Getting started with NXP MPUs: i.MX 6 - OpenGL - Wayland

i.MX 6 reference platform
The following article explains all necessary steps to create an Embedded Wizard UI application for i.MX 6 using OpenGL ES 2.0 and Wayland. The Embedded Wizard GUI applications are executable on i.MX 6 reference platforms, containing one of the following i.MX 6 application processors:
•i.MX 6QuadPlus
•i.MX 6DualPlus
•i.MX 6Quad
•i.MX 6Dual
•i.MX 6DualLite
•i.MX 6Solo
•i.MX 6SoloX
Please follow these instructions carefully and step by step in order to ensure that you will get everything up and running on your target. In case you are not familiar with Embedded Wizard, please read first the chapter basic concepts and the Quick Tour tutorial to understand the principles of Embedded Wizard and the GUI development workflow. Moreover, this article assumes that you are familiar with Linux.
Prerequisites
First, make sure you have all of the following items:
Hardware components
★An i.MX 6 reference platform based on one of the devices listed above including suitable display (via DSI, LVDS or HDMI). For the initial start-up of the board, follow the instructions of the board manufacturer.
★Cables for power supply, console and Ethernet connections
★Micro SD card with 16GB or higher
Software components
★Embedded Wizard Studio Free or Embedded Wizard Studio Pro
If you want to use the Free edition of Embedded Wizard Studio please register on our website and download the software.
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download Embedded Wizard Studio Pro.
★Embedded Wizard Build Environment for i.MX 6 with OpenGL and Wayland (IMX6-OpenGL-Wayland)
To evaluate Embedded Wizard on the mentioned target, you can download the suitable Build Environment from the following link:
![]() IMX6-OpenGL-Wayland-BuildEnvironment-V13.03.00.00.zip
IMX6-OpenGL-Wayland-BuildEnvironment-V13.03.00.00.zip
As a customer, please visit the Embedded Wizard Download Center (login/password required) and download the latest version of the Build Environment and your licensed Platform Package libraries or source codes.
Building System Image and SDK
Download and study the latest i.MX Yocto Project User's Guide. This guide describes all necessary steps to build a suitable System Image and SDK for a dedicated i.MX 6 reference platform.
These are roughly the steps that have to be done:
★Setup a Linux host.
★Setup the Yocto project.
★Build the Yocto project and the SDK for a dedicated i.MX 6 reference platform.
★Program the created system image to the SD card used on the target system. The system image can be found below <build directory>/tmp/deploy/images.
★Export the created SDK. The SDK installer fsl-imx-*toolchain*.sh can be found below <build directory>tmp/deploy/sdk.
Preparing the Target
Prepare your i.MX 6 reference platform (target):
★Insert the SD card prepared in previous step to your target.
★Connect your PC to the console port of the target.
★Connect the target to your network (Ethernet).
★Connect the power supply to your target.
As a result, the i.MX 6 target should boot up using the Linux system from the SD card. It should be observable on console (COM port). Log in as root (without password) via COM console and determine the IP address of your target (e.g. using ifconfig).
Preparing your Linux Build System
In principle, the same Linux host can be used that was already used for the YOCTO build. Alternatively, a virtual machine with a Linux operating system on your PC is also possible.
★Prepare this Linux host according to the i.MX Yocto Project User's Guide.
★Install the SDK running the SDK installer created in a previous step (see above).
★Source the SDK - please note, that this has to be done each time the build console is opened:
. <SDK-install-path>/environment-setup-...
★Optionally check the target architecture, toolchain binary prefix, C compiler version, SDK version:
echo $ARCH echo $CROSS_COMPILE $CC --version echo $OECORE_SDK_VERSION
Installing Tools and Software
★Step 1: Install the latest version of Embedded Wizard Studio on your Windows PC.
★Step 2: Unpack the provided Embedded Wizard Build Environment for i.MX 6 with OpenGL and Wayland (IMX6-OpenGL-Wayland) into a new directory on your Windows PC.
★Step 3: Share the directory of the Embedded Wizard Build Environment with your Linux build system.
Exploring the Build Environment
The provided Embedded Wizard Build Environment for IMX6-OpenGL-Wayland contains everything you need to create, compile and link an Embedded Wizard UI application for the i.MX 6 target. After unpacking, you will find the following subdirectories and files:
•\Application - This folder contains a ready-to-use project to compile and link an Embedded Wizard generated UI application. It is used for all provided examples and it can be used to build your own UI applications.
