrickGame implements a classic "paddle and ball" game. In the game, a couple of brick rows are arranged in the upper part of the screen. A ball travels across the screen, bouncing off the top and side walls of the screen. When a brick is hit, the ball bounces away and the brick is destroyed. The player has a movable paddle to bounce the ball upward, keeping it in play.
•\PlatformPackage - This folder contains the necessary source codes and/or libraries of the ESP32 Platform Package: Several Graphics Engines for the different color formats (RGB565, Index8 and LumA44) and the Runtime Environment (in the subdirectory \RTE).
•\TargetSpecific - This folder contains all configuration files and platform specific source codes. The different ew_bsp_xxx files implement the bridge between the Embedded Wizard UI application and the underlying board support package (ESP hardware drivers) in order to access the display.
•\Drivers - This folder contains some display drivers (ILI9341 and ST7789V) that can be used as templates for your own hardware. Feel free to use them and to adapt them according your needs.
Creating the UI Examples
For the first bring up of your system, we recommend to use the example 'HelloWorld':

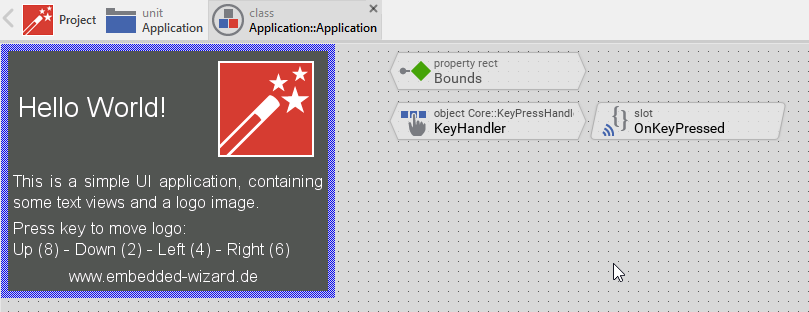
Example 'HelloWorld' within Embedded Wizard Studio.
The following steps are necessary to generate the source code of this sample application:
★Navigate to the directory \main\Examples\<ScreenSize>\HelloWorld.
★Open the project file HelloWorld.ewp with your previously installed Embedded Wizard Studio. The entire project is well documented inline. You can run the UI application within the Prototyper by pressing Ctrl+F5.
★To start the code generator, select the menu items - or simply press F8. Embedded Wizard Studio generates now the sources files of the example project into the directory \main\Application\GeneratedCode.
Compiling, Linking and Flashing
The following steps are necessary to build and flash the Embedded Wizard UI sample application using the MSYS2 MINGW32 toolchain:
★Open a console (with all necessary settings for building an ESP-IDF project) and navigate to the top level of the Build Environment \esp\ESP32-S2-Kaluga.
★If you want to change or inspect the current settings, please insert:
idf.py menuconfig
★Start compiling and linking:
idf.py build
★Now you can flash the application (by using the appropriate COM port):
idf.py -p COMxx flash
★In order to get outputs from the application and to provide key inputs, start the monitor:
idf.py -p COMxx monitor
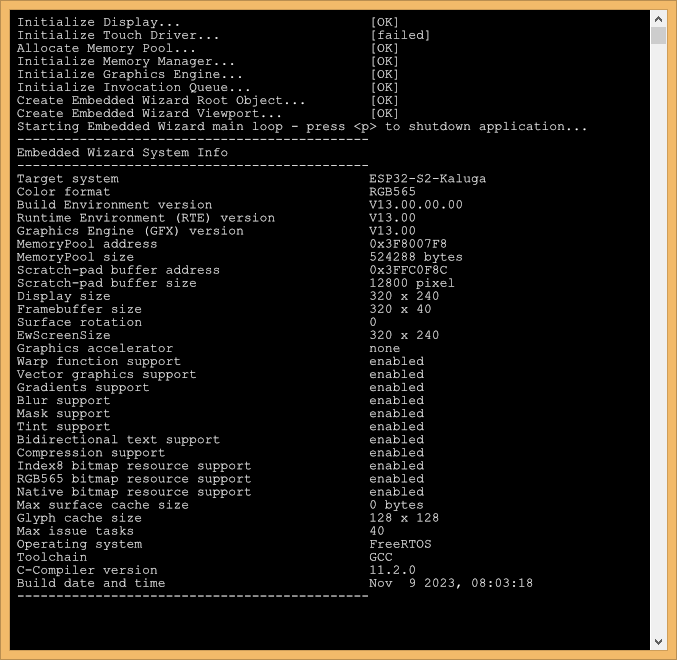
If everything works as expected, the application should be built and flashed to the ESP32-S2-Kaluga Kit.

