Getting started with Ambiq: Apollo4® Display Kit

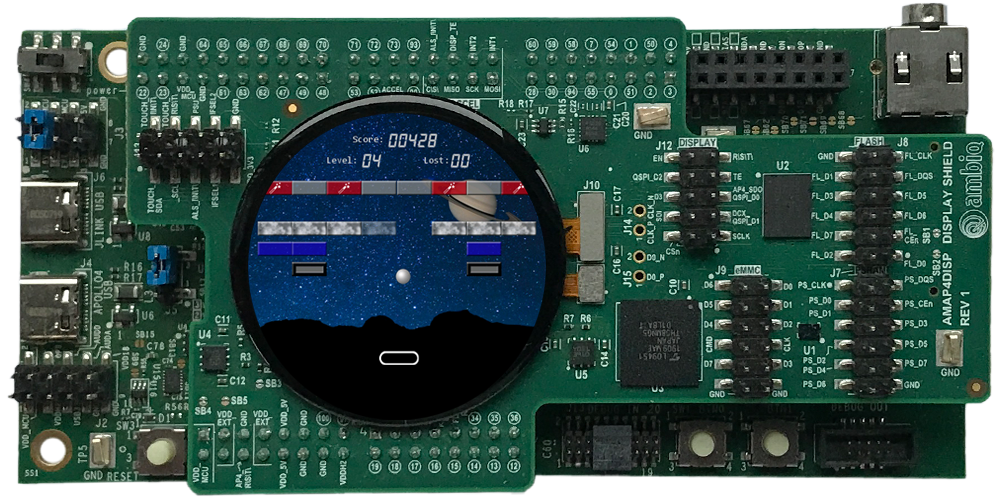
Apollo4 Display Kit: Apollo4 Evaluation Board (AMAP4EVB) with round 454x454 display (AMAP4DISP Display Shield).
The following article explains all necessary steps to create an Embedded Wizard UI application suitable for the Apollo4 Display Kit (AMAP4EVB + AMAP4DISP). Please follow these instructions carefully and step by step in order to ensure that you will get everything up and running on your target. In case you are not familiar with Embedded Wizard, please read first the Quick Tour tutorial to understand the principles of Embedded Wizard and the GUI development workflow.
Prerequisites
First of all, you need the following hardware components:
★Apollo4 Evaluation Board (AMAP4EVB) from Ambiq
★Apollo4 Display Shield (AMAP4DISP) from Ambiq containing a wearable AMOLED display with 454x454 pixel and MIPI-DSI interface
★USB cable to connect the board with your PC
Make sure that you have got the following software packages:
★Embedded Wizard Studio Free or Embedded Wizard Studio Pro
★Embedded Wizard Ambiq Apollo Platform Package
★Embedded Wizard Build Environment for Apollo4-Display-Kit with NemaGFX graphics acceleration
TIP
If you want to use the Free edition of Embedded Wizard Studio and the Ambiq Apollo Platform Package, please register on our website and select the target Apollo4-Display-Kit. Then you can download the above software packages.
All customers who licensed Embedded Wizard can visit our download center to get the above software packages.
Installing Tools and Software
★Step 1: Install the latest version of Embedded Wizard Studio.
★Step 2: Install the Embedded Wizard Ambiq Apollo Platform Package.
★Step 3: Download the Segger J-Link Software and Documentation pack for Windows and install it.
★Step 4: Connect the Apollo4 Display Shield (AMAP4DISP) with the Apollo4 Evaluation Board (AMAP4EVB). Connect your board with your PC via the JLINK USB port.
★Step 5: Unpack the provided Embedded Wizard Build Environment for Apollo4 Display Kit to your local file system (e.g. C:\Ambiq\Apollo4-Display-Kit).
Exploring the Build Environment
The provided Embedded Wizard build environment for Apollo4 Display Kit contains everything you need to create, compile, link and flash an Embedded Wizard UI application for the Apollo4 Display Kit. After unpacking, you will find the following subdirectories and files:
•StartGccBuildEnvironment.bat - This script file is provided to start a windows command line to build your GUI applications for the target.
