Getting started with NXP MCUs: i.MX RT1010

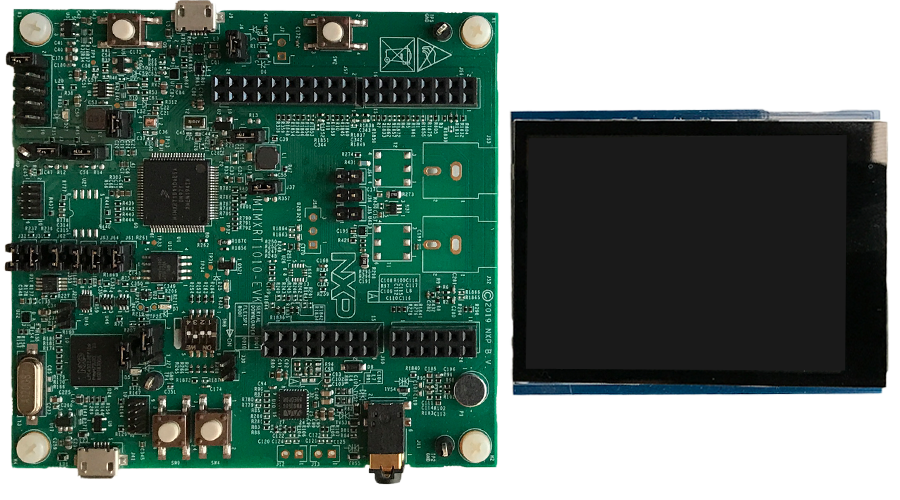
i.MX RT1010 Evaluation Kit (MIMXRT1010-EVK) with Adafruit 1947 display module.
The following article explains all necessary steps to create an Embedded Wizard UI application suitable for the i.MX RT1010 Evaluation Kit (MIMXRT1010-EVK) from NXP.
Please follow these instructions carefully and step by step in order to ensure that you will get everything up and running on your target. In case you are not familiar with Embedded Wizard, please read first the chapter basic concepts and the Quick Tour tutorial to understand the principles of Embedded Wizard and the GUI development workflow.
Introduction: External display controller and partial display updates
Since the i.MX RT1010 Evaluation Kit (MIMXRT1010-EVK) does not contain a display onboard, it can be combined easily with an external display controller, like the ILI9341 or others. These types of display controllers can be accessed very easy by using the SPI data interface and they contain their own display memory. As a result, the entire framebuffer can be located inside the display controller and only a small scratch-pad buffer is needed inside the micro-controller (MCU). For this purpose, Embedded Wizard supports a partial display update, that makes it possible to update the display in sequential small areas. This makes it possible to operate with a scratch-pad buffer of a few kilobytes instead of a full-screen framebuffer within the memory space of the MCU.
Please note: The partial display update is intended to be used for extremely memory-constrained systems. Due to the fact that the display update is done in subsequent updates of small areas, moving graphical objects can cause some tearing effects. The UI design should consider this aspect.
Prerequisites
Although you can combine the i.MX RT1010 Evaluation Kit (MIMXRT1010-EVK) with many different display controllers or your own hardware, we highly recommend to start first with the following hardware components in order to ensure that you get the entire software up and running. As soon as you have your first UI application working on the recommended environment, you can start porting to your desired display controller.

i.MX RT1010 Evaluation Kit (MIMXRT1010-EVK) and Adafruit 1947 display module with capacitive touch controller.
First, make sure you have all of the following items:
Hardware components
★MIMXRT1010-EVK development board from NXP
★USB cable to connect the board with your PC
Software components
★Embedded Wizard Studio Free or Embedded Wizard Studio Pro
If you want to use the Free edition of Embedded Wizard Studio please register on our website and download the software.
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download Embedded Wizard Studio Pro.
★Embedded Wizard Build Environment for IMXRT1010-EVK
To evaluate Embedded Wizard on the mentioned target, you can download the suitable Build Environment from the following link:
![]() IMXRT1010-EVK-BuildEnvironment-V12.00.00.00.zip
IMXRT1010-EVK-BuildEnvironment-V12.00.00.00.zip
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download the latest version of the Build Environment and your licensed Platform Package libraries or source codes.
