Getting started with Renesas: RX72N Envision Kit (RPBRX72N)

RX72N Envision Kit (RPBRX72N).
The following article explains all necessary steps to create an Embedded Wizard UI application suitable for the RX72N Envision Kit from Renesas.
Please follow these instructions carefully and step by step in order to ensure that you will get everything up and running on your target. In case you are not familiar with Embedded Wizard, please read first the chapter basic concepts and the Quick Tour tutorial to understand the principles of Embedded Wizard and the GUI development workflow.
First, make sure you have all of the following items:
Hardware components
★RX72N Envision Kit from Renesas (RPBRX72N) (Part Number RTK5RX72N0C00000BJ)
★2 Micro-USB cables to connect the board with your PC
Software components
★Embedded Wizard Studio Free or Embedded Wizard Studio Pro
If you want to use the Free edition of Embedded Wizard Studio please register on our website and download the software.
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download Embedded Wizard Studio Pro.
★Embedded Wizard Build Environment for RX72N Envision Kit
To evaluate Embedded Wizard on the mentioned target, you can download the suitable Build Environment from the following link:
![]() RX72N-EnvisionKit-BuildEnvironment-V12.00.00.01.zip
RX72N-EnvisionKit-BuildEnvironment-V12.00.00.01.zip
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download the latest version of the Build Environment and your licensed Platform Package libraries or source codes.
Installing Tools and Software
★Step 1: Install the latest version of Embedded Wizard Studio.
★Step 2: Install the Renesas e2 Studio for Windows.
★Step 3: Install the Renesas RX Compiler CC-RX for e2 Studio.
★Step 4: Unpack the provided Embedded Wizard Build Environment for RX72N Envision Kit to your local file system (e.g. C:\RenesasRX\RX72N-EnvisionKit). Please make sure to use a short working folder path because e2 Studio (to be more precise: Eclipse) has restrictions regarding the file path length.
★Step 5: Set the DIP switches on your RX72N Envision Kit to SW1-1 OFF, SW1-2 OFF, SW3-1 OFF, SW3-2 OFF and connect both USB ports of the board with your PC.
For more information about installing e2 Studio and the CC-RX compiler see Getting Started with the Renesas RX Development Environment.
Embedded Wizard GUI Demos
If you just want to run our GUI demos on your RX72N Envision Kit without building the different examples, you can simply flash the binary file of the Embedded Wizard Master Demo.
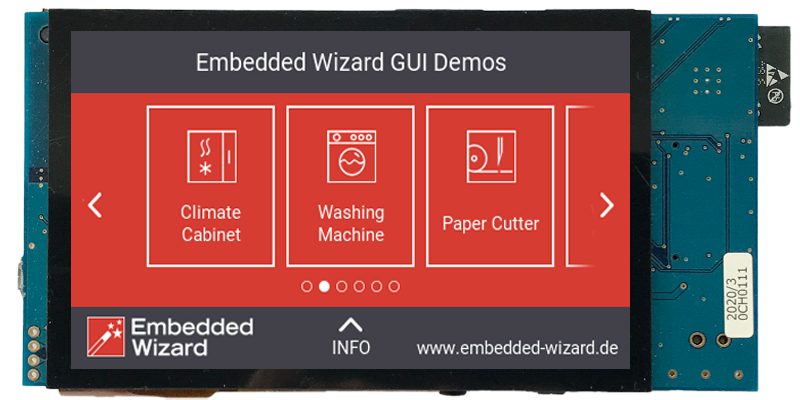
The Embedded Wizard Master Demo combines a variety of examples within one huge demo application. It can be used for presentations and showcases. Each demo application can be activated from a common main menu. To return back from a demo application to the main menu, a small home button appears on top of every demo. Additionally, the Master Demo contains an auto-demo mode that presents one demo application after the other. The auto-demo starts automatically and stops as soon as the user touches the screen.
In order to flash the binary file to your target, please follow these steps:
★Set the DIP switches on your RX72N Envision Kit to SW1-1 OFF, SW1-2 OFF, SW3-1 OFF, SW3-2 OFF and connect both USB ports of the board with your PC.
★Execute the batch file FlashMasterDemo.bat that you will find in the subdirectory \MasterDemo within the provided Build Environment. A console window will appear and the flash tool will download the binary file of the Master Demo.