•\Application - This folder contains ready-to-use projects to compile and link an Embedded Wizard generated UI application. They are used for all provided examples and they can be used to build your own UI applications.
•\GeneratedCode - This folder is used to receive the generated code from an Embedded Wizard UI project. All template projects are building the UI application out of this folder. You can create your own UI project and generate the code into the subdirectory \GeneratedCode without the need to adapt the project.
•\Project - This folder contains the prepared project for GCC (make).
•\Source - This folder contains the files main.c and ewmain.c. There you will find the initialization of the system and the main loop to drive an Embedded Wizard GUI application. The file ewconfig.h contains general configuration settings for the target system, like memory ranges and display parameter and configuration settings for the Embedded Wizard Graphics Engine and Runtime Environment. Additionally, this folder contains a configuration file for FreeRTOS and the device driver C/H files used for the DeviceIntegration example.
•\Examples - This folder contains a set of demo applications. Each example is stored in a separate folder containing the entire Embedded Wizard UI project. Every project contains the necessary profile settings for the Apollo4 Display Kit. The following samples are provided:
•\HelloWorld - A very simple project that is useful as starting point and to verify that the entire toolchain, your installation and your board is properly working.
•\ScreenOrientation - This demo shows, that the orientation of the UI application is independent from the physical orientation of the display.
•\DeviceIntegration - This example shows the integration of devices into a UI application and addresses typical questions: How to start a certain action on the target? How to get data from a device?
•\GraphicsAccelerator - This application demonstrates the graphics performance of the target by using sets of basic drawing operations that are executed permanently and continuously.
•\AnalogWatches - This application contains a set of analog watches with rotating clock hands.
•\BezierClock - The sample application BezierClock implements a fancy digital clock and timer application with animated digits. The application uses vector graphics to render dynamically the different digits for clock and timer. The change from one digit to another is handled by moving the vector points to get a smooth transition animation.
•\BrickGame - The sample application BrickGame implements a classic "paddle and ball" game. In the game, a couple of brick rows are arranged in the upper part of the screen. A ball travels across the screen, bouncing off the top and side walls of the screen. When a brick is hit, the ball bounces away and the brick is destroyed. The player has a movable paddle to bounce the ball upward, keeping it in play.
•\PlatformPackage - This folder contains the necessary source codes and/or libraries of the Apollo Platform Package: The Graphics Engine for the supported color format (RGB565) and the Runtime Environment (in the subdirectory \RTE).
•\TargetSpecific - This folder contains all configuration files and platform specific source codes. The different ew_bsp_xxx files implement the bridge between the Embedded Wizard UI application and the underlying board support package (Ambiq hardware drivers) in order to access the display, the serial interface and the clock.
•\ThirdParty - This folder contains third-party source codes and tools:
•\gcc-arm-none-eabi - This folder contains a subset of the GCC ARM embedded toolchain to compile the examples.
•\Make - This folder contains a make tool to build the entire GUI application via command line.
•\ApolloSDK - This folder contains the necessary subset of the Software Development Kit (SDK) for Apollo4 used for the Embedded Wizard UI applications (BSP, drivers, FreeRTOS, NemaGFX, NemaDC).
Creating the UI Examples
For the first bring up of your system, we recommend to use the example 'HelloWorld':

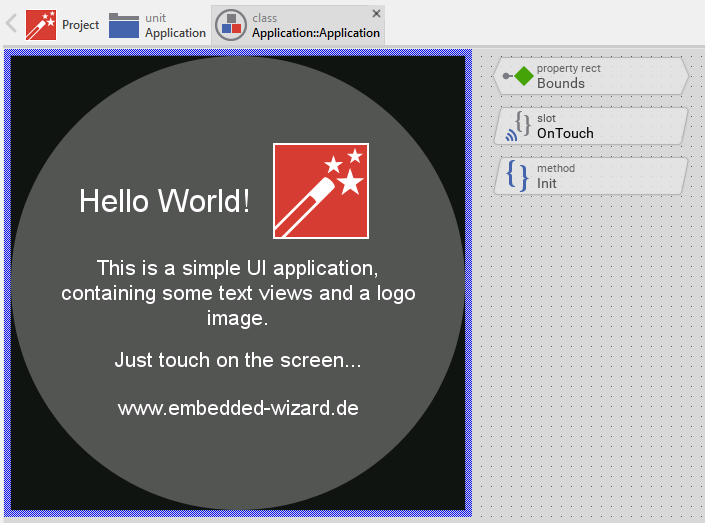
Example 'HelloWorld' within Embedded Wizard Studio.