★Optional: NXP MCUXpresso IDE
★Optional: IAR Embedded Workbench
★Optional: Keil MDK-ARM
Preparing the Hardware
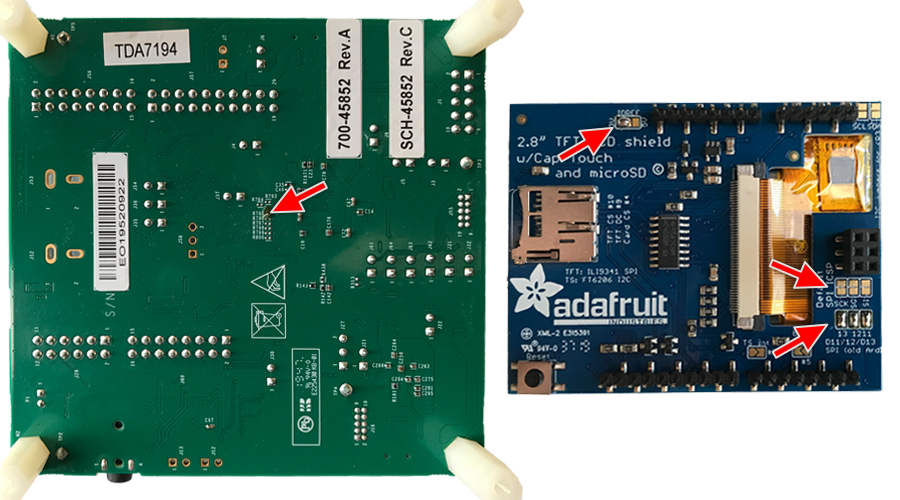
A couple of modifications are necessary in order to work with the Adafruit 1947 display module on the iMX RT1010 Evaluation Kit:
★Solder the IOREF connector on the display module to 3V.
★Cut the three default ICSP connectors.
★Solder across the three SPI connectors.
★On the i.MX RT1010 Evaluation Kit solder connector R795.
★Make sure that J21 is closed.
★Mount the display on the Arduino connector of the i.MX RT1010 Evaluation Kit
More details about the necessary modifications are described in the NXP blog about the Adafruit 2.8" LCD.

Modifying the i.MX RT1010 Evaluation Kit and the Adafruit 1947 display module.
Installing Tools and Software
★Step 1: Install the latest version of Embedded Wizard Studio.
★Step 2: Connect your development board with your PC via USB port J41. Set the mini DIP switches SW8 to OFF - OFF - ON - OFF (FLEXSPI boot mode).
★Step 4: Unpack the provided Embedded Wizard Build Environment for IMXRT1010-EVK to your local file system (e.g. C:\NXP\IMXRT1010-EVK). Please make sure to use a short working folder path because MCUXpresso IDE (to be more precise: Eclipse) has restrictions regarding the file path length.
Exploring the Build Environment
The provided Embedded Wizard Build Environment for i.MX RT1010 Evaluation Kit contains everything you need to create, compile, link and flash an Embedded Wizard UI application for the i.MX RT1010 Evaluation Kit in combination with the Adafruit 1947 display. After unpacking, you will find the following subdirectories and files:
•StartGccBuildEnvironment.bat - This script file is provided to start a windows command line to build your GUI applications for the target.
•\Application - This folder contains ready-to-use projects to compile and link an Embedded Wizard generated UI application. They are used for all provided examples and they can be used to build your own UI applications.
•\FlashDownload - This folder contains a script to load the created binaries into the flash of your target by using the NXP Redlink flash utility.
•\GeneratedCode - This folder is used to receive the generated code from an Embedded Wizard UI project. All template projects are building the UI application out of this folder. You can create your own UI project and generate the code into the subdirectory \GeneratedCode without the need to adapt the project.
