Getting started with NXP MCUs: iMXRT1176-uCOM - PXP

iMXRT1176-uCOM Developers Kit (iMXRT1176-uCOM).
The following article explains all necessary steps to create an Embedded Wizard UI application suitable for the iMXRT1176-uCOM Developers Kit (iMXRT1176-uCOM) from Embedded Artists.
Please follow these instructions carefully and step by step in order to ensure that you will get everything up and running on your target. In case you are not familiar with Embedded Wizard, please read first the chapter basic concepts and the Quick Tour tutorial to understand the principles of Embedded Wizard and the GUI development workflow.
Prerequisites
First, make sure you have all of the following items:
Hardware components
★iMXRT1176-uCOM developers kit from Embedded Artists
★Power supply for the iMXRT1176-uCOM developers kit
★NXP MCU-LINK and USB cable to connect the debug probe with your PC
★Additional USB cable for serial communication between the board with your PC
Software components
★Embedded Wizard Studio Free or Embedded Wizard Studio Pro
If you want to use the Free edition of Embedded Wizard Studio please register on our website and download the software.
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download Embedded Wizard Studio Pro.
★Embedded Wizard Build Environment for iMXRT1176-uCOM with PXP graphics acceleration (IMXRT1176-uCOM-PXP)
To evaluate Embedded Wizard on the mentioned target, you can download the suitable Build Environment from the following link:
![]() IMXRT1176-uCOM-PXP-BuildEnvironment-V13.01.00.00.zip
IMXRT1176-uCOM-PXP-BuildEnvironment-V13.01.00.00.zip
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download the latest version of the Build Environment and your licensed Platform Package libraries or source codes.
★Optional: NXP MCUXpresso IDE
★Optional: IAR Embedded Workbench
★Optional: Keil MDK-ARM
Installing Tools and Software
★Step 1: Install the latest version of Embedded Wizard Studio.
★Step 2: Connect your development board with the power supply. Connect the MCU-Link debug adapter with the board and with your PC (via USB). Connect the display with the board (port C). Connect your board with your PC via USB port J29. Power on the board using power switch SW1.
★Step 3: Unpack the provided Embedded Wizard Build Environment for iMXRT1176-uCOM to your local file system (e.g. C:\NXP\IMXRT1176-uCOM-PXP). Please make sure to use a short working folder path because MCUXpresso IDE (to be more precise: Eclipse) has restrictions regarding the file path length.
Exploring the Build Environment
The provided Embedded Wizard build environment for iMXRT1176-uCOM contains everything you need to create, compile, link and flash an Embedded Wizard UI application for the iMXRT1176-uCOM target. After unpacking, you will find the following subdirectories and files:
•StartGccBuildEnvironment.bat - This script file is provided to start a windows command line to build your GUI applications for the target.
•\Application - This folder contains ready-to-use projects to compile and link an Embedded Wizard generated UI application. They are used for all provided examples and they can be used to build your own UI applications.
•\FlashDownload - This folder contains a script to load the created binaries into the flash of your target by using the NXP Redlink flash utility.
•\GeneratedCode - This folder is used to receive the generated code from an Embedded Wizard UI project. All template projects are building the UI application out of this folder. You can create your own UI project and generate the code into the subdirectory \GeneratedCode without the need to adapt the project.
•\Project - This folder contains the prepared projects for GCC (make), IAR Embedded Workbench, Keil MDK-ARM and NXP MCUXpresso IDE.
•\Source - This folder contains the files main.c and ewmain.c. There you will find the initialization of the system and the main loop to drive an Embedded Wizard GUI application. The file ewconfig.h contains general configuration settings for the target system, like memory ranges and display parameter and configuration settings for the Embedded Wizard Graphics Engine and Runtime Environment. Additionally, this folder contains a configuration file for FreeRTOS and the device driver C/H files used for the DeviceIntegration example.
