Using Widgets: Push Button
The Mosaic class WidgetSet::PushButton implements a GUI component intended to serve as a monostable Push Button widget. This widget can be used to compose the appearance of other more complex GUI components, in particular to add to them interactive controls the user may activate by simply touching within the Push Button's area. Each time the user interacts with a Push Button, the button sends signals to associated slot methods where your particular implementation is executed. If the Push Button is focused the button can also be controlled by pressing keys on the keyboard or by using hardware buttons. Per default, the button reacts on the key Enter.
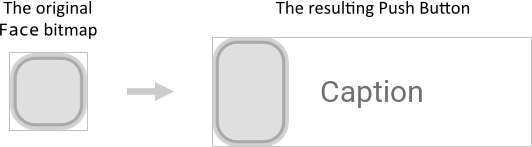
The exact appearance and behavior of the Push Button is determined by a Push Button Config object. This configuration object provides bitmaps, fonts, colors and other configuration parameters needed to construct and display the affected Push Button. Embedded Wizard is delivered with a set of prepared Push Button Config objects you can use instantly as they are. However, if desired, you can create your own configuration objects and so customize the Push Button widgets according to your particular design expectations. The following screenshot demonstrates few examples of how Push Buttons appear in the canvas area of Composer (and accordingly on the screen in your target device):

The following sections are intended to provide you an introduction and useful tips of how to work with and how to customize the Push Buttons. For the complete reference please see the documentation of the WidgetSet::PushButton and WidgetSet::PushButtonConfig classes.
Add new Push Button
To add a new Push Button widget just at the design time of a GUI component do following:
★First ensure that the Templates window is visible.
★In Templates window switch to the folder Widgets.
★In the folder locate the template Push Button.
★Drag & Drop the template into the canvas area of the Composer window:

★Eventually name the new added Push Button widget.
Inspect the Push Button
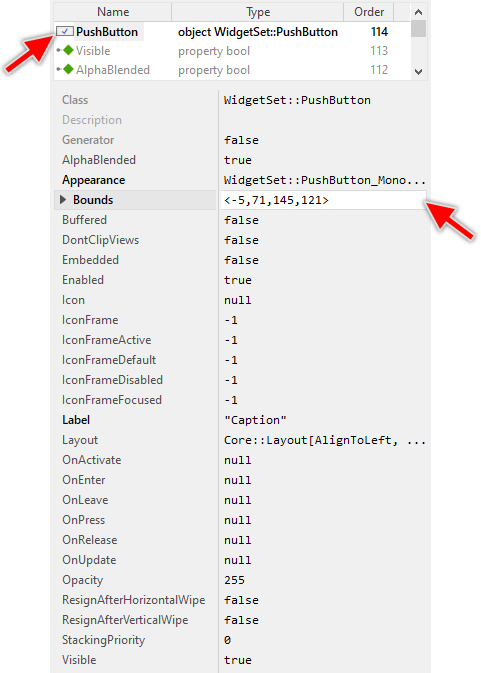
As long as the Push Button widget is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below:

This is in so far worth mentioning as all following sections describe diverse features of the Push Button widget by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Arrange the Push Button
Once added, you can freely move the Push Button, or you simply grab one of its corners and resize it in this way. You can control the position and the size of the widget also by directly modifying its property Bounds. If you want the Push Button to appear behind other views you can reorder it explicitly.
Select the appearance for the Push Button
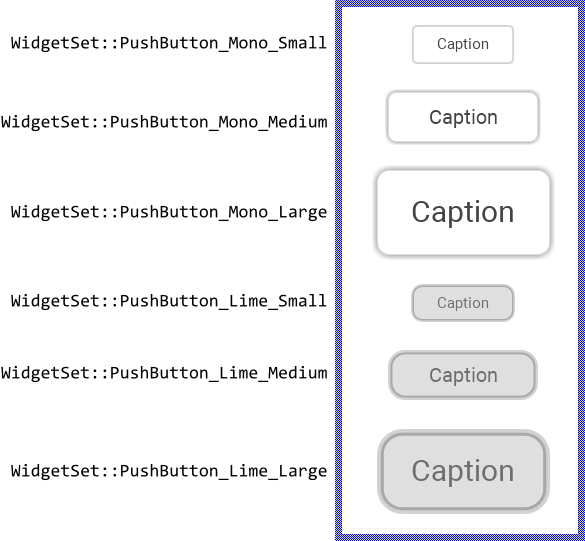
The appearance and partially also the behavior of the Push Button widget can be configured according to your particular design expectation. For demonstration purpose and to help you to quickly create new product prototypes, Embedded Wizard contains six ready to use configurations. The configurations are provided in two different designs we named Mono and Lime. In each design there are three different sizes Small, Medium and Large. The following figure demonstrates all available default configurations at once:

TIP
The design Mono is new in Embedded Wizard 13. This design uses simple visual elements like rounded rectangles and shadows. These can be configured concerning their size and colors in a simple manner. The Lime design, in turn, is based on images. In this case, the size and colors are imposed by the used bitmap resources. On the other hand, by using bitmaps, the configurations can be more expressive and colourful.
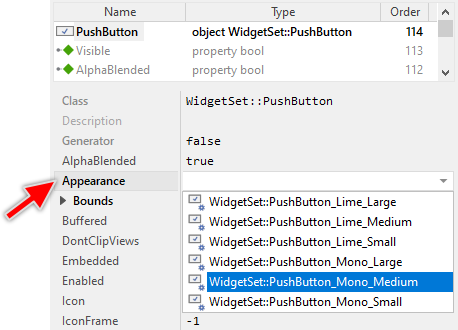
To use the desired appearance configuration you have to select it in the property Appearance of the affected Push Button widget as demonstrated in the screenshot below. You can use the integrated Inspector Assistant window to conveniently select the right configuration. If you like the provided default configurations then you can use them as they are:

If you prefer to adapt the appearance of the Push Button by yourself, then you have to create a new Push Button Config object and specify in it all the bitmaps, fonts, colors as well as other parameters to customize your individual Push Button. Once your configuration object is available, you can select it in the property Appearance exactly as you select one of the configurations provided per default with Embedded Wizard.
Understand the states of the Push Button
During its life time, the Push Button remains always in one of its four possible states. While the user interacts with the widget, touches it for example, the button switches between the states fourth and back. Understanding these states is especially essential when you intend to customize your own individual Push Button. The following table provides an overview of all Push Button states:
State name |
Example |
Description |
|---|---|---|
Default |
|
The state Default determines a button, which is ready to be touched by the user or it is ready to become focused. |
Active |
|
The state Active is true, if the user actively presses the button. If the button is focused it can become active also when the user presses the predetermined key on the keyboard or a hardware button. You can imagine, in the Active state, the button is armed. |
Focused |
|
The state Focused indicates the actually focused button. The user can activate this button by simply pressing the predetermined key on the keyboard or by pressing a hardware button. Please note, unless otherwise configured, the focused Push Buttons are activated by pressing the key Enter. |
Disabled |
|
The state Disabled is true for every not available button (the property Enabled of the button is false). Such buttons will ignore any user inputs. |
Specify the label text for the Push Button
For every Push Button you can specify an individual label text. This is very useful to describe to the user the function of the affected button. To specify the desired label you assign it as string to the Push Button's property Label. If you want the Push Button to appear without any label, just assign an empty string "" to this property. Please note, that you can also specify an icon to be displayed in the Push Button instead of the label.
The exact appearance of the label, its alignment and margins within the Push Button's area, the used font and colors are determined in the associated Push Button Config object. In case of the with Embedded Wizard per default provided Push Button Config objects, the label will appear centered vertically and horizontally with a color depending on the actual Push Button state.
Regardless of the used configuration object, if the label is too long to fit into a single text row, the Push Button displays the label broken in several rows. If there is not enough space within the Push Button to display the complete label, the label appears clipped with additional ellipsis signs at its start and/or end positions. The following figure demonstrates it:

Specify the icon bitmap for the Push Button
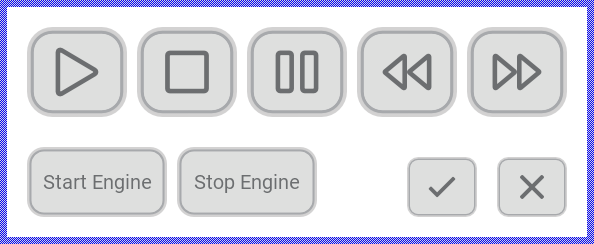
For every Push Button you can specify an individual icon. This is very useful to visualize to the user the function behind the affected button. To specify the desired icon you assign the corresponding bitmap resource to the Push Button's property Icon. If you want the Push Button to appear without any icon, just assign null to this property. Please note, that you can also specify a label to be displayed in the Push Button instead of the icon. The following figure demonstrates few buttons with associated icons:

If the assigned bitmap resource contains more than one frame (it is a multi-frame bitmap), you have to select the desired frame by specifying its number in the property IconFrame. The first frame has the number 0, the second 1, and so far. If the used multi-frame bitmap is additionally configured as containing an animated sequence, the animation is played automatically if you have initialized the property IconFrame with the value -1. If you don't want the animation to start automatically, initialize this property with a valid frame number, e.g. 0. If you have initialized the property with a number greater than or equal to the count of frames available within the assigned bitmap resource, no icon will appear.
Alternatively you can specify different bitmap frames to be used depending on the actual Push Button state. For example, you can configure the button to display the frame number 0 as long as it remains in the Default state and the frame number 2 when the user actually is touching the button (the button state is Active), etc. Similarly, if the used bitmap resource contains an animated sequence you can instruct the button to play this animation only when the button enters a predetermined state. To specify the frame numbers individually for every button state you use the corresponding properties IconFrameDefault, IconFrameActive, IconFrameFocused and IconFrameDisabled.
The exact appearance of the icon, its alignment and margins within the Push Button's area and the colors to eventually tint alpha-only bitmaps are determined in the associated Push Button Config object. In case of the with Embedded Wizard per default provided Push Button Config objects, the icon will appear centered vertically and horizontally and alpha-only bitmaps will be tinted with the same color as used to display the label.
Please note, Embedded Wizard Studio provides a set of default bitmap resources with icons for typical application cases. They are intended to help you when you start to create a prototype of your new product. The bitmaps are available in four different sizes. If you like them, you can simply assign the right bitmap to the property Icon of the Push Button and in its property IconFrame select the desired frame number.
Implement Push Button's slot methods
While the user interacts with the Push Button widget, the widget sends signals to associated slot methods. Within the slot method your particular implementation can react and process the event. The slot methods are connected to the widget by simply storing them in the for this purpose available properties. The following table describes them:
Property |
Description |
|---|---|
Slot method associated to this property receives a signal as soon as the user touches the Push Button or, if the button is focused, presses the key on the keyboard to activate the Push Button. In other words, this event is triggered at the beginning of the interaction between user and the button. |
|
Slot method associated to this property receives a signal as soon as the user lifts the finger from the Push Button or, if the button was activated by preceding keyboard event, the user releases the key again. In other words, this event is triggered at the end of the interaction between user and the button. |
|
Slot method associated to this property receives signals when while pressing the Push Button the user drags the finger so it leaves and enters again the button's area. In other words, the button enters the Active state (the button is armed now). This event is also triggered, if the button is focused and the user presses the key on the keyboard to activate the button. |
|
Slot method associated to this property receives signals when while pressing the Push Button the user drags the finger so it leaves the button's area. In other words, the button leaves the Active state (the button is not armed anymore). This event is also triggered, if the button is focused and the user (after pressing a key on the keyboard to activate the button) releases this key again terminating so the interaction. |
|
Slot method associated to this property receives a signal as soon as the user has activated the button. The button is activated when the user (after touching the button) releases the button again while the finger was still within the button's area. If the Push Button is controlled by keyboard events, the button is activated when the user (after pressing the corresponding key) releases it again. |
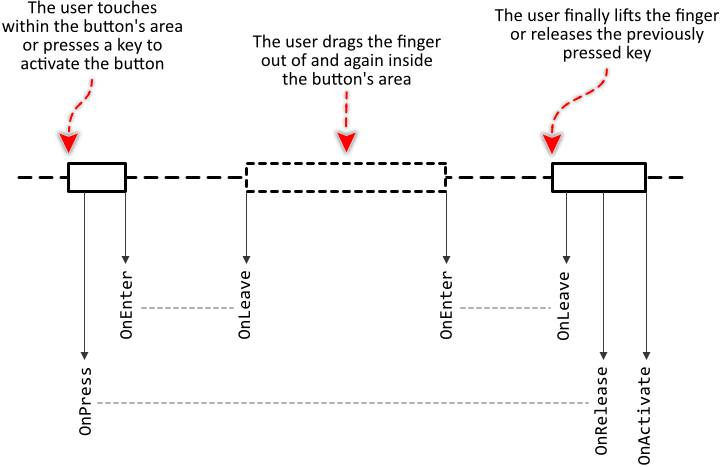
The following sequence diagram demonstrates a typical order in which the slot methods receive signals while the user interacts with the Push Button. Please note, that every interaction starts with a signal sent to the OnPress and ends with a signal sent to the OnRelease slot method. If the user has begun or finalized the interaction with the finger lying inside the boundary area of the Push Button, an initial OnEnter and/or a final OnLeave signal is sent. Otherwise, these methods are signaled by pairs when the user enters and leaves the button's area:

