Using Widgets: Gauge
The Mosaic class WidgetSet::Gauge implements a GUI component intended to serve as a Gauge widget. This widget can be used to compose the appearance of other more complex GUI components, in particular to add to them controls intended to display an integer value (e.g. measured value) by using a needle as pointer that rotates above a scale. The areas on the left and on the right of the needle may appear as colored circle segments to visualize a track for the needle. The user can't interact with the widget.
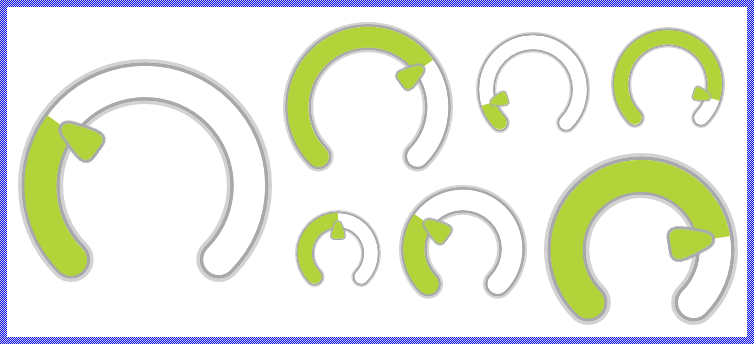
The exact appearance and behavior of the Gauge is determined by a Gauge Config object. This configuration object provides bitmaps, colors and other configuration parameters needed to construct and display the affected Gauge. Embedded Wizard is delivered with a set of prepared Gauge Config objects you can use instantly as they are. However, if desired, you can create your own configuration objects and so customize the Gauge widgets according to your particular design expectations. The following screenshot demonstrates few examples of how Gauges appear in the canvas area of Composer (and accordingly on the screen in your target device):

The following sections are intended to provide you an introduction and useful tips of how to work with and how to customize the Gauges. For the complete reference please see the documentation of the WidgetSet::Gauge and WidgetSet::GaugeConfig classes.
Add new Gauge
To add a new Gauge widget just at the design time of a GUI component do following:
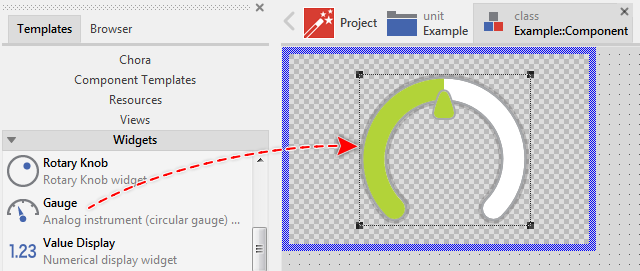
★First ensure that the Templates window is visible.
★In Templates window switch to the folder Widgets.
★In the folder locate the template Gauge.
★Drag & Drop the template into the canvas area of the Composer window:

★Eventually name the new added Gauge widget.
Inspect the Gauge
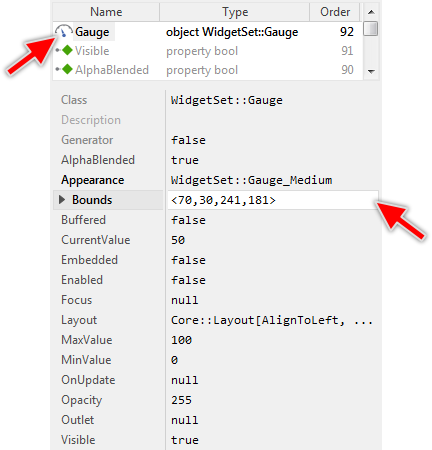
As long as the Gauge widget is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below:

This is in so far worth mentioning as all following sections describe diverse features of the Gauge widget by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Arrange the Gauge
Once added, you can freely move the Gauge, or you simply grab one of its corners and resize it in this way. You can control the position and the size of the widget also by directly modifying its property Bounds. If you want the Gauge to appear behind other views you can reorder it explicitly.
Select the appearance for the Gauge
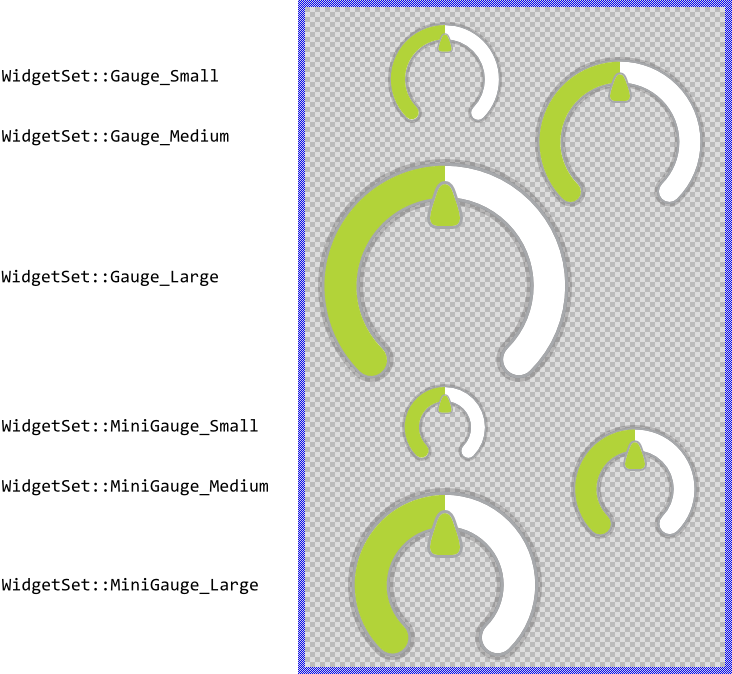
The appearance and partially also the behavior of the Gauge widget can be configured according to your particular design expectation. For demonstration purpose and to help you to quickly create new product prototypes, Embedded Wizard contains six ready to use configurations you can use instantly. The configurations are divided in two sets, every with three sizes small, medium and large. The following figure demonstrates all available default configurations at once:

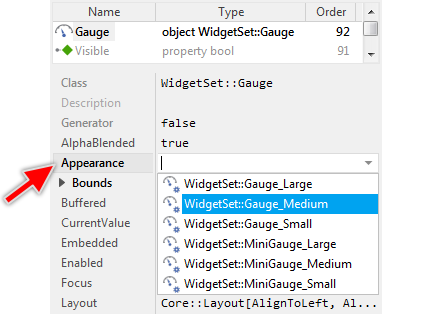
To use the desired appearance configuration you have to select it in the property Appearance of the affected Gauge widget as demonstrated in the screenshot below. You can use the integrated Inspector Assistant window to conveniently select the right configuration. If you like the provided default configurations then you can use them as they are:

If you prefer to adapt the appearance of the Gauge by yourself, then you have to create a new Gauge Config object and specify in it all the bitmaps, colors as well as other parameters to customize your individual Gauge. Once your configuration object is available, you can select it in the property Appearance exactly as you select one of the configurations provided per default with Embedded Wizard.
Determine the Gauge's value range and its current value
The Gauge widget is intended to display an integer value by using a needle as pointer that rotates along a track. The track areas on the left and on the right of the needle appear as separate circle segments. The position of the needle and accordingly the ratio between the length of the left and the right track areas is reflected in the widget's property CurrentValue. By evaluating this property you can simply query the value which is actually displayed in the affected Gauge widget. When you modify the property CurrentValue, the Gauge will implicitly update the position of its needle as well as the length of the both tracks (Please note, depending on the selected configuration, the Gauge widget may appear without the needle or without the tracks).
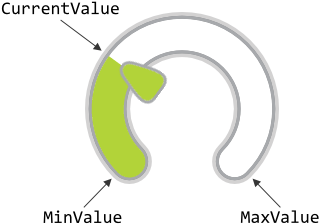
The possible value range for the property CurrentValue is determined by the both properties MinValue and MaxValue, both corresponding to the begin and to the end of the needle's range of motion (seen in clockwise direction). Thus, the value of the property CurrentValue lies always between MinValue and MaxValue. The following figure demonstrates the relations between the three properties:

The value MinValue has not to be necessarily less than MaxValue. If your application case it requires, you can initialize MinValue so that it is greater than MaxValue. For example, you can configure MinValue to be 100 and MaxValue to be 0. Then when the Gauge's CurrentValue is getting smaller, the needle rotates clockwise. However, you should note, that when initializing MinValue and MaxValue with the same value, the possible value range is empty and the widget will not work.
Connect the Gauge with a data provider
To simplify the development of GUI applications, the Gauge implements a technique permitting you to connect a widget directly to a data provider. Once connected, the widget will remain in sync with the value stored actually in this provider. This technique corresponds to the model-view-controller (MVC) programming paradigm, where the Gauge has the function of the view and the associated data provider serves as model. If you associate in your application several Gauges to one and the same data provider value, the underlying mechanisms will ensure, that all affected Gauges do update their state automatically.
The connection between the Gauge and the data provider is established by assigning to the Gauge's property Outlet a reference to a property existing within the data provider and storing the interesting value. Since Gauge is intended to deal with integer values, the property suitable to be connected via reference to the widget has to be declared with int32 as its data type. Accordingly, the value of the referenced property corresponds to the widget's current value.
Summarized, after assigning a reference to an existing int32 property to the Gauge's own property Outlet, the widgets adapts its own state to automatically correspond to the actual value of the associated property. You don't need to write a single line of code to benefit from this mechanisms. The aspects underlying this technique are explained in the sections Outlet properties and Notifications and Observer.
The following example demonstrates the practical application case with several Gauges connected to a common int32 property serving as data provider. When you download and start the example, you see two Gauge widgets, an Image view and an additional slider with it the value can be modified. The Gauges and the slider are connected to the Image view's property Opacity. When you drag on the slider, the state of the property changes (the image appears more or less transparent) and the both Gauges are updated accordingly:
Please note, the example presents eventually features available as of version 9.00
Arrange other views on the Gauge's needle
Unlike other widgets like the Toggle Button, the Gauge has no additional label nor icon, which can serve as decoration to give the user an idea of the function behind the widget. If you want such additional decoration, please use the available views. For example, you can add a Text view and arrange it above or below the Gauge, as you prefer. This Text view could serve then as a label.
In particular situations, however, you will want the additional decoration views to be automatically arranged at predetermined positions. For example, you can arrange the views to appear always side by side of the needle, so that when the needle position changes, the views are moved accordingly. The WidgetSet::Gauge class provides for such application cases various useful methods. The following table gives you a short overview of them:
Method |
Description |
|---|---|
Returns the actual rotation angle of the needle expressed in degree counterclockwise relative to the positive X-axis. |
|
Returns the minimal rotation angle of the needle expressed in degree counterclockwise relative to the positive X-axis. This corresponds to the begin of needle's range of motion (seen clockwise). |
|
Returns the maximal rotation angle of the needle expressed in degree counterclockwise relative to the positive X axis. This corresponds to the end of the needle's range of motion (seen clockwise). |
|
Returns the position around which the needle is rotated. |
You can call those methods whenever your GUI component implementation requires the corresponding information. More sophisticated, however, is to join the update mechanism provided natively by the Gauge widget. Precisely, when you assign a slot method to the widget's property OnUpdate, the slot method will receive postsignals every time the needle's position changes. Accordingly, within the slot method you can react on this notification and e.g. arrange other views at the new position. The following steps describe how to do this:
★First add a new slot method to your GUI component.
★Assign the slot method to the property OnUpdate of the Gauge widget.
★Open the slot method for editing.
★In the Code Editor implement your desired arrangement algorithm by using the values returned from the above described Gauge methods.
Assuming, your GUI component contains a Gauge named TemperatureGauge and a Text view named TemperatureValue. Furthermore let's assume you want the Text view to appear arranged automatically at position corresponding to the of the needle separated by an additional small margin. In such application case implement the slot method with following Chora code:
// Calculate the position for the label 140 pixel away from the center around it // the needle is rotated. var float radius = 140.0; var float ofsX = radius * math_cos( -TemperatureGauge.GetNeedleAngle()); var float ofsY = radius * math_sin( -TemperatureGauge.GetNeedleAngle()); // Arrange the label view to appear centered at the above calculated position TemperatureValue.Bounds.origin = point( int32( ofsX ), int32( ofsY )) + TemperatureGauge.GetCenterPosition() - TemperatureValue.Bounds.orect.center; // If you want, you can also adapt the text to be displayed in the view depending // on the widget's current value. TemperatureValue.String = string( TemperatureGauge.CurrentValue ) + " °C";
With such implementation, every time the needle in the Gauge changes its position, the Text view is updated automatically. This is also the case, when the entire widget is moved. The decoration views follow automatically the movements:

The following example project demonstrates this application case. When you download and open the example, you will see two Gauges with their associated and automatically arranged Text views:
Please note, the example presents eventually features available as of version 9.00
Control the visibility of the Gauge
If desired, you can hide the Gauge so it is not visible to the user. You achieve this by setting the property Visible of the affected widget to the value false. Please read the section Control the visibility of nested components for further details and more precise explanation.
Customize your own Gauge
Newly added Gauges use an appearance configuration provided per default with Embedded Wizard installation. As described above these default configurations are available in six different sizes you can select easily. If you like them, you can use them as they are. However, should the widgets in your GUI design have another appearance, then you will need to provide your own appearance configuration.
To provide a new configuration you create an object of the class WidgetSet::GaugeConfig and initialize its properties with all the bitmaps, colors and other parameters particular to your own design. Once this object is available, you can assign it to every Gauge you want to appear with this configuration similarly as you select one of the per default provided configurations. If necessary, you can create several different configuration objects and use them simultaneously within your application. You can even customize every Gauge instance individually.
Before you start to customize your own Gauges you should understand from which views the Gauges are composed of. In the configuration object you can individually specify parameters for every view. Understanding this internal structure is thus essential. The following table provides an overview of the views existing internally within every Gauge:
View name |
Description |
|---|---|
Scale |
An image view displayed centered in the background of the Gauge widget. |
TrackLeft |
A filled path view displaying a circle segment between the needle's leftmost position (clockwise) and its actual position. |
TrackRight |
A filled path view displaying a circle segment between the needle's actual position and its rightmost position (clockwise). |
Needle |
A warp image view displayed and rotated per default around the center of the Gauge. The rotation angle corresponds to widget's current value. |
Cover |
An image view displayed centered in the foreground of the Gauge widget and covering so eventually the Needle and the TrackLeft and TrackRight views. |
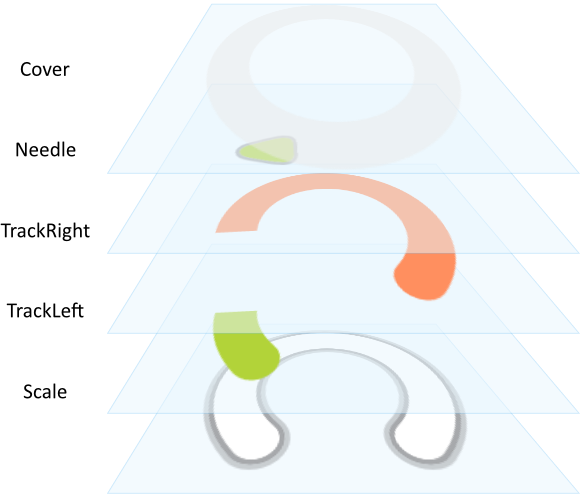
The following figure demonstrates once more the above described views existing internally in every Gauge. Please note how the views are arranged one above the other. Accordingly, the Scale view resides always in the background of the widget while the view Cover is displayed above all other views:

Please note, the set of views existing within the Gauge as well as the order in which the views are arranged is finished implemented in the Gauge component and can't be modified. With the configuration object you can customize the appearance of the affected views only. Adding new views or changing their Z-order is not possible. In such case and in all other cases when you expect the Gauge to appear and behave beyond our default implementation, you will need to implement your own widget component. Please see the section Widgets versus Component templates.
The following sections are intended to provide you an introduction and useful tips of how to work with the Gauge Config object. For the complete reference please see the documentation of the WidgetSet::GaugeConfig class.
Add new Gauge Config object
Depending on your application case, you have the option to add the configuration object as an embedded object directly to a GUI component or to add it as an autoobject to a unit. The first case is suitable if you want the configuration object to be used only by Gauges existing locally within the GUI component. The second case, in turn, is appropriate if you intend to share the configuration object among multiple GUI components like a kind of common resource.
To add a new Gauge Config object do following:
★Depending on your preferred option switch to the Composer page for the respective GUI component class or the unit where you want to add the Gauge Config object.
★Then ensure that the Templates window is visible.
★In Templates window switch to the folder Resources.
★In the folder locate the template Gauge Config.
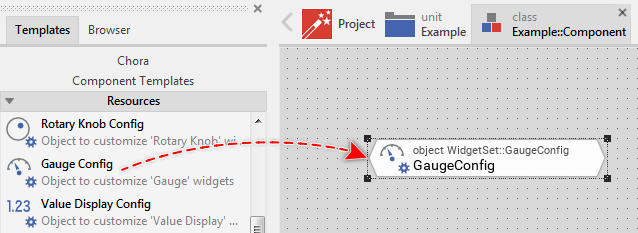
★Drag & Drop the template into the Composer window:

★Eventually name the new added Gauge Config object.
Inspect the Gauge Config object
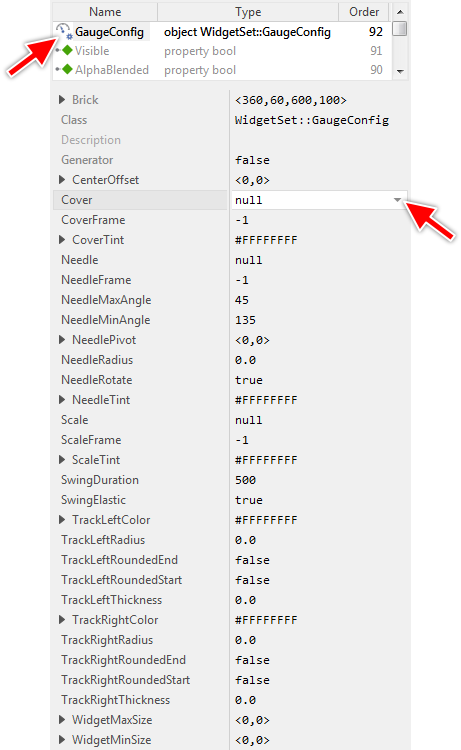
As long as the Gauge Config object is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Cover in the screenshot below:

This is in so far worth mentioning as the following sections describe diverse features of the Gauge Config object by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Specify the bitmap and color for the Gauge's scale image
As explained in the section above the Scale view occupies the background of every Gauge. With the following properties you specify the bitmap resource as well as other parameters to be used by this view. In other words, you use them to configure the appearance of the Gauges's background:
Property |
Description |
|---|---|
With this property you specify the bitmap resource the Gauge has to display in its background Scale view. |
|
This property is relevant only if the bitmap resource specified in the above described property Scale contains more than one frame. In such case you use it to determine the desired frame number. Is the bitmap additionally configured as containing an animated sequence you can initialize the ScaleFrame property with the value -1 to instruct the Gauge to automatically play the animation. |
|
The effect of this property depends on the type of the bitmap resource specified in the above described property Scale. In case of an alpha-only bitmap you use the property to determine the color to tint the bitmap. In all other cases you can use the alpha value of the ScaleTint property to simply modulate the opacity of the bitmap. |
The specified bitmap is displayed centered vertically and horizontally within the Gauge's area. If the bitmap is larger than the available area, the bitmap is simply clipped at the edges of the Gauge.
If you leave the property Scale initialized with null, the Gauge will appear without any background.
Specify the radius, thickness and color for the Gauge's left track
As explained in the section above the TrackLeft view displays a circle segment between the needle's leftmost position (seen clockwise) and its actual position. From this results the effect of a circular track behind the needle. With the following properties you specify the thickness, radius, color and other parameters to be used by this view. In other words, you use them to configure the appearance of the track displayed on the left of the widget's needle:
Property |
Description |
|---|---|
With this property you specify the thickness in pixel for the circle segment displayed in the background view TrackLeft. |
|
With this property you specify the radius in pixel for the circle segment. Per default, the center of the circle segment corresponds to the center of the Gauge itself. |
|
With this property you specify the color to tint the circle segment. |
|
This property determines an optional displacement in pixel between the center of the Gauge and the center of the displayed circle segment. Please note, modifying this property affects also the position of the needle and the right track. |
|
With these properties you configure whether the circle segment should start/end with a flat or rounded cap. |
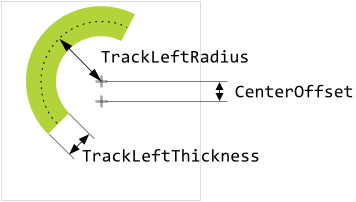
The track is displayed as a circle segment with thickness, radius and color specified in the above described properties. The center of the circle corresponds per default to the center of the Gauge itself. If necessary, you can specify an additional displacement in the property CenterOffset. The following figure demonstrates the effect of these properties (the gray thin border indicates the area of the Gauge widget):