•\Project - This folder contains the prepared projects for GCC (make), IAR Embedded Workbench, Keil MDK-ARM and NXP MCUXpresso IDE.
•\Source - This folder contains the files main.c and ewmain.c. There you will find the initialization of the system and the main loop to drive an Embedded Wizard GUI application. The file ewconfig.h contains general configuration settings for the target system, like memory ranges and display parameter and configuration settings for the Embedded Wizard Graphics Engine and Runtime Environment. Additionally, this folder contains a configuration file for FreeRTOS and the device driver C/H files used for the DeviceIntegration example.
•\Examples\<ScreenSize> - This folder contains a set of demo applications prepared for a dedicated screen size (320x240 pixel). Each example is stored in a separate folder containing the entire Embedded Wizard UI project. Every project contains the necessary profile settings for the i.MX RT1010 Evaluation Kit. The following samples are provided:
•\HelloWorld - A very simple project that is useful as starting point and to verify that the entire toolchain, your installation and your board is properly working.
•\ColorFormats - This project demonstrates that every UI application can be generated for different color formats: RGB565, Index8 and LumA44.
•\ScreenOrientation - This demo shows, that the orientation of the UI application is independent from the physical orientation of the display.
•\DeviceIntegration - This example shows the integration of devices into a UI application and addresses typical questions: How to start a certain action on the target? How to get data from a device?
•\GraphicsAccelerator - This application demonstrates the graphics performance of the target by using sets of basic drawing operations that are executed permanently and continuously.
•\AnimatedList - This demo shows the implementation of some fancy scrollable list widgets to set a time and a day of the week. The speciality of this sample application is the magnification effect of the centered list items and the soft fade-in/fade-out effects.
•\BrickGame - The sample application BrickGame implements a classic "paddle and ball" game. In the game, a couple of brick rows are arranged in the upper part of the screen. A ball travels across the screen, bouncing off the top and side walls of the screen. When a brick is hit, the ball bounces away and the brick is destroyed. The player has a movable paddle to bounce the ball upward, keeping it in play.
•\WaveformGenerator - This WaveformGenerator demo application combines waveforms with different amplitudes and frequencies. The implementation shows the usage of vector graphics to draw a curve based on a list of coordinates.
•\PlatformPackage - This folder contains the necessary source codes and/or libraries of the iMX_RT Platform Package: Several Graphics Engines for the different color formats (RGB565, Index8 and LumA44) and the Runtime Environment (in the subdirectory \RTE).
•\TargetSpecific - This folder contains all configuration files and platform specific source codes. The different ew_bsp_xxx files implement the bridge between the Embedded Wizard UI application and the underlying board support package (NXP hardware drivers) in order to access the display, the touch driver, serial interface and the clock.
•\Drivers - This folder contains the touch driver and the display driver for the ILI9341 (via SPI) that can be used as templates for your own hardware. Feel free to use them and to adapt them according your needs.
•\ThirdParty - This folder contains third-party source codes and tools:
•\gcc-arm-none-eabi - This folder contains a subset of the ARM GNU toolchain to compile the examples.
•\Make - This folder contains a make tool to build the entire GUI application via command line.
•\MCUXpressoIDE - This folder contains the necessary drivers to flash the binaries.
•\MCUXpressoSDK - This folder contains the necessary subset of the Software Development Kit (SDK) for MIMXRT1010-EVK used for the Embedded Wizard UI applications (BSP, drivers, FreeRTOS).
Creating the UI Examples
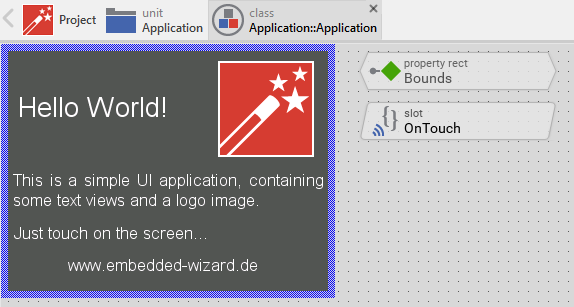
For the first bring up of your system, we recommend to use the example 'HelloWorld':

Example 'HelloWorld' within Embedded Wizard Studio.