•\GeneratedCode - This folder is used to receive the generated code from an Embedded Wizard UI project. The template project is building the UI application out of this folder. You can create your own UI project and generate the code into the subdirectory \GeneratedCode without the need to adapt the project.
•\Project - This folder contains the prepared project for GCC (make).
•\Source - This folder contains the files main.c and ewmain.c. There you will find the initialization of the system and the main loop to drive an Embedded Wizard GUI application. The file ewconfig.h contains general configuration settings for the target system, like memory ranges and display parameter and configuration settings for the Embedded Wizard Graphics Engine and Runtime Environment.
•\Examples\<ScreenSize> - These folders contain a set of demo applications prepared for a dedicated screen size of 480x272 pixel, 800x480 pixel and 1280x720 pixel. Each example is stored in a separate folder containing the entire Embedded Wizard UI project. Every project contains the necessary profile settings for the i.MX 6 target. Depending on the screen size, the following samples are provided:
•\HelloWorld - A very simple project that is useful as starting point and to verify that the entire toolchain, your installation and your board is properly working.
•\ScreenOrientation - This demo shows, that the orientation of the UI application is independent from the physical orientation of the display.
•\DeviceIntegration - This example shows the integration of devices into a UI application and addresses typical questions: How to start a certain action on the target? How to get data from a device?
•\GraphicsAccelerator - This application demonstrates the graphics performance of the target by using sets of basic drawing operations that are executed permanently and continuously.
•\BezierClock - The sample application BezierClock implements a fancy digital clock and timer application with animated digits. The application uses vector graphics to render dynamically the different digits for clock and timer. The change from one digit to another is handled by moving the vector points to get a smooth transition animation.
•\BrickGame - The sample application BrickGame implements a classic "paddle and ball" game. In the game, a couple of brick rows are arranged in the upper part of the screen. A ball travels across the screen, bouncing off the top and side walls of the screen. When a brick is hit, the ball bounces away and the brick is destroyed. The player has a movable paddle to bounce the ball upward, keeping it in play.
•\ChartsDemo - This application demonstrates the possibilities and the usage of the chart classes LineChart, BarChart and PieChart. The appearance of each chart diagram can be configured easily by using their corresponding properties. Additionally, this demo shows the usage of an outline box to manage scrollable content.
•\ClimateCabinet - The ClimateCabinet demo shows the implementation of a control panel for a climatic exposure test cabinet. The user can define a heating time, a nominal temperature and humidity, a dwell time and the final cooling time.
•\Dashboard - The sample application Dashboard shows the implementation of a car dashboard. The application demonstrates the usage of vector graphics created from svg path data and how transitions between two dashboard variants and further UI components can be achieved.
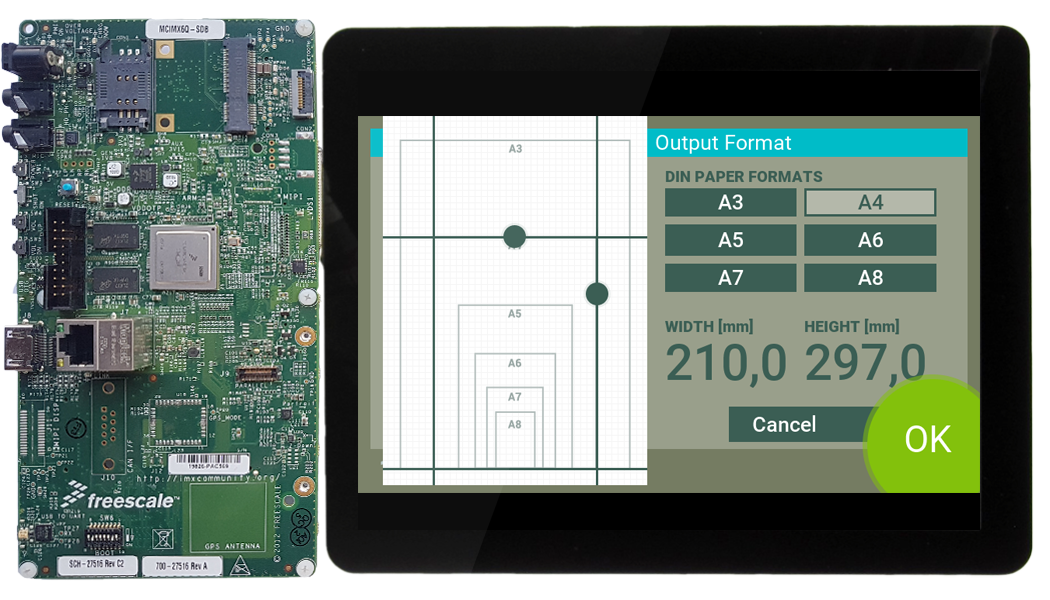
•\PaperCutter - This demo shows the implementation of a paper cutting machine, where the user can define the pagination and format of the paper as well as the cutting speed and the amount of papers. The application contains many rect effects and fade-in/fade-out effects to change dynamically the layout of the screen.
