Build Environments: Getting started with Ubuntu x86
The following article explains all necessary steps to create an Embedded Wizard UI application for Ubuntu x86 using OpenGL ES 2.0 and Wayland.
Please follow these instructions carefully and step by step in order to ensure that you will get everything up and running on your target. In case you are not familiar with Embedded Wizard, please read first the chapter basic concepts and the Quick Tour tutorial to understand the principles of Embedded Wizard and the GUI development workflow. Moreover, this article assumes that you are familiar with Linux.
Prerequisites
First, make sure you have all of the following items:
Hardware components
★x86 based system with Ubuntu (e.g. version 23.04).
Software components
★Embedded Wizard Studio Free or Embedded Wizard Studio Pro
If you want to use the Free edition of Embedded Wizard Studio please register on our website and download the software.
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download Embedded Wizard Studio Pro.
★Embedded Wizard Build Environment for Ubuntu x86 with OpenGL and Wayland (Ubuntu-x86-OpenGL-Wayland)
To evaluate Embedded Wizard on the mentioned target, you can download the suitable Build Environment from the following link:
![]() Ubuntu-x86-OpenGL-Wayland-BuildEnvironment-V13.03.00.00.zip
Ubuntu-x86-OpenGL-Wayland-BuildEnvironment-V13.03.00.00.zip
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download the latest version of the Build Environment and your licensed Platform Package libraries or source codes.
Preparing the Target
Prepare your Ubuntu-x86 reference platform (target):
★Install additional packages:
sudo apt install build-essential libgles2-mesa-dev libwayland-dev wayland-protocols
★Enable Wayland on Ubuntu, if not already enabled: Open /etc/gdm3/custom.conf and change line WaylandEnable=false to #WaylandEnable=false. If you are using the latest Ubuntu release, Wayland is already supported by default.
★Restart the display manager, if custom.conf was changed:
sudo systemctl restart gdm3
★Log out
★Log in with Ubuntu on Wayland option (at log-in dialog click the settings button (gear wheel) and select then the Ubuntu on Wayland option).
As a result, the Ubuntu-x86 target is now able to support applications using Wayland.
Installing Tools and Software
★Step 1: Install the latest version of Embedded Wizard Studio on your Windows PC.
★Step 2: Unpack the provided Embedded Wizard Build Environment for Ubuntu-x86 with OpenGL and Wayland (Ubuntu-x86-OpenGL-Wayland) into a new directory on your Windows PC(e.g. C:\Ubuntu-x86).
★Step 3: Share the directory of the Embedded Wizard Build Environment for Ubuntu-x86 with your Linux system (e.g. /mnt/hgfs/Ubuntu-x86).
TIP
In case you want to use Embedded Wizard Studio on a Linux environment, please follow our recommendations to run Embedded Wizard Studio with WINE on Linux.
Exploring the Build Environment
The provided Embedded Wizard Build Environment for Ubuntu-x86-OpenGL-Wayland contains everything you need to create, compile and link an Embedded Wizard UI application for the Ubuntu-x86 target. After unpacking, you will find the following subdirectories and files:
•\Application - This folder contains a ready-to-use project to compile and link an Embedded Wizard generated UI application. It is used for all provided examples and it can be used to build your own UI applications.
•\GeneratedCode - This folder is used to receive the generated code from an Embedded Wizard UI project. The template project is building the UI application out of this folder. You can create your own UI project and generate the code into the subdirectory \GeneratedCode without the need to adapt the project.
•\Project - This folder contains the prepared project for GCC (make).
•\Source - This folder contains the files main.c and ewmain.c. There you will find the initialization of the system and the main loop to drive an Embedded Wizard GUI application. The file ewconfig.h contains general configuration settings for the target system, like memory ranges and display parameter and configuration settings for the Embedded Wizard Graphics Engine and Runtime Environment.
•\Examples\<ScreenSize> - These folders contain a set of demo applications prepared for a dedicated screen size of 480x272 pixel, 800x480 pixel and 1280x720 pixel. Each example is stored in a separate folder containing the entire Embedded Wizard UI project. Every project contains the necessary profile settings for the Ubuntu-x86 target. Depending on the screen size, the following samples are provided:
•\HelloWorld - A very simple project that is useful as starting point and to verify that the entire toolchain, your installation and your board is properly working.
•\ScreenOrientation - This demo shows, that the orientation of the UI application is independent from the physical orientation of the display.
•\DeviceIntegration - This example shows the integration of devices into a UI application and addresses typical questions: How to start a certain action on the target? How to get data from a device?
•\GraphicsAccelerator - This application demonstrates the graphics performance of the target by using sets of basic drawing operations that are executed permanently and continuously.
•\BezierClock - The sample application BezierClock implements a fancy digital clock and timer application with animated digits. The application uses vector graphics to render dynamically the different digits for clock and timer. The change from one digit to another is handled by moving the vector points to get a smooth transition animation.