The following steps are necessary to generate the source code of this sample application:
★Navigate to the directory \Examples\<ScreenSize>\HelloWorld.
★Open the project file HelloWorld.ewp with your previously installed Embedded Wizard Studio. The entire project is well documented inline. You can run the UI application within the Prototyper by pressing Ctrl+F5.
★To start the code generator, select the menu items - or simply press F8. Embedded Wizard Studio generates now the sources files of the example project into the directory \Application\GeneratedCode.
Compiling, Linking and Flashing
The following steps are necessary to build and flash the Embedded Wizard UI sample application using the GCC ARM embedded toolchain:
★Navigate to the top level of the Build Environment.
★Open StartGccBuildEnvironment.bat - as a result, a windows command line window should open. In case there are error messages, please edit the file and double-check the path settings.
★Now start compiling, linking and flashing:
make make install
If everything works as expected, the application should be built and flashed to the i.MX RT1010 target.

Example 'HelloWorld' running on i.MX RT1010 Evaluation Kit (MIMXRT1010-EVK).
All other examples can be created in the same way: Just open the desired example with Embedded Wizard Studio, generate code and rebuild the whole application using simply:
make install
Creating your own UI Applications
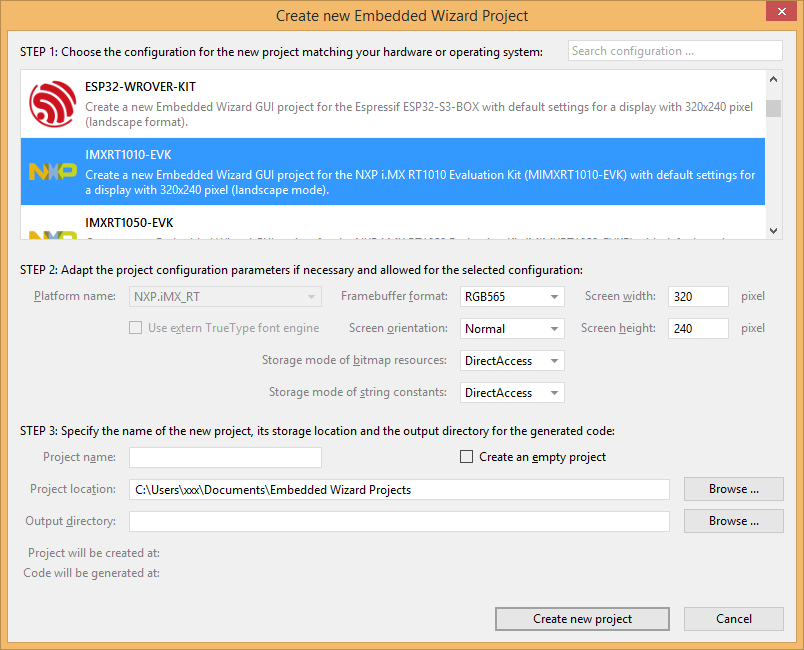
In order to create your own UI project suitable for the i.MX RT1010 target, you can create a new project and select the i.MX RT1010 Evaluation Kit project template:

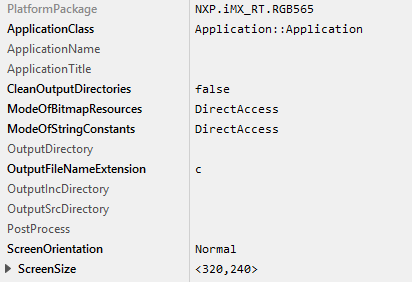
As a result you get a new Embedded Wizard project, that contains the necessary Profile attributes suitable for the i.MX RT1010 Evaluation Kit (MIMXRT1010-EVK):

The following profile settings are important for your target:
★The attribute PlatformPackage should refer to the iMX_RT Platform Package. Please note, that for i.MX RT1010 only the color formats RGB565, Index8 or LumA44 can be used.