•\PatientMonitor - This application displays continuously measured data in an overwriting data recorder (such as an oscilloscope). The data graphs of the (simulated) measured values and the dialogs for user settings are presented in a modern, clean medical style. Dialogs are using blur filters to show the content behind them with a glass effect.
•\PulseOximeter - The sample application PulseOximeter shows the implementation of a medical device for monitoring a person's pulse frequency and peripheral oxygen saturation. The application demonstrates the usage of vector graphics within graphs and circular gauges.
•\SmartThermostat - The SmartThermostat demo application shows the implementation of a fancy, rotatable temperature controller to adjust and display the nominal and actual temperature.
•\WashingMachine - This demo shows the implementation of a washing machine with a couple of fancy scrollable list widgets to choose the washing program and parameters. The speciality of this sample application is the magnification effect of the centered list items and the soft fade-in/fade-out effects.
•\WaveformGenerator - This WaveformGenerator demo application combines waveforms with different amplitudes and frequencies. The implementation shows the usage of vector graphics to draw a curve based on a list of coordinates.
•\MasterDemo - This folder contains the binary file of the Embedded Wizard Master Demo application. It combines a variety of examples within one huge demo application. It can be used for presentations and showcases.
•\PlatformPackage - This folder contains the necessary source codes and/or libraries of the Linux OpenGL Platform Package: The Graphics Engine (in the subdirectory \RGBA8888) and the Runtime Environment (in the subdirectory \RTE).
•\TargetSpecific - This folder contains all configuration files and platform specific source codes. The different ew_bsp_xxx files implement the bridge between the Embedded Wizard UI application and the underlying Linux drivers in order to access the display, the serial interface and the touch driver.
Creating the UI Examples
For the first bring up of your system, we recommend to use the example 'HelloWorld':

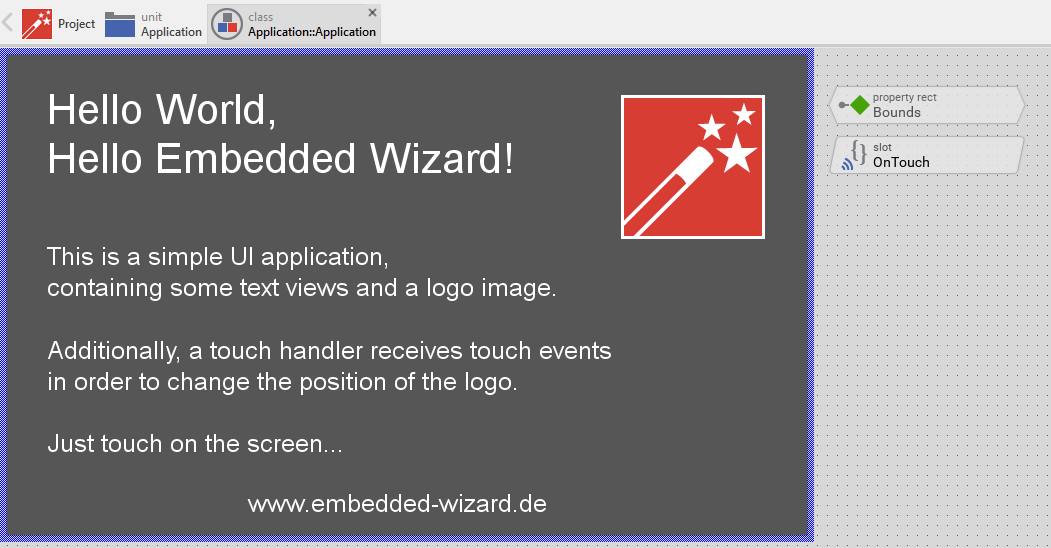
Example 'HelloWorld' within Embedded Wizard Studio.