The following steps are necessary to generate the source code of this sample application:
★Navigate to the directory \Examples\HelloWorld.
★Open the project file HelloWorld.ewp with your previously installed Embedded Wizard Studio. The entire project is well documented inline. You can run the UI application within the Prototyper by pressing Ctrl+F5.
★To start the code generator, select the menu items - or simply press F8. Embedded Wizard Studio generates now the sources files of the example project into the directory \Application\GeneratedCode.
Compiling, Linking and Flashing
The following steps are necessary to build and flash the Embedded Wizard UI sample application using the GCC ARM embedded toolchain:
★Navigate to the top level of the Build Environment.
★Open StartGccBuildEnvironment.bat - as a result, a windows command line window should open. In case there are error messages, please edit the file and double-check the path settings.
★Now start compiling, linking and flashing:
make make install
If everything works as expected, the application is now executed on your Apollo4 Display Kit.

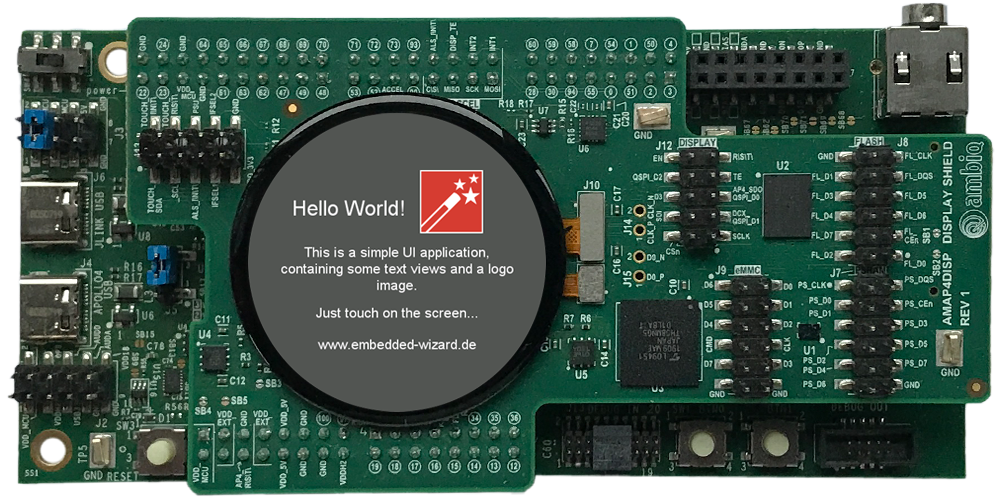
Example 'HelloWorld' running on Apollo4 Display Kit.
All other examples can be created in the same way: Just open the desired example with Embedded Wizard Studio, generate code and rebuild the whole application using simply:
make install
Creating your own UI Applications
In order to create your own UI project suitable for the Apollo4 Display Kit, you can create a new project and select the Apollo4 Display Kit project template:

As a result you get a new Embedded Wizard project, that contains the necessary Profile attributes suitable for the Apollo4 Display Kit:

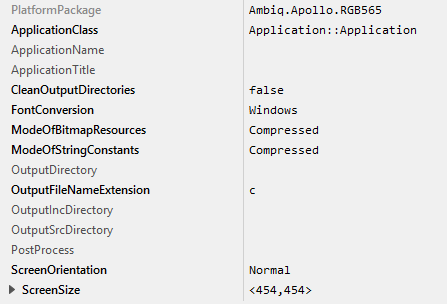
The following profile settings are important for your target:
★The attribute PlatformPackage should refer to an installed Apollo Platform Package.
★The attribute ScreenSize should correspond to the display size of the Apollo4 Display Kit.