•\BrickGame - The sample application BrickGame implements a classic "paddle and ball" game. In the game, a couple of brick rows are arranged in the upper part of the screen. A ball travels across the screen, bouncing off the top and side walls of the screen. When a brick is hit, the ball bounces away and the brick is destroyed. The player has a movable paddle to bounce the ball upward, keeping it in play.
•\ChartsDemo - This application demonstrates the possibilities and the usage of the chart classes LineChart, BarChart and PieChart. The appearance of each chart diagram can be configured easily by using their corresponding properties. Additionally, this demo shows the usage of an outline box to manage scrollable content.
•\ClimateCabinet - The ClimateCabinet demo shows the implementation of a control panel for a climatic exposure test cabinet. The user can define a heating time, a nominal temperature and humidity, a dwell time and the final cooling time.
•\Dashboard - The sample application Dashboard shows the implementation of a car dashboard. The application demonstrates the usage of vector graphics created from svg path data and how transitions between two dashboard variants and further UI components can be achieved.
•\PaperCutter - This demo shows the implementation of a paper cutting machine, where the user can define the pagination and format of the paper as well as the cutting speed and the amount of papers. The application contains many rect effects and fade-in/fade-out effects to change dynamically the layout of the screen.
•\PatientMonitor - This application displays continuously measured data in an overwriting data recorder (such as an oscilloscope). The data graphs of the (simulated) measured values and the dialogs for user settings are presented in a modern, clean medical style. Dialogs are using blur filters to show the content behind them with a glass effect.
•\PulseOximeter - The sample application PulseOximeter shows the implementation of a medical device for monitoring a person's pulse frequency and peripheral oxygen saturation. The application demonstrates the usage of vector graphics within graphs and circular gauges.
•\SmartThermostat - The SmartThermostat demo application shows the implementation of a fancy, rotatable temperature controller to adjust and display the nominal and actual temperature.
•\WashingMachine - This demo shows the implementation of a washing machine with a couple of fancy scrollable list widgets to choose the washing program and parameters. The speciality of this sample application is the magnification effect of the centered list items and the soft fade-in/fade-out effects.
•\WaveformGenerator - This WaveformGenerator demo application combines waveforms with different amplitudes and frequencies. The implementation shows the usage of vector graphics to draw a curve based on a list of coordinates.
•\PlatformPackage - This folder contains the necessary source codes and/or libraries of the Linux OpenGL Platform Package: The Graphics Engine (in the subdirectory \RGBA8888) and the Runtime Environment (in the subdirectory \RTE).
•\TargetSpecific - This folder contains all configuration files and platform specific source codes. The different ew_bsp_xxx files implement the bridge between the Embedded Wizard UI application and the underlying Linux drivers in order to access the display, the serial interface and the touch driver.
Creating the UI Examples
For the first bring up of your system, we recommend to use the example 'HelloWorld':

Example 'HelloWorld' within Embedded Wizard Studio.
The following steps are necessary to generate the source code of this sample application:
★On your PC, navigate to the directory \Examples\<ScreenSize>\HelloWorld.
★Open the project file HelloWorld.ewp with your previously installed Embedded Wizard Studio. The entire project is well documented inline. You can run the UI application within the Prototyper by pressing Ctrl+F5.
★To start the code generator, select the menu items - or simply press F8. Embedded Wizard Studio generates now the sources files of the example project into the directory \Application\GeneratedCode.
Building the Binary
The following steps are necessary to build the Embedded Wizard UI sample application:
★Open a terminal window and change into the subfolder /Application/Project of the Embedded Wizard Build Environment.
★Change into the subfolder /Application/Project of the shared directory of the Embedded Wizard Build Environment for Ubuntu-x86:
cd /mnt/hgfs/Ubuntu-x86/Application/Project
★Compile and link the example application:
make
The resulting binary of the application EmbeddedWizard-Linux-OpenGL-Wayland will be stored in the current directory.
Executing the Binary
★Start the application:
./EmbeddedWizard-Linux-OpenGL-Wayland
As a result, the GUI application appears on the desktop of the Linux system.
All other examples can be created in the same way: Just open the desired example with Embedded Wizard Studio, generate code, rebuild the application and download it to the target.