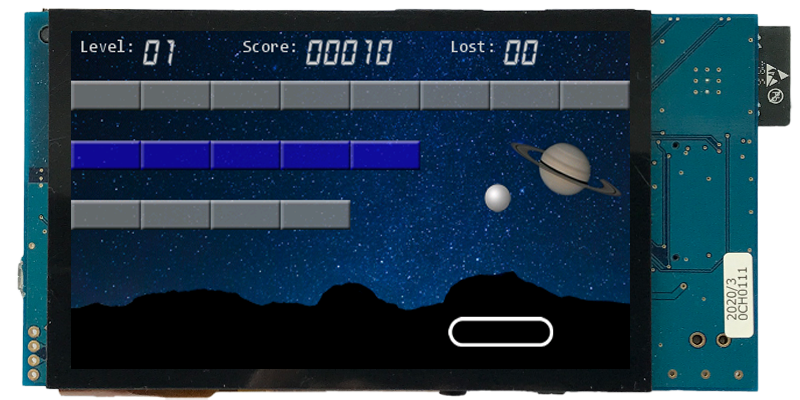
'Master Demo' running on RX72N Envision Kit.
Exploring the Build Environment
The provided Embedded Wizard Build Environment for RX72N Envision Kit contains everything you need to create, compile, link and flash an Embedded Wizard UI application for the Renesas RX72N target. After unpacking, you will find the following subdirectories and files:
•\Application - This folder contains ready-to-use projects to compile and link an Embedded Wizard generated UI application. They are used for all provided examples and they can be used to build your own UI applications.
•\GeneratedCode - This folder is used to receive the generated code from an Embedded Wizard UI project. All template projects are building the UI application out of this folder. You can create your own UI project and generate the code into the subdirectory \GeneratedCode without the need to adapt the project.
•\Project\e2Studio - This folder contains the prepared Renesas e2 Studio project. Below this folder the necessary Renesas RX72N software and drivers are located. The software is based on Renesas Firmware Integration Technology (FIT) and used for the Embedded Wizard UI applications (initialization, drivers).
•\Source - This folder contains the files main.c and ewmain.c. There you will find the initialization of the system and the main loop to drive an Embedded Wizard GUI application. The file ewconfig.h contains general configuration settings for the target system, like memory ranges and display parameter and configuration settings for the Embedded Wizard Graphics Engine and Runtime Environment.
•\Examples\<ScreenSize> - This folder contains a set of demo applications prepared for a dedicated screen size (480x272 pixel). Each example is stored in a separate folder containing the entire Embedded Wizard UI project. Every project contains the necessary profile settings for the Renesas RX72N target. The following samples are provided:
•\HelloWorld - A very simple project that is useful as starting point and to verify that the entire toolchain, your installation and your board is properly working.
•\ColorFormats - This project demonstrates that every UI application can be generated for different color formats: RGB565, LumA44 and Index8.
•\ScreenOrientation - This demo shows, that the orientation of the UI application is independent from the physical orientation of the display.
•\DeviceIntegration - This example shows the integration of devices into a UI application and addresses typical questions: How to start a certain action on the target? How to get data from a device?
•\GraphicsAccelerator - This application demonstrates the graphics performance of the target by using sets of basic drawing operations that are executed permanently and continuously.
•\BezierClock - The sample application BezierClock implements a fancy digital clock and timer application with animated digits. The application uses vector graphics to render dynamically the different digits for clock and timer. The change from one digit to another is handled by moving the vector points to get a smooth transition animation.
•\BrickGame - The sample application BrickGame implements a classic "paddle and ball" game. In the game, a couple of brick rows are arranged in the upper part of the screen. A ball travels across the screen, bouncing off the top and side walls of the screen. When a brick is hit, the ball bounces away and the brick is destroyed. The player has a movable paddle to bounce the ball upward, keeping it in play.
•\ClimateCabinet - The ClimateCabinet demo shows the implementation of a control panel for a climatic exposure test cabinet. The user can define a heating time, a nominal temperature and humidity, a dwell time and the final cooling time.
•\PaperCutter - This demo shows the implementation of a paper cutting machine, where the user can define the pagination and format of the paper as well as the cutting speed and the amount of papers. The application contains many rect effects and fade-in/fade-out effects to change dynamically the layout of the screen.
•\WashingMachine - This demo shows the implementation of a washing machine with a couple of fancy scrollable list widgets to choose the washing program and parameters. The speciality of this sample application is the magnification effect of the centered list items and the soft fade-in/fade-out effects.
•\WaveformGenerator - This WaveformGenerator demo application combines waveforms with different amplitudes and frequencies. The implementation shows the usage of vector graphics to draw a curve based on a list of coordinates.