The following steps are necessary to generate the source code of this sample application:
★On your PC, navigate to the directory \Examples\<ScreenSize>\HelloWorld.
★Open the project file HelloWorld.ewp with your previously installed Embedded Wizard Studio. The entire project is well documented inline. You can run the UI application within the Prototyper by pressing Ctrl+F5.
★To start the code generator, select the menu items - or simply press F8. Embedded Wizard Studio generates now the sources files of the example project into the directory \Application\GeneratedCode.
Building the Binary
The following steps are necessary to build the Embedded Wizard UI sample application using the cross-compiler on your Linux build system:
★Open a terminal window and source the cross-compiler:
. <SDK-install-path>/environment-setup-...
★Change into the subfolder /Application/Project of the shared directory of the Embedded Wizard Build Environment.
★Compile and link the example application:
make
The resulting binary of the application EmbeddedWizard-Linux-OpenGL-Wayland will be stored in the current directory.
Downloading the Binary
★Start your i.MX 6 target and determine the IP address of your target (see above).
★Open the file /Application/Project/target_ip.txt with a text editor and insert the determined IP address (see above).
★Copy the application binary to the target and start it:
make install
★Alternatively, the application can be downloaded and started manually:
scp EmbeddedWizard-Linux-OpenGL-Wayland root@<target-ip-address>:/usr/local
★Open a SSH connection, log in as root without a password and start the application:
cd /usr/local/ ./EmbeddedWizard-Linux-OpenGL-Wayland

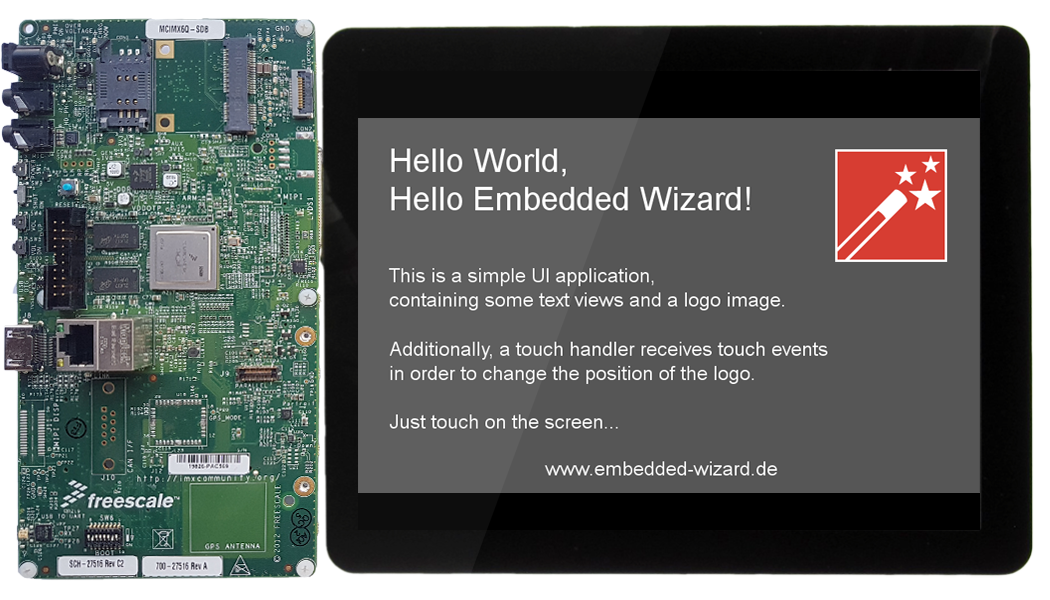
Example 'HelloWorld' running on i.MX 6 target.
All other examples can be created in the same way: Just open the desired example with Embedded Wizard Studio, generate code, rebuild the application and download it to the target.