★The attribute ScreenSize should correspond to the display size of the i.MX RT1010 Evaluation Kit (MIMXRT1010-EVK).
★The attributes ModeOfBitmapResources and ModeOfStringConstants should be set to DirectAccess. This ensures that resources are taken directly from flash memory.
★The attribute OutputDirectory should refer to the \Application\GeneratedCode directory within your Build Environment. By using this template, it will be very easy to build the UI project for your target.
★The attribute CleanOutputDirectories should be set to true to ensure that unused source code within the output directory \Application\GeneratedCode will be deleted.
★The attribute PostProcess should refer to \Application\Project\EWARM\EWARM_ew_post_process.cmd if you are working with IAR Embedded Workbench or to \Application\Project\MDK-ARM\MDK-ARM_ew_post_process.cmd if you are working with Keil MDK-ARM or to \Application\Project\MCUXpresso\IMXRT1010-EVK\MCUXpresso_ew_post_process.cmd if you are working with the NXP MCUXpresso IDE. In case of the GCC ARM embedded toolchain leave it blank
Now you can use the template project in the same manner as it was used for the provided examples to compile, link and flash the binary.
After generating code, please follow these steps, in order to build your own UI application:
★Start the batch file 'StartGccBuildEnvironment.bat'. Again, a windows command line window should open.
★Start compiling, linking and flashing:
make install
Most of the project settings are taken directly out of the generated code, like the color format or the screen orientation. Only a few additional settings can be configured directly within the Makefile, like the usage of the FreeRTOS operating system. All other settings can be made directly within the file ewconfig.h, which contains general configuration settings for the target system.
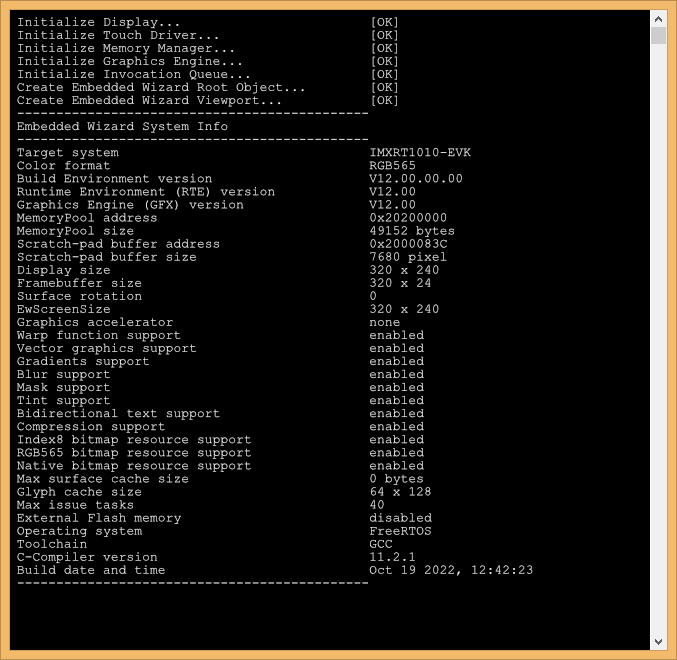
Console output
In order to receive error messages or to display simple debug or trace messages from your Embedded Wizard UI application, a serial terminal like 'Putty' or 'TeraTerm' should be used.
★As soon as you connect your MIMXRT1010-EVK target with the PC via USB, a new virtual Com Port appears within your system device list. Open the device manager to get the port number of this COM port.
★Now you can open your terminal application and connect it via COMx with the following settings: 115200-8-N-1

This terminal connection can be used for all trace statements from your Embedded Wizard UI applications or for all debug messages from your C code.
Using IAR Embedded Workbench
If you want to use the IAR Embedded Workbench instead of the GCC ARM embedded toolchain, please follow these instructions:
The subdirectory \Application\Project\EWARM contains a template project that is commonly used for all provided Embedded Wizard examples. All Embedded Wizard examples will store the generated code within the common /Application/GeneratedCode folder.