•\PlatformPackage - This folder contains the necessary source codes and/or libraries of the Renesas RX Platform Package: Several Graphics Engines for the different color formats (RGB565, LumA44 and Index8) and the Runtime Environment (in the subdirectory \RTE).
•\TargetSpecific - This folder contains all configuration files and platform specific source codes. The different ew_bsp_xxx files implement the bridge between the Embedded Wizard UI application and the underlying board support package (Renesas RX FIT modules) in order to access the graphics accelerator, the display or the touch interface.
Creating the UI Examples
For the first bring up of your system, we recommend to use the example 'HelloWorld':

Example 'HelloWorld' within Embedded Wizard Studio.
The following steps are necessary to generate the source code of this sample application:
★Navigate to the directory \Examples\<ScreenSize>\HelloWorld.
★Open the project file HelloWorld.ewp with your previously installed Embedded Wizard Studio. The entire project is well documented inline. You can run the UI application within the Prototyper by pressing Ctrl+F5.
★To start the code generator, select the menu items - or simply press F8. Embedded Wizard Studio generates now the sources files of the example project into the directory \Application\GeneratedCode.
Compiling, Linking and Flashing
The following steps are necessary to build and execute the Embedded Wizard UI sample application using the Renesas e2 Studio toolchain:
★Open Renesas e2 Studio and select the directory \Application\Project\e2Studio as workspace directory.
★To import the C project, select the menu item File - Import and choose General - Existing Projects into Workspace and press Next.
★Choose Select root directory - Browse and select the directory \Application\Project\e2Studio\RX72N-EnvisionKit.
★Press Finish.
★To compile the project select Project - Build Project.
★Choose the build-in debug function (green bug button) for debugging the application on your target.
★Press the resume button or simply press F8 to run the application on your target.
If everything works as expected, the application should be executed on to the Renesas RX72N target.

Example 'HelloWorld' running on RX72N Envision Kit.
All other examples can be created in the same way:
★Open the desired Embedded Wizard example project.
★Select the Profile and set the attribute PostProcess to the file ..\..\Application\Project\e2Studio\RX72N-EnvisionKit\e2_Studio_ew_post_process.cmd.
After the Embedded Wizard code generation the installed post process will adapt the .cproject XML file. All necessary libraries and include paths (depending on the color format and screen rotation) will be set automatically.
★Within e2 Studio you can now compile the project as usual by selecting Project - Build Project. If the color format or the screen orientation was changed, please do first a Project - Clean....
Creating your own UI Applications
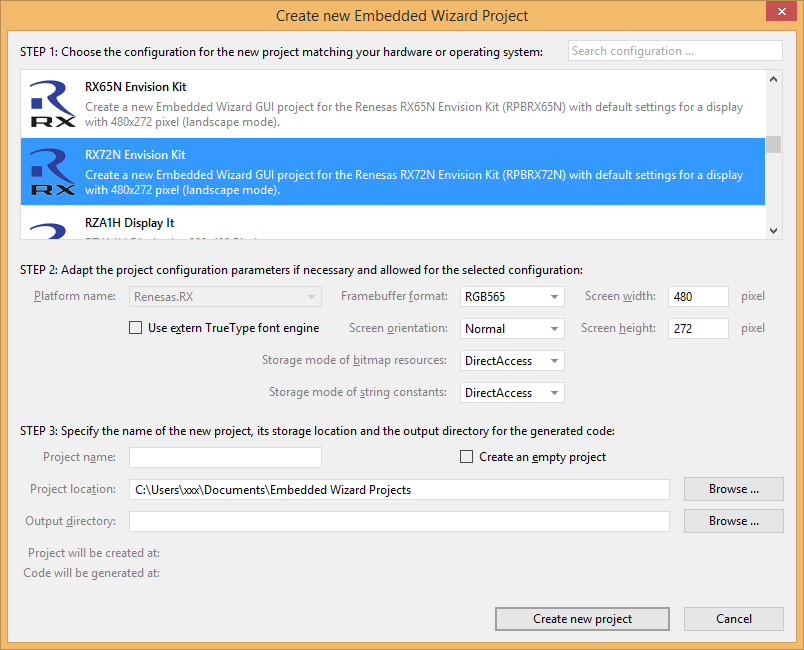
In order to create your own UI project suitable for the Renesas RX72N target, you can create a new project and select the RX72N Envision Kit project template:

As a result you get a new Embedded Wizard project, that contains the necessary Profile attributes suitable for the RX72N Envision Kit board:

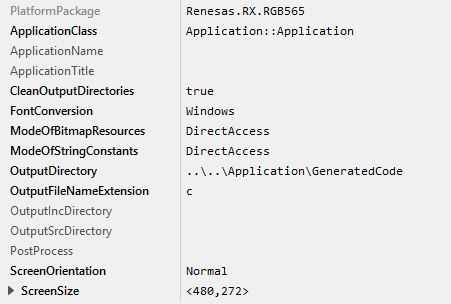
The following profile settings are important for your target:
★The attribute PlatformPackage should refer to the Renesas RX Platform Package.