Creating your own UI Applications
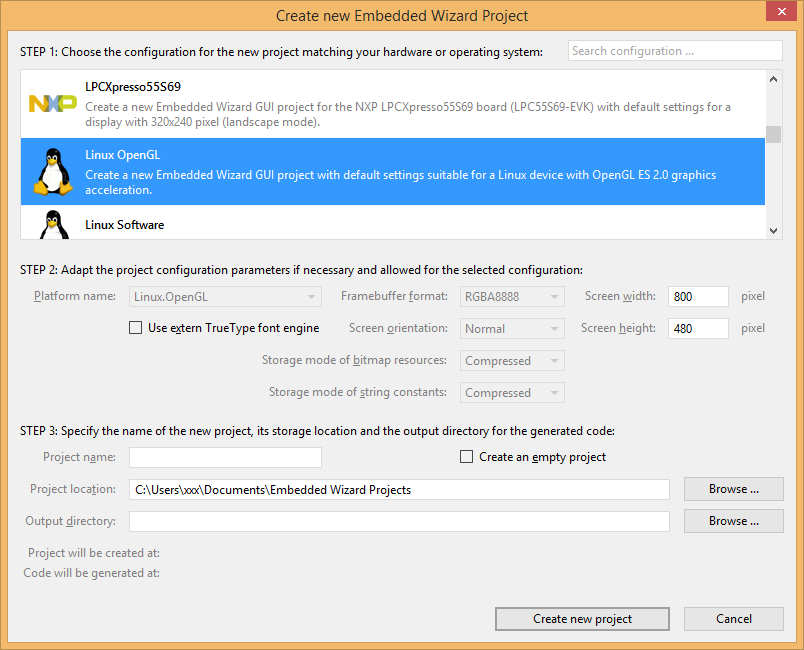
In order to create your own UI project suitable for the i.MX 6 target, you can create a new project and select the Linux OpenGL project template:

As a result you get a new Embedded Wizard project, that contains the necessary Profile attributes suitable for the i.MX 6 target:

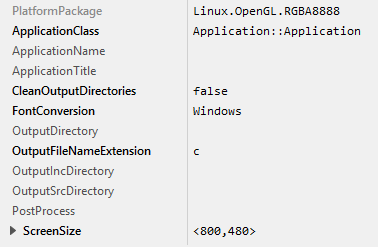
The following profile settings are important for your target:
★The attribute PlatformPackage should refer to the Linux OpenGL Platform Package.
★The attribute ScreenSize should correspond to the display size of the i.MX 6 target.
★The attribute OutputDirectory should refer to the \Application\GeneratedCode directory within your Build Environment. By using this template, it will be very easy to build the UI project for your target.
★The attribute CleanOutputDirectories should be set to true to ensure that unused source code within the output directory \Application\GeneratedCode will be deleted.
Now you can use the template project in the same manner as it was used for the provided examples to compile and link the binary.
After generating code, just build and execute your GUI application in the same way as described above.
Project settings related to the GUI application are taken directly out of the generated code - all other settings can be made directly within the file ewconfig.h, which contains general configuration settings for the target system.
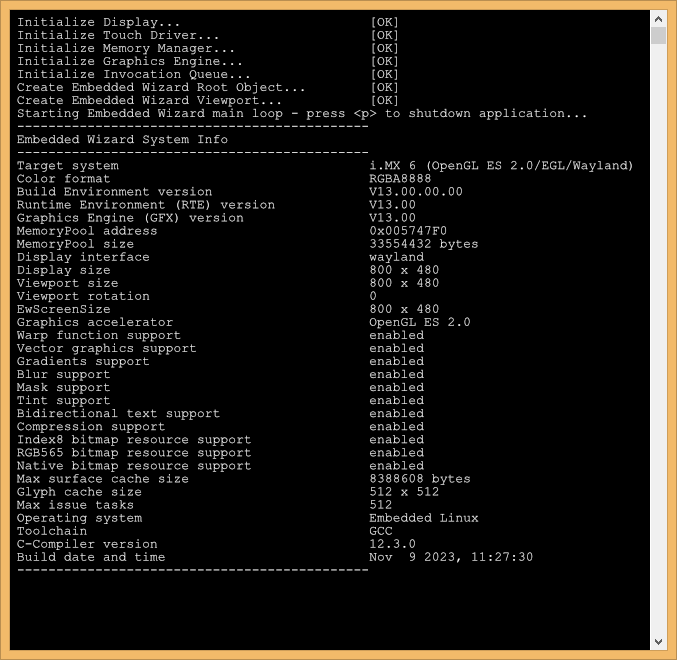
Console output
The SSH client is very helpful to receive error messages or to display simple debug or trace messages from your Embedded Wizard UI application.

