Working with Embedded Wizard: Subclassing components
In Embedded Wizard one class can descend from another one and so inherit its implementation. In the derived class the inherited implementation can be overridden and new functionality can be added. Since a GUI component is also a class, you can derive it simply from an already existing one instead of creating each GUI component from scratch.
For example, you can implement a generic push button component containing already a lot of functionality typical for a push button like the processing of touchscreen or keyboard events. From this basis class you can derive then several more specific versions of the push button, e.g. one push button displaying an image and another one text label, etc. With this approach it is not necessary to copy and repeat for every button version the entire common functionality.
Moreover, if you later decide to improve the common push button implementation, doing this affects implicitly all derived button versions. You don't need to copy and paste the modifications. Used with prudence, the subclassing of components is a powerful feature, which can help you to structure complex projects consisting of hundreds of components. Of course, this assumes that you consider in advance which components are needed in your project and how they are related.
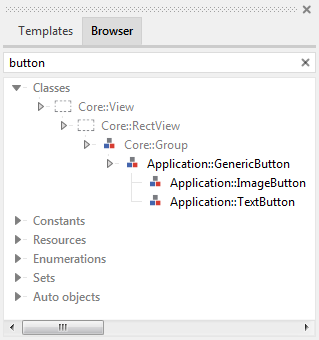
How a new component is derived from another existing one is described in Subclass an existing class. The original component and the components derived from it build an inheritance tree you can see in the Browser window:

Inherited members
When you open a GUI component derived originally from another one, the Canvas area in the Composer will display all the views defined in the ancestor GUI component (inherited from it). In turn, non visual members represented usually by bricks are not displayed unless you override them. This special behavior is explained in Composer and inherited members.
Edit the derived GUI component
You edit the appearance of the derived class exactly as you do with a new empty component. In particular you can add new views to it, modify the properties of the inherited views, move, resize and reorder all of them. Even you can adjust the size of the Canvas area. What you can't do is to delete an inherited member. Being defined in an ancestor class it is an integral part of every derived class.
Important to understand is that modifying the derived GUI component has no influence on the implementation of the original ancestor component or other classes derived from it.
The following example project demonstrates the above mentioned push buttons. The project contains 3 GUI components. The first one is a generic push button able to handle touch events only. When the user touches the button, its background color changes. Based on it are derived two specialized push buttons: one with an image and the other with a text label. The both specialized push buttons inherit the functionality to handle the touch events and to highlight the button background when it is pressed:
Please note, the example presents eventually features available as of version 8.10