★The attribute ScreenSize should correspond to the display size of the RX72N Envision Kit.
★The attributes ModeOfBitmapResources and ModeOfStringConstants should be set to DirectAccess. This ensures that resources are taken directly from flash memory.
★The attribute OutputDirectory should refer to the \Application\GeneratedCode directory within your Build Environment. By using this template, it will be very easy to build the UI project for your target.
★The attribute CleanOutputDirectories should be set to true to ensure that unused source code within the output directory \Application\GeneratedCode will be deleted.
★The attribute PostProcess should refer to \Application\Project\e2Studio\RX72N-EnvisionKit\e2_Studio_ew_post_process.cmd if you are working with Renesas e2 Studio.
Now you can use the template project in the same manner as it was used for the provided examples to compile, link and flash the binary.
After generating code, please follow the above steps, in order to compile and download your own UI application.
Most of the project settings are taken directly out of the generated code, like the color format or the screen orientation. All other settings can be made directly within the file ewconfig.h, which contains general configuration settings for the target system.
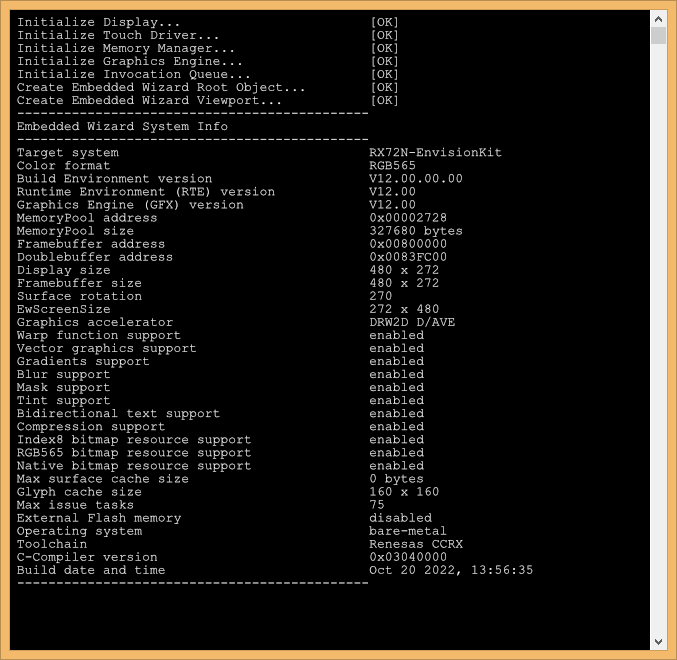
Console output
In order to receive error messages or to display simple debug or trace messages from your Embedded Wizard UI application, a serial terminal like 'Putty' or 'TeraTerm' should be used.
★As soon as you connect your RX72N target with the PC via USB, a new virtual Com Port appears within your system device list. Open the device manager to get the port number of this COM port.
★Now you can open your terminal application and connect it via COMx with the following settings: 115200-8-N-1

This terminal connection can be used for all trace statements from your Embedded Wizard UI applications or for all debug messages from your C code.
Custom specific hardware
In order to bring-up an Embedded Wizard generated UI application on your Renesas RX72N custom hardware, you can use the provided Embedded Wizard Build Environment for RX72N Envision Kit as a template.
The entire system configuration and hardware initialization is done by using the Renesas Firmware Integration Technology (FIT). The current configuration is provided within the file \Application\Project\e2Studio\RX72N-EnvisionKit\RX72N-EnvisionKit.scfg. The Smart Configurator within e2 Studio can be used to adapt the provided configuration for RX72N Envision Kit to your custom hardware.
Additionally, the subdirectory \TargetSpecific contains some platform specific source codes that build the bridge between the Embedded Wizard GUI application and the FIT modules.
As soon as the FIT modules are adapted to your hardware, you can create your own GUI application or use one of the provided examples. If the size of your display is different compared to the display of the RX72N Envision Kit (480x272 pixel), please adapt the attribute ScreenSize of the UI project and the size of the framebuffer within the file ewconfig.h accordingly.