The generated code of an Embedded Wizard example is imported automatically to the IAR Embedded Workbench project using the Project Connection mechanism.
To establish this automatic project import a post process has to be added to the Profile settings within Embedded Wizard Studio:
★Open the desired Embedded Wizard example project.
★Select the Profile and set the attribute PostProcess to the file ..\..\Application\Project\EWARM\EWARM_ew_post_process.cmd.
After the Embedded Wizard code generation the installed post process will generate a ewfiles.ipcf file, that controls the import to the IAR Embedded Workbench project.
After returning to IAR Embedded Workbench, the latest generated code and the suitable Embedded Wizard Platform Package will be imported to the IAR Embedded Workbench project (depending on the color format and the screen orientation selected in the Embedded Wizard Profile).
If the color format or the screen orientation was changed, please do a complete rebuild of the IAR Embedded Workbench project.
Using Keil MDK-ARM
If you want to use the Keil MDK-ARM toolchain instead of the GCC ARM embedded toolchain, please follow these instructions:
The subdirectory \Application\Project\MDK-ARM contains a template project that is commonly used for all provided Embedded Wizard examples. All Embedded Wizard examples will store the generated code within the common /Application/GeneratedCode folder.
The generated code of an Embedded Wizard example is imported automatically to the Keil MDK-ARM project using the CMSIS PACK mechanism.
The following steps are needed to establish this automatic project import:
★Install Tara.Embedded_Wizard_Launcher.x.x.x.pack by double clicking. You will find the file within the subdirectory \Application\Project\MDK-ARM.
★Open the desired Embedded Wizard example project.
★Select the Profile and set the attribute PostProcess to the file ..\..\Application\Project\MDK-ARM\MDK-ARM_ew_post_process.cmd.
After the Embedded Wizard code generation the installed post process will generate a ewfiles.gpdsc file, that controls the Keil MDK-ARM project import.
In Keil MDK-ARM a dialog appears: "For the current project new generated code is available for import". After confirmation, the latest generated code and the suitable Embedded Wizard Platform Package will be imported to the Keil MDK-ARM project (depending on the color format and the screen orientation selected in the Embedded Wizard Profile).
If the color format or the screen orientation was changed, please do a complete rebuild of the Keil MDK-ARM project.
Using NXP MCUXpresso IDE
If you want to use the NXP MCUXpresso IDE instead of the GCC ARM embedded toolchain, please follow these instructions:
The subdirectory \Application\Project\MCUXpresso contains a template project that is commonly used for all provided Embedded Wizard examples. All Embedded Wizard examples will store the generated code within the common /Application/GeneratedCode folder.
The following steps are needed to establish this automatic project import:
★Open the desired Embedded Wizard example project.
★Select the Profile and set the attribute PostProcess to the file ..\..\Application\Project\MCUXpresso\IMXRT1010-EVK\MCUXpresso_ew_post_process.cmd.
After the Embedded Wizard code generation the installed post process will adapt the .cproject XML file. All necessary libraries and include paths (depending on the color format and screen rotation) will be set automatically.
The given MCUXpresso example under \Application\MCUXpresso contains a workspace which has all adaptions for an Embedded Wizard project. For using this within NXP MCUXpresso IDE do following steps:
★Open NXP MCUXpresso IDE and select the directory \Application\Project\MCUXpresso as workspace directory.
★To import the C project, select the menu item and choose General - Existing Projects into Workspace and press Next.
★Choose Select root directory - Browse and select the directory \Application\Project\MCUXpresso\IMXRT1010-EVK.
★Press Finish.
★To compile the project select .
★Choose the GUI Flash Tool for running the application on the target or use the build in debug function for debugging the application on your target. The GUI Flash Tool can be executed by pressing the blue chip button from the menu bar.
If the color format or the screen orientation was changed, please do a clean in NXP MCUXpresso IDE.
