Using Widgets: Vertical Slider
The Mosaic class WidgetSet::VerticalSlider implements a GUI component intended to serve as a Vertical Slider widget. This widget can be used to compose the appearance of other more complex GUI components, in particular to add to them interactive controls permitting the user to set an integer value by simply touching and dragging vertically the slider's thumb. Each time the user interacts with a Vertical Slider, the widget sends signals to associated slot methods where your particular implementation is executed. If the Vertical Slider is focused the widget can also be controlled by pressing keys on the keyboard or by using hardware buttons. Per default, the slider reacts on the cursor keys Down and Up.
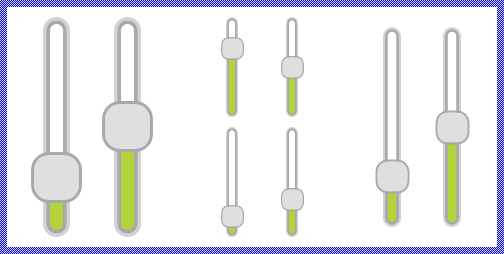
The exact appearance and behavior of the Vertical Slider is determined by a Vertical Slider Config object. This configuration object provides bitmaps, colors and other configuration parameters needed to construct and display the affected Vertical Slider. Embedded Wizard is delivered with a set of prepared Vertical Slider Config objects you can use instantly as they are. However, if desired, you can create your own configuration objects and so customize the Vertical Slider widgets according to your particular design expectations. The following screenshot demonstrates few examples of how Vertical Sliders appear in the canvas area of Composer (and accordingly on the screen in your target device):

The following sections are intended to provide you an introduction and useful tips of how to work with and how to customize the Vertical Sliders. For the complete reference please see the documentation of the WidgetSet::VerticalSlider and WidgetSet::VerticalSliderConfig classes.
Add new Vertical Slider
To add a new Vertical Slider widget just at the design time of a GUI component do following:
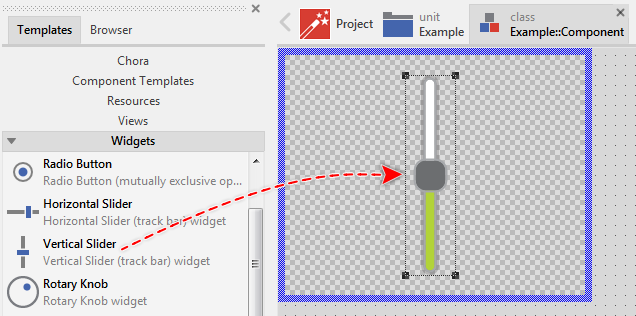
★First ensure that the Templates window is visible.
★In Templates window switch to the folder Widgets.
★In the folder locate the template Vertical Slider.
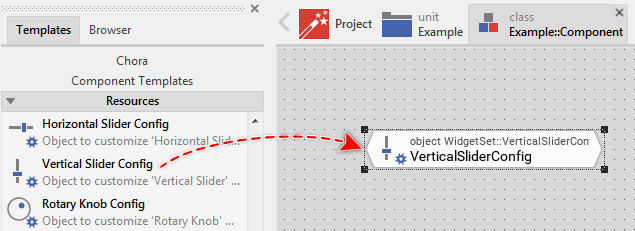
★Drag & Drop the template into the canvas area of the Composer window:

★Eventually name the new added Vertical Slider widget.
Inspect the Vertical Slider
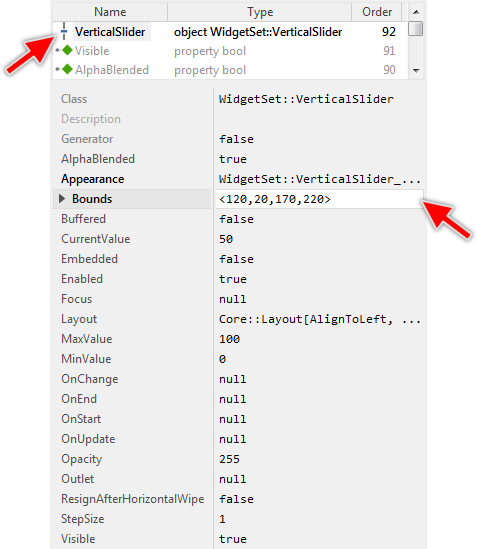
As long as the Vertical Slider widget is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below:

This is in so far worth mentioning as all following sections describe diverse features of the Vertical Slider widget by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Arrange the Vertical Slider
Once added, you can freely move the Vertical Slider, or you simply grab one of its corners and resize it in this way. You can control the position and the size of the widget also by directly modifying its property Bounds. If you want the Vertical Slider to appear behind other views you can reorder it explicitly.
Select the appearance for the Vertical Slider
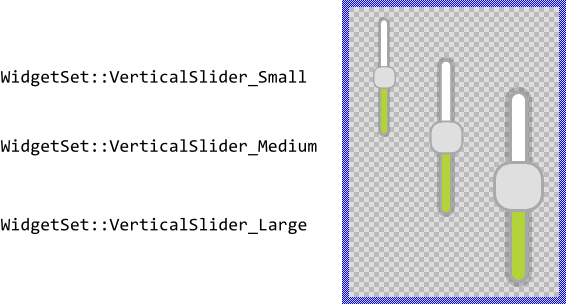
The appearance and partially also the behavior of the Vertical Slider widget can be configured according to your particular design expectation. For demonstration purpose and to help you to quickly create new product prototypes, Embedded Wizard contains three ready to use configurations you can use instantly. All three configurations have in common the same design and they differ only in the available sizes small, medium and large. The following figure demonstrates the three available default configurations at once:

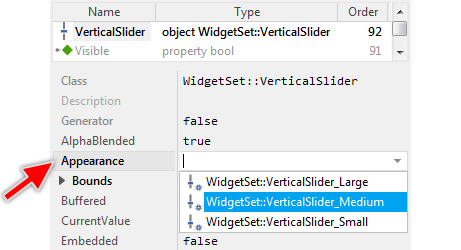
To use the desired appearance configuration you have to select it in the property Appearance of the affected Vertical Slider widget as demonstrated in the screenshot below. You can use the integrated Inspector Assistant window to conveniently select the right configuration. If you like the provided default configurations then you can use them as they are:

If you prefer to adapt the appearance of the Vertical Slider by yourself, then you have to create a new Vertical Slider Config object and specify in it all the bitmaps, colors as well as other parameters to customize your individual Vertical Slider. Once your configuration object is available, you can select it in the property Appearance exactly as you select one of the configurations provided per default with Embedded Wizard.
Understand the states of the Vertical Slider
During its life time, the Vertical Slider remains always in one of its four possible states. While the user interacts with the widget, touches it for example, the slider switches between the states fourth and back. Understanding these states is especially essential when you intend to customize your own individual Vertical Slider. The following table provides an overview of all Vertical Slider states:
State name |
Example |
Description |
|---|---|---|
Default |
|
The state Default determines a slider, which is ready to be touched by the user or it is ready to become focused. |
Active |
|
The state Active is true, if the user actively touches the slider's thumb. If the slider is focused it can become active also when the user presses the predetermined key on the keyboard or a hardware button. You can imagine, in the Active state, the user interacts actively with the slider. |
Focused |
|
The state Focused indicates the actually focused slider. The user can control this slider by simply pressing predetermined keys on the keyboard or by pressing hardware buttons. Please note, unless otherwise configured, the focused sliders are controlled by pressing the cursor keys Down or Up. |
Disabled |
|
The state Disabled is true for every not available slider (the property Enabled of the slider is false). Such sliders will ignore any user inputs. |
Determine the Slider's value range and its current value
The Vertical Slider widget is intended to allow the user to conveniently change an integer value. When the user touches and drags on the slider's thumb, the value changes. Similarly, if the slider is actually focused and the user presses a dedicated key on the keyboard, the value changes. This alternation is reflected in the slider's property CurrentValue. By evaluating this property you can simply query the value which is actually set in the affected slider. Accordingly, when you modify the property CurrentValue, the affected slider will implicitly update the position of its thumb as well as the height of the both tracks (Please note, depending on the selected configuration, the slider may appear without the thumb or without the tracks).
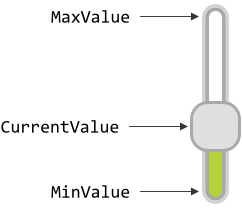
The possible value range for the property CurrentValue is determined by the both properties MinValue and MaxValue, whereby the value specified in the property MinValue corresponds to the lowermost position of the thumb and the value of the property MaxValue to the uppermost position. Thus, the value of the property CurrentValue lies always between MinValue and MaxValue. When the user drags on the thumb, the new value is interpolated within this range. The following figure demonstrates the relations between the three properties:

The value MinValue has not to be necessarily less than MaxValue. If your application case it requires, you can initialize MinValue so that it is greater than MaxValue. For example, you can configure MinValue to be 100 and MaxValue to be 0. Then when the user drags on the thumb from the bottom up, the slider's CurrentValue is getting smaller. However, you should note, that when initializing MinValue and MaxValue with the same value, the possible value range is empty and the slider will not work.
With the further property StepSize you can optionally determine an increment for the slider's current value which should be taken in account while the user interacts with the widget. Per default, this property is initialized with 1 which means, that the slider's value can change in steps of 1. If you initialize this property with a value greater than 1, the slider will automatically adjust the property CurrentValue to be a multiple of the specified StepSize. For example, if you have a slider configured with MinValue=-30, MaxValue=30 and StepSize=8, the slider will rest only at the discrete positions: -24, -16, -8, 0, 8, 16, 24 as well as at the both ends of its possible value range -30 and 30.
The initialization of the property StepSize has also an effect on how the slider reacts when the user controls it via keyboard. Unless otherwise configured, pressing the key Down causes the slider to move its thumb downwards. In turn, by pressing the key Up the slider moves the thumb upwards. The value stored in the property StepSize determines the corresponding alternation of the slider's current value. According to the example above, when the slider's current value is 8 and the user presses the key Up, its value changes to 16.
Implement Slider's slot methods
While the user interacts with the Vertical Slider widget, the widget sends signals to associated slot methods. Within the slot method your particular implementation can react and process the event. The slot methods are connected to the widget by simply storing them in the for this purpose available properties. The following table describes them:
Property |
Description |
|---|---|
Slot method associated to this property receives a signal as soon as the user touches the slider's thumb or, if the slider is focused, presses the key on the keyboard to control the slider. In other words, this event is triggered at the beginning of the interaction between user and the slider. |
|
Slot method associated to this property receives a signal as soon as the user lifts the finger from the Vertical Slider or, if the slider was controlled by preceding keyboard event, the user releases the key again. In other words, this event is triggered at the end of the interaction between user and the slider. |
|
Slot method associated to this property receives a signal as soon as the user has dragged the slider's thumb causing the slider's current value to be changed. The user can drag the thumb either by touching it with a finger or, if the affected Vertical Slider is actually focused, by pressing a predetermined key on the keyboard. |
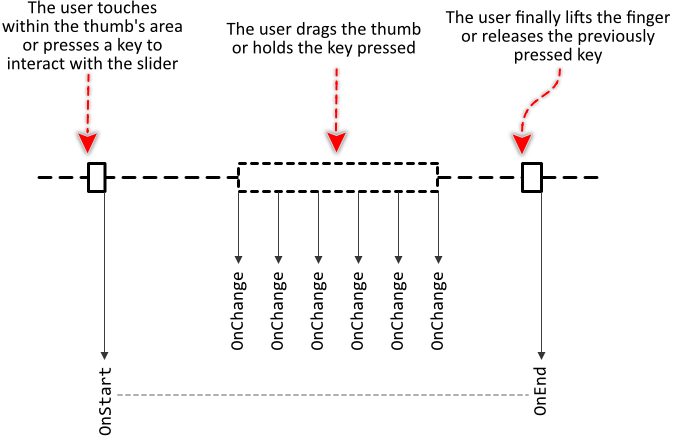
The following sequence diagram demonstrates a typical order in which the slot methods receive signals while the user interacts with the Vertical Slider. Please note, that every interaction starts with a signal sent to the OnStart and ends with a signal sent to the OnEnd slot method. In between, the widget will send signals to OnChange slot method, every time the user drags the thumb:

Providing slot methods for all properties is not obligatory. In typical application cases it is sufficient to implement the slot method for the OnChange event only leaving all other properties initialized with the value null. You can initialize the properties with already existing slot methods or you add a new one and implement it as desired. The following steps describe how to do this:
★First add a new slot method to your GUI component.
★Assign the slot method to the corresponding property of the affected Vertical Slider widget (e.g. to the property OnChange).
★Open the slot method for editing.
★In the Code Editor implement your desired operation to execute when the event occurs.
Usually, in the implementation of the slot method you will evaluate the slider's current value. You can, for example, use it to adjust a setting in the device, etc. The following code demonstrates it:
var Example::DeviceClass device = Example::Device; device.OvenTemperature = VerticalSlider.CurrentValue;
Connect the Vertical Slider with a data provider
To simplify the development of GUI applications, the Vertical Slider implements a technique permitting you to connect a slider directly to a data provider. Once connected, the slider will remain in sync with the value stored actually in this provider. Similarly, if the user drags on the slider's thumb, the associated value changes automatically. This technique corresponds to the model-view-controller (MVC) programming paradigm, where the Vertical Slider has the function of the view and controller and the associated data provider serves as model. If you associate in your application several Vertical Sliders to one and the same data provider value, the underlying mechanisms will ensure, that when dragging on one of the sliders all other affected sliders do update their state automatically.
The connection between the Vertical Slider and the data provider is established by assigning to the Vertical Slider's property Outlet a reference to a property existing within the data provider and storing the interesting value. Since Vertical Slider is intended to deal with integer values, the property suitable to be connected via reference to the slider has to be declared with int32 as its data type. Accordingly, the value of the referenced property corresponds to the slider's current value.
Summarized, after assigning a reference to an existing int32 property to the Vertical Slider's own property Outlet, the sliders adapts its own state to automatically correspond to the actual value of the associated property. When the user interacts with the slider (drags on the thumb), the associated property is modified. You don't need to write a single line of code to benefit from this mechanisms. The aspects underlying this technique are explained in the sections Outlet properties and Notifications and Observer.
The following example demonstrates the practical application case with several Vertical Sliders connected to a common int32 property serving as data provider. When you download and start the example, you see three sliders and an Image view. The sliders are connected to the view's property Opacity. When you drag on one of the sliders, the state of the property changes, the image appears more or less transparent and the other sliders are updated accordingly:
Please note, the example presents eventually features available as of version 9.00
Combine the Vertical Slider with other Touch Handlers
In order to be able to react to user taps the Vertical Slider widget contains an integrated Simple Touch Handler. Every time the user touches within the area of an enabled Vertical Slider, the integrated Touch Handler will start to process the corresponding touch events. As described in the section Combine several Touch Handlers together if there are other Touch Handlers lying behind this Vertical Slider, these handlers will per default not receive any touch events.
This may become problematic in sophisticated application cases when you e.g. intend to use the Vertical Slider embedded within a List or Outline view and you want both to activate the Vertical Slider as well as to scroll the content of the List or Outline by touching on the screen. The problem here: when the user touches within the area of a Vertical Slider, this Vertical Slider starts to process the associated touch events. Other Touch Handler (needed for example to scroll the List or Outline view contents) will not receive any events. Thus, the user can either scroll the contents or control the slider depending on the touched position.
By using the property ResignAfterHorizontalWipe you can instruct the Vertical Slider to behave more cooperatively. Initializing the property with the value true causes the slider to automatically stop to process the actual touch events if the user after touching within the slider's area has dragged slightly the finger horizontally. Thereupon other Touch Handler (e.g. lying behind the slider) can take over and continue with the event processing.
The following example demonstrates the practical usage of the property ResignAfterHorizontalWipe. This example contains a Horizontal List the user can simply scroll by touching within its associated Slide Touch Handler. The items in the list, however, do contain embedded Vertical Sliders. When the user hits one of the sliders, the affected slider will process the touch events. During this touch interaction the user can control the slider but not scroll the list. To solve this problem, the sliders are configured with their property ResignAfterHorizontalWipe set true. Now, when the user hits a Vertical Sliders and then drags the finger horizontally, the Vertical Slider detects it and resigns permitting the Slide Touch Handler to process the events and to scroll the list:
Please note, the example presents eventually features available as of version 9.00
Please note, when the Vertical Slider detects the specified wipe gesture and stops processing the touch events. As described above the Vertical Slider will send signals to the slot methods stored in its property OnEnd as if the user has left the finger and finalized so the interaction.
Arrange other views on the Slider's thumb
Unlike other widgets like the Toggle Button, the Vertical Slider has no additional label nor icon, which can serve as decoration to give the user an idea of the function behind the slider. If you want such additional decoration, please use the available views. For example, you can add a Text view and arrange it above or below the slider, as you prefer. This Text view could serve then as a label.
In particular situations, however, you will want the additional decoration views to be automatically arranged at predetermined positions. For example, you can arrange the views to appear always side by side of the thumb, so that when the thumb position changes, the views are moved accordingly. The WidgetSet::VerticalSlider class provides for such application cases various useful methods. The following table gives you a short overview of them:
Method |
Description |
|---|---|
Returns the actual position of the thumb center. |
|
Returns the lowermost possible position of the thumb center (lower end of the thumb movement range). |
|
Returns the uppermost possible position of the thumb center (upper end of the thumb movement range) |
You can call those methods whenever your GUI component implementation requires the corresponding information. More sophisticated, however, is to join the update mechanism provided natively by the Vertical Slider widget. Precisely, when you assign a slot method to the slider's property OnUpdate, the slot method will receive postsignals every time the thumb's position changes. Accordingly, within the slot method you can react on this notification and e.g. arrange other views at the new position. The following steps describe how to do this:
★First add a new slot method to your GUI component.
★Assign the slot method to the property OnUpdate of the Vertical Slider widget.
★Open the slot method for editing.
★In the Code Editor implement your desired arrangement algorithm by using the values returned from the above described Vertical Slider methods.
Assuming, your GUI component contains a Vertical Slider named TemperatureSlider and a Text view named TemperatureValue. Furthermore let's assume you want the Text view to appear arranged automatically on the right of the thumb separated by an additional small margin. In such application case implement the slot method with following Chora code:
// Get the current position of the thumb and arrange the Text view centered // horizontally on the right of the thumb separated by a margin of 40 pixel. TemperatureValue.Bounds.origin = TemperatureSlider.GetThumbPosition() + point( 40, -TemperatureValue.Bounds.h / 2 ); // If you want, you can also adapt the text to be displayed in the view depending // on the slider's current value. TemperatureValue.String = string( TemperatureSlider.CurrentValue ) + " °C";
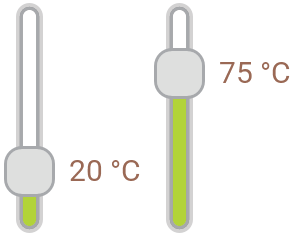
With such implementation, every time the thumb in the Vertical Slider changes its position, the Text view is updated automatically. This is also the case, when the entire slider is moved. The decoration views follow automatically the movements:

The following example project demonstrates this application case. When you download and open the example, you will see two Vertical Sliders with their associated and automatically arranged Text views:
Please note, the example presents eventually features available as of version 9.00
Disable the Vertical Slider
If you want the Vertical Slider to not react to user inputs, you have to disable it explicitly. You achieve this by setting the property Enabled of the affected slider to the value false. Thereupon the Vertical Slider enters in the Disabled state and its appearance changes to indicate to the user, that the associated function is actually not available. Please read the section Control the Enabled state of nested components for further details and more precise explanation.
Control the visibility of the Vertical Slider
If desired, you can hide the Vertical Slider so it is not visible to the user. You achieve this by setting the property Visible of the affected slider to the value false. Please read the section Control the visibility of nested components for further details and more precise explanation.
Customize your own Vertical Slider
Newly added Vertical Sliders use an appearance configuration provided per default with Embedded Wizard installation. As described above these default configurations are available in three different sizes you can select easily. If you like them, you can use them as they are. However, should the sliders in your GUI design have another appearance, then you will need to provide your own appearance configuration.
To provide a new configuration you create an object of the class WidgetSet::VerticalSliderConfig and initialize its properties with all the bitmaps, colors and other parameters particular to your own design. Once this object is available, you can assign it to every Vertical Slider you want to appear with this configuration similarly as you select one of the per default provided configurations. If necessary, you can create several different configuration objects and use them simultaneously within your application. You can even customize every Vertical Slider instance individually.
Before you start to customize your own Vertical Sliders you should understand two important aspects. As first recall the section Vertical Slider states. When you customize a Vertical Slider, you will specify for every possible slider state individual parameters. Understanding these states is thus essential. Furthermore, you have to understand from which views the Vertical Sliders are composed of. In the configuration object you can individually specify parameters for every view. The following table provides an overview of the views existing internally within every Vertical Slider:
View name |
Description |
|---|---|
Face |
A bitmap frame view filling horizontally centered the entire height in the background of the slider. |
TrackBelow |
A bitmap frame view filling horizontally centered the background of the slider between its bottom edge and the actual position of the thumb. |
TrackAbove |
A bitmap frame view filling horizontally centered the background of the slider between the actual position of the thumb and the top edge of the slider widget. |
Thumb |
An image view displayed vertically and horizontally centered at the thumb position according to slider's current value. |
Cover |
A bitmap frame view filling horizontally centered the entire height of the slider and covering so eventually the Thumb and the TrackBelow and TrackAbove views. |
The following figure demonstrates once more the above described views existing internally in every Vertical Slider. Please note how the views are arranged one above the other. Accordingly, the Face view resides always in the background of the widget while the view Cover is displayed above all other views:

Please note, the set of views existing within the Vertical Slider as well as the order in which the views are arranged is finished implemented in the Vertical Slider component and can't be modified. With the configuration object you can customize the appearance of the affected views only. Adding new views or changing their Z-order is not possible. In such case and in all other cases when you expect the Vertical Slider to appear and behave beyond our default implementation, you will need to implement your own slider component. Please see the section Widgets versus Component templates.
The following sections are intended to provide you an introduction and useful tips of how to work with the Vertical Slider Config object. For the complete reference please see the documentation of the WidgetSet::VerticalSliderConfig class.
Add new Vertical Slider Config object
Depending on your application case, you have the option to add the configuration object as an embedded object directly to a GUI component or to add it as an autoobject to a unit. The first case is suitable if you want the configuration object to be used only by Vertical Sliders existing locally within the GUI component. The second case, in turn, is appropriate if you intend to share the configuration object among multiple GUI components like a kind of common resource.
To add a new Vertical Slider Config object do following:
★Depending on your preferred option switch to the Composer page for the respective GUI component class or the unit where you want to add the Vertical Slider Config object.
★Then ensure that the Templates window is visible.
★In Templates window switch to the folder Resources.
★In the folder locate the template Vertical Slider Config.
★Drag & Drop the template into the Composer window:

★Eventually name the new added Vertical Slider Config object.
Inspect the Vertical Slider Config object
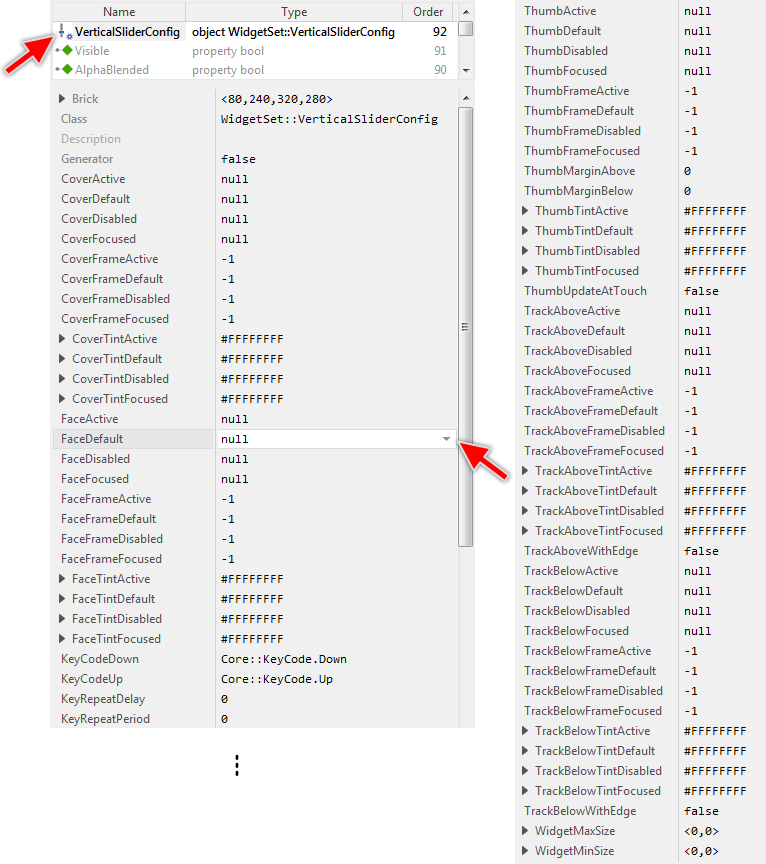
As long as the Vertical Slider Config object is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property FaceDefault in the screenshot below:

This is in so far worth mentioning as the following sections describe diverse features of the Vertical Slider Config object by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Specify bitmaps and colors for the Slider's face image
As explained in the section above the Face view occupies horizontally centered the entire height in the background of every Vertical Slider. With the following properties you specify the bitmap resources as well as other parameters to be used by this view depending on the slider's actual state. In other words, you use them to configure the appearance of the Vertical Slider's background:
Property |
Description |
|---|---|
With these properties you specify the bitmap resource the Vertical Slider has to display in its background Face view. You have to specify the bitmaps individually for every possible slider state. If you leave one property initialized with the value null, the background remains empty (transparent) as long as the slider is in the corresponding state. |
|
These properties are relevant only if the bitmap resource specified in the corresponding above described property FaceDefault, FaceActive, FaceFocused or FaceDisabled contains more than one frame. In such case you use them to determine the desired frame number. Is one of the bitmaps additionally configured as containing an animated sequence you can initialize the corresponding FaceFrame... property with the value -1 to instruct the Vertical Slider to automatically play the animation as long as the slider remains in this state. |
|
The effect of these four properties depends on the type of the bitmap resource specified in the corresponding above described property FaceDefault, FaceActive, FaceFocused or FaceDisabled. In case of alpha-only bitmaps you use the properties to determine the colors to tint the bitmaps. In all other cases you can use the alpha value of the corresponding FaceTint... property to simply modulate the opacity of the affected bitmap. |
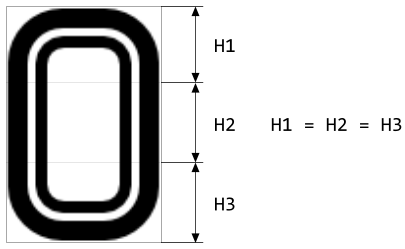
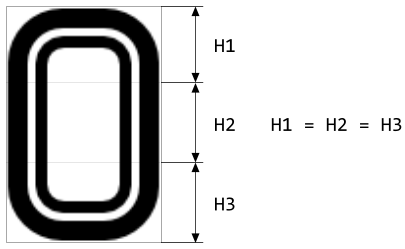
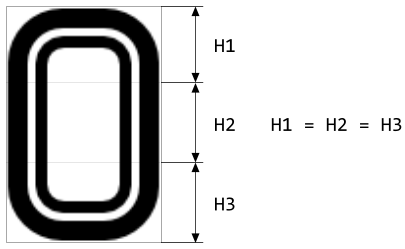
The specified bitmaps will fill horizontally centered the entire height of the Vertical Slider. This is achieved by so-called 9-slice image scaling technique where the intended destination area is filled with slices copied from the original bitmap. In case of the Vertical Slider, however, the slices are copied vertically only. In the horizontal direction, the bitmaps retain their original width and they are just centered within the background area. Therefore, if you want the Vertical Slider to be flexibly resizable, you have to ensure that the used Face bitmaps are composed of three equally sized slices arranged in a single column as shown in the following figure. You should consider this aspect when designing the bitmaps in a graphic editor:

In turn, if the bitmaps in the background of your Vertical Slider are intended to always have the same fixed height, you can ignore the above bitmap design restrictions. Just design your desired bitmaps and explicitly define size constraints for the widget itself to ensure, that its height is fixed and it corresponds to the of the used Face bitmaps.
If you leave all four properties FaceDefault, FaceActive, FaceFocused and FaceDisabled initialized with null, the Vertical Slider will appear without any background.
Specify bitmaps and colors for the Slider's lower track image
As explained in the section above the TrackBelow view occupies horizontally centered the background area of the slider between its bottom edge and the actual position of the thumb. With the following properties you specify the bitmap resources as well as other parameters to be used by this view depending on the slider's actual state. In other words, you use them to configure the appearance of the track displayed below the slider's thumb:
Property |
Description |
|---|---|
With these properties you specify the bitmap resource the Vertical Slider has to display in its background TrackBelow view. You have to specify the bitmaps individually for every possible slider state. If you leave one property initialized with the value null, the lower track remains empty (transparent) as long as the slider is in the corresponding state. |
|
These properties are relevant only if the bitmap resource specified in the corresponding above described property TrackBelowDefault, TrackBelowActive, TrackBelowFocused or TrackBelowDisabled contains more than one frame. In such case you use them to determine the desired frame number. Is one of the bitmaps additionally configured as containing an animated sequence you can initialize the corresponding TrackBelowFrame... property with the value -1 to instruct the Vertical Slider to automatically play the animation as long as the slider remains in this state. |
|
The effect of these four properties depends on the type of the bitmap resource specified in the corresponding above described property TrackBelowDefault, TrackBelowActive, TrackBelowFocused or TrackBelowDisabled. In case of alpha-only bitmaps you use the properties to determine the colors to tint the bitmaps. In all other cases you can use the alpha value of the corresponding TrackBelowTint... property to simply modulate the opacity of the affected bitmap. |
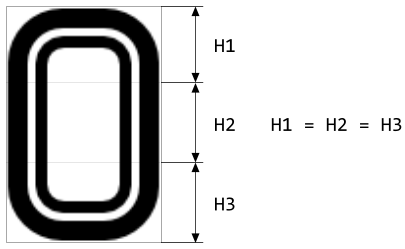
The specified bitmaps will fill horizontally centered the Vertical Slider between its bottom edge and the actual thumb position. This is achieved by so-called 9-slice image scaling technique where the intended destination area is filled with slices copied from the original bitmap. In case of the Vertical Slider, however, the slices are copied vertically only. In the horizontal direction, the bitmaps retain their original width and they are just centered within the slider's area. Therefore, you have to ensure that the used TrackBelow bitmaps are composed of three equally sized slices arranged in a single column as shown in the following figure. You should consider this aspect when designing the bitmaps in a graphic editor:

If you leave all four properties TrackBelowDefault, TrackBelowActive, TrackBelowFocused and TrackBelowDisabled initialized with null, the Vertical Slider will appear without any track below the thumb.
Specify bitmaps and colors for the Slider's upper track image
As explained in the section above the TrackAbove view occupies horizontally centered the background area of the slider between the actual position of the thumb and the slider's top edge. With the following properties you specify the bitmap resources as well as other parameters to be used by this view depending on the slider's actual state. In other words, you use them to configure the appearance of the track displayed on the right of the slider's thumb:
Property |
Description |
|---|---|
With these properties you specify the bitmap resource the Vertical Slider has to display in its background TrackAbove view. You have to specify the bitmaps individually for every possible slider state. If you leave one property initialized with the value null, the upper track remains empty (transparent) as long as the slider is in the corresponding state. |
|
These properties are relevant only if the bitmap resource specified in the corresponding above described property TrackAboveDefault, TrackAboveActive, TrackAboveFocused or TrackAboveDisabled contains more than one frame. In such case you use them to determine the desired frame number. Is one of the bitmaps additionally configured as containing an animated sequence you can initialize the corresponding TrackAboveFrame... property with the value -1 to instruct the Vertical Slider to automatically play the animation as long as the slider remains in this state. |
|
The effect of these four properties depends on the type of the bitmap resource specified in the corresponding above described property TrackAboveDefault, TrackAboveActive, TrackAboveFocused or TrackAboveDisabled. In case of alpha-only bitmaps you use the properties to determine the colors to tint the bitmaps. In all other cases you can use the alpha value of the corresponding TrackAboveTint... property to simply modulate the opacity of the affected bitmap. |
The specified bitmaps will fill horizontally centered the Vertical Slider between the actual thumb position and the slider's top edge. This is achieved by so-called 9-slice image scaling technique where the intended destination area is filled with slices copied from the original bitmap. In case of the Vertical Slider, however, the slices are copied vertically only. In the horizontal direction, the bitmaps retain their original width and they are just centered within the slider's area. Therefore, you have to ensure that the used TrackAbove bitmaps are composed of three equally sized slices arranged in a single column as shown in the following figure. You should consider this aspect when designing the bitmaps in a graphic editor:

If you leave all four properties TrackAboveDefault, TrackAboveActive, TrackAboveFocused and TrackAboveDisabled initialized with null, the Vertical Slider will appear without any track above the thumb.
Configure how to join together the Slider's lower and upper tracks
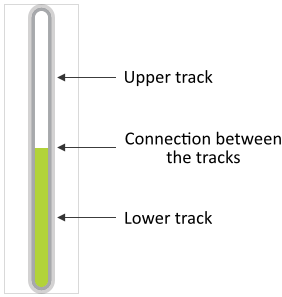
The lower and the upper track images fill the corresponding areas below and above the thumb. As described in the chapters above, it is achieved by so-called 9-slice image scaling technique where the respective area is filled with slices copied from the original track bitmap. The both track images join together at the current thumb position. To produce an effect of the both tracks being connected seamlessly, the tracks are per default truncated at this position. You can imagine, the upper cap of the lower track and the lower cap of the upper track are not displayed. This is demonstrated in the following figure:

This truncation is not always desired. Depending on the design of your individual slider, it can be necessary to always display the whole track inclusive its both end caps. This can be controlled by modifying the properties TrackBelowWithEdge and TrackAboveWithEdge. If you assign the value true to the property TrackBelowWithEdge, the lower track is not truncated anymore. It appears with its all edges. Similarly, if you initialize TrackAboveWithEdge with true, the upper track is not truncated. You can also combine both. The following figure demonstrates the effect of these properties:

Specify bitmaps and colors for the Slider's thumb image
As explained in the section above the Thumb view is displayed centered at the actual thumb position within the slider's area. With the following properties you specify the bitmap resources as well as other parameters to be used by this view depending on the slider's actual state. In other words, you use them to configure the appearance of the thumb image in the foreground of the slider:
Property |
Description |
|---|---|
With these properties you specify the bitmap resource the Vertical Slider has to display in its foreground Thumb view. You have to specify the bitmaps individually for every possible slider state. If you leave one property initialized with the value null, the thumb remains empty (transparent) as long as the slider is in the corresponding state. |
|
These properties are relevant only if the bitmap resource specified in the corresponding above described property ThumbDefault, ThumbActive, ThumbFocused or ThumbDisabled contains more than one frame. In such case you use them to determine the desired frame number. Is one of the bitmaps additionally configured as containing an animated sequence you can initialize the corresponding ThumbFrame... property with the value -1 to instruct the Vertical Slider to automatically play the animation as long as the slider remains in this state. |
|
The effect of these four properties depends on the type of the bitmap resource specified in the corresponding above described property ThumbDefault, ThumbActive, ThumbFocused or ThumbDisabled. In case of alpha-only bitmaps you use the properties to determine the colors to tint the bitmaps. In all other cases you can use the alpha value of the corresponding ThumbTint... property to simply modulate the opacity of the affected bitmap. |
The specified bitmaps will appear centered vertically and horizontally at the position resulting from the slider's current value. This corresponds to the position where the lower and upper tracks join together. The thumb overlays this position.
If you leave all four properties ThumbDefault, ThumbActive, ThumbFocused and ThumbDisabled initialized with null, the Vertical Slider will appear without any thumb. In this case, the relation between the height of the lower and upper tracks express the slider's actual position.
Specify the margins for the Slider's thumb
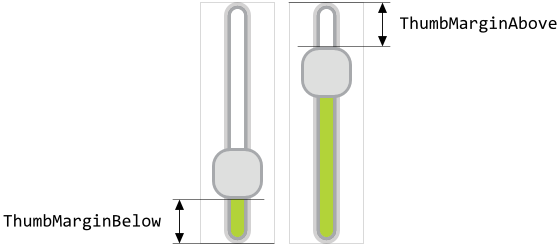
Per default, the thumb can be moved freely across the entire height of the Vertical Slider. If this is not desired, you can specify in the properties ThumbMarginBelow and ThumbMarginAbove additional gaps in pixel between the thumb image and the respective bottom or top edge of the slider. The following figure demonstrates the effect of these properties (the gray borders indicate the areas of the respective slider):

Please note, if your Vertical Slider is configured to appear without any thumb, the specified margins are still valid. The properties ThumbMarginBelow and ThumbMarginAbove determine in this case the minimal distances between the position where the both tracks join together and the respective bottom or top edges of the widget. In other words, by using the properties you can specify the minimum height for the corresponding lower and upper tracks.
Specify bitmaps and colors for the Slider's cover image
As explained in the section above the Cover view occupies horizontally centered the entire height in the foreground of every Vertical Slider. Thus as its name indicates, it is intended to be used as a kind of cover, mask, etc. overlaying the thumb and the tracks. With the following properties you specify the bitmap resources as well as other parameters to be used by this view depending on the slider's actual state. In other words, you use them to configure the appearance of the Vertical Slider's foreground:
Property |
Description |
|---|---|
With these properties you specify the bitmap resource the Vertical Slider has to display in its foreground Cover view. You have to specify the bitmaps individually for every possible slider state. If you leave one property initialized with the value null, the foreground remains empty (transparent) as long as the slider is in the corresponding state. |
|
These properties are relevant only if the bitmap resource specified in the corresponding above described property CoverDefault, CoverActive, CoverFocused or CoverDisabled contains more than one frame. In such case you use them to determine the desired frame number. Is one of the bitmaps additionally configured as containing an animated sequence you can initialize the corresponding CoverFrame... property with the value -1 to instruct the Vertical Slider to automatically play the animation as long as the slider remains in this state. |
|
The effect of these four properties depends on the type of the bitmap resource specified in the corresponding above described property CoverDefault, CoverActive, CoverFocused or CoverDisabled. In case of alpha-only bitmaps you use the properties to determine the colors to tint the bitmaps. In all other cases you can use the alpha value of the corresponding CoverTint... property to simply modulate the opacity of the affected bitmap. |
The specified bitmaps will fill horizontally centered the entire height of the Vertical Slider. This is achieved by so-called 9-slice image scaling technique where the intended destination area is filled with slices copied from the original bitmap. In case of the Vertical Slider, however, the slices are copied vertically only. In the horizontal direction, the bitmaps retain their original width and they are just centered within the slider's area. Therefore, if you want the Vertical Slider to be flexibly resizable, you have to ensure that the used Cover bitmaps are composed of three equally sized slices arranged in a single column as shown in the following figure. You should consider this aspect when designing the bitmaps in a graphic editor:

In turn, if the bitmaps in the foreground of your Vertical Slider are intended to always have the same fixed height, you can ignore the above bitmap design restrictions. Just design your desired bitmaps and explicitly define size constraints for the widget itself to ensure, that its height is fixed and it corresponds to the of the used Cover bitmaps.
If you leave all four properties CoverDefault, CoverActive, CoverFocused and CoverDisabled initialized with null, the Vertical Slider will appear without any foreground.
Configure how the Vertical Slider should react on touch events
Depending on the configuration of the Vertical Slider, the slider will handle touch events in different ways. Generally, the slider reacts on touch events when the user touches inside the area of the thumb image. Thereupon, when the user drags the finger, the thumb will follow. If the user touches outside the thumb, the slider simply ignores the events and nothing happens.
This behavior changes if you configure the slider to appear without any thumb (the above described property ThumbDefault and eventually ThumbFocused are null). In such case the user can touch elsewhere inside the slider's area and by simply dragging the finger modify its current value. With every alternation of the value, the slider will adjust the height of its lower and upper tracks (if these are configured) so that the user can notice the effect of the made interaction.
By setting the property ThumbUpdateAtTouch to the value true the operating mode of the Vertical Slider changes again. Now, when the user touches inside the slider's area, the slider adjusts at first its current value to correspond to the just touched position. In other words, in the moment when the user touches the slider, the slider skips automatically to the affected position. Then the user can interact with the slider as usual. This behavior is true even if the slider has been configured to display a thumb. Thus, with the property ThumbUpdateAtTouch set true the slider will react even if the user touches outside the thumb image.
Configure how the Vertical Slider should react on keyboard events
The Vertical Sliders are not limited to be controlled only by using the touch screen. If a slider is actually focused the user can move its thumb by simply pressing dedicated keys on the keyboard or by using hardware buttons. The corresponding key codes are set per default to the values Core::KeyCode.Down and Core::KeyCode.Up. Accordingly, when the user presses the key Down the thumb is moved downwards. If the user presses the key Up the thumb moves upwards. With the properties KeyCodeDown and KeyCodeUp you can determine another keys to be used for this purpose. Please see the section Configure the filter condition for more details how you select a key code.
With the further property KeyRepeatPeriod you can determine the speed, with it the slider should autonomously continue moving the thumb while the user holds the key pressed. The value of this property is expressed in milliseconds. For example, initializing KeyRepeatPeriod with 100 instructs the slider to behave as if the user repeats to press the key an average every 100 ms (ten times a second). Accordingly, the longer the user holds the key pressed the larger the movement of the thumb and the greater the change of the slider's value.
If your sliders are configured to use this key repetition mode, you can specify in the property KeyRepeatDelay the initial delay in milliseconds how long the slider has to wait before it will start to move the thumb autonomously. For example, if you initialize this property with 500 and the user presses the predetermined key to control the slider, the slider waits a half second. Then, if the user still holds the key pressed, the slider starts to move its thumb autonomously with the speed resulting from the property KeyRepeatPeriod.
If you don't want the key repetition mode, just initialize the property KeyRepeatPeriod with the value 0. If you want your Vertical Sliders to ignore any keyboard events, initialize the both properties KeyCodeDown and KeyCodeUp with the value Core::KeyCode.NoKey. Such sliders will then react to touch screen events only. Please note, if you have configured your sliders to not be able to react to keyboard events, the sliders are also automatically suppressed from being able to become focused.
Configure the Vertical Slider size constraints
With the both properties WidgetMinSize and WidgetMaxSize you can configure size constraints for all Vertical Sliders using your configuration object. For example, if your Vertical Sliders can not become smaller than 50x100 pixel, initialize the property WidgetMinSize with the value <50,100>. Similarly, by initializing the property WidgetMaxSize you determine the maximum size the sliders may assume at the runtime. Trying to resize the sliders beyond the specified size constraints will be automatically suppressed.
Per default, the properties are initialized with the values <0,0> which means, that no constraints have to be taken in account. If desired, you can also specify constraints only for the width or the height of the slider. For example, if your sliders are flexibly resizable in the vertical direction but they should have fixed width of 50 pixel, you initialize the both properties with the value <50,0>.
Modify provided default Vertical Slider Config objects
The above sections explained how you create and configure your own Vertical Slider Config objects practically from scratch. This is usual when you have your own GUI design. However, if you prefer to use the configurations provided per default with Embedded Wizard and you want only few settings to be changed, it is more convenient to create a copy of the existing configuration object and adapt the affected property only. Let's assume you want to use the WidgetSet::VerticalSlider_Large configuration but with different margins below and above the thumb. In such case do following:
★As explained in the section Duplicate an existing autoobject locate the object WidgetSet::VerticalSlider_Large and copy it to one of your own project units.
★Rename the just created copy to not confound it with the original object.
★As long as the copied object is selected you can inspect and modify its properties conveniently in the Inspector window. Change its property ThumbMarginBelow and ThumbMarginAbove now.
★Once you have adapted all properties as expected, you can assign the copied configuration object to every affected Vertical Slider.
CAUTION
Directly modifying the original configuration objects provided with Embedded Wizard is not recommended. The objects are part of the Mosaic framework and Embedded Wizard will prevent you from being able to save any modification made in this framework. Therefore always create and modify copies of the objects.