It can be used for all trace statements from your Embedded Wizard UI applications or for all debug messages from your C code.
Embedded Wizard GUI Demos
If you just want to run our GUI demos on your i.MX 6 target without building the different examples, you can simply start the binary file of the Embedded Wizard Master Demo.
The Embedded Wizard Master Demo combines a variety of examples within one huge demo application. It can be used for presentations and showcases. Each demo application can be activated from a common main menu. To return back from a demo application to the main menu, a small home button appears on top of every demo. Additionally, the Master Demo contains an auto-demo mode that presents one demo application after the other. The auto-demo starts automatically and stops as soon as the user touches the screen.
In order to copy the binary file to your target, please follow these steps:
★Change into the subfolder /MasterDemo of the shared directory of the Embedded Wizard Build Environment.
★Copy the binary to the target:
scp EmbeddedWizard-Linux-OpenGL-Wayland root@<target-ip-address>:/usr/local
★Start the binary via SSH connection:
cd /usr/local/ ./EmbeddedWizard-Linux-OpenGL-Wayland
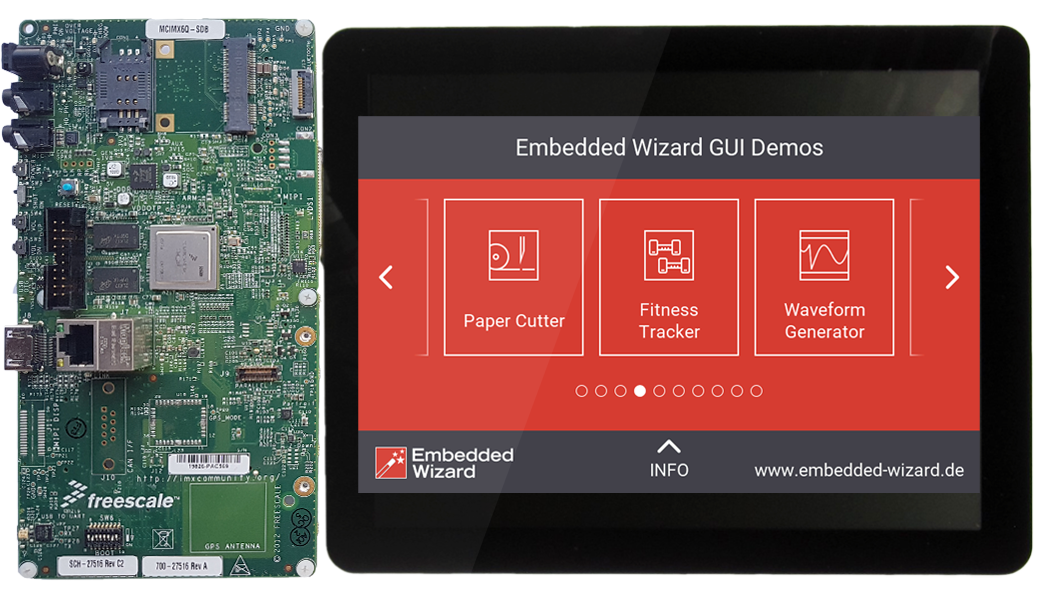
This is the resulting application on a i.MX 6 target:

'Master Demo' running on i.MX 6 target.
Release notes
The following section contains the version history of the Build Environment (including Graphics Engine and Runtime Environment) for i.MX 6 with OpenGL and Wayland (IMX6-OpenGL-Wayland). These release notes describe only the platform specific aspects - for all general improvements and enhancements please see the Embedded Wizard release notes.
Version 13.00.00.00
★Adding Embedded Wizard Master Demo as executable binary file.
★The set of examples has been expanded with Patient Monitor Demo.
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.00.
★Using Yocto Rev. LF6.1.1_1.0.0.
Version 13.01.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.01.
★Bug-fix: Screen update could fail when the frame buffer was configured with EW_PERFORM_FULL_SCREEN_UPDATE to 1. This resulted in black screen.
Version 13.03.00.00
★Using Graphics Engine (GFX) and Runtime Environment (RTE) V13.03.
★Bug-fix: Crash occurred during Garbage Collection when 64-bit data members are used. For more details concerning the fixed error see Known issues. Please don't forget to update your Build Environment and Platform Package modules!