•\Examples\<ScreenSize> - These folders contain a set of demo applications prepared for a dedicated screen size of 800x480 pixel and 1280x720 pixel. Each example is stored in a separate folder containing the entire Embedded Wizard UI project. Every project contains the necessary profile settings for the iMXRT1176-uCOM target. Due to the fact that the iMXRT1176-uCOM target can be combined with different displays, a variety of examples are prepared for different screen sizes - you will find them in the subdirectories 1280x720 and 800x400. Depending on the screen size, the following samples are provided:
•\HelloWorld - A very simple project that is useful as starting point and to verify that the entire toolchain, your installation and your board is properly working.
•\ScreenOrientation - This demo shows, that the orientation of the UI application is independent from the physical orientation of the display.
•\DeviceIntegration - This example shows the integration of devices into a UI application and addresses typical questions: How to start a certain action on the target? How to get data from a device?
•\GraphicsAccelerator - This application demonstrates the graphics performance of the target by using sets of basic drawing operations that are executed permanently and continuously.
•\BezierClock - The sample application BezierClock implements a fancy digital clock and timer application with animated digits. The application uses vector graphics to render dynamically the different digits for clock and timer. The change from one digit to another is handled by moving the vector points to get a smooth transition animation.
•\BrickGame - The sample application BrickGame implements a classic "paddle and ball" game. In the game, a couple of brick rows are arranged in the upper part of the screen. A ball travels across the screen, bouncing off the top and side walls of the screen. When a brick is hit, the ball bounces away and the brick is destroyed. The player has a movable paddle to bounce the ball upward, keeping it in play.
•\Dashboard - The sample application Dashboard shows the implementation of a car dashboard. The application demonstrates the usage of vector graphics created from svg path data and how transitions between two dashboard variants and further UI components can be achieved.
•\PulseOximeter - The sample application PulseOximeter shows the implementation of a medical device for monitoring a person's pulse frequency and peripheral oxygen saturation. The application demonstrates the usage of vector graphics within graphs and circular gauges.
•\SmartThermostat - The SmartThermostat demo application shows the implementation of a fancy, rotatable temperature controller to adjust and display the nominal and actual temperature.
•\WashingMachine - This demo shows the implementation of a washing machine with a couple of fancy scrollable list widgets to choose the washing program and parameters. The speciality of this sample application is the magnification effect of the centered list items and the soft fade-in/fade-out effects.
•\WaveformGenerator - This WaveformGenerator demo application combines waveforms with different amplitudes and frequencies. The implementation shows the usage of vector graphics to draw a curve based on a list of coordinates.
•\PlatformPackage - This folder contains the necessary source codes and/or libraries of the iMX_RT Platform Package: Several Graphics Engines for the supported color formats (RGBA8888, RGB888 and RGB565) and the Runtime Environment (in the subdirectory \RTE).
•\TargetSpecific - This folder contains all configuration files and platform specific source codes. The different ew_bsp_xxx files implement the bridge between the Embedded Wizard UI application and the underlying board support package (NXP hardware drivers) in order to access the display, the serial interface and the clock.
•\ThirdParty - This folder contains third-party source codes and tools:
•\gcc-arm-none-eabi - This folder contains a subset of the ARM GNU toolchain to compile the examples.
•\Make - This folder contains a make tool to build the entire GUI application via command line.
•\MCUXpressoIDE - This folder contains the necessary drivers to flash the binaries.
•\MCUXpressoSDK - This folder contains the necessary subset of the Software Development Kit (SDK) for iMXRT1176-uCOM patched by Embedded Artists used for the Embedded Wizard UI applications (BSP, drivers, FreeRTOS).
Creating the UI Examples
For the first bring up of your system, we recommend to use the example 'HelloWorld':

Example 'HelloWorld' within Embedded Wizard Studio.
The following steps are necessary to generate the source code of this sample application:
★Navigate to the directory /Examples/1280x720/HelloWorld.
★Open the project file HelloWorld.ewp with your previously installed Embedded Wizard Studio. The entire project is well documented inline. You can run the UI application within the Prototyper by pressing Ctrl+F5.