★The attribute OutputDirectory should refer to the \Application\GeneratedCode directory within your Build Environment. By using this template, it will be very easy to build the UI project for your target.
★The attribute CleanOutputDirectories should be set to true to ensure that unused source code within the output directory \Application\GeneratedCode will be deleted.
Now you can use the template project in the same manner as it was used for the provided examples to compile, link and flash the binary.
After generating code, please follow these steps, in order to build your own UI application:
★Start the batch file 'StartGccBuildEnvironment.bat'. Again, a windows command line window should open.
★Start compiling, linking and flashing:
make install
Most of the project settings are taken directly out of the generated code, like the color format or the screen orientation. Only a few additional settings can be configured directly within the Makefile, like the usage of the FreeRTOS operating system.
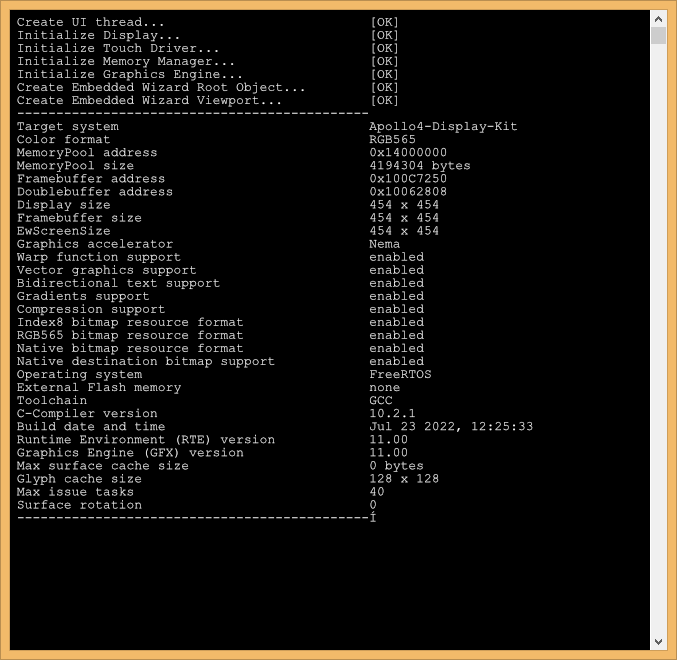
Console output
In order to receive error messages or to display simple debug or trace messages from your Embedded Wizard UI application, a serial terminal like 'Putty' or 'TeraTerm' should be used.
★As soon as you connect your Apollo4 Display Kit with the PC via USB, a new virtual Com Port appears within your system device list. Open the device manager to get the port number of this COM port.
★Now you can open your terminal application and connect it via COMx with the following settings: 115200-8-N-1

This terminal connection can be used for all trace statements from your Embedded Wizard UI applications or for all debug messages from your C code.
Release notes
The following section contains the version history of the Build Environment (including Graphics Engine and Runtime Environment) for the Apollo4 Display Kit with NemaGFX graphics acceleration. These release notes describe only the platform specific aspects - for all general improvements and enhancements please see the Embedded Wizard release notes.
Version 11.00
★Initial support of Apollo4 Display Kit with a dedicated Build Environment.
★Linker section definitions: The linker section definitions for constant data can now be done directly within the file ewconfig.h. The set of defines have been enhanced to control the location of all types of constant data. The following defines are supported: EW_USE_EXTERNAL_FLASH, EW_BITMAP_PIXEL_SECTION_NAME, EW_FONT_PIXEL_SECTION_NAME, EW_FONT_DATA_SECTION_NAME, EW_CONST_STRING_SECTION_NAME.
★Touch configuration and calibration: The file ewconfig.h contains now a set of defines to print and calibrate the touch events from the touch device.
★Code size reduction: A set of new macros wtihin the file ewconfig.h are introduced to reduce the code size of the binary application: EW_DONT_USE_GRADIENTS, EW_DONT_USE_COMPRESSION, EW_DONT_USE_NATIVE_SURFACES, EW_DONT_USE_NATIVE_SURFACES_AS_DESTINATION.
★Using AmbiqSuite SDK version 4.2.0.