Working with your own display
If you want to connect your i.MX RT1010 Evaluation Kit (MIMXRT1010-EVK) with your own display hardware, a couple of modifications might be necessary. Here are a few hints, that might be helpful to manage that migration:
★Within the subdirectory \TargetSpecific\Drivers you will find a display driver, supporting ILI9341 via SPI. You can either re-use this implementation to drive your display hardware, or you can use it as template for your own driver development.
★Adapt the file \TargetSpecific\ew_bsp_display.c to access the desired display driver.
★Edit the makefile to use the desired display driver.
★Within the subdirectory \TargetSpecific\Drivers you will find a touch driver, supporting FT6206 via I2C. You can either re-use this implementation to drive your touch hardware, or you can use it as template for your own driver development.
★Adapt the file \TargetSpecific\ew_bsp_touch.c to access the desired touch driver.
★Edit the makefile to use the desired touch driver.
★If your display hardware provides a different screen size than 320x240 pixel, please ensure to adapt the ScreenSize within your Profile and to adapt the framebuffer defines within the file ewmain.c.
Custom specific hardware
In order to bring-up an Embedded Wizard generated UI application on your i.MX RT1010 custom hardware, you can use the provided Embedded Wizard Build Environment for MIMXRT1010-EVK development board as a template. The file ewconfig.h contains target specific settings that have to be adjusted to your particular hardware. Furthermore, the subdirectory \TargetSpecific contains all the platform specific source codes. Assuming that your custom hardware is similar to the MIMXRT1010-EVK development board, the following adaptations or configurations are typically necessary:
★System clock (ew_bsp_system.c) - The first and the important step is to configure the system and peripheral clock. Depending on your hardware you can use the internal or external clock as source. Please take care that your USART and I2C are connected to the selected clock source and configured correctly. The Embedded Wizard UI application runs independent from the chosen system frequency, however, with a slow system clock, all components need more time for their tasks.
★MPU (ew_bsp_system.c) - Please take care to configure the MPU properly in order to avoid unexpected speculative read accesses outside of valid memory regions.
★USART (ew_bsp_console.c) - Typically, the USART configuration just requires a new pinout according your hardware layout. The usage of the serial connection is highly recommended in order to get status and debug messages during runtime. In case of using a NXP BSP it is possible to use the preconfigured debug console.
★Pinout (Drivers/pin_mux.c) - To configure the pinout of your custom hardware you need adapt the pin routing. All the information how the UI relevant hardware is connected to your MCU is configured centrally in one file.
★Touch (ew_bsp_touch.c) - If your application requires touch support, you can integrate a given touch driver provided by the touch controller manufacturer or write your own. As a result the current touch position should be returned.
As soon as these steps are done, you can create your own GUI application or use one of the provided examples. If the size of your display is different compared to the display of the MIMXRT1010-EVK development board (320x240 pixel), please adapt the attribute ScreenSize of the UI project and the size of the framebuffer within the file ewconfig.h accordingly.
In case you want to change the operating system, please adapt the all functions within the file ew_bsp_os.c to your particular operating system. Furthermore, adapt the makefile/projectfile accordingly.
Release notes
The following section contains the version history of the Build Environment (including Graphics Engine and Runtime Environment) for IMXRT1010-EVK. These release notes describe only the platform specific aspects - for all general improvements and enhancements please see the Embedded Wizard release notes.
Version 12.00.00.00
★Enhanced system configuration: The set of macros used to configure the target system has been enhanced within the file ewconfig.h. All macros are now described in the article target configuration.
★Operating system wrapper (ew_bsp_os.c): All operating system services used within the Build Environment are now grouped together and implemented within the file ew_bsp_os.c. This simplifies the adaptation to other (realtime) operating systems. The functions EwBspClockTickIncrement() and EwBspClockGetTicks() are replaced by EwBspOsSystickHandler() and EwBspOsGetTicks(). Please verify that the system tick is working properly in case you are updating from previous versions.
★Operating system: The macro EW_USE_FREE_RTOS has been renamed to EW_USE_OPERATING_SYSTEM. Please check your code and project file in case you are updating from previous versions.