★To start the code generator, select the menu items - or simply press F8. Embedded Wizard Studio generates now the sources files of the example project into the directory \Application\GeneratedCode.
Compiling, Linking and Flashing
The following steps are necessary to build and flash the Embedded Wizard UI sample application using the GCC ARM embedded toolchain:
★Navigate to the top level of the Build Environment.
★Open StartGccBuildEnvironment.bat - as a result, a windows command line window should open. In case there are error messages, please edit the file and double-check the path settings.
★Now start compiling, linking and flashing:
make make install
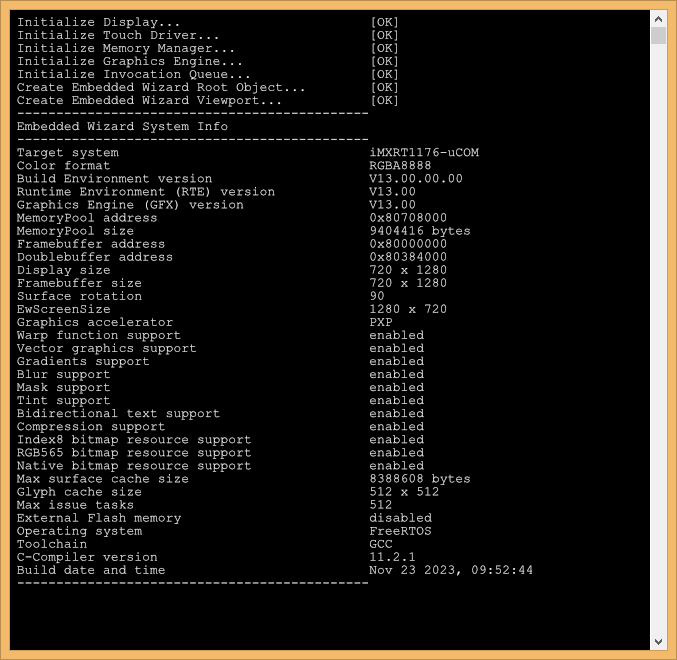
If everything works as expected, the application is now executed on your iMXRT1176-uCOM target.

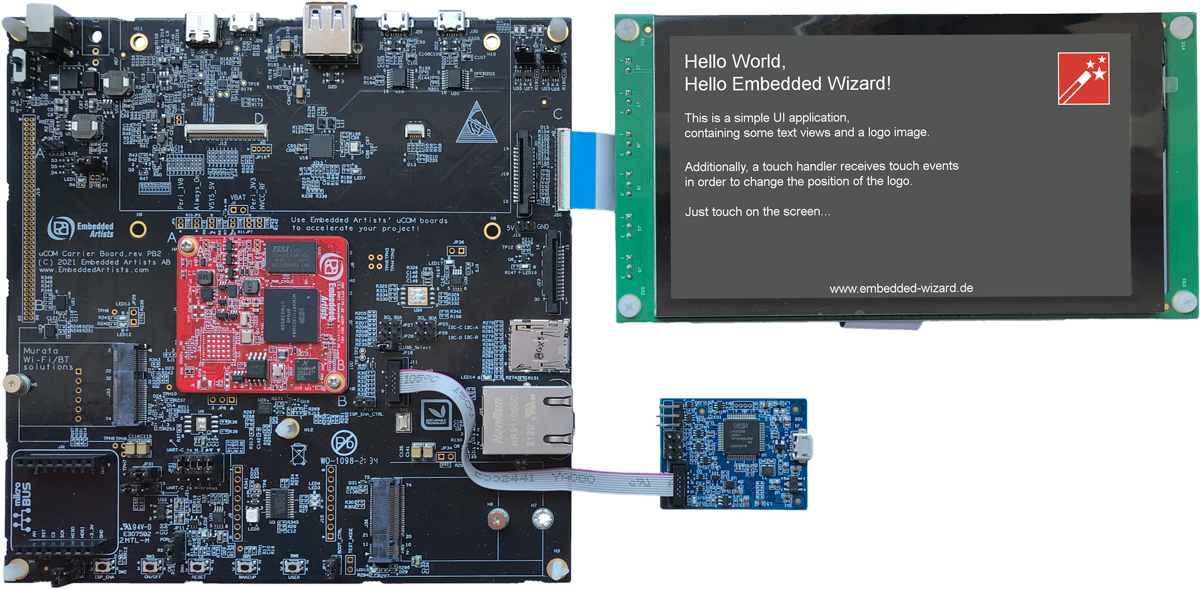
Example 'HelloWorld' running on iMXRT1176-uCOM development board.