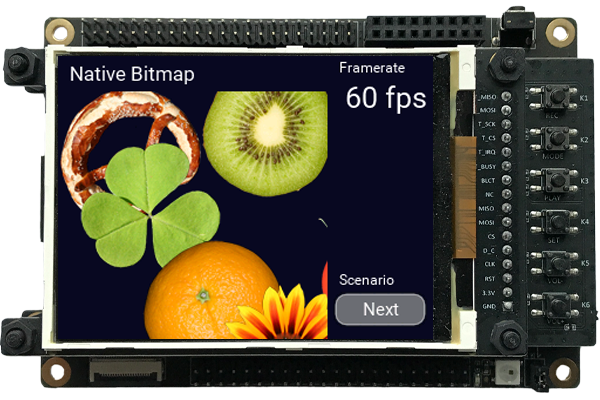
Example 'HelloWorld' running on ESP32-S2-Kaluga Kit.
All other examples can be created in the same way: Just open the desired example with Embedded Wizard Studio, generate code and rebuild the whole application using simply:
idf.py build idf.py -p COMxx flash idf.py -p COMxx monitor
TIP
Unfortunately, the display on the ESP32-S2-Kaluga Kit is not a touch display - but you can control your GUI application from PC via serial interface (using a console window or the monitor). A set of basic key events are provided within the file ewmain.c.
To navigate within the demo applications you can use the following keys: 8 up - 2 down - 4 left - 6 right.
Creating your own UI Applications
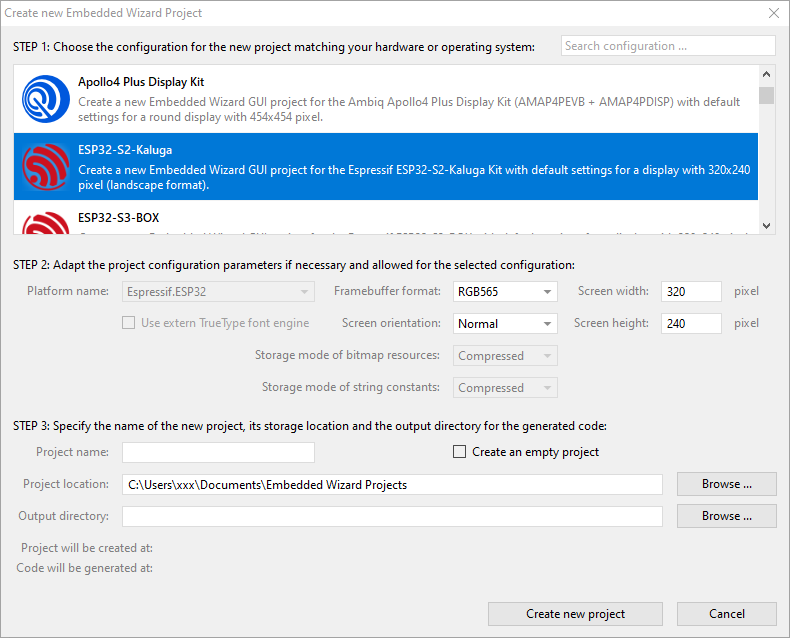
In order to create your own UI project suitable for the ESP32-S2-Kaluga Kit, you can create a new project and select the ESP32-S2-Kaluga project template:

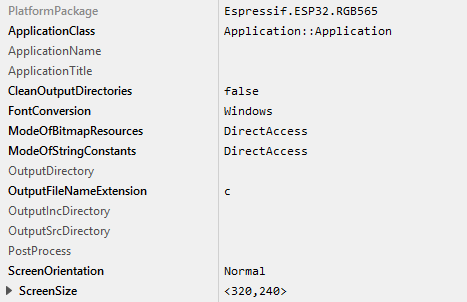
As a result you get a new Embedded Wizard project, that contains the necessary Profile attributes suitable for the ESP32-S2-Kaluga Kit:

The following profile settings are important for your target:
★The attribute PlatformPackage should refer to the ESP32 Platform Package. The supported color formats are RGB565, Index8 and LumA44.
★The attribute ScreenSize should correspond to the display size of the ESP32-S2-Kaluga Kit.
★The attributes ModeOfBitmapResources and ModeOfStringConstants should be set to DirectAccess. This ensures that resources are taken directly from flash memory.
★The attribute OutputDirectory should refer to the \main\Application\GeneratedCode directory within your Build Environment. By using this template, it will be very easy to build the UI project for your target.
★The attribute CleanOutputDirectories should be set to true to ensure that unused source code within the output directory \main\Application\GeneratedCode will be deleted.
Now you can use the template project in the same manner as it was used for the provided examples to compile, link and flash the binary.
After generating code, please follow these steps, in order to build your own UI application:
★Start compiling, linking and flashing:
idf.py build idf.py -p COMxx flash idf.py -p COMxx monitor
Most of the project settings are taken directly out of the generated code, like the color format or the screen orientation. All other settings can be made directly within the file ewconfig.h, which contains general configuration settings for the target system.
Console output
In order to receive error messages or to display simple debug or trace messages from your Embedded Wizard UI application, a serial terminal like 'Putty' or 'TeraTerm' should be used instead of the monitor (started with idf.py -p COMxx monitor)

This terminal connection can be used for all trace statements from your Embedded Wizard UI applications or for all debug messages from your C code.
Working with your own display
If you want to connect your ESP32-S2-Kaluga with your own display hardware, a couple of modifications might be necessary. Here are a few hints, that might be helpful to manage that migration:
★Within the subdirectory \main\TargetSpecific\Drivers you will find display drivers, supporting ILI9341 and ST7789V via SPI. You can either re-use one of them to drive your display hardware, or you can use them as template for your own driver development.
★Adapt the file \main\TargetSpecific\ew_bsp_display.c to access the desired display driver.
★If your display supports touch events, adapt the file \main\TargetSpecific\ew_bsp_touch.c to access your touch driver.
★If your display hardware provides a different screen size than 320x240 pixel, please ensure to adapt the ScreenSize within your Profile and to adapt the framebuffer defines within the file ewconfig.h.
Release notes
The following section contains the version history of the Build Environment (including Graphics Engine and Runtime Environment) for ESP32-S2-Kaluga. These release notes describe only the platform specific aspects - for all general improvements and enhancements please see the Embedded Wizard release notes.
Version 13.00.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.00.
★Using ESP-IDF V5.0.1 (stable), tested with latest ESP-IDF V5.1.1 (stable).
Version 13.01.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.01.
★Bug-fix: Crash with Shadow view displayed with rounded corners on target systems configured for screen orientation 90 or 270 degree.
★Bug-fix: Crash with Filled Path and Stroked Path views configured to buffer the rasterized image on target systems configured for screen orientation 90 or 270 degree.
★Bug-fix: Crash with Filled Path Bitmap and Stroked Path Bitmap on target systems configured for screen orientation 90 or 270 degree.
Version 13.03.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.03.
★Bug-fix: Crash occurred during Garbage Collection when 64-bit data members are used. For more details concerning the fixed error see Known issues. Please don't forget to update your Build Environment and Platform Package modules!