★FreeRTOS stack definition: The stack size for the main GUI thread is now defined by the macro EW_GUI_THREAD_STACK_SIZE within the file ewconfig.h. The FreeRTOS stack definition from FreeRTOSConfig.h is no more used.
★Multi-Thread, Multi-Task check functionality: All relevant top-level Runtime Environment and Graphics Engine functions perform now a test whether the function is called in context of the original GUI thread/task. For this purpose the test compares the current CPU stack address with the address area known as used for GUI thread/task stack. The stack memory area is provided to the Embedded Wizard application within the file main.c by using the function EwSetStackAddressArea(). The size of the stack area is defined by the macro EW_GUI_THREAD_STACK_SIZE in the file ewconfig.h. The test functionality can be disabled by the macro EW_DONT_CHECK_THREAD_CONTEXT in the file ewconfig.h.
★Communication between threads and tasks: The Runtime Environment has been enhanced by new functions EwInvoke() and EwInvokeCopy(). These functions register user's own implemented C functions to be called in context of GUI thread/task. These functions are explicitly allowed to be called from any foreign thread or even from interrupt service routines. The new macro EW_INVOCATION_QUEUE_SIZE in the file ewconfig.h determines the size of the invocation queue in bytes. The initialization of the invocation queue is done in EwInit() by calling the function EwInitInvocations(). The deinitialization of the invocation queue by using EwDoneInvocations() can be found in EwDone(). The main loop EwProcess() that drives the entire Embedded Wizard GUI application is enhanced by the new function EwProcessInvocations().
★System initialization: The configuration of Runtime Environment and Graphics Engine is now done in EwInit() by using the new functions EwConfigRuntimeEnvironment() and EwConfigGraphicsEngine().
★System information: The function EwPrintSystemInfo() is now determining the current configuration of Runtime Environment and Graphics Engine by using the new functions EwGetRuntimeEnvironmentInfo() and EwGetGraphicsEngineInfo(). The version numbers are printed according to the new version numbering scheme. The layout of the entire message printed to the console is rearranged.
★Immediate garbage collection: The test function EwTestImmediateReclaimMemory() performs a simple test for the correct function of the immediate garbage collection. If the application is compiled with the macro EW_USE_IMMEDIATE_GARBAGE_COLLECTION and the the stack area is specified by using EwSetStackAddressArea(), the function EwTestImmediateReclaimMemory() verifies the correct operation. This is added to EwInit() in the file ewmain.c.
★Cache invalidation: The function GfxCreateSurface() in the file ewextgfx.c is adapted to invalidate the data cache for the complete address range of the pixel data to avoid that cache is written after modifications by graphics hardware.
★Touch initialization: The initialization of the touch driver is improved to avoid potential division by zero errors during runtime in case that touch initialization has failed.
★Color channel order: The default color channel order in compressed bitmap resources has changed from ABGR to ARGB. This avoids an additional color channel reordering during the loading (decompression) of the bitmap resources.
★Device integration example: The example DeviceIntegration and the DeviceDriver.c/h files have to be adapted to show the usage of the new features: A separate worker-thread is created to provide simulated ADC data to the GUI. The functions EwInvoke() and EwInvokeCopy() are used from the work-thread and the hardbutton interrupt service routine (ISR). The example supports OS and bare-metal. The previously used functions DeviceDriver_Init(), DeviceDriver_Done() and DeviceDriver_ProcessData() are presented as deprecated approach or bare-metal.
★Changed to Graphics Engine (GFX) and Runtime Environment (RTE) V12.00.
★Changed to MCUXpresso SDK V2.12.1.
★Changed to Arm GNU Toolchain V11.2-2022.02.
★Changed to IAR Embedded Workbench 9.30.1, IAR C/C++ Compiler V9.30.1.335/W64 for ARM.
★Changed to Keil MDK-ARM Professional Version 5.37.0.0, ARM Compiler 6.18 (armclang).
★Changed to MCUXpresso IDE V11.6.1 Build 8255.