All other examples can be created in the same way: Just open the desired example with Embedded Wizard Studio, generate code and rebuild the whole application using simply:
make install
Creating your own UI Applications
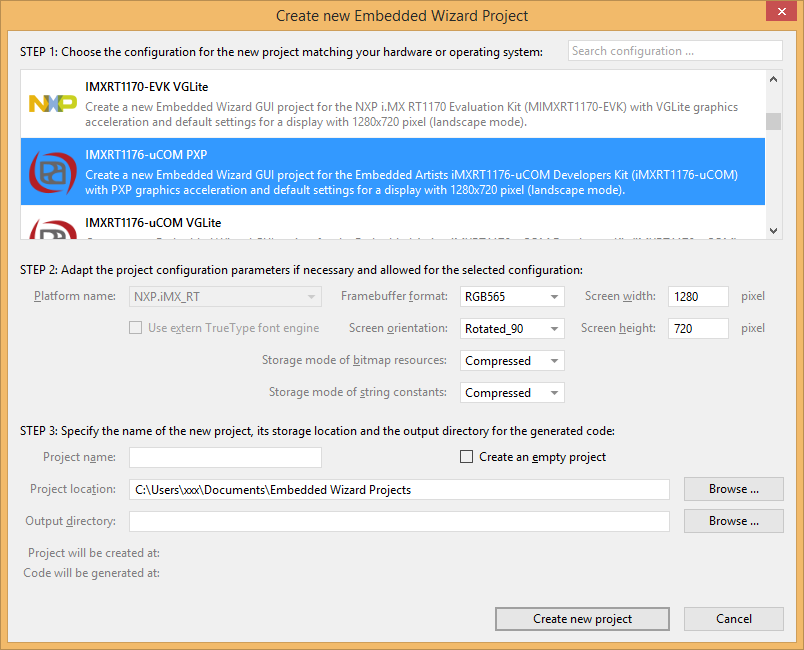
In order to create your own UI project suitable for the iMXRT1176-uCOM target, you can create a new project and select the IMXRT1176-uCOM PXP project template:

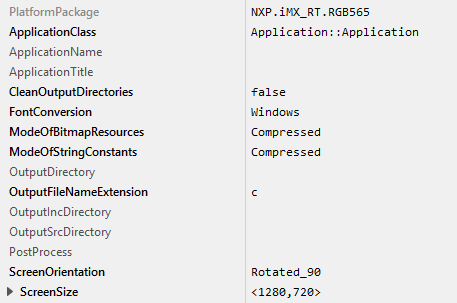
As a result you get a new Embedded Wizard project, that contains the necessary Profile attributes suitable for the iMXRT1176-uCOM development board:

The following profile settings are important for your target:
★The attribute PlatformPackage should refer to the iMX_RT Platform Package.
★The attribute ScreenSize should correspond to the display size of the iMXRT1176-uCOM development board.
★The attributes ModeOfBitmapResources and ModeOfStringConstants can be set to DirectAccess in case that the resources should be taken directly from flash memory. By default these attributes are set to Compressed.
IMPORTANT
The usage of DirectAccess for bitmap resources should be considered carefully! Typically the data rate of flash memory (ROM) is much slower compared to data memory (RAM) - as a result the graphics performance may decrease significantly.
★The attribute OutputDirectory should refer to the \Application\GeneratedCode directory within your Build Environment. By using this template, it will be very easy to build the UI project for your target.