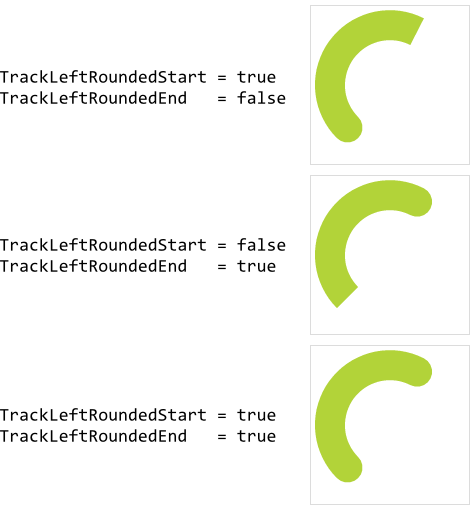
Per default, the circle segment is displayed with flat caps. If you initialize the property TrackLeftRoundedStart with the value true, the cap at the start of the segment (at the position corresponding to the leftmost needle's position) will appear rounded. Similarly, initializing the property TrackLeftRoundedEnd with true will cause the cap at the end of the track (at the position corresponding to the actual needle's position) to appear rounded. The following figure demonstrates the effect of these properties:

If you leave the property TrackLeftThickness initialized with 0.0, the Gauge will appear without any track on the left side (seen clockwise) of the needle.
Specify the radius, thickness and color for the Gauge's right track
As explained in the section above the TrackRight view displays a circle segment between the needle's actual position and its rightmost position (seen clockwise). From this results the effect of a circular track behind the needle. With the following properties you specify the thickness, radius, color and other parameters to be used by this view. In other words, you use them to configure the appearance of the track displayed on the right of the widget's needle:
Property |
Description |
|---|---|
With this property you specify the thickness in pixel for the circle segment displayed in the background view TrackRight. |
|
With this property you specify the radius in pixel for the circle segment. Per default, the center of the circle segment corresponds to the center of the Gauge itself. |
|
With this property you specify the color to tint the circle segment. |
|
This property determines an optional displacement in pixel between the center of the Gauge and the center of the displayed circle segment. Please note, modifying this property affects also the position of the needle and the left track. |
|
With these properties you configure whether the circle segment should start/end with a flat or rounded cap. |
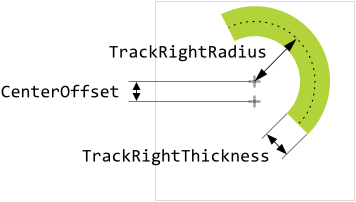
The track is displayed as a circle segment with thickness, radius and color specified in the above described properties. The center of the circle corresponds per default to the center of the Gauge itself. If necessary, you can specify an additional displacement in the property CenterOffset. The following figure demonstrates the effect of these properties (the gray thin border indicates the area of the Gauge widget):

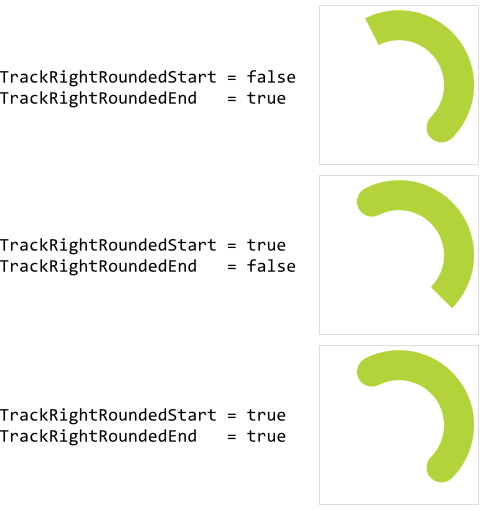
Per default, the circle segment is displayed with flat caps. If you initialize the property TrackRightRoundedStart with the value true, the cap at the start of the segment (at the position corresponding to the actual needle's position) will appear rounded. Similarly, initializing the property TrackRightRoundedEnd with true will cause the cap at the end of the track at the position corresponding to the rightmost needle's position) to appear rounded. The following figure demonstrates the effect of these properties:

If you leave the property TrackRightThickness initialized with 0.0, the Gauge will appear without any track on the right side (seen clockwise) of the needle.
Specify the bitmap and color for the Gauge's needle image
As explained in the section above the Needle view is displayed in the foreground of the widget. The view is rotated (per default around the center of the Gauge's area) according to the widget's current value. With the following properties you specify the bitmap resource as well as other parameters to be used by this view. In other words, you use them to configure the appearance of the needle image in the foreground of the widget:
Property |
Description |
|---|---|
With this property you specify the bitmap resource the Gauge has to display in its foreground Needle view. |
|
This property is relevant only if the bitmap resource specified in the above described property Needle contains more than one frame. In such case you use it to determine the desired frame number. Is the bitmap additionally configured as containing an animated sequence you can initialize the NeedleFrame property with the value -1 to instruct the Gauge to automatically play the animation. |
|
The effect of this property depends on the type of the bitmap resource specified in the above described property Needle. In case of an alpha-only bitmap you use the property to determine the color to tint the bitmap. In all other cases you can use the alpha value of the NeedleTint property to simply modulate the opacity of the bitmap. |
|
This property determines the pivot position (the anchor) in the specified needle bitmap (property Needle) around it the bitmap should be rotated. The position is expressed in pixel relative to the top-left corner of the needle bitmap. |
|
With this property you specify the radius in pixel for the circle segment determing the track along which the needle should be moved. Per default, the center of the circle segment corresponds to the center of the Gauge widget itself. |
|
This property controls whether the needle image appears rotated or whether it is only moved along the circle segment determining the track for the needle. The property can assume values true or false. |
|
This property determines an optional displacement in pixel between the center of the Gauge and the center of the circle segment determining the track along which the needle image is moved. Please note, modifying this property affects also the center position for the left and right tracks. |
The specified bitmap will appear rotated with an angle resulting from the widget's current value. This corresponds to the position where the left and right tracks join together. The needle overlays this position. Per default, the needle bitmaps are rotated around the center of the Gauge itself with the pivot point found at the top-left corner of the respective bitmap.
In practice, depending on the design of your widget, you will expect the bitmap to have another pivot point. You specify it in the property NeedlePivot as distance to the bitmap's top-left corner. We recommend to design the needle bitmaps as if they were not rotated (0° degree relative to the positive X-axis). Then it is easy to determine the correct pivot point as well as the angles for the rotation range. The following figure demonstrates this aspect (the thin gray border indicates the area of the needle bitmap):

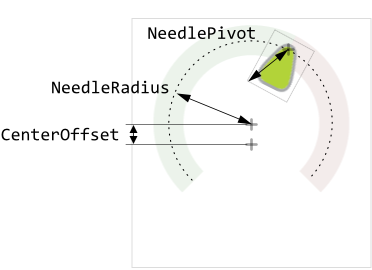
With the property NeedleRadius you specify the radius of a circle segment along which the needle is moved. The center position of the circle corresponds per default to the center of the Gauge widget. If necessary, you can also specify an additional displacement for the center position in the property CenterOffset. Accordingly, the needle has not necessarily to be rotated around the center of the widget. The following figure demonstrates the effect of the involved properties (the thin gray borders indicate the area of the Gauge and the needle bitmap):

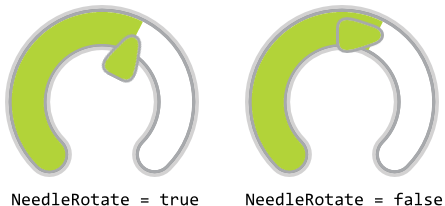
Per default the needle image is moved along the circle segment and rotated accordingly to its actual position. With the property NeedleRotate you can explicitly suppress the rotation. If you initialize NeedleRotate with false, the needle image is only moved along the circle segment without being rotated itself:

If you leave all the property Needle initialized with null, the Gauge will appear without any needle. In this case, the length of the left and/or right tracks express the widget's actual position.
Specify the rotation range for the Gauge
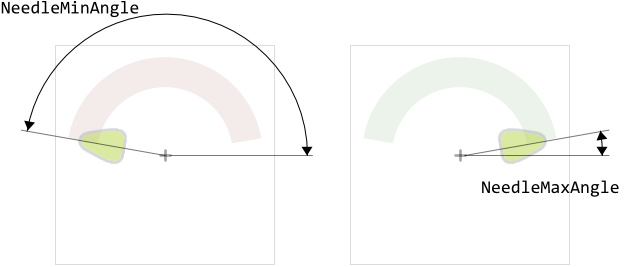
To work correctly, the Gauge needs to know the range in which the needle may be rotated. This range is expressed in degree counterclockwise relative to the positive X-axis by specifying the leftmost and rightmost angles in the respective properties NeedleMinAngle and NeedleMaxAngle:

The both specified rotation angles correspond to the values MinValue and MaxValue of the Gauge's value range. Accordingly, when the widget's value changes, the needle is rotated between the both angles. Please note, the value specified in the property NeedleMinAngle determines also the start position of the left track. Similarly, the property NeedleMaxAngle correlates with the end position of the right track. This is even true, if the Gauge is configured to appear without any needle. The specified angles determine thus the length of the left and right tracks.
Specify the bitmap and color for the Gauge's cover image
As explained in the section above the Cover view occupies the foreground of every Gauge. Thus as its name indicates, it is intended to be used as a kind of cover, mask, etc. overlaying the needle and the tracks. With the following properties you specify the bitmap resource as well as other parameters to be used by this view:
Property |
Description |
|---|---|
With this property you specify the bitmap resource the Gauge has to display in its foreground Cover view. |
|
This property is relevant only if the bitmap resource specified in the above described property Cover contains more than one frame. In such case you use it to determine the desired frame number. Is the bitmap additionally configured as containing an animated sequence you can initialize the CoverFrame property with the value -1 to instruct the Gauge to automatically play the animation. |
|
The effect of this property depends on the type of the bitmap resource specified in the above described property Cover. In case of an alpha-only bitmap you use the property to determine the color to tint the bitmap. In all other cases you can use the alpha value of the CoverTint property to simply modulate the opacity of the affected bitmap. |
The specified bitmap is displayed centered vertically and horizontally within the Gauge's area. If the bitmap is larger than the available area, the bitmap is simply clipped at the edges of the Gauge.
If you leave the property Cover initialized with null, the Gauge will appear without any foreground.
Configure the animation effect for the Gauge
The Gauge widget implements an effect to react to changes of the widget's current value with an animation. Accordingly, the needle does not jump when the value changes. Instead, it slides smoothly between its actual and the new position.
The maximum time how long the animation should take can be configured as a value in milliseconds in the property SwingDuration. However, the real duration is proportional to the actual distance to move the needle. The shorter the distance, the faster the animation. If this animation effect is not desired in your individual Gauge widget, initialize the property SwingDuration with the value 0.
With the further property SwingElastic you can configure the timing (the easing) for the animation effect. If this property is false, the animation will be performed with the ordinary FastIn_EaseOut timing. In turn, if you initialize the property SwingElastic with the value true, the animation will be performed with the more sophisticated BackOut timing resulting in the animation having characteristic similar to a physical object with its mass and inertia.
Configure the Gauge size constraints
With the both properties WidgetMinSize and WidgetMaxSize you can configure size constraints for all Gauges using your configuration object. For example, if your Gauges can not become smaller than 100x50 pixel, initialize the property WidgetMinSize with the value <100,50>. Similarly, by initializing the property WidgetMaxSize you determine the maximum size the widgets may assume at the runtime. Trying to resize the widgets beyond the specified size constraints will be automatically suppressed.
Per default, the properties are initialized with the values <0,0> which means, that no constraints have to be taken in account. If desired, you can also specify constraints only for the width or the height of the widget. For example, if your widgets are flexibly resizable in the horizontal direction but they should have fixed height of 100 pixel, you initialize the both properties with the value <0,100>.
Modify provided default Gauge Config objects
The above sections explained how you create and configure your own Gauge Config objects practically from scratch. This is usual when you have your own GUI design. However, if you prefer to use the configurations provided per default with Embedded Wizard and you want only few settings to be changed, it is more convenient to create a copy of the existing configuration object and adapt the affected property only. Let's assume you want to use the WidgetSet::Gauge_Large configuration but with different color for the left track. In such case do following:
★As explained in the section Duplicate an existing autoobject locate the object WidgetSet::Gauge_Large and copy it to one of your own project units.
★Rename the just created copy to not confound it with the original object.
★As long as the copied object is selected you can inspect and modify its properties conveniently in the Inspector window. Change its property TrackLeftColor now.
★Once you have adapted all properties as expected, you can assign the copied configuration object to every affected Gauge.
CAUTION
Directly modifying the original configuration objects provided with Embedded Wizard is not recommended. The objects are part of the Mosaic framework and Embedded Wizard will prevent you from being able to save any modification made in this framework. Therefore always create and modify copies of the objects.
