Using Widgets: Push Button
The Mosaic class WidgetSet::PushButton implements a GUI component intended to serve as a monostable Push Button widget. This widget can be used to compose the appearance of other more complex GUI components, in particular to add to them interactive controls the user may activate by simply touching within the Push Button's area. Each time the user interacts with a Push Button, the button sends signals to associated slot methods where your particular implementation is executed. If the Push Button is focused the button can also be controlled by pressing keys on the keyboard or by using hardware buttons. Per default, the button reacts on the key Enter.
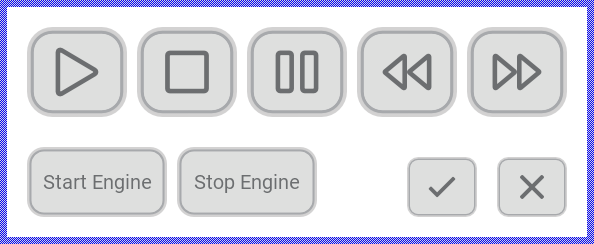
The exact appearance and behavior of the Push Button is determined by a Push Button Config object. This configuration object provides bitmaps, fonts, colors and other configuration parameters needed to construct and display the affected Push Button. Embedded Wizard is delivered with a set of prepared Push Button Config objects you can use instantly as they are. However, if desired, you can create your own configuration objects and so customize the Push Button widgets according to your particular design expectations. The following screenshot demonstrates few examples of how Push Buttons appear in the canvas area of Composer (and accordingly on the screen in your target device):

The following sections are intended to provide you an introduction and useful tips of how to work with and how to customize the Push Buttons. For the complete reference please see the documentation of the WidgetSet::PushButton and WidgetSet::PushButtonConfig classes.
Add new Push Button
To add a new Push Button widget just at the design time of a GUI component do following:
★First ensure that the Templates window is visible.
★In Templates window switch to the folder Widgets.
★In the folder locate the template Push Button.
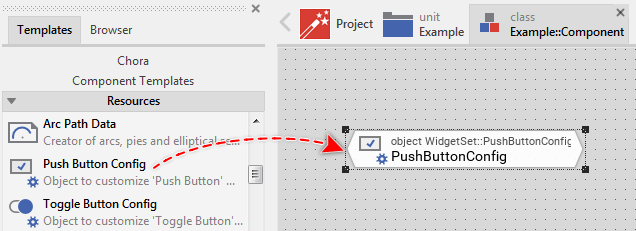
★Drag & Drop the template into the canvas area of the Composer window:

★Eventually name the new added Push Button widget.
Inspect the Push Button
As long as the Push Button widget is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below:

This is in so far worth mentioning as all following sections describe diverse features of the Push Button widget by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Arrange the Push Button
Once added, you can freely move the Push Button, or you simply grab one of its corners and resize it in this way. You can control the position and the size of the widget also by directly modifying its property Bounds. If you want the Push Button to appear behind other views you can reorder it explicitly.
Select the appearance for the Push Button
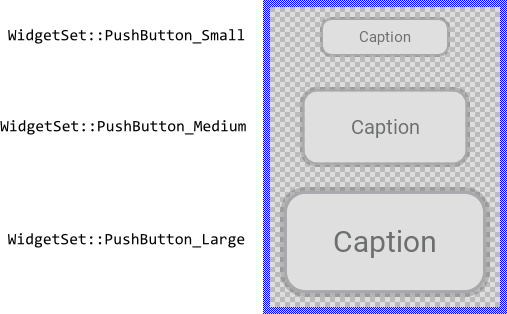
The appearance and partially also the behavior of the Push Button widget can be configured according to your particular design expectation. For demonstration purpose and to help you to quickly create new product prototypes, Embedded Wizard contains three ready to use configurations you can use instantly. All three configurations have in common the same design and they differ only in the available sizes small, medium and large. The following figure demonstrates the three available default configurations at once:

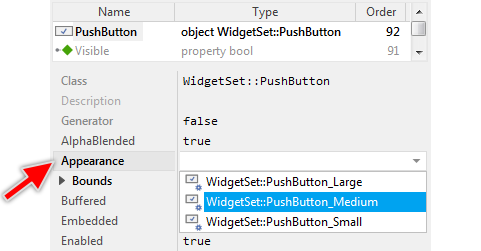
To use the desired appearance configuration you have to select it in the property Appearance of the affected Push Button widget as demonstrated in the screenshot below. You can use the integrated Inspector Assistant window to conveniently select the right configuration. If you like the provided default configurations then you can use them as they are:

If you prefer to adapt the appearance of the Push Button by yourself, then you have to create a new Push Button Config object and specify in it all the bitmaps, fonts, colors as well as other parameters to customize your individual Push Button. Once your configuration object is available, you can select it in the property Appearance exactly as you select one of the configurations provided per default with Embedded Wizard.
Understand the states of the Push Button
During its life time, the Push Button remains always in one of its four possible states. While the user interacts with the widget, touches it for example, the button switches between the states fourth and back. Understanding these states is especially essential when you intend to customize your own individual Push Button. The following table provides an overview of all Push Button states:
State name |
Example |
Description |
|---|---|---|
Default |
|
The state Default determines a button, which is ready to be touched by the user or it is ready to become focused. |
Active |
|
The state Active is true, if the user actively presses the button. If the button is focused it can become active also when the user presses the predetermined key on the keyboard or a hardware button. You can imagine, in the Active state, the button is armed. |
Focused |
|
The state Focused indicates the actually focused button. The user can activate this button by simply pressing the predetermined key on the keyboard or by pressing a hardware button. Please note, unless otherwise configured, the focused Push Buttons are activated by pressing the key Enter. |
Disabled |
|
The state Disabled is true for every not available button (the property Enabled of the button is false). Such buttons will ignore any user inputs. |
Specify the label text for the Push Button
For every Push Button you can specify an individual label text. This is very useful to describe to the user the function of the affected button. To specify the desired label you assign it as string to the Push Button's property Label. If you want the Push Button to appear without any label, just assign an empty string "" to this property. Please note, that you can also specify an icon to be displayed in the Push Button instead of the label.
The exact appearance of the label, its alignment and margins within the Push Button's area, the used font and colors are determined in the associated Push Button Config object. In case of the with Embedded Wizard per default provided Push Button Config objects (WidgetSet::PushButton_Small, WidgetSet::PushButton_Medium and WidgetSet::PushButton_Large), the label will appear centered vertically and horizontally with a color depending on the actual Push Button state.
Regardless of the used configuration object, if the label is too long to fit into a single text row, the Push Button displays the label broken in several rows. If there is not enough space within the Push Button to display the complete label, the label appears clipped with additional ellipsis signs at its start and/or end positions. The following figure demonstrates it:

Specify the icon bitmap for the Push Button
For every Push Button you can specify an individual icon. This is very useful to visualize to the user the function behind the affected button. To specify the desired icon you assign the corresponding bitmap resource to the Push Button's property Icon. If you want the Push Button to appear without any icon, just assign null to this property. Please note, that you can also specify a label to be displayed in the Push Button instead of the icon. The following figure demonstrates few buttons with associated icons:

If the assigned bitmap resource contains more than one frame (it is a multi-frame bitmap), you have to select the desired frame by specifying its number in the property IconFrame. The first frame has the number 0, the second 1, and so far. If the used multi-frame bitmap is additionally configured as containing an animated sequence, the animation is played automatically if you have initialized the property IconFrame with the value -1. If you don't want the animation to start automatically, initialize this property with a valid frame number, e.g. 0. If you have initialized the property with a number greater than or equal to the count of frames available within the assigned bitmap resource, no icon will appear.
Alternatively you can specify different bitmap frames to be used depending on the actual Push Button state. For example, you can configure the button to display the frame number 0 as long as it remains in the Default state and the frame number 2 when the user actually is touching the button (the button state is Active), etc. Similarly, if the used bitmap resource contains an animated sequence you can instruct the button to play this animation only when the button enters a predetermined state. To specify the frame numbers individually for every button state you use the corresponding properties IconFrameDefault, IconFrameActive, IconFrameFocused and IconFrameDisabled.
The exact appearance of the icon, its alignment and margins within the Push Button's area and the colors to eventually tint alpha-only bitmaps are determined in the associated Push Button Config object. In case of the with Embedded Wizard per default provided Push Button Config objects (WidgetSet::PushButton_Small, WidgetSet::PushButton_Medium and WidgetSet::PushButton_Large), the icon will appear centered vertically and horizontally and alpha-only bitmaps will be tinted with the same color as used to display the label.
Please note, Embedded Wizard Studio provides a set of default bitmap resources with icons for typical application cases. They are intended to help you when you start to create a prototype of your new product. The bitmaps are available in four different sizes. If you like them, you can simply assign the right bitmap to the property Icon of the Push Button and in its property IconFrame select the desired frame number.
Implement Push Button's slot methods
While the user interacts with the Push Button widget, the widget sends signals to associated slot methods. Within the slot method your particular implementation can react and process the event. The slot methods are connected to the widget by simply storing them in the for this purpose available properties. The following table describes them:
Property |
Description |
|---|---|
Slot method associated to this property receives a signal as soon as the user touches the Push Button or, if the button is focused, presses the key on the keyboard to activate the Push Button. In other words, this event is triggered at the beginning of the interaction between user and the button. |
|
Slot method associated to this property receives a signal as soon as the user lifts the finger from the Push Button or, if the button was activated by preceding keyboard event, the user releases the key again. In other words, this event is triggered at the end of the interaction between user and the button. |
|
Slot method associated to this property receives signals when while pressing the Push Button the user drags the finger so it leaves and enters again the button's area. In other words, the button enters the Active state (the button is armed now). This event is also triggered, if the button is focused and the user presses the key on the keyboard to activate the button. |
|
Slot method associated to this property receives signals when while pressing the Push Button the user drags the finger so it leaves the button's area. In other words, the button leaves the Active state (the button is not armed anymore). This event is also triggered, if the button is focused and the user (after pressing a key on the keyboard to activate the button) releases this key again terminating so the interaction. |
|
Slot method associated to this property receives a signal as soon as the user has activated the button. The button is activated when the user (after touching the button) releases the button again while the finger was still within the button's area. If the Push Button is controlled by keyboard events, the button is activated when the user (after pressing the corresponding key) releases it again. |
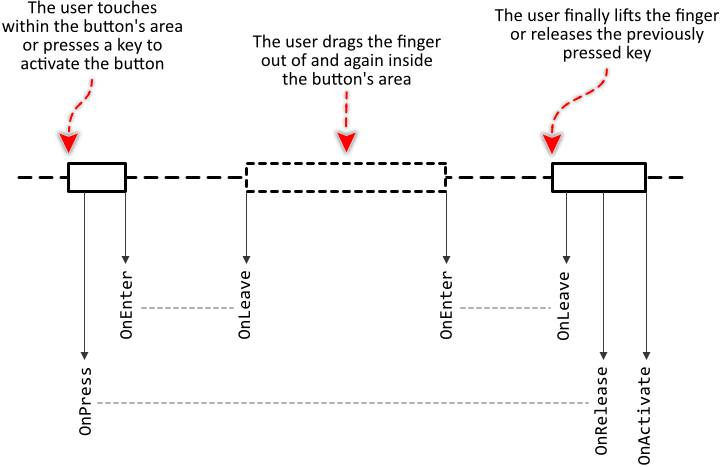
The following sequence diagram demonstrates a typical order in which the slot methods receive signals while the user interacts with the Push Button. Please note, that every interaction starts with a signal sent to the OnPress and ends with a signal sent to the OnRelease slot method. If the user has begun or finalized the interaction with the finger lying inside the boundary area of the Push Button, an initial OnEnter and/or a final OnLeave signal is sent. Otherwise, these methods are signaled by pairs when the user enters and leaves the button's area:

Providing slot methods for all properties is not obligatory. In typical application cases it is sufficient to implement the slot method for the OnActivate event only leaving all other properties initialized with the value null. You can initialize the properties with already existing slot methods or you add a new one and implement it as desired. The following steps describe how to do this:
★First add a new slot method to your GUI component.
★Assign the slot method to the corresponding property of the affected Push Button widget (e.g. to the property OnActivate).
★Open the slot method for editing.
★In the Code Editor implement your desired operation to execute when the event occurs.
In more sophisticated cases it can also be necessary to handle other events. For example, if you want your application to repeat an operation as long as the user presses the button, you will need to handle the event OnPress and OnRelease. With the event OnPress you can start an interval Timer and with OnRelease stop it again. The following example demonstrates this:
Please note, the example presents eventually features available as of version 9.00
Combine the Push Button with other Touch Handlers
In order to be able to react to user taps the Push Button widget contains an integrated Simple Touch Handler. Every time the user touches within the area of an enabled Push Button, the integrated Touch Handler will start to process the corresponding touch events. As described in the section Combine several Touch Handlers together if there are other Touch Handlers lying behind this Push Button, these handlers will per default not receive any touch events.
This may become problematic in sophisticated application cases when you e.g. intend to use the Push Button embedded within a List or Outline view and you want both to activate the Push Button as well as to scroll the content of the List or Outline by touching on the screen. The problem here: when the user touches within the area of a Push Button, this Push Button starts to process the associated touch events. Other Touch Handler (needed for example to scroll the List or Outline view contents) will not receive any events. Thus, the user can either scroll the contents or activate the button depending on the touched position.
By using the properties ResignAfterVerticalWipe and ResignAfterHorizontalWipe you can instruct the Push Button to behave more cooperatively. Initializing the properties with the value true causes the button to automatically stop to process the actual touch events if the user after touching within the button's area has dragged slightly the finger vertically or horizontally. Thereupon other Touch Handler (e.g. lying behind the button) can take over and continue with the event processing.
The following example demonstrates the practical usage of the property ResignAfterVerticalWipe. This example contains a Vertical List the user can simply scroll by touching within its associated Slide Touch Handler. The items in the list, however, do contain embedded Push Buttons. When the user hits one of the buttons, the affected button will process the touch events. During this touch interaction the user can activate the button but not scroll the list. To solve this problem, the buttons are configured with their property ResignAfterVerticalWipe set true. Now, when the user hits a Push Buttons and then drags the finger vertically, the Push Button detects it and resigns permitting the Slide Touch Handler to process the events and to scroll the list:
Please note, the example presents eventually features available as of version 9.00
Please note, when the Push Button detects the specified wipe gesture and stops processing the touch events, the affected button will not be activated. As described above the Push Button will send signals to the slot methods stored in its properties OnLeave and OnRelease as if the user has dragged the finger outside the button's area and then finalized the interaction. The slot method stored in the property OnActivate is in this case never signaled.
Disable the Push Button
If you want the Push Button to not react to user inputs, you have to disable it explicitly. You achieve this by setting the property Enabled of the affected button to the value false. Thereupon the Push Button enters in the Disabled state and its appearance changes to indicate to the user, that the associated function is actually not available. Please read the section Control the Enabled state of nested components for further details and more precise explanation.
Control the visibility of the Push Button
If desired, you can hide the Push Button so it is not visible to the user. You achieve this by setting the property Visible of the affected button to the value false. Please read the section Control the visibility of nested components for further details and more precise explanation.
Customize your own Push Button
Newly added Push Buttons use an appearance configuration provided per default with Embedded Wizard installation. As described above these default configurations are available in three different sizes you can select easily. If you like them, you can use them as they are. However, should the buttons in your GUI design have another appearance, then you will need to provide your own appearance configuration.
To provide a new configuration you create an object of the class WidgetSet::PushButtonConfig and initialize its properties with all the bitmaps, fonts, colors and other parameters particular to your own design. Once this object is available, you can assign it to every Push Button you want to appear with this configuration similarly as you select one of the per default provided configurations. If necessary, you can create several different configuration objects and use them simultaneously within your application. You can even customize every Push Button instance individually.
Before you start to customize your own Push Buttons you should understand two important aspects. As first recall the section Push Button states. When you customize a Push Button, you will specify for every possible button state individual parameters. Understanding these states is thus essential. Furthermore, you have to understand from which views the Push Buttons are composed of. In the configuration object you can individually specify parameters for every view. The following table provides an overview of the views existing internally within every Push Button:
View name |
Description |
|---|---|
Face |
A bitmap frame view filling per default the entire background of the button. The corresponding bitmap is determined in the configuration object. Thus every Push Button using this configuration will display the bitmap as its background. |
Icon |
An ordinary image view displayed per default in the center of the button. The corresponding bitmap is determined for every button instance individually. |
Label |
An ordinary text view displayed per default in the center of the button. The corresponding text is determined for every button instance individually. In turn, the font, colors, etc. are determined in the parameters of the configuration object. |
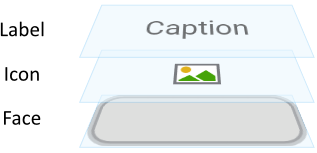
The following figure demonstrates once more the above described views existing internally in every Push Button. Please note how the views are arranged one above the other. Accordingly, the Face view resides always in the background of the widget while the both views Icon and Label are displayed above it:

Please note, the set of views existing within the Push Button as well as the order in which the views are arranged is finished implemented in the Push Button component and can't be modified. With the configuration object you can customize the appearance, alignment, etc. of the affected views only. Adding new views or changing their Z-order is not possible. In such case and in all other cases when you expect the Push Button to appear and behave beyond our default implementation, you will need to implement your own button component. Please see the section Widgets versus Component templates.
The following sections are intended to provide you an introduction and useful tips of how to work with the Push Button Config object. For the complete reference please see the documentation of the WidgetSet::PushButtonConfig class.
Add new Push Button Config object
Depending on your application case, you have the option to add the configuration object as an embedded object directly to a GUI component or to add it as an autoobject to a unit. The first case is suitable if you want the configuration object to be used only by Push Buttons existing locally within the GUI component. The second case, in turn, is appropriate if you intend to share the configuration object among multiple GUI components like a kind of common resource.
To add a new Push Button Config object do following:
★Depending on your preferred option switch to the Composer page for the respective GUI component class or the unit where you want to add the Push Button Config object.
★Then ensure that the Templates window is visible.
★In Templates window switch to the folder Resources.
★In the folder locate the template Push Button Config.
★Drag & Drop the template into the Composer window:

★Eventually name the new added Push Button Config object.
Inspect the Push Button Config object
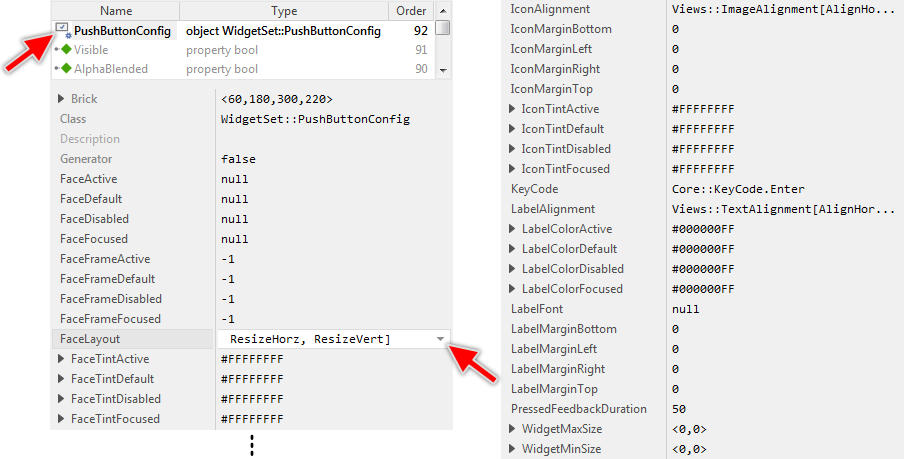
As long as the Push Button Config object is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property FaceLayout in the screenshot below:

This is in so far worth mentioning as the following sections describe diverse features of the Push Button Config object by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Specify bitmaps and colors for the Push Button's face image
As explained in the section above the Face view occupies the background area of every Push Button. With the following properties you specify the bitmap resources as well as other parameters to be used by this view depending on the button's actual state. In other words, you use them to configure the appearance of the Push Button's background:
Property |
Description |
|---|---|
With these properties you specify the bitmap resource the Push Button has to display in its background Face view. You have to specify the bitmaps individually for every possible button state. If you leave one property initialized with the value null, the background remains empty (transparent) as long as the button is in the corresponding state. |
|
These properties are relevant only if the bitmap resource specified in the corresponding above described property FaceDefault, FaceActive, FaceFocused or FaceDisabled contains more than one frame. In such case you use them to determine the desired frame number. Is one of the bitmaps additionally configured as containing an animated sequence you can initialize the corresponding FaceFrame... property with the value -1 to instruct the Push Button to automatically play the animation as long as the button remains in this state. |
|
The effect of these four properties depends on the type of the bitmap resource specified in the corresponding above described property FaceDefault, FaceActive, FaceFocused or FaceDisabled. In case of alpha-only bitmaps you use the properties to determine the colors to tint the bitmaps. In all other cases you can use the alpha value of the corresponding FaceTint... property to simply modulate the opacity of the affected bitmap. |
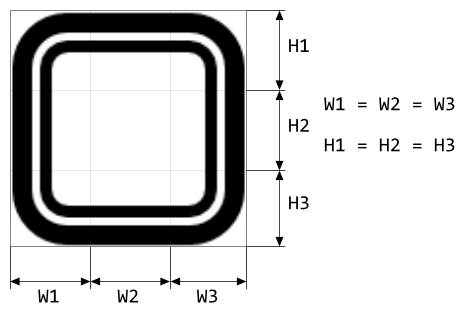
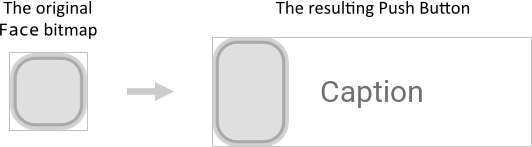
Please note, unless otherwise configured the specified bitmaps will fill the entire background of the Push Button. This is achieved by so-called 9-slice image scaling technique where the background of the Push Button is filled with slices copied from the original bitmap. Therefore, if you want the background of your Push Button to be flexibly resizable, you have to ensure that the used Face bitmaps are composed of nine equally sized slices arranged in three rows and three columns as shown in the following figure. You should consider this aspect when designing the bitmaps in a graphic editor:

In turn, if the bitmaps in the background of your Push Button are intended to always have the same fixed size, you can ignore the above bitmap design restrictions. Just design your desired bitmaps and as described in the section below configure the Face view to not be resizable. Additionally you can explicitly define size constraints for the widget itself to ensure, that its size is fixed and it corresponds to the of the used Face bitmaps.
If you leave all four properties FaceDefault, FaceActive, FaceFocused and FaceDisabled initialized with null, the Push Button will appear without any background. Only the label and/or icon are displayed (if any specified) similarly to buttons in e.g. Apple iOS.
Configure how to arrange the Push Button's face image
Per default the specified Face bitmaps do fill the entire background of the Push Button. By modifying the property FaceLayout you can disable this behavior. Precisely, you can individually determine whether the bitmaps should fill the background vertically and/or horizontally. If not enabled, the Push Button will display the bitmaps with their original width and/or height and you can additionally determine how the bitmaps should be arranged within the Push Button area. For example, you can decide to arrange the bitmaps vertically centered and aligned at the buttons's left edge.
The property FaceLayout is declared as Core::Layout, a set data type, which means that you can activate and deactivate the various layout options individually. For example, deactivating the option ResizeHorz will suppress the bitmaps from being able to fill the entire button's width. In such case, if the bitmaps are smaller than the actual area of the Push Button's background, parts of the background remain empty. By additionally activating the option AlignToLeft the bitmaps will be aligned at the Push Button's left edge. Instead, if you active only the option AlignToRight the bitmaps will be aligned at the right edge. If you activate both, AlignToLeft and AlignToRight, then the bitmaps will be centered horizontally.
With the property FaceLayout you can flexibly determine how the background of your Push Button should be filled. When the button is resized at the runtime, the specified layout constraints are applied on the displayed bitmaps causing them to either be stretched or remain aligned at the specified button edges. The following figure demonstrates the effect of an activated FaceLayout option ResizeVert and AlignToLeft. The gray thin borders indicate the areas of the originally used Face bitmap and the of the resulting Push Button:

The Face bitmaps serve thus not necessarily to fill the entire button's background. You can use them also as dedicated decorations and align them explicitly within the buttons's area.
Specify colors to tint the Push Button's icon image
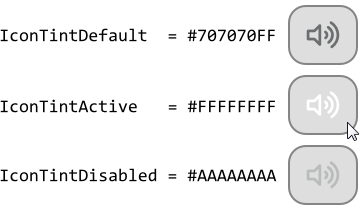
If you intend to display icons in your own customized Push Buttons you will eventually find as useful the possibility to configure the properties IconTintDefault, IconTintActive, IconTintFocused and IconTintDisabled. The effect of these four properties depends on the type of the bitmap resource specified as icon in the affected Push Button instance.
In case of alpha-only bitmaps the properties determine the colors to tint the bitmaps. You have to specify the colors individually for every possible button state. Accordingly, depending on its actual state, the button can display the icon bitmap with different colors. For example, you can configure the properties so that when the user presses the Push Button (button is in the Active state), the icon appears with a brighter color and when the button is disabled, the icon appears faded. The following figure demonstrates it:

If the affected icon bitmap contains already its own color information (it is not an alpha-only bitmap) you can use the alpha value of the corresponding IconTint... property to simply modulate the opacity of the affected bitmap. For example, if you configure the property IconTintDisabled with the value #FFFFFF80 (white, 50% transparent) the icon will appear 50% translucent (slightly faded) if the button is actually disabled.
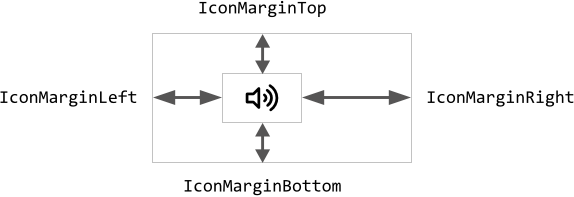
Configure how to arrange the Push Button's icon image
Per default the Icon view occupies the entire area of the Push Button. Thus a large enough icon would completely fill the button. If this is not desired, by using the properties IconMarginLeft, IconMarginRight, IconMarginTop and IconMarginBottom you can determine additional gaps in pixel between the edges of the Icon view and the corresponding edges of the Push Button. The following figure demonstrates the effect. The inner rectangle symbolizes the area for the Icon view while the outer rectangle represents the entire area of the button itself:

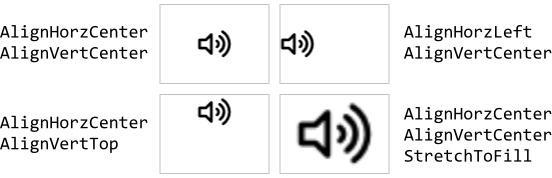
With the further property IconAlignment you can control how the specified icon bitmap should be aligned within the resulting Icon view area. Per default, the bitmap is centered vertically and horizontally. If the bitmap is larger than the available area, the parts lying outside the area are simply clipped and are not visible.
The property IconAlignment is declared as Views::ImageAlignment, a set data type, which means that you can activate and deactivate the various alignment options individually. For example, deactivating the option AlignHorzCenter and activating the option AlignHorzLeft will result in the icon bitmaps being aligned at the left edge of the Icon view. With other options you can even instruct the view to proportionally scale or even stretch the bitmap so it fits within the available area. The following figure demonstrates few examples of how the initialization of the property IconAlignment affects the Push Button (the gray borders indicate the areas of the Icon views):

With these five properties you are not only able to spare the borders of the Push Button and align the icon bitmap within the resulting area, but you can also use them to divide the Push Button in an area for the icon and a second area for the label. Accordingly, your Push Buttons will be able to display both as demonstrated in the figure below:

Specify the font and colors for the Push Button's label text
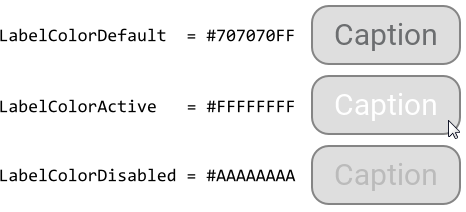
If you intend to display labels in your own customized Push Buttons you will obligatory have to specify in the property LabelFont the font resource to be used to render the label text. If no font is specified, no label text is displayed. Additionally, with the properties LabelColorDefault, LabelColorActive, LabelColorFocused and LabelColorDisabled you determine with which colors the label text should appear.
You have to specify the colors individually for every possible button state. Accordingly, depending on its actual state, the button can display the label text with different colors. For example, you can configure the properties so that when the user presses the Push Button (button is in the Active state), the label appears with a brighter color and when the button is disabled, the label appears faded. The following figure demonstrates it:

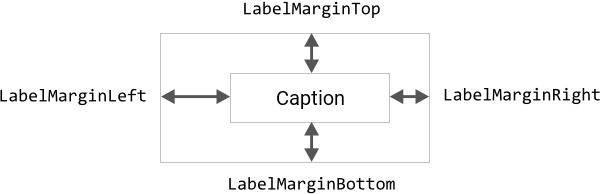
Configure how to arrange the Push Button's label text
Per default the Label view occupies the entire area of the Push Button. Thus a long label text would be able to completely fill the button. If this is not desired, by using the properties LabelMarginLeft, LabelMarginRight, LabelMarginTop and LabelMarginBottom you can determine additional gaps in pixel between the edges of the Label view and the corresponding edges of the Push Button. The following figure demonstrates the effect. The inner rectangle symbolizes the area for the Label view while the outer rectangle represents the entire area of the button itself:

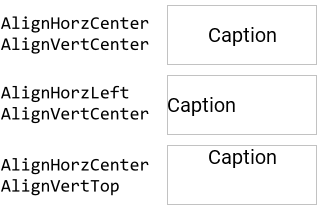
With the further property LabelAlignment you can control how the specified label text should be aligned within the resulting Label view area. Per default, the text is centered vertically and horizontally. If the text is larger than the available area, the text is broken is several rows and parts lying outside the area are replaced by an ellipsis sign.
The property LabelAlignment is declared as Views::TextAlignment, a set data type, which means that you can activate and deactivate the various alignment options individually. For example, deactivating the option AlignHorzCenter and activating the option AlignHorzLeft will result in the label text being aligned at the left edge of the Label view. The following figure demonstrates few examples of how the initialization of the property LabelAlignment affects the Push Button (the gray borders indicate the areas of the Label views):

With these five properties you are not only able to spare the borders of the Push Button and align the label text within the resulting area, but you can also use them to divide the Push Button in an area for the label and a second area for the icon. Accordingly, your Push Buttons will be able to display both as demonstrated in the figure below:

Specify the key code the Push Button should react on
The Push Buttons are not limited to be controlled only by using the touch screen. If a button is actually focused the user can activate it also by simply pressing a dedicated key on the keyboard or by using hardware buttons. The corresponding key code is set per default to the value Core::KeyCode.Enter, which corresponds to the Return key found on every ordinary PC keyboard. With the property KeyCode you can determine another key to be used for this purpose. Please see the section Configure the filter condition for more details how you select a key code.
If you want your Push Buttons to ignore any keyboard events, initialize the property KeyCode with the value Core::KeyCode.NoKey. Such buttons will then react to touch screen events only. Please note, if you have configured your buttons to not be able to react to keyboard events, the buttons are also automatically suppressed from being able to become focused.
Configure the Push Button feedback animation
When the user touches the Push Button or (if the button is actually focused) presses a key to activate it, the button changes in its Active state. Thereupon the appearance of the button is adapted giving the user a visual feedback, that it is armed now. When the user finalizes the interaction, the button returns to its previous state and its appearance changes again.
However, if the user taps the button very quickly, the button has no time to update its appearance and the user will not notice the button's activation. This problem can be corrected by explicitly specifying in the property PressedFeedbackDuration the minimum time in milliseconds the button has at least to appear activated. The property is per default initialized with the value 50 which means, that after quickly taping the button, it appears activated for 50 ms. If your application case it requires, you can specify here other value.
Configure the Push Button size constraints
With the both properties WidgetMinSize and WidgetMaxSize you can configure size constraints for all Push Buttons using your configuration object. For example, if your Push Buttons can not become smaller than 100x50 pixel, initialize the property WidgetMinSize with the value <100,50>. Similarly, by initializing the property WidgetMaxSize you determine the maximum size the buttons may assume at the runtime. Trying to resize the buttons beyond the specified size constraints will be automatically suppressed.
Per default, the properties are initialized with the values <0,0> which means, that no constraints have to be taken in account. If desired, you can also specify constraints only for the width or the height of the button. For example, if your buttons are flexibly resizable in the horizontal direction but they should have fixed height of 100 pixel, you initialize the both properties with the value <0,100>.
Modify provided default Push Button Config objects
The above sections explained how you create and configure your own Push Button Config objects practically from scratch. This is usual when you have your own GUI design. However, if you prefer to use the configurations provided per default with Embedded Wizard and you want only few settings to be changed, it is more convenient to create a copy of the existing configuration object and adapt the affected property only. Let's assume you want to use the WidgetSet::PushButton_Large configuration but with a different font for the label text. In such case do following:
★As explained in the section Duplicate an existing autoobject locate the object WidgetSet::PushButton_Large and copy it to one of your own project units.
★Rename the just created copy to not confound it with the original object.
★As long as the copied object is selected you can inspect and modify its properties conveniently in the Inspector window. Change its property LabelFont now.
★Once you have adapted all properties as expected, you can assign the copied configuration object to every affected Push Button.
CAUTION
Directly modifying the original configuration objects provided with Embedded Wizard is not recommended. The objects are part of the Mosaic framework and Embedded Wizard will prevent you from being able to save any modification made in this framework. Therefore always create and modify copies of the objects.