Using Views: Stroked Path
The Mosaic class Views::StrokePath implements a graphical object specialized to display the outline of a shape from provided path data. A single path can be composed of line segments, Bézier curves and elliptical arcs. Several paths can be combined together in order to describe complex shapes. The thickness of the displayed path, its end caps and join points can be configured. This so-called Stroked Path view can be used to compose the appearance of a GUI component, in particular to display diagrams, curves, complex borders, circles, etc. The following screenshot demonstrates few examples of how Stroked Path views appear in the canvas area of Composer (and accordingly on the screen in your target device):

The following sections are intended to provide you an introduction and useful tips of how to work with the Stroked Path view. For the complete reference please see the documentation of the Views::StrokePath class.
Add new Stroked Path view
To add a new Stroked Path view just at the design time of a GUI component do following:
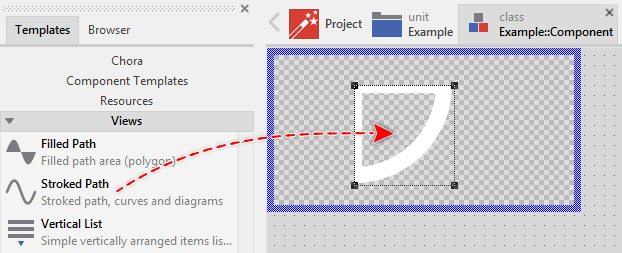
★First ensure that the Templates window is visible.
★In Templates window switch to the folder Views.
★In the folder locate the template Stroked Path.
★Drag & Drop the template into the canvas area of the Composer window:

★Eventually name the new added Stroked Path view.
Inspect the Stroked Path view
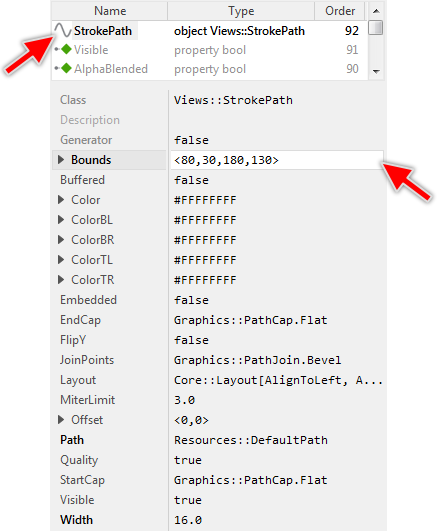
As long as the Stroked Path view is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below:

This is in so far worth mentioning as all following sections describe diverse features of the Stroked Path view by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Arrange the Stroked Path view
Once added, you can freely move the Stroked Path view, or you simply grab one of its corners and resize it in this way. You can control the position and the size of the view also by directly modifying its property Bounds. If you want the Stroked Path view to appear behind other views you can reorder it explicitly.
Provide path information for the Stroked Path view
In order to display a graphical shape in the Stroked Path view, you have to provide the corresponding path information. You can consider the path as a list of connected straight line segments (so-called edges) describing precisely the outline of the shape intended to be to displayed. Depending on the application case the path may consist of few or even hundreds of edges. In this manner you describe primitive (e.g. triangles) or even complex shapes (e.g. circles, rings, Bézier curves or polygons).
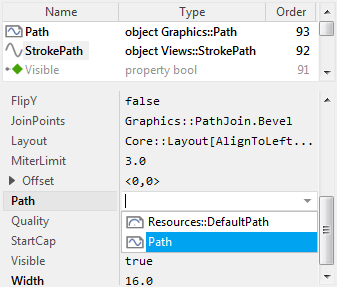
To provide the path information you use a Path Data object. Usually you will add such object to your component, you will implement code to fill this object with your particular path information (the lines, arcs, Bézier curves, etc.) and finally you will assign the so prepared object to the property Path of the affected Stroked Path view. With the Inspector Assistant you can conveniently select the right object when you edit the initialization expression for the property Path. For example:

As soon as you have connected the both, the information provided in the Path Data object appears within the Stroked Path view. If desired, you can assign the same Path Data object to several Stroked Path views (and Filled Path views). If during the runtime of the application, the content of the Path Data object changes, all associated views are updated automatically.
Please note, newly added Stroked Path views are using the default Path Data object Resources::DefaultPath describing a simple pie segment. In the practice you will always manage your own path objects containing your particular path information. In any case you should avoid to modify the contents of the Resources::DefaultPath object.
In particular cases, when the desired shape is an ellipse, ring, pie segment, circle segment, etc. you can use the more convenient Arc Path Data object. With this object you don't need to implement any code to prepare the path data. Instead, you simply configure the properties of the Arc Path Data object determining so e.g. the desired radiuses of the ellipse, its start and end angles, and so far.
SEE ALSO
Using the Path Data object to create complex polygons and shapes.
Using the Arc Path Data object to create circular polygons, arcs, pie segments, etc..
Determine the origin position for the path coordinates
Per default, the coordinates provided in the associated path object are displayed relative to the top-left corner of the Stroked Path view. This corner corresponds thus to the origin of the path own coordinate system (0,0). By modifying the property Offset you can specify other position within the area of the view where to map the origin of this coordinate system. In other words, changing the property Offset causes the displayed shape to be moved within the Stroked Path view.
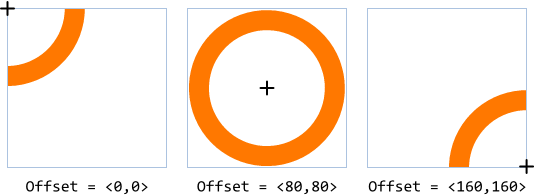
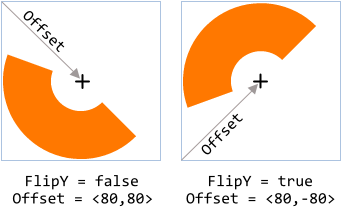
Let's assume, the associated path object describes a circle with its center lying at the origin of the path own coordinate system (0,0). Depending on how the property Offset is configured, the circle appears at different positions within the Stroked Path view as demonstrated in the following screenshot. For visualization purpose, the black cross indicates the center of the path coordinate system and the thin blue frames are borders of the respective Stroked Path views. Please note, parts of a shape lying outside of the view area are clipped and not visible:

Originally the positive Y-axis of the path coordinate system points downwards, which corresponds to how other positions or coordinates are treated in Embedded Wizard. By initializing the property FlipY with the value true, the Stroked Path view mirrors vertically the path coordinate system resulting in the Y-axis pointing upwards, which is more natural for mathematical application cases. The shape described by the path appears accordingly mirrored. Furthermore, with this alternation the effect of the property Offset changes, so that it specifies the position where to map the origin of the path coordinate system relative to the bottom-left corner of the view. The following screenshot demonstrates this effect:

Specify the color of the stroked path
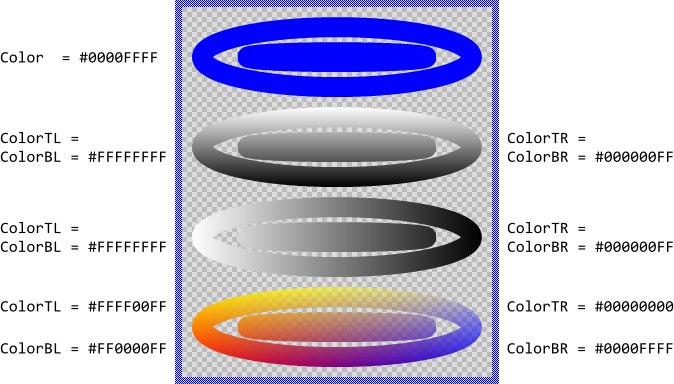
To specify the color of the Stroked Path view you change its property Color. Alternatively you can configure the view to be drawn with a color gradient. For this purpose you specify the colors for the four corners of the view (top-left, top-right, bottom-right and bottom-left) individually by using the corresponding properties ColorTL, ColorTR, ColorBR and ColorBL. The gradient colors are interpolated linearly between the specified values. Using color values with alpha < 255 causes the stroked path to appear semi- or even transparent. For example:

Please note, before the version 11.00 the common property Color and the individual properties ColorTL.. ColorBR were intended to be used exclusively. You could specify either the common color for the entire view or individual colors for its four corners. Using both approaches simultaneously produced unexpected results depending on the order in which the properties were initialized. This confused the users.
Starting with the version 11.00 the Stroked Path view calculates the resulting colors by modulating the values from the individual properties ColorTL..ColorBR by the value from the common property Color. In this manner, you are able to specify colors in all properties simultaneously avoiding the unpredictable behavior found in the preceding version. From technical point of view, the modulation is performed by multiplying the color components (red, green, blue, alpha) from the individual property (e.g. ColorTL) with the corresponding components from the common property Color.
Specify the thickness of the stroked path
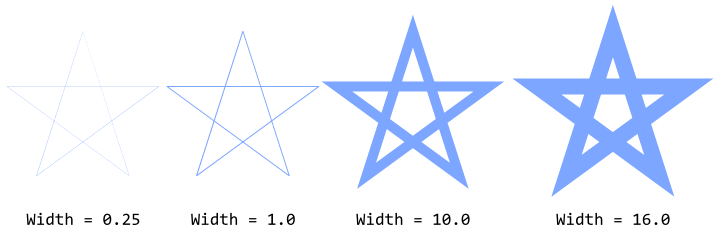
To specify the thickness of the stroked path you simply use the property Width. It accepts floating-point values permitting you to change the width with sub-pixel precision. For example, to display a path with 10.75 pixel thickness, you assign the value 10.75 to this property. The following figure demonstrates the effect:

Control the appearance of join points between path edges
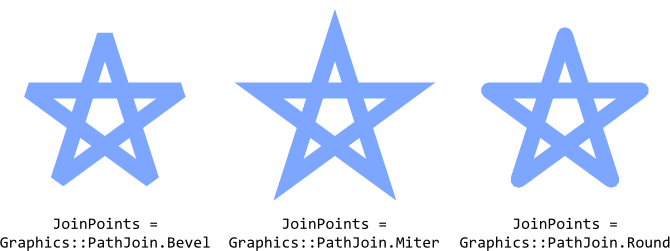
The Stroked Path view supports three different modes how the connection points between two consecutive path edges (the path corners) should be rasterized. You select the desired mode by initializing the property JoinPoints with the appropriate value. The following table provides an overview of the possible values:
Mode |
Description |
|---|---|
Graphics::PathJoin.Bevel |
The path segments are joined by connecting their outside edges with a single straight line segment. This is the default mode. |
Graphics::PathJoin.Miter |
The path segments are joined by extending their outside edges until they intersect. |
Graphics::PathJoin.Round |
The path segments are joined by rounding the corners lying in between. The diameter of the used circle corresponds to the thickness of the stroked path. |
When using the mode Miter you should consider the further property MiterLimit. This property determines the maximum ratio between the resulting length of the miter and the half of the path thickness. If this limit is exceeded, the affected corner is rasterized with the Bevel mode instead of Miter. With MiterLimit is ensured, that outside edges of a very sharp corner are not prolongated excessively. The following figure demonstrates the effect of the three modes:

Control the appearance of caps at the ends of the stroked path
The Stroked Path view supports four different modes how to raster the start and the end cap of an opened path. You select the desired modes by initializing the properties StartCap and EndCap with appropriate values. In this manner you can configure the start and end caps individually. The following table provides an overview of the possible values:
Mode |
Description |
|---|---|
Graphics::PathCap.Flat |
The path caps are squared off just at the corresponding path cap position. This is the default mode. |
Graphics::PathCap.Square |
The path caps are extended by the half of the thickness of the stroked path and then squared off. |
Graphics::PathCap.Round |
The path caps are extended by the half of a circle with diameter equal to the thickness of the stroked path. |
Graphics::PathCap.Triangle |
The path caps are extended by a triangle with height of the half of the thickness of the stroked path. |
The following figure demonstrates the effect of the four modes. Please note the small black crosses indicating the positions where the path starts and ends:

Control the quality of the stroked path
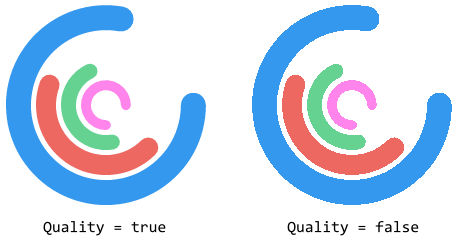
The Stroked Path view rasterizes the shape per default with enabled anti-aliasing. This produces the best possible results. If not desired, with the property Quality you can disable this mode. For this purpose initialize Quality with the value false. The following figure demonstrates the results depending on the current setting of the property:

Embedded Wizard own implementation to rasterize vector graphics calculates with 4x anti-aliasing, which means that every pixel is divided in 4 sub-pixel vertically and 4 sub-pixel horizontally. If the vector graphic is rasterized by using target own graphics subsystem (e.g. GPU), the resulting anti-aliasing depends on the implementation of this subsystem. In particular cases (e.g. in case of the WebGL Platform Package) the anti-aliasing can't be deactivated.
TIP
Despite the advantages, you should consider, that with enabled anti-aliasing the rasterization operations are more computing intensive. Thus, if your target device is not powerful nor doesn't provide any dedicated graphics hardware to rasterize vector graphics, setting the property Quality to the value false may improve the performance.
Use the buffered mode for the Stroked Path view
Per default, the Stroked Path view rasters the shape every time the screen update is performed and the view lies within the affected screen area. This is true even if the associated path data does not change. Depending on the size of the Stroked Path view and the complexity of the path, the rasterization may impact the performance of your application.
With the property Buffered you can instruct the Stroked Path view to raster the shape into an internal bitmap and use this bitmap during the screen update instead of rasterizing the path again. For this purpose, initialize the property Buffered with the value true. Please note, this optimization make sense only when the shape (the path data) does not change. When the path data changes with every screen update, activating the buffered mode will not improve the performance since with every alternation of the path data, the shape needs to be rasterized again.
CAUTION
Please consider, that with activating the buffered mode, the Stroked Path view reserves memory for an internal bitmap to store the rasterized shape inside. The size of the bitmap corresponds to the actual size of the view. In other words, a 400x200 pixel large Stroked Path view will be buffered with a 400x200 pixel large bitmap. Since the bitmap is stored in the ALPHA8 format (1 byte per pixel) the bitmap would occupy ~80 KB of the RAM. Thus, if RAM is a scarce resource in your target device, you should use the buffering mode with prudence.
Control the visibility of the Stroked Path view
The visibility of the Stroked Path view is determined primarily by the property Visible. It is also affected by the provided Path Data and the colors specified for the view.
TIP
In the complete GUI application an individual view is visible on the screen only when all of its superior Owner components are visible too, the view itself does lie within the visible area of the superior components and the view is not covered by other sibling views nor components.