★The attribute CleanOutputDirectories should be set to true to ensure that unused source code within the output directory \Application\GeneratedCode will be deleted.
★The attribute PostProcess should refer to \Application\Project\EWARM\EWARM_ew_post_process.cmd if you are working with IAR Embedded Workbench or to \Application\Project\MDK-ARM\MDK-ARM_ew_post_process.cmd if you are working with Keil MDK-ARM or to \Application\Project\MCUXpresso\IMXRT1176-uCOM-PXP\MCUXpresso_ew_post_process.cmd if you are working with the NXP MCUXpresso IDE. In case of the GCC ARM embedded toolchain leave it blank
Now you can use the template project in the same manner as it was used for the provided examples to compile, link and flash the binary.
After generating code, please follow these steps, in order to build your own UI application:
★Start the batch file 'StartGccBuildEnvironment.bat'. Again, a windows command line window should open.
★Start compiling, linking and flashing:
make install
Most of the project settings are taken directly out of the generated code, like the color format or the screen orientation. Only a few additional settings can be configured directly within the Makefile, like the usage of the FreeRTOS operating system. All other settings can be made directly within the file ewconfig.h, which contains general configuration settings for the target system.
Console output
In order to receive error messages or to display simple debug or trace messages from your Embedded Wizard UI application, a serial terminal like 'Putty' or 'TeraTerm' should be used.
★As soon as you connect your iMXRT1176-uCOM target with the PC via USB, a new virtual Com Port appears within your system device list. Open the device manager to get the port number of this COM port.
★Now you can open your terminal application and connect it via COMx with the following settings: 115200-8-N-1

This terminal connection can be used for all trace statements from your Embedded Wizard UI applications or for all debug messages from your C code.
Using IAR Embedded Workbench
If you want to use the IAR Embedded Workbench instead of the GCC ARM embedded toolchain, please follow these instructions:
The subdirectory \Application\Project\EWARM contains a template project that is commonly used for all provided Embedded Wizard examples. All Embedded Wizard examples will store the generated code within the common /Application/GeneratedCode folder.
The generated code of an Embedded Wizard example is imported automatically to the IAR Embedded Workbench project using the Project Connection mechanism.
To establish this automatic project import a post process has to be added to the Profile settings within Embedded Wizard Studio:
★Open the desired Embedded Wizard example project.
★Select the Profile and set the attribute PostProcess to the file ..\..\..\Application\Project\EWARM\EWARM_ew_post_process.cmd.
After the Embedded Wizard code generation the installed post process will generate a ewfiles.ipcf file, that controls the import to the IAR Embedded Workbench project.
After returning to IAR Embedded Workbench, the latest generated code and the suitable Embedded Wizard Platform Package will be imported to the IAR Embedded Workbench project (depending on the color format and the screen orientation selected in the Embedded Wizard Profile).
If the color format or the screen orientation was changed, please do a complete rebuild of the IAR Embedded Workbench project.
Using Keil MDK-ARM
If you want to use the Keil MDK-ARM toolchain instead of the GCC ARM embedded toolchain, please follow these instructions:
The subdirectory \Application\Project\MDK-ARM contains a template project that is commonly used for all provided Embedded Wizard examples. All Embedded Wizard examples will store the generated code within the common /Application/GeneratedCode folder.
The generated code of an Embedded Wizard example is imported automatically to the Keil MDK-ARM project using the CMSIS PACK mechanism.
The following steps are needed to establish this automatic project import:
★Install Tara.Embedded_Wizard_Launcher.x.x.x.pack by double clicking. You will find the file within the subdirectory \Application\Project\MDK-ARM.
★Open the desired Embedded Wizard example project.
★Select the Profile and set the attribute PostProcess to the file ..\..\..\Application\Project\MDK-ARM\MDK-ARM_ew_post_process.cmd.
After the Embedded Wizard code generation the installed post process will generate a ewfiles.gpdsc file, that controls the Keil MDK-ARM project import.