Creating your own UI Applications
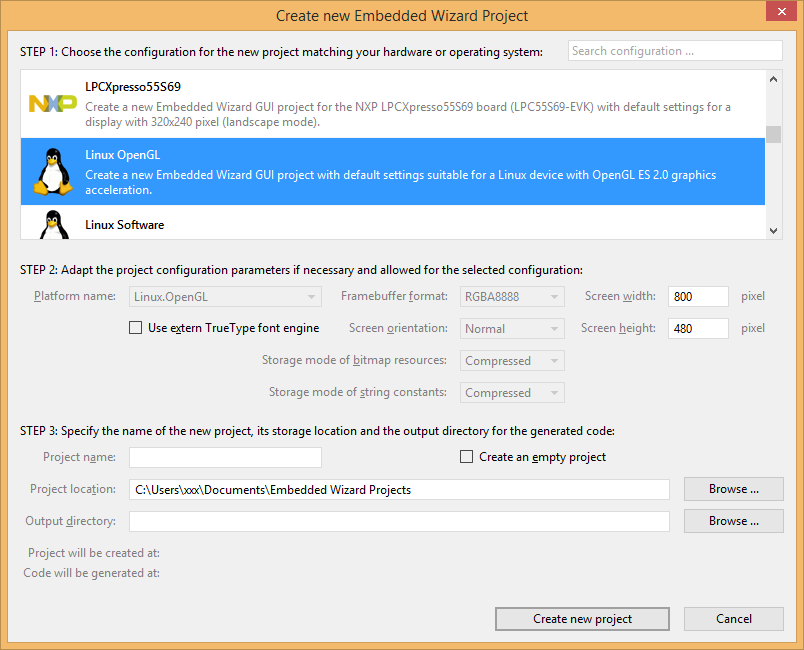
In order to create your own UI project suitable for the Ubuntu-x86 target, you can create a new project and select one of the 'Linux-OpenGL-<ScreenSize>' project templates that fits to your display:

As a result you get a new Embedded Wizard project, that contains the necessary Profile attributes suitable for the Ubuntu-x86 target:

The following profile settings are important for your target:
★The attribute PlatformPackage should refer to the Linux OpenGL Platform Package.
★The attribute ScreenSize should correspond to the display size of the Ubuntu-x86 target.
★The attribute OutputDirectory should refer to the \Application\GeneratedCode directory within your Build Environment. By using this template, it will be very easy to build the UI project for your target.
★The attribute CleanOutputDirectories should be set to true to ensure that unused source code within the output directory \Application\GeneratedCode will be deleted.
Now you can use the template project in the same manner as it was used for the provided examples to compile and link the binary.
After generating code, just build and execute your GUI application in the same way as described above.
Project settings related to the GUI application are taken directly out of the generated code - all other settings can be made directly within the file ewconfig.h, which contains general configuration settings for the target system.
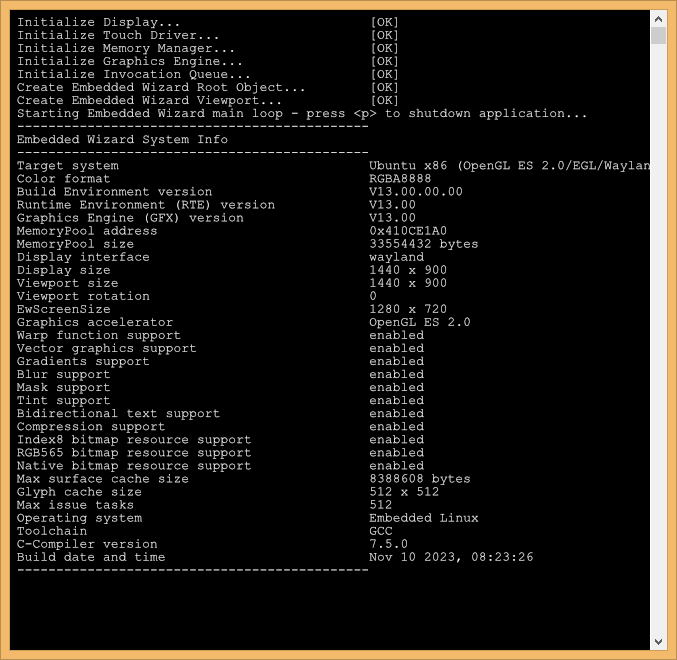
Console output
The SSH client is very helpful to receive error messages or to display simple debug or trace messages from your Embedded Wizard UI application.

It can be used for all trace statements from your Embedded Wizard UI applications or for all debug messages from your C code.
Release notes
The following section contains the version history of the Build Environment (including Graphics Engine and Runtime Environment) for Ubuntu x86 with OpenGL and Wayland (Ubuntu-x86-OpenGL-Wayland). These release notes describe only the platform specific aspects - for all general improvements and enhancements please see the Embedded Wizard release notes.
Version 13.00.00.00
★The set of examples has been expanded with Patient Monitor Demo.
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.00.
★Verified with Ubuntu 23.04.
Version 13.01.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.01.
★Bug-fix: Screen update could fail when the frame buffer was configured with EW_PERFORM_FULL_SCREEN_UPDATE to 1. This resulted in black screen.
Version 13.03.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.03.
★Bug-fix: Crash occurred during Garbage Collection when 64-bit data members are used. For more details concerning the fixed error see Known issues. Please don't forget to update your Build Environment and Platform Package modules!