Release notes
The following section contains the version history of the Build Environment (including Graphics Engine and Runtime Environment) for RX72N Envision Kit. These release notes describe only the platform specific aspects - for all general improvements and enhancements please see the Embedded Wizard release notes.
Version 12.00.00.00
★Enhanced system configuration: The set of macros used to configure the target system has been enhanced within the file ewconfig.h. All macros are now described in the article target configuration.
★Operating system wrapper (ew_bsp_os.c): All operating system services used within the Build Environment are now grouped together and implemented within the file ew_bsp_os.c. This simplifies the adaptation to other (realtime) operating systems. The functions EwBspClockTickIncrement() and EwBspClockGetTicks() are replaced by EwBspOsSystickHandler() and EwBspOsGetTicks(). Please verify that the system tick is working properly in case you are updating from previous versions.
★Multi-Thread, Multi-Task check functionality: All relevant top-level Runtime Environment and Graphics Engine functions perform now a test whether the function is called in context of the original GUI thread/task. For this purpose the test compares the current CPU stack address with the address area known as used for GUI thread/task stack. The stack memory area is provided to the Embedded Wizard application within the file main.c by using the function EwSetStackAddressArea(). The size of the stack area is defined by the macro EW_GUI_THREAD_STACK_SIZE in the file ewconfig.h. The test functionality can be disabled by the macro EW_DONT_CHECK_THREAD_CONTEXT in the file ewconfig.h.
★Communication between threads and tasks: The Runtime Environment has been enhanced by new functions EwInvoke() and EwInvokeCopy(). These functions register user's own implemented C functions to be called in context of GUI thread/task. These functions are explicitly allowed to be called from any foreign thread or even from interrupt service routines. The new macro EW_INVOCATION_QUEUE_SIZE in the file ewconfig.h determines the size of the invocation queue in bytes. The initialization of the invocation queue is done in EwInit() by calling the function EwInitInvocations(). The deinitialization of the invocation queue by using EwDoneInvocations() can be found in EwDone(). The main loop EwProcess() that drives the entire Embedded Wizard GUI application is enhanced by the new function EwProcessInvocations().
★System initialization: The configuration of Runtime Environment and Graphics Engine is now done in EwInit() by using the new functions EwConfigRuntimeEnvironment() and EwConfigGraphicsEngine().
★System information: The function EwPrintSystemInfo() is now determining the current configuration of Runtime Environment and Graphics Engine by using the new functions EwGetRuntimeEnvironmentInfo() and EwGetGraphicsEngineInfo(). The version numbers are printed according to the new version numbering scheme. The layout of the entire message printed to the console is rearranged.
★Immediate garbage collection: The test function EwTestImmediateReclaimMemory() performs a simple test for the correct function of the immediate garbage collection. If the application is compiled with the macro EW_USE_IMMEDIATE_GARBAGE_COLLECTION and the the stack area is specified by using EwSetStackAddressArea(), the function EwTestImmediateReclaimMemory() verifies the correct operation. This is added to EwInit() in the file ewmain.c.
★Cache invalidation: The function GfxCreateSurface() in the file ewextgfx.c is adapted to invalidate the data cache for the complete address range of the pixel data to avoid that cache is written after modifications by graphics hardware.
★Touch initialization: The initialization of the touch driver is improved to avoid potential division by zero errors during runtime in case that touch initialization has failed.
★Color channel order: The default color channel order in compressed bitmap resources has changed from ABGR to ARGB. This avoids an additional color channel reordering during the loading (decompression) of the bitmap resources.
★Device integration example: The example DeviceIntegration and the DeviceDriver.c/h files have to be adapted to show the usage of the new features: A separate worker-thread is created to provide simulated ADC data to the GUI. The functions EwInvoke() and EwInvokeCopy() are used from the work-thread and the hardbutton interrupt service routine (ISR). The example supports OS and bare-metal. The previously used functions DeviceDriver_Init(), DeviceDriver_Done() and DeviceDriver_ProcessData() are presented as deprecated approach or bare-metal.
★Changed to Graphics Engine (GFX) and Runtime Environment (RTE) V12.00.
★Changed to Renesas CCRX V3.04.00.
★Changed to Renesas e2 Studio 2022-10 (22.10.0).
★Changed to Renesas Flash Programmer v3.09.00 (3.10.0 does not work!).
Version 12.00.00.01
★Optimization of single-buffered display update to achieve higher framerates.