In Keil MDK-ARM a dialog appears: "For the current project new generated code is available for import". After confirmation, the latest generated code and the suitable Embedded Wizard Platform Package will be imported to the Keil MDK-ARM project (depending on the color format and the screen orientation selected in the Embedded Wizard Profile).
If the color format or the screen orientation was changed, please do a complete rebuild of the Keil MDK-ARM project.
Using NXP MCUXpresso IDE
If you want to use the NXP MCUXpresso IDE instead of the GCC ARM embedded toolchain, please follow these instructions:
The subdirectory \Application\Project\MCUXpresso contains a template project that is commonly used for all provided Embedded Wizard examples. All Embedded Wizard examples will store the generated code within the common /Application/GeneratedCode folder.
The following steps are needed to establish this automatic project import:
★Open the desired Embedded Wizard example project.
★Select the Profile and set the attribute PostProcess to the file ..\..\..\Application\Project\MCUXpresso\IMXRT1176-uCOM-PXP\MCUXpresso_ew_post_process.cmd.
After the Embedded Wizard code generation the installed post process will adapt the .cproject XML file. All necessary libraries and include paths (depending on the color format and screen rotation) will be set automatically.
The given MCUXpresso example under \Application\MCUXpresso contains a workspace which has all adaptions for an Embedded Wizard project. For using this within NXP MCUXpresso IDE do following steps:
★Open NXP MCUXpresso IDE and select the directory \Application\Project\MCUXpresso as workspace directory.
★To import the C project, select the menu item and choose General - Existing Projects into Workspace and press Next.
★Choose Select root directory - Browse and select the directory \Application\Project\MCUXpresso\IMXRT1176-uCOM-PXP.
★Press Finish.
★To compile the project select .
★Choose the GUI Flash Tool for running the application on the target or use the build in debug function for debugging the application on your target. The GUI Flash Tool can be executed by pressing the blue chip button from the menu bar.
If the color format or the screen orientation was changed, please do a clean in NXP MCUXpresso IDE.
HDMI display with USB touch controller
In case you want to use an HDMI display with a USB touch controller instead of the NXP 5.5" touch display (RK055HDMIPI4M), only a few settings within the iMXRT1176-uCOM Build Environment have to be changed.
Within the file \TargetSpecific\Drivers\display_support.h you can change the define DEMO_PANEL to one of the predefined HDMI settings.
Please make sure to use an example with a ScreenSize and a ScreenOrientation that matches to your HDMI display or create a new GUI application with a suitable settings.
Release notes
The following section contains the version history of the Build Environment (including Graphics Engine and Runtime Environment) for iMXRT1176-uCOM with PXP graphics acceleration (IMXRT1176-uCOM-PXP). These release notes describe only the platform specific aspects - for all general improvements and enhancements please see the Embedded Wizard release notes.
Version 13.00.00.00
★Support of new display controller RK055MHD091 (part number RK055HDMIPI4MA0).
★HDMI support limited to few modes/display types.
★Changed default display type in /TargetSpecific/Drivers/display_support.h from DEMO_PANEL_RK055AHD091 to DEMO_PANEL_RK055MHD091.
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.00.
★Using MCUXpresso SDK V2.13.1 (Embedded Artists patched version).
★Using Arm GNU Toolchain V11.2-2022.02.
★Using IAR Embedded Workbench 9.40.2, IAR C/C++ Compiler V9.40.2.374/W64 for ARM.
★Using Keil MDK-ARM Professional Version 5.38.0.0, ARM Compiler 6.19 (armclang).
★Using MCUXpresso IDE V11.8.0 Build 1165.
Version 13.01.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.01.
★Bug-fix: Crash with Shadow view displayed with rounded corners on target systems configured for screen orientation 90 or 270 degree.
★Bug-fix: Crash with Filled Path and Stroked Path views configured to buffer the rasterized image on target systems configured for screen orientation 90 or 270 degree.
★Bug-fix: Crash with Filled Path Bitmap and Stroked Path Bitmap on target systems configured for screen orientation 90 or 270 degree.