Providing slot methods for all properties is not obligatory. In typical application cases it is sufficient to implement the slot method for the OnActivate event only leaving all other properties initialized with the value null. You can initialize the properties with already existing slot methods or you add a new one and implement it as desired. The following steps describe how to do this:
★First add a new slot method to your GUI component.
★Assign the slot method to the corresponding property of the affected Push Button widget (e.g. to the property OnActivate).
★Open the slot method for editing.
★In the Code Editor implement your desired operation to execute when the event occurs.
In more sophisticated cases it can also be necessary to handle other events. For example, if you want your application to repeat an operation as long as the user presses the button, you will need to handle the event OnPress and OnRelease. With the event OnPress you can start an interval Timer and with OnRelease stop it again. The following example demonstrates this:
Please note, the example presents eventually features available as of version 9.00
Combine the Push Button with other Touch Handlers
In order to be able to react to user taps the Push Button widget contains an integrated Simple Touch Handler. Every time the user touches within the area of an enabled Push Button, the integrated Touch Handler will start to process the corresponding touch events. As described in the section Combine several Touch Handlers together if there are other Touch Handlers lying behind this Push Button, these handlers will per default not receive any touch events.
This may become problematic in sophisticated application cases when you e.g. intend to use the Push Button embedded within a List or Outline view and you want both to activate the Push Button as well as to scroll the content of the List or Outline by touching on the screen. The problem here: when the user touches within the area of a Push Button, this Push Button starts to process the associated touch events. Other Touch Handler (needed for example to scroll the List or Outline view contents) will not receive any events. Thus, the user can either scroll the contents or activate the button depending on the touched position.
By using the properties ResignAfterVerticalWipe and ResignAfterHorizontalWipe you can instruct the Push Button to behave more cooperatively. Initializing the properties with the value true causes the button to automatically stop to process the actual touch events if the user after touching within the button's area has dragged slightly the finger vertically or horizontally. Thereupon other Touch Handler (e.g. lying behind the button) can take over and continue with the event processing.
The following example demonstrates the practical usage of the property ResignAfterVerticalWipe. This example contains a Vertical List the user can simply scroll by touching within its associated Slide Touch Handler. The items in the list, however, do contain embedded Push Buttons. When the user hits one of the buttons, the affected button will process the touch events. During this touch interaction the user can activate the button but not scroll the list. To solve this problem, the buttons are configured with their property ResignAfterVerticalWipe set true. Now, when the user hits a Push Buttons and then drags the finger vertically, the Push Button detects it and resigns permitting the Slide Touch Handler to process the events and to scroll the list:
Please note, the example presents eventually features available as of version 9.00
Please note, when the Push Button detects the specified wipe gesture and stops processing the touch events, the affected button will not be activated. As described above the Push Button will send signals to the slot methods stored in its properties OnLeave and OnRelease as if the user has dragged the finger outside the button's area and then finalized the interaction. The slot method stored in the property OnActivate is in this case never signaled.
Combine the Push Button with decoration views
The appearance of the Push Button is limited to visual elements that compose it. Even if it is possible to customize the Push Button, the number of available visual elements can become a limiting factor when your design requires the widget to appear with complex decorations. In such case, please use the available views. For example, you can add a Rectangle view and arrange it in front of the Push Button. Such view could then be used to display an animation effect while the user is touching the Push Button actively.
Usually, doing this, you will want the additional decoration views to be automatically arranged at predetermined positions or to appear according to the current state of the widget. The WidgetSet::PushButton class provides for such application cases various useful methods. The following table gives you a short overview of them:
Method |
Description |
|---|---|
Returns the state of the widget according to the latest user interaction. |
|
Returns the state of the widget valid just before the actual state transition animation begun. |
|
Returns the state of the widget valid after the actual state transition animation will finish. |
|
Returns a value in range 0.0..1.0 according to the progress of the actually performed state transition animation. |
You can call those methods whenever your GUI component implementation requires the corresponding information. More sophisticated, however, is to join the update mechanism provided natively by the Push Button widget. Precisely, when you assign a slot method to the button's property OnUpdate, the slot method will receive postsignals every time the state of the widget changes.
Accordingly, within the slot method you can react on this notification and e.g. arrange other views at the current position of the button or update their appearance to correspond to the current state of the widget. The following steps describe how to do this:
★First add a new slot method to your GUI component.
★Assign the slot method to the property OnUpdate of the Push Button widget.
★Open the slot method for editing.
★In the Code Editor implement your desired arrangement algorithm by using the values returned from the above described Push Button methods.
Assuming, your GUI component contains a Push Button named ButtonOk and a Rectangle view named Overlay. Furthermore let's assume you want the Rectangle view to appear arranged automatically in front of the button and its color and size to depend on the actual state of the button. In such application case implement the slot method with following Chora code:
// Display the additional overlay only during the transition to the 'ACTIVE' state if (( ButtonOk.GetTransitionEndState() == WidgetSet::CommonState.Active ) && ( ButtonOk.GetTransitionStartState() != ButtonOk.GetTransitionEndState())) { // The height of the overlay rectangle corresponds to the size of the button. // Its width is adapted during the state transition animation. var rect a = ButtonOk.Bounds; var rect q = rect( 0, 0, math_mix( a.w / 2, a.w, ButtonOk.GetTransitionProgress()), a.h ); // Center the overlay rectangle over the button and animate its color. Overlay.Bounds = q + a.center - q.center; Overlay.Radius = a.h / 2; Overlay.Color = math_mix( #33333322, #33333300, ButtonOk.GetTransitionProgress()); Overlay.Visible = true; } // The decoration rectangle is not needed anymore else Overlay.Visible = false;
The following example project demonstrates this application case. When you download and open the example, you will see two Push Buttons with their associated and automatically arranged Rectangle views. When the user touches one of the buttons the associated rectangle animates its size and color:
Please note, the example presents eventually features available as of version 13.00
Disable the Push Button
If you want the Push Button to not react to user inputs, you have to disable it explicitly. You achieve this by setting the property Enabled of the affected button to the value false. Thereupon the Push Button enters in the Disabled state and its appearance changes to indicate to the user, that the associated function is actually not available. Please read the section Control the Enabled state of nested components for further details and more precise explanation.
Control the visibility of the Push Button
If desired, you can hide the Push Button so it is not visible to the user. You achieve this by setting the property Visible of the affected button to the value false. Please read the section Control the visibility of nested components for further details and more precise explanation.
Customize your own Push Button
Newly added Push Buttons use an appearance configuration provided per default with Embedded Wizard installation. As described above these default configurations are available in two different designs and three sizes you can select easily. If you like them, you can use them as they are. However, should the buttons in your GUI design have another appearance, then you will need to provide your own appearance configuration.
To provide a new configuration you create an object of the class WidgetSet::PushButtonConfig and initialize its properties with all the bitmaps, fonts, colors and other parameters particular to your own design. Once this object is available, you can assign it to every Push Button you want to appear with this configuration similarly as you select one of the per default provided configurations. If necessary, you can create several different configuration objects and use them simultaneously within your application. You can even customize every Push Button instance individually.
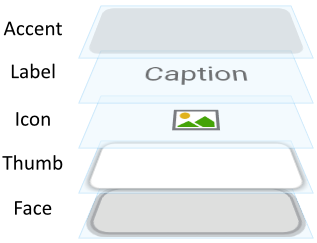
Before you start to customize your own Push Buttons you should understand two important aspects. As first recall the section Push Button states. When you customize a Push Button, you will specify for every possible button state individual parameters. Understanding these states is thus essential. Furthermore, you have to understand from which views (visual elements) the Push Buttons are composed of. In the configuration object you can individually specify parameters for every view. The following table provides an overview of the views existing internally within every Push Button:
Visual element |
Description |
|---|---|
Face |
A bitmap frame view filling per default the entire background of the button. The corresponding bitmap is determined in the configuration object. Thus every Push Button using this configuration will display the bitmap as its background. |
Thumb |
A visual element composed of a filled rectangle, border and shadow views. The position, size, colors, border width, corner rounding and the shadow can be configured for each button state individually. Thumb can thus be seen as an alternative or complement to the visual element Face. Per default all corresponding views fill the entire button's area. |
Icon |
An ordinary image view displayed per default in the center of the button. The corresponding bitmap is determined for every button instance individually. |
Label |
An ordinary text view displayed per default in the center of the button. The corresponding text is determined for every button instance individually. In turn, the font, colors, etc. are determined in the parameters of the configuration object. |
Accent |
A visual element composed of a filled rectangle and border views. The position, size, colors, border width and corner rounding can be configured for each button state individually. Accent can be seen as a complement to the visual elements Face and Thumb. Usually, it serves to accentuate a particular state of the widget (e.g. focused or pressed). Per default the views fill the entire button's area. |
The following figure demonstrates once more the above described views existing internally in every Push Button. Please note how the visual elements are arranged one above the other. Per default, the visual element Face resides in the background of the widget:

Please note, the set of views existing within the Push Button is finished implemented in the Push Button component and can't be modified. With the configuration object you can customize the appearance, alignment, etc. of the affected views only. If you expect the Push Button to appear and behave beyond our default implementation, you will need to implement your own button component. Please see the section Widgets versus Component templates.
TIP
Eventually (and depending on your desired design) also possible could be to Enhance the Push Button configuration by additional decoration views.
The following sections are intended to provide you an introduction and useful tips of how to work with the Push Button Config object. For the complete reference please see the documentation of the WidgetSet::PushButtonConfig class.
Add new Push Button Config object
Depending on your application case, you have the option to add the configuration object as an embedded object directly to a GUI component or to add it as an autoobject to a unit. The first case is suitable if you want the configuration object to be used only by Push Buttons existing locally within the GUI component. The second case, in turn, is appropriate if you intend to share the configuration object among multiple GUI components like a kind of common resource.
To add a new Push Button Config object do following:
★Depending on your preferred option switch to the Composer page for the respective GUI component class or the unit where you want to add the Push Button Config object.
★Then ensure that the Templates window is visible.
★In Templates window switch to the folder Resources.
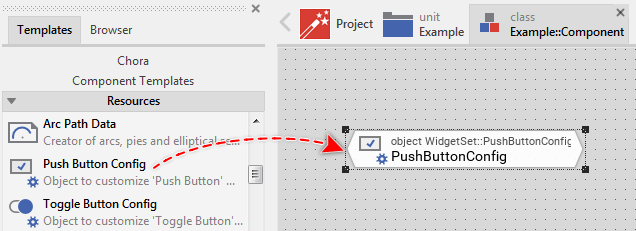
★In the folder locate the template Push Button Config.
★Drag & Drop the template into the Composer window:

★Eventually name the new added Push Button Config object.
Inspect the Push Button Config object
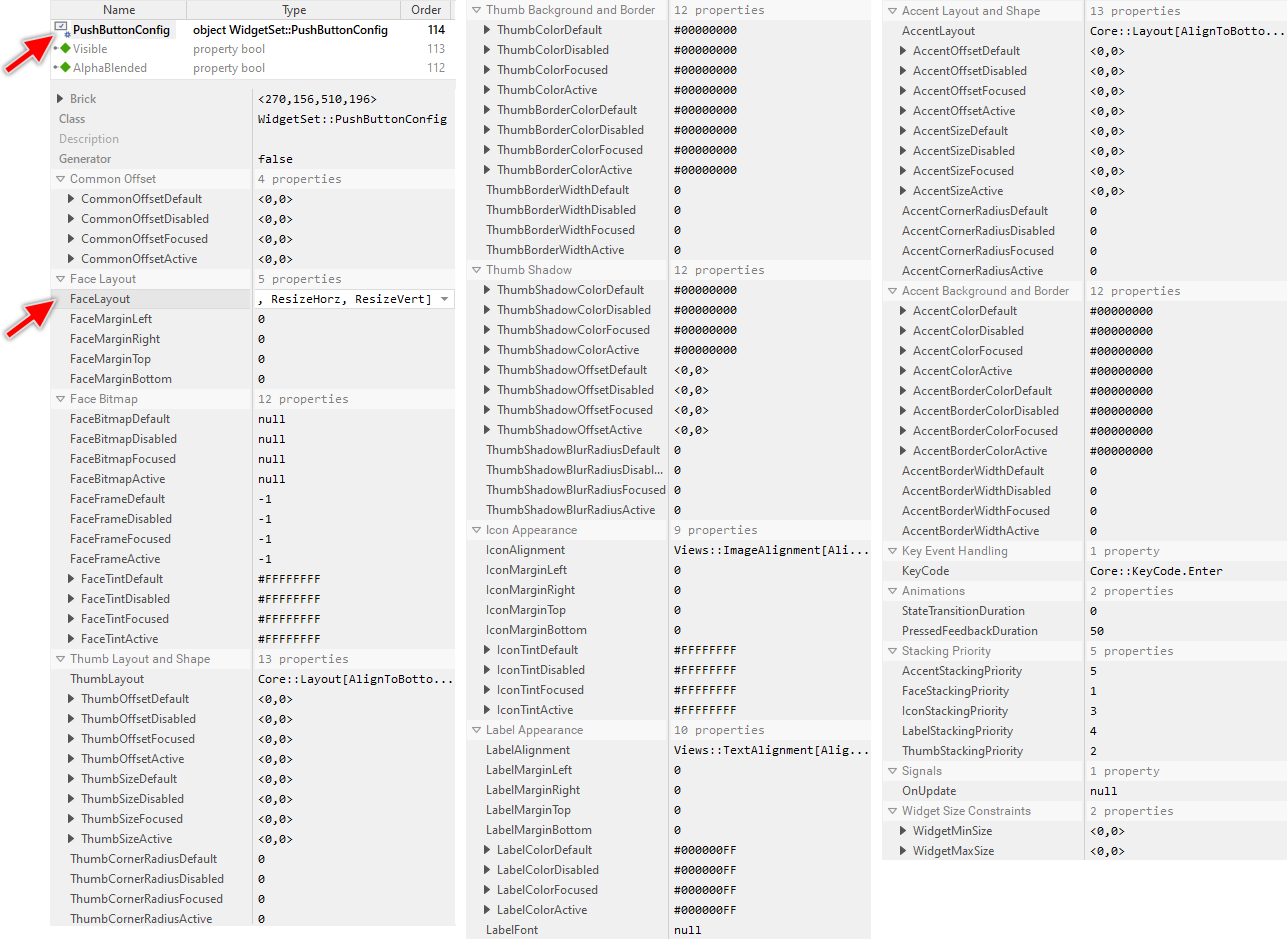
As long as the Push Button Config object is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property FaceLayout in the screenshot below. Please note, for better overview the below screenshot has been made with Inspector window being configured to sort the properties by categories:

This is in so far worth mentioning as the following sections describe diverse features of the Push Button Config object by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Specify bitmaps and colors for the Push Button's face image
As explained in the section above the Face view occupies the background area of every Push Button. With the following properties you specify the bitmap resources as well as other parameters to be used by this view depending on the button's actual state. In other words, you use them to configure the appearance of the Push Button's background:
Property |
Description |
|---|---|
With these properties you specify the bitmap resource the Push Button has to display in its background Face view. You have to specify the bitmaps individually for every possible button state. If you leave one property initialized with the value null, the background remains empty (transparent) as long as the button is in the corresponding state. |
|
These properties are relevant only if the bitmap resource specified in the corresponding above described property FaceBitmapDefault, FaceBitmapActive, FaceBitmapFocused or FaceBitmapDisabled contains more than one frame. In such case you use them to determine the desired frame number. Is one of the bitmaps additionally configured as containing an animated sequence you can initialize the corresponding FaceFrame... property with the value -1 to instruct the Push Button to automatically play the animation as long as the button remains in this state. |
|
The effect of these four properties depends on the type of the bitmap resource specified in the corresponding above described property FaceBitmapDefault, FaceBitmapActive, FaceBitmapFocused or FaceBitmapDisabled. In case of alpha-only bitmaps you use the properties to determine the colors to tint the bitmaps. In all other cases you can use the alpha value of the corresponding FaceTint... property to simply modulate the opacity of the affected bitmap. |
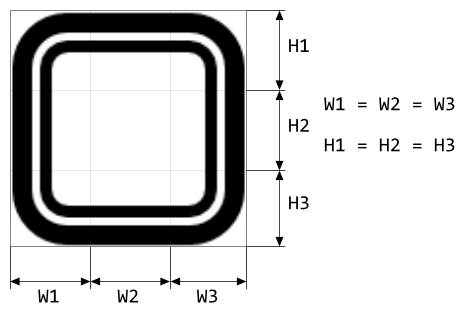
Please note, unless otherwise configured the specified bitmaps will fill the entire background of the Push Button. This is achieved by so-called 9-slice image scaling technique where the background of the Push Button is filled with slices copied from the original bitmap. Therefore, if you want the background of your Push Button to be flexibly resizable, you have to ensure that the used Face bitmaps are composed of nine equally sized slices arranged in three rows and three columns as shown in the following figure. You should consider this aspect when designing the bitmaps in a graphic editor:

In turn, if the bitmaps in the background of your Push Button are intended to always have the same fixed size, you can ignore the above bitmap design restrictions. Just design your desired bitmaps and as described in the section below configure the Face view to not be resizable. Additionally you can explicitly define size constraints for the widget itself to ensure, that its size is fixed and it corresponds to the of the used Face bitmaps.
If you leave all four properties FaceBitmapDefault, FaceBitmapActive, FaceBitmapFocused and FaceBitmapDisabled initialized with null, the Push Button will appear without any background. Only the label and/or icon are displayed (if any specified) similarly to buttons in e.g. Apple iOS.
Configure how to arrange the Push Button's face image
Per default the specified Face bitmaps do fill the entire background of the Push Button. By modifying the property FaceLayout you can disable this behavior. Precisely, you can individually determine whether the bitmaps should fill the background vertically and/or horizontally. If not enabled, the Push Button will display the bitmaps with their original width and/or height and you can additionally determine how the bitmaps should be arranged within the Push Button area. For example, you can decide to arrange the bitmaps vertically centered and aligned at the buttons's left edge.
The property FaceLayout is declared as Core::Layout, a set data type, which means that you can activate and deactivate the various layout options individually. For example, deactivating the option ResizeHorz will suppress the bitmaps from being able to fill the entire button's width. In such case, if the bitmaps are smaller than the actual area of the Push Button's background, parts of the background remain empty. By additionally activating the option AlignToLeft the bitmaps will be aligned at the Push Button's left edge. Instead, if you active only the option AlignToRight the bitmaps will be aligned at the right edge. If you activate both, AlignToLeft and AlignToRight, then the bitmaps will be centered horizontally.
With the property FaceLayout you can flexibly determine how the background of your Push Button should be filled. When the button is resized at the runtime, the specified layout constraints are applied on the displayed bitmaps causing them to either be stretched or remain aligned at the specified button edges. The following figure demonstrates the effect of an activated FaceLayout option ResizeVert and AlignToLeft. The gray thin borders indicate the areas of the originally used Face bitmap and the of the resulting Push Button:

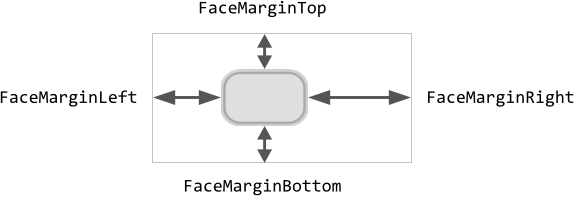
With the further properties FaceMarginLeft, FaceMarginRight, FaceMarginTop and FaceMarginBottom you can determine additional gaps in pixel between the edges of the area destined to display the Face view and the corresponding edges of the Push Button. Together with the above described property FaceLayout the properties specify the position and size constraints for the Face view. The following figure demonstrates the effect. The outer rectangle represents the entire area of the button itself:

The final position of the Face view can additionally be adjusted by configuring the properties CommonOffsetDefault, CommonOffsetActive, CommonOffsetFocused and CommonOffsetDisabled. The resulting position can thus depend on the current state of the widget. For example, in the Active state the Face view may appear slightly shifted resulting in the visual effect as if the button were pressed. Please note that specifying the common offsets has an effect on the position of the Face, Icon and Label views.
The Face bitmaps serve thus not necessarily to fill the entire button's background. You can use them also as dedicated decorations and align them explicitly within the buttons's area.
Configure the shape and the layout of the Push Button's thumb
Starting with version 13, the Push Button includes a new visual element named Thumb. Unlike the older Face the new visual element does not use any bitmap resources. Instead, it is composed of simple rectangle, border and shadow views. The views can be configured to appear with rounded corners. All three views occupy the same area. To configure this area and the shape of the Thumb following properties are available:
Property |
Description |
|---|---|
This property determines the constraints how the thumb (composed of a rectangle, border and shadow behind them) should be aligned within the button area. Per default the thumb fills the button widget entirely. |
|
These properties control the size of the thumb when the button is in the corresponding state. Unless other constraints have been specified in the property ThumbLayout (see above), the thumb fills the complete button area. With the value specified in the properties ThumbSizeXXX it is possible to enlarge the thumb. By specifying negative values, the thumb will shrink accordingly. If ThumbLayout is configured to not automatically resize the thumb, the value specified in the properties ThumbSizeXXX determines the final (fixed) size of the thumb. |
|
These properties determine an additional displacement for the thumb when the button is the corresponding state. Unless other constraints have been specified in the property ThumbLayout (see above), the thumb is aligned at the top-left corner of the button area. The value specified in the properties ThumbOffsetXXX is used to move the thumb accordingly. |
|
These properties control the rounding at corners of the thumb when the button is in the corresponding state. Normally, the thumb has the shape of a rectangle with sharp corners. Specifying a value greater than 0 in these properties rounds the corners. The larger the value, the bigger the rounding effect. |
The property ThumbLayout is declared as Core::Layout, a set data type, which means that you can activate and deactivate the various layout options individually. For example, deactivating the option ResizeVert will suppress the thumb from being able to automatically fill the entire button's height. In such case, the height of the thumb is determined only by the corresponding ThumbSizeXXX property. If the size is smaller than the actual area of the Push Button's background, parts of the background remain empty.
By additionally activating the option AlignToTop the thumb will be aligned at the Push Button's top edge. Instead, if you active only the option AlignToBottom the thumb will be aligned at the bottom edge. If you activate both, AlignToTop and AlignToBottom (or you deactivate both), then the thumb will be centered vertically.
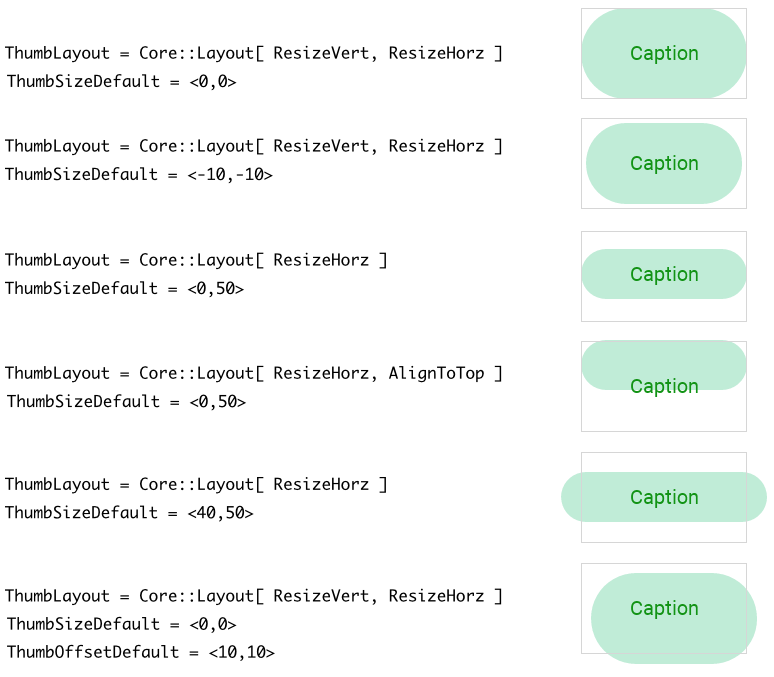
With the property ThumbLayout you can flexibly determine how the background of your Push Button should be filled. When the button is resized at the runtime, the specified layout constraints are applied on the views belonging to the thumb causing them to appear either stretched or remain aligned at the specified button edges. This configuration can be combined with other properties to additionally adjust the size and/or the position of the thumb. The following figure demonstrates the effect of diverse property combinations. The gray thin borders indicate the areas of the resulting Push Button. For demonstration purpose the thumb is configured to appear with rounded corners:

Please note, if the Push Button is configured so that parts of its thumb are lying outside the Push Button's area, these are not clipped and will remain visible outside the widget as demonstrated in the figure above. These parts, however, are not sensitive to touch or mouse interactions.
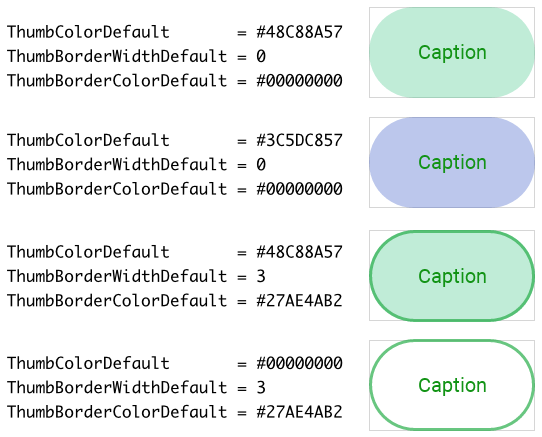
Configure the colors and borders of the Push Button's thumb
Starting with version 13, the Push Button includes a new visual element named Thumb. Unlike the older Face the new visual element does not use any bitmap resources. Instead, it is composed of simple rectangle, border and shadow views. As described in the section above layout rules and the shape of the thumb can be configured for each widget state individually. With following properties you configure the colors to fill the background of the thumb and to stroke its borders:
Property |
Description |
|---|---|
These properties determine the color to fill the background of the thumb when the button is in the corresponding state. |
|
These properties determine the thickness of the border surrounding the thumb when the button is in the corresponding state. |
|
These properties determine the color to stroke the border surrounding the thumb when the button is in the corresponding state. To see the border ensure that the properties from the list above configure the border thickness greater than 0. |
The following figure demonstrates the effect of diverse property combinations. The gray thin borders indicate the areas of the resulting Push Button. For demonstration purpose the thumb is configured to appear with rounded corners. The layout of the thumb is configured to fill the entire Push Button:

Please note, if the thumb is configured to fill the background and stroke border around it, the border will always appear in front of the filled background area as demonstrated in the figure above.
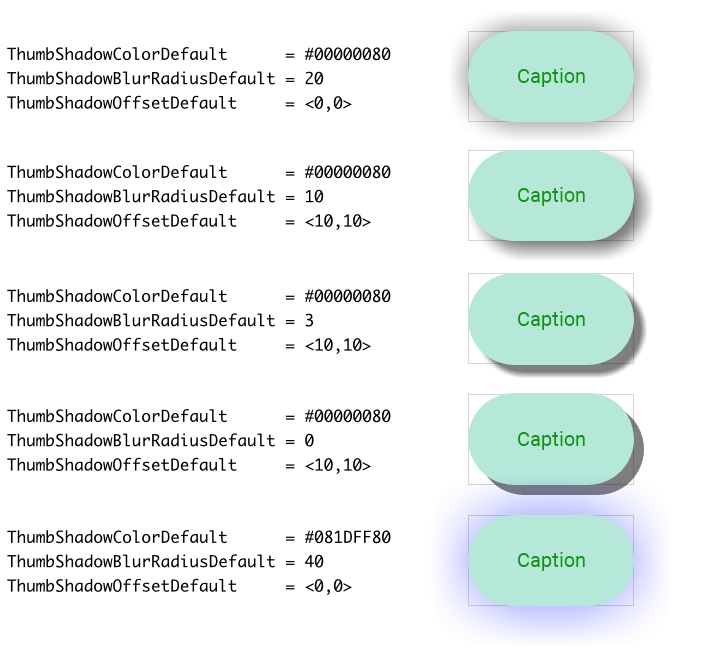
Configure the shadow of the Push Button's thumb
Starting with version 13, the Push Button includes a new visual element named Thumb. Unlike the older Face the new visual element does not use any bitmap resources. Instead, it is composed of simple rectangle, border and shadow views. As described in the section above layout rules and the shape of the thumb can be configured for each widget state individually. Using the following properties you configure the shadow parameters of the thumb:
Property |
Description |
|---|---|
These properties determine the color of the shadow behind the thumb when the button is in the corresponding state. |
|
These properties determine the blur radius of the shadow behind the thumb when the button is in the corresponding state. The greater the value the more blurred the resulting shadow. |
|
These properties determine optional displacement of the shadow behind the thumb when the button is in the corresponding state. |
The following figure demonstrates the effect of diverse property combinations. The gray thin borders indicate the areas of the resulting Push Button. For demonstration purpose the thumb is configured to appear with rounded corners. The layout of the thumb is configured to fill the entire Push Button:

Please note, concerning the stacking order, the shadow always appears in the background of the thumb, just behind its filled rectangle view and/or the border view. Furthermore, if the thumb's background is transparent or semi-transparent, the shadow shines through the background.
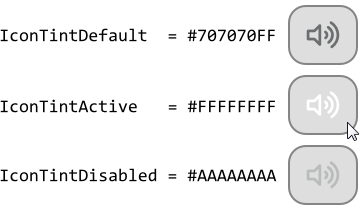
Specify colors to tint the Push Button's icon image
If you intend to display icons in your own customized Push Buttons you will eventually find as useful the possibility to configure the properties IconTintDefault, IconTintActive, IconTintFocused and IconTintDisabled. The effect of these four properties depends on the type of the bitmap resource specified as icon in the affected Push Button instance.
In case of alpha-only bitmaps the properties determine the colors to tint the bitmaps. You have to specify the colors individually for every possible button state. Accordingly, depending on its actual state, the button can display the icon bitmap with different colors. For example, you can configure the properties so that when the user presses the Push Button (button is in the Active state), the icon appears with a brighter color and when the button is disabled, the icon appears faded. The following figure demonstrates it:

If the affected icon bitmap contains already its own color information (it is not an alpha-only bitmap) you can use the alpha value of the corresponding IconTint... property to simply modulate the opacity of the affected bitmap. For example, if you configure the property IconTintDisabled with the value #FFFFFF80 (white, 50% transparent) the icon will appear 50% translucent (slightly faded) if the button is actually disabled.
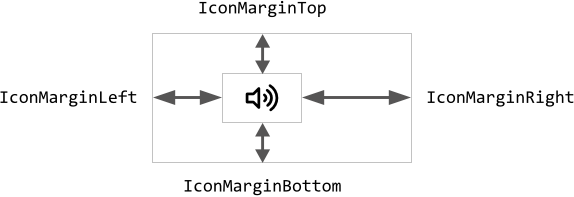
Configure how to arrange the Push Button's icon image
Per default the Icon view occupies the entire area of the Push Button. Thus a large enough icon would completely fill the button. If this is not desired, by using the properties IconMarginLeft, IconMarginRight, IconMarginTop and IconMarginBottom you can determine additional gaps in pixel between the edges of the Icon view and the corresponding edges of the Push Button. The following figure demonstrates the effect. The inner rectangle symbolizes the area for the Icon view while the outer rectangle represents the entire area of the button itself:

With the further property IconAlignment you can control how the specified icon bitmap should be aligned within the resulting Icon view area. Per default, the bitmap is centered vertically and horizontally. If the bitmap is larger than the available area, the parts lying outside the area are simply clipped and are not visible.
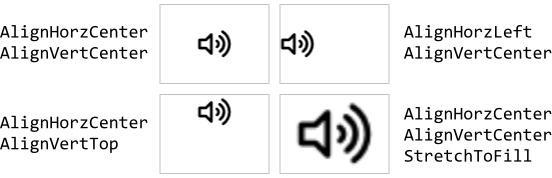
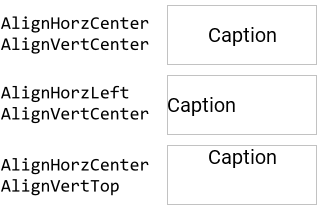
The property IconAlignment is declared as Views::ImageAlignment, a set data type, which means that you can activate and deactivate the various alignment options individually. For example, deactivating the option AlignHorzCenter and activating the option AlignHorzLeft will result in the icon bitmaps being aligned at the left edge of the Icon view. With other options you can even instruct the view to proportionally scale or even stretch the bitmap so it fits within the available area. The following figure demonstrates few examples of how the initialization of the property IconAlignment affects the Push Button (the gray borders indicate the areas of the Icon views):

With these five properties you are not only able to spare the borders of the Push Button and align the icon bitmap within the resulting area, but you can also use them to divide the Push Button in an area for the icon and a second area for the label. Accordingly, your Push Buttons will be able to display both as demonstrated in the figure below:

The final position of the Icon view can additionally be adjusted by configuring the properties CommonOffsetDefault, CommonOffsetActive, CommonOffsetFocused and CommonOffsetDisabled. The resulting position can thus depend on the current state of the widget. For example, in the Active state the Icon view may appear slightly shifted resulting in the visual effect as if the button were pressed. Please note that specifying the common offsets has an effect on the position of the Face, Icon and Label views.
Specify the font and colors for the Push Button's label text
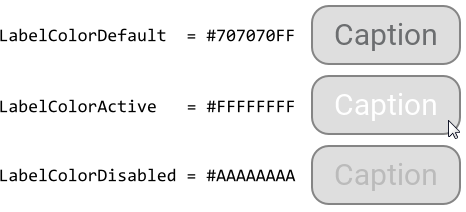
If you intend to display labels in your own customized Push Buttons you will obligatory have to specify in the property LabelFont the font resource to be used to render the label text. If no font is specified, no label text is displayed. Additionally, with the properties LabelColorDefault, LabelColorActive, LabelColorFocused and LabelColorDisabled you determine with which colors the label text should appear.
You have to specify the colors individually for every possible button state. Accordingly, depending on its actual state, the button can display the label text with different colors. For example, you can configure the properties so that when the user presses the Push Button (button is in the Active state), the label appears with a brighter color and when the button is disabled, the label appears faded. The following figure demonstrates it:

Configure how to arrange the Push Button's label text
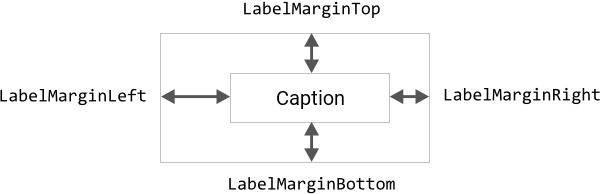
Per default the Label view occupies the entire area of the Push Button. Thus a long label text would be able to completely fill the button. If this is not desired, by using the properties LabelMarginLeft, LabelMarginRight, LabelMarginTop and LabelMarginBottom you can determine additional gaps in pixel between the edges of the Label view and the corresponding edges of the Push Button. The following figure demonstrates the effect. The inner rectangle symbolizes the area for the Label view while the outer rectangle represents the entire area of the button itself:

With the further property LabelAlignment you can control how the specified label text should be aligned within the resulting Label view area. Per default, the text is centered vertically and horizontally. If the text is larger than the available area, the text is broken is several rows and parts lying outside the area are replaced by an ellipsis sign.
The property LabelAlignment is declared as Views::TextAlignment, a set data type, which means that you can activate and deactivate the various alignment options individually. For example, deactivating the option AlignHorzCenter and activating the option AlignHorzLeft will result in the label text being aligned at the left edge of the Label view. The following figure demonstrates few examples of how the initialization of the property LabelAlignment affects the Push Button (the gray borders indicate the areas of the Label views):

With these five properties you are not only able to spare the borders of the Push Button and align the label text within the resulting area, but you can also use them to divide the Push Button in an area for the label and a second area for the icon. Accordingly, your Push Buttons will be able to display both as demonstrated in the figure below:

The final position of the Label view can additionally be adjusted by configuring the properties CommonOffsetDefault, CommonOffsetActive, CommonOffsetFocused and CommonOffsetDisabled. The resulting position can thus depend on the current state of the widget. For example, in the Active state the Label view may appear slightly shifted resulting in the visual effect as if the button were pressed. Please note that specifying the common offsets has an effect on the position of the Face, Icon and Label views.
Configure the shape and the layout of the Push Button's accent
Starting with version 13, the Push Button includes a new visual element named Accent. This new visual element is primarily intended to emphasis the widget's appearance when it is in a particular state (e.g. focused). However, it can also be used alone or combined with other visual elements to achieve desired design effects. The accent is composed of a simple rectangle and border views. The views can be configured to appear with rounded corners. The both views occupy the same area. To configure this area and the shape of the Accent following properties are available:
Property |
Description |
|---|---|
This property determines the constraints how the accent (composed of a rectangle and border) should be aligned within the button area. Per default the accent fills the button widget entirely. |
|
These properties control the size of the accent when the button is in the corresponding state. Unless other constraints have been specified in the property AccentLayout (see above), the accent fills the complete button area. With the value specified in the properties AccentSizeXXX it is possible to enlarge the accent. By specifying negative values, the accent will shrink accordingly. If AccentLayout is configured to not automatically resize the accent, the value specified in the properties AccentSizeXXX determines the final (fixed) size of the accent. |
|
These properties determine an additional displacement for the accent when the button is the corresponding state. Unless other constraints have been specified in the property AccentLayout (see above), the accent is aligned at the top-left corner of the button area. The value specified in the properties AccentOffsetXXX is used to move the accent accordingly. |
|
These properties control the rounding at corners of the accent when the button is in the corresponding state. Normally, the accent has the shape of a rectangle with sharp corners. Specifying a value greater than 0 in these properties rounds the corners. The larger the value, the bigger the rounding effect. |
The property AccentLayout is declared as Core::Layout, a set data type, which means that you can activate and deactivate the various layout options individually. For example, deactivating the option ResizeVert will suppress the accent from being able to automatically fill the entire button's height. In such case, the height of the accent is determined only by the corresponding AccentSizeXXX property. If the size is smaller than the actual area of the Push Button's background, parts of the background remain empty.
By additionally activating the option AlignToTop the accent will be aligned at the Push Button's top edge. Instead, if you active only the option AlignToBottom the accent will be aligned at the bottom edge. If you activate both, AlignToTop and AlignToBottom (or you deactivate both), then the accent will be centered vertically.
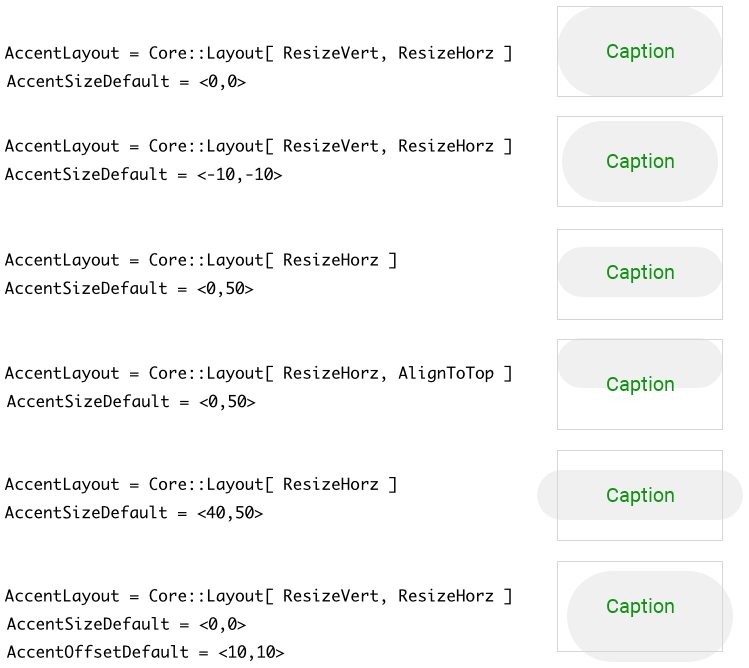
With the property AccentLayout you can flexibly determine how the visual element Accent should fill the Push Button's area. When the button is resized at the runtime, the specified layout constraints are applied on the views belonging to the accent causing them to appear either stretched or remain aligned at the specified button edges. This configuration can be combined with other properties to additionally adjust the size and/or the position of the accent. The following figure demonstrates the effect of diverse property combinations. The gray thin borders indicate the areas of the resulting Push Button. For demonstration purpose the accent is configured to appear with rounded corners:

Please note, if the Push Button is configured so that parts of its accent are lying outside the Push Button's area, these are not clipped and will remain visible outside the widget as demonstrated in the figure above. These parts, however, are not sensitive to touch or mouse interactions.
Configure the colors and borders of the Push Button's accent
Starting with version 13, the Push Button includes a new visual element named Accent. This new visual element is primarily intended to emphasis the widget's appearance when it is in a particular state (e.g. focused). However, it can also be used alone or combined with other visual elements to achieve desired design effects. The accent is composed of a simple rectangle and border views. As described in the section above layout rules and the shape of the accent can be configured for each widget state individually. With following properties you configure the colors to fill the background of the accent and to stroke its borders:
Property |
Description |
|---|---|
These properties determine the color to fill the background of the accent when the button is in the corresponding state. |
|
These properties determine the thickness of the border surrounding the accent when the button is in the corresponding state. |
|
These properties determine the color to stroke the border surrounding the accent when the button is in the corresponding state. To see the border ensure that the properties from the list above configure the border thickness greater than 0. |
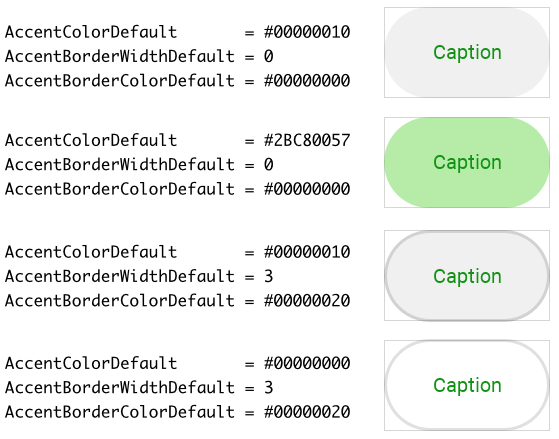
The following figure demonstrates the effect of diverse property combinations. The gray thin borders indicate the areas of the resulting Push Button. For demonstration purpose the accent is configured to appear with rounded corners. The layout of the accent is configured to fill the entire Push Button:

Please note, if the accent is configured to fill the background and stroke border around it, the border will always appear in front of the filled background area as demonstrated in the figure above.
Specify the key code the Push Button should react on
The Push Buttons are not limited to be controlled only by using the touch screen. If a button is actually focused the user can activate it also by simply pressing a dedicated key on the keyboard or by using hardware buttons. The corresponding key code is set per default to the value Core::KeyCode.Enter, which corresponds to the Return key found on every ordinary PC keyboard. With the property KeyCode you can determine another key to be used for this purpose. Please see the section Configure the filter condition for more details how you select a key code.
If you want your Push Buttons to ignore any keyboard events, initialize the property KeyCode with the value Core::KeyCode.NoKey. Such buttons will then react to touch screen events only. Please note, if you have configured your buttons to not be able to react to keyboard events, the buttons are also automatically suppressed from being able to become focused.
Configure the Push Button feedback animation
When the user touches the Push Button or (if the button is actually focused) presses a key to activate it, the button changes in its Active state. Thereupon the appearance of the button is adapted giving the user a visual feedback, that it is armed now. When the user finalizes the interaction, the button returns to its previous state and its appearance changes again.
However, if the user taps the button very quickly, the button has no time to update its appearance and the user will not notice the button's activation. This problem can be corrected by explicitly specifying in the property PressedFeedbackDuration the minimum time in milliseconds the button has at least to appear activated. The property is per default initialized with the value 50 which means, that after quickly taping the button, it appears activated for 50 ms. If your application case it requires, you can specify here other value.
Configure the Push Button state transition animation
During its life time, the Push Button remains always in one of its four possible states. While the user interacts with the widget, touches it for example, the button switches between the states fourth and back. Those state transitions occur usually abruptly.
By using the property StateTransitionDuration you can configure the widget to perform all state transitions with an animation. During such animation all colors, size or position values related to the preceding and the current states are interpolated automatically. The property StateTransitionDuration determines the duration of this interpolation in milliseconds. The interpolation itself is performed linearly. If the animation is not desired, leave this property configured with the value 0 (zero).
IMPORTANT
Please note, the animations don't affect transitions between bitmaps used by the widget. When the state alternation occurs, the widget displays the bitmaps corresponding to the actual state immediately.
Configure the Z-order of views belonging to the Push Button
Up to version 12 inclusive the Z-order of visual elements belonging to the Push Button (the order in which the views are displayed one above the other) was fixed predetermined. The Face visual element, for example, was displayed always in the background of the widget while the Icon and Label views in the foreground. Starting with the version 13, the Z-order can be modified. For this purpose you specify for each visual element its stacking priority value as integer number. As consequence, visual elements with higher stacking priority will overlap visual elements with lower stacking priority. To configure the stacking priority use following properties:
Property |
Affected visual element |
Default value |
|---|---|---|
The Face view. |
1 |
|
Views belonging to the Thumb visual element. |
2 |
|
The Icon view. |
3 |
|
The Label view. |
4 |
|
Views belonging to the Accent visual element. |
5 |
Configure the Push Button size constraints
With the both properties WidgetMinSize and WidgetMaxSize you can configure size constraints for all Push Buttons using your configuration object. For example, if your Push Buttons can not become smaller than 100x50 pixel, initialize the property WidgetMinSize with the value <100,50>. Similarly, by initializing the property WidgetMaxSize you determine the maximum size the buttons may assume at the runtime. Trying to resize the buttons beyond the specified size constraints will be automatically suppressed.
Per default, the properties are initialized with the values <0,0> which means, that no constraints have to be taken in account. If desired, you can also specify constraints only for the width or the height of the button. For example, if your buttons are flexibly resizable in the horizontal direction but they should have fixed height of 100 pixel, you initialize the both properties with the value <0,100>.
Enhance the Push Button configuration by additional decoration views
The appearance of the Push Button is limited to the visual elements that compose it. To overcome this limitation you can enrich the Push Button by additional decoration views. The section Combine the Push Button with decoration views explains how to do this in context of a GUI component containing the Push Button. That means, the Push Button and the additional decoration views are siblings in context of the superior GUI component. The code necessary to update the appearance of the decoration views is implemented directly within the GUI component.
This approach is practicable when there are only few Push Buttons you want to combine with decoration views or the Push Buttons should have different appearance. If you require multiple Push Buttons to be enhanced by the same set of decoration views, the necessary implementation may become less convenient resulting in the same code being repeated for each Push Button instance.
To avoid the code repetition you can associate the necessary update implementation directly to the Push Button Config object. The update implementation will then affect all Push Buttons which are using this configuration object. The Push Button Config object provides for this purpose a property OnUpdate. When you assign a slot method to this property, the slot method will receive postsignals every time the state of any of the associated widgets has changed.
Similarly to how the section Combine the Push Button with decoration views explains, you implement within the slot method the code to update the position, size and appearance of the decoration views. The approach using the common implementation has however following peculiarities:
★When the slot method is executed, its sender variable refers the instance of the Push Button which has triggered the state alternation. Therefore, use sender in the implementation of the slot method to access the affected Push Button instance.
★Push Buttons can exist within multiple GUI components. For example, one widget may exist within an Alert dialog and other may exist within a Settings dialog. These dialogs are completely different GUI components containing a completely different set of views. The implementation of the slot method should therefore avoid accesses to members existing within the GUI component.
★Ideally, the implementation of the slot method operates on the Push Button instance only. In particular, it can add to the instance new decoration views, manipulate the views and remove the decoration views again.
★The implementation should avoid modifications on views belonging originally to the Push Button. It should limit to views it has created by itself. To identify the own decoration views we recommend the usage of the StackingPriority property. When you assign to a decoration view a stacking priority value, the view can be found later by using the method FindViewWithStackingPriority().
The following code demonstrates a typical implementation of the slot method associated to the OnUpdate property of the Push Button Config object. In this example, we enhance the Push Button by a simple Filled Rectangle view. This decoration view is visible during transitions to the ACTIVE state only:
// Using 'sender' variable get the Push Button instance, which has triggered the update var WidgetSet::PushButton b = (WidgetSet::PushButton)sender; // Within the instance search for our decoration view. Use the 'StackingPriority' value to // identify the view. Here we search for a view with priority == 100. var Core::View v = b.FindViewWithStackingPriority( null, 100, 100, Core::ViewState[]); // Try to type-cast the found view to the expected type (e.g. Rectangle). var Views::Rectangle r = (Views::Rectangle)v; // Show a new or update an already existing decoration view. In this example, the decoration // view should be visible during the transition to the 'ACTIVE' state only. if (( b.GetTransitionEndState() == WidgetSet::CommonState.Active ) && ( b.GetTransitionStartState() != b.GetTransitionEndState())) { var rect a = b.Bounds.orect; var rect q = rect( 0, 0, math_mix( a.w / 2, a.w, b.GetTransitionProgress()), a.h ); // The decoration view is not yet available. Create a new instance and add it to the Push // Button if ( !r ) b.Add( r = new Views::Rectangle, 0 ); // Update the position/size/appearance of the decoration view. r.Bounds = q + a.center - q.center; r.Radius = a.h / 2; r.Color = math_mix( #33333322, #33333300, b.GetTransitionProgress()); // In order to find this view during the next update, identify it with a 'StackingPriority' // value r.StackingPriority = 100; } // The decoration view is not needed anymore. Remove it from the Push Button. else if ( r ) b.Remove( r );
Modify provided default Push Button Config objects
The above sections explained how you create and configure your own Push Button Config objects practically from scratch. This is usual when you have your own GUI design. However, if you prefer to use the configurations provided per default with Embedded Wizard and you want only few settings to be changed, it is more convenient to create a copy of the existing configuration object and adapt the affected property only. Let's assume you want to use the WidgetSet::PushButton_Lime_Large configuration but with a different font for the label text. In such case do following:
★As explained in the section Duplicate an existing autoobject locate the object WidgetSet::PushButton_Lime_Large and copy it to one of your own project units.
★Rename the just created copy to not confound it with the original object.
★As long as the copied object is selected you can inspect and modify its properties conveniently in the Inspector window. Change its property LabelFont now.
★Once you have adapted all properties as expected, you can assign the copied configuration object to every affected Push Button.
CAUTION
Directly modifying the original configuration objects provided with Embedded Wizard is not recommended. The objects are part of the Mosaic framework and Embedded Wizard will prevent you from being able to save any modification made in this framework. Therefore always create and modify copies of the objects.