Using Widgets: Gauge
The Mosaic class WidgetSet::Gauge implements a GUI component intended to serve as a Gauge widget. This widget can be used to compose the appearance of other more complex GUI components, in particular to add to them controls intended to display an integer value (e.g. measured value) by using a needle as pointer that rotates above a scale. The areas on the left and on the right of the needle may appear as colored circle segments to visualize a track for the needle. The user can't interact with the widget.
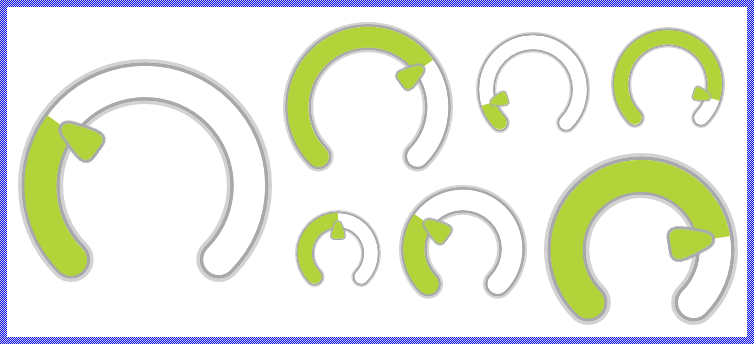
The exact appearance and behavior of the Gauge is determined by a Gauge Config object. This configuration object provides bitmaps, colors and other configuration parameters needed to construct and display the affected Gauge. Embedded Wizard is delivered with a set of prepared Gauge Config objects you can use instantly as they are. However, if desired, you can create your own configuration objects and so customize the Gauge widgets according to your particular design expectations. The following screenshot demonstrates few examples of how Gauges appear in the canvas area of Composer (and accordingly on the screen in your target device):

The following sections are intended to provide you an introduction and useful tips of how to work with and how to customize the Gauges. For the complete reference please see the documentation of the WidgetSet::Gauge and WidgetSet::GaugeConfig classes.
Add new Gauge
To add a new Gauge widget just at the design time of a GUI component do following:
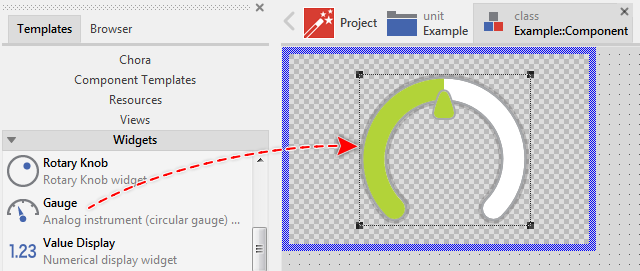
★First ensure that the Templates window is visible.
★In Templates window switch to the folder Widgets.
★In the folder locate the template Gauge.
★Drag & Drop the template into the canvas area of the Composer window:

★Eventually name the new added Gauge widget.
Inspect the Gauge
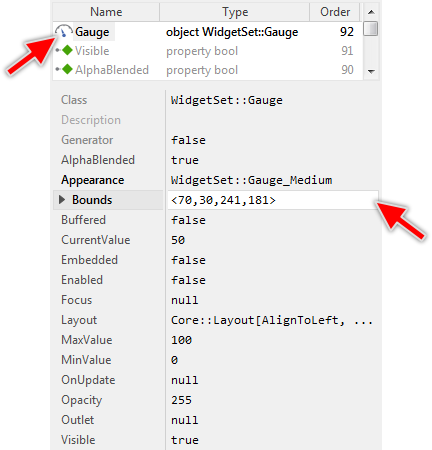
As long as the Gauge widget is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below:

This is in so far worth mentioning as all following sections describe diverse features of the Gauge widget by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Arrange the Gauge
Once added, you can freely move the Gauge, or you simply grab one of its corners and resize it in this way. You can control the position and the size of the widget also by directly modifying its property Bounds. If you want the Gauge to appear behind other views you can reorder it explicitly.
Select the appearance for the Gauge
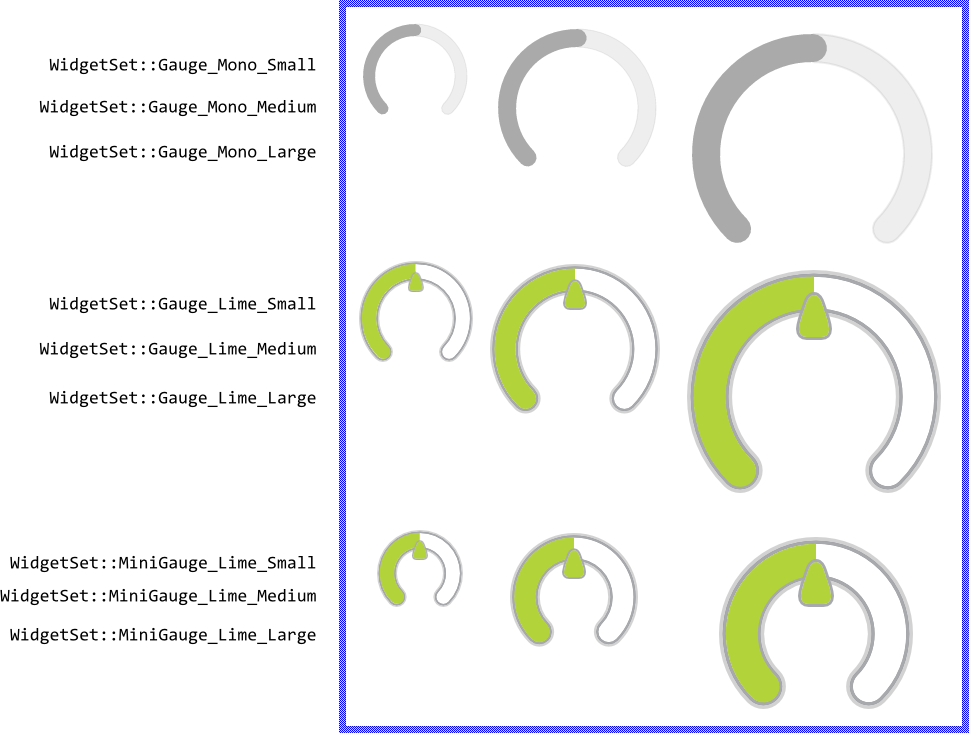
The appearance and partially also the behavior of the Gauge widget can be configured according to your particular design expectation. For demonstration purpose and to help you to quickly create new product prototypes, Embedded Wizard contains nine ready to use configurations. The configurations are provided in two different designs we named Mono and Lime. In each design there are three different sizes Small, Medium and Large. In case of the Lime design there is an additional Mini version available. The following figure demonstrates all available default configurations at once:

TIP
The design Mono is new in Embedded Wizard 13. This design uses simple visual elements like rounded rectangles and shadows. These can be configured concerning their size and colors in a simple manner. The Lime design, in turn, is based on images. In this case, the size and colors are imposed by the used bitmap resources. On the other hand, by using bitmaps, the configurations can be more expressive and colorful.
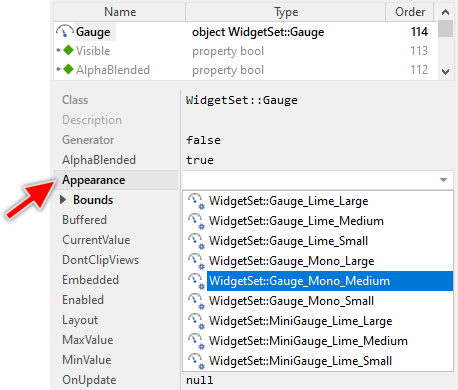
To use the desired appearance configuration you have to select it in the property Appearance of the affected Gauge widget as demonstrated in the screenshot below. You can use the integrated Inspector Assistant window to conveniently select the right configuration. If you like the provided default configurations then you can use them as they are:

If you prefer to adapt the appearance of the Gauge by yourself, then you have to create a new Gauge Config object and specify in it all the bitmaps, colors as well as other parameters to customize your individual Gauge. Once your configuration object is available, you can select it in the property Appearance exactly as you select one of the configurations provided per default with Embedded Wizard.
Determine the Gauge's value range and its current value
The Gauge widget is intended to display an integer value by using a needle as pointer that rotates along a track. The track areas on the left and on the right of the needle appear as separate circle segments. The position of the needle and accordingly the ratio between the length of the left and the right track areas is reflected in the widget's property CurrentValue. By evaluating this property you can simply query the value which is actually displayed in the affected Gauge widget. When you modify the property CurrentValue, the Gauge will implicitly update the position of its needle as well as the length of the both tracks (Please note, depending on the selected configuration, the Gauge widget may appear without the needle or without the tracks).
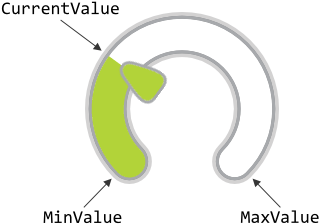
The possible value range for the property CurrentValue is determined by the both properties MinValue and MaxValue, both corresponding to the begin and to the end of the needle's range of motion (seen in clockwise direction). Thus, the value of the property CurrentValue lies always between MinValue and MaxValue. The following figure demonstrates the relations between the three properties:

The value MinValue has not to be necessarily less than MaxValue. If your application case it requires, you can initialize MinValue so that it is greater than MaxValue. For example, you can configure MinValue to be 100 and MaxValue to be 0. Then when the Gauge's CurrentValue is getting smaller, the needle rotates clockwise. However, you should note, that when initializing MinValue and MaxValue with the same value, the possible value range is empty and the widget will not work.
Connect the Gauge with a data provider
To simplify the development of GUI applications, the Gauge implements a technique permitting you to connect a widget directly to a data provider. Once connected, the widget will remain in sync with the value stored actually in this provider. This technique corresponds to the model-view-controller (MVC) programming paradigm, where the Gauge has the function of the view and the associated data provider serves as model. If you associate in your application several Gauges to one and the same data provider value, the underlying mechanisms will ensure, that all affected Gauges do update their state automatically.
The connection between the Gauge and the data provider is established by assigning to the Gauge's property Outlet a reference to a property existing within the data provider and storing the interesting value. Since Gauge is intended to deal with integer values, the property suitable to be connected via reference to the widget has to be declared with int32 as its data type. Accordingly, the value of the referenced property corresponds to the widget's current value.
Summarized, after assigning a reference to an existing int32 property to the Gauge's own property Outlet, the widgets adapts its own state to automatically correspond to the actual value of the associated property. You don't need to write a single line of code to benefit from this mechanisms. The aspects underlying this technique are explained in the sections Outlet properties and Notifications and Observer.
The following example demonstrates the practical application case with several Gauges connected to a common int32 property serving as data provider. When you download and start the example, you see two Gauge widgets, an Image view and an additional slider with it the value can be modified. The Gauges and the slider are connected to the Image view's property Opacity. When you drag on the slider, the state of the property changes (the image appears more or less transparent) and the both Gauges are updated accordingly:
Please note, the example presents eventually features available as of version 9.00
Combine the Gauge with decoration views
Unlike other widgets like the Toggle Button, the Gauge has no additional label nor icon, which can serve as decoration to give the user an idea of the function behind the widget. If you want such additional decoration, please use the available views. For example, you can add a Text view and arrange it above or below the Gauge, as you prefer. This Text view could serve then as a label.
In particular situations, however, you will want the additional decoration views to be automatically arranged at predetermined positions. For example, you can arrange the views to appear always side by side of the needle, so that when the needle position changes, the views are moved accordingly. The WidgetSet::Gauge class provides for such application cases various useful methods. The following table gives you a short overview of them:
Method |
Description |
|---|---|
Returns the actual rotation angle of the needle expressed in degree counterclockwise relative to the positive X-axis. |
|
Returns the minimal rotation angle of the needle expressed in degree counterclockwise relative to the positive X-axis. This corresponds to the begin of needle's range of motion (seen clockwise). |
|
Returns the maximal rotation angle of the needle expressed in degree counterclockwise relative to the positive X axis. This corresponds to the end of the needle's range of motion (seen clockwise). |
|
Returns the position around which the needle is rotated. |
You can call those methods whenever your GUI component implementation requires the corresponding information. More sophisticated, however, is to join the update mechanism provided natively by the Gauge widget. Precisely, when you assign a slot method to the widget's property OnUpdate, the slot method will receive postsignals every time the needle's position changes. Accordingly, within the slot method you can react on this notification and e.g. arrange other views at the new position. The following steps describe how to do this:
★First add a new slot method to your GUI component.
★Assign the slot method to the property OnUpdate of the Gauge widget.
★Open the slot method for editing.
★In the Code Editor implement your desired arrangement algorithm by using the values returned from the above described Gauge methods.
Assuming, your GUI component contains a Gauge named TemperatureGauge and a Text view named TemperatureValue. Furthermore let's assume you want the Text view to appear arranged automatically at position corresponding to the of the needle separated by an additional small margin. In such application case implement the slot method with following Chora code:
// Calculate the position for the label 140 pixel away from the center around it // the needle is rotated. var float radius = 140.0; var float ofsX = radius * math_cos( -TemperatureGauge.GetNeedleAngle()); var float ofsY = radius * math_sin( -TemperatureGauge.GetNeedleAngle()); // Arrange the label view to appear centered at the above calculated position TemperatureValue.Bounds.origin = point( int32( ofsX ), int32( ofsY )) + TemperatureGauge.GetCenterPosition() - TemperatureValue.Bounds.orect.center; // If you want, you can also adapt the text to be displayed in the view depending // on the widget's current value. TemperatureValue.String = string( TemperatureGauge.CurrentValue ) + " °C";
With such implementation, every time the needle in the Gauge changes its position, the Text view is updated automatically. This is also the case, when the entire widget is moved. The decoration views follow automatically the movements:

The following example project demonstrates this application case. When you download and open the example, you will see two Gauges with their associated and automatically arranged Text views:
Please note, the example presents eventually features available as of version 9.00
Control the visibility of the Gauge
If desired, you can hide the Gauge so it is not visible to the user. You achieve this by setting the property Visible of the affected widget to the value false. Please read the section Control the visibility of nested components for further details and more precise explanation.
Customize your own Gauge
Newly added Gauges use an appearance configuration provided per default with Embedded Wizard installation. As described above these default configurations are available in two different designs and multiple sizes you can select easily. If you like them, you can use them as they are. However, should the widgets in your GUI design have another appearance, then you will need to provide your own appearance configuration.
To provide a new configuration you create an object of the class WidgetSet::GaugeConfig and initialize its properties with all the bitmaps, colors and other parameters particular to your own design. Once this object is available, you can assign it to every Gauge you want to appear with this configuration similarly as you select one of the per default provided configurations. If necessary, you can create several different configuration objects and use them simultaneously within your application. You can even customize every Gauge instance individually.
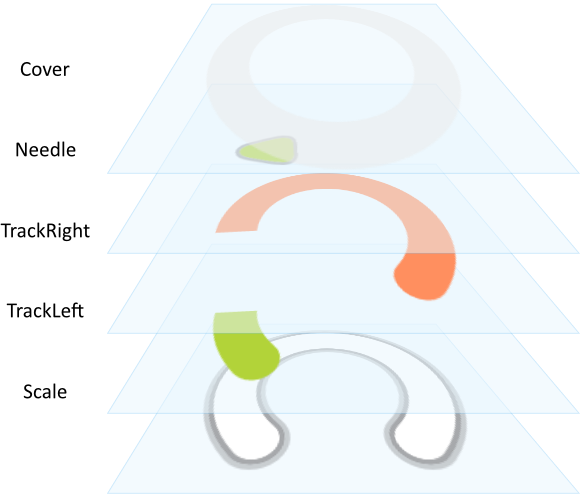
Before you start to customize your own Gauges you should understand from which views (visual elements) the Gauges are composed of. In the configuration object you can individually specify parameters for every view. Understanding this internal structure is thus essential. The following table provides an overview of the views existing internally within every Gauge:
Visual element |
Description |
|---|---|
Scale |
An image view displayed centered in the background of the Gauge widget. As its name indicates, Scale is intended to display decorations in the background of the widget. |
TrackLeft |
A visual element composed of filled path and stroked path views displaying a circle segment between the needle's leftmost position (clockwise) and its actual position. The colors, border width and the thickness of the track can be configured. |
TrackRight |
A visual element composed of filled path and stroked path views displaying a circle segment between the needle's actual position and its rightmost position (clockwise). The colors, border width and the thickness of the track can be configured. |
Needle |
A warp image view displayed and rotated per default around the center of the Gauge. The rotation angle corresponds to widget's current value. |
Cover |
An image view displayed centered in the foreground of the Gauge widget and covering so eventually other views belonging to the widget. As its name indicates, Cover is intended to display decorations in the foreground of the widget. |
The following figure demonstrates once more the above described views existing internally in every Gauge. Please note how the visual elements are arranged one above the other. Per default, the visual element Scale resides in the background of the widget:

Please note, the set of views existing within the Gauge is finished implemented in the Gauge component and can't be modified. With the configuration object you can customize the appearance of the affected views only. If you expect the Gauge to appear and behave beyond our default implementation, you will need to implement your own widget component. Please see the section Widgets versus Component templates.
TIP
Eventually (and depending on your desired design) also possible could be to Enhance the Gauge configuration by additional decoration views.
The following sections are intended to provide you an introduction and useful tips of how to work with the Gauge Config object. For the complete reference please see the documentation of the WidgetSet::GaugeConfig class.
Add new Gauge Config object
Depending on your application case, you have the option to add the configuration object as an embedded object directly to a GUI component or to add it as an autoobject to a unit. The first case is suitable if you want the configuration object to be used only by Gauges existing locally within the GUI component. The second case, in turn, is appropriate if you intend to share the configuration object among multiple GUI components like a kind of common resource.
To add a new Gauge Config object do following:
★Depending on your preferred option switch to the Composer page for the respective GUI component class or the unit where you want to add the Gauge Config object.
★Then ensure that the Templates window is visible.
★In Templates window switch to the folder Resources.
★In the folder locate the template Gauge Config.
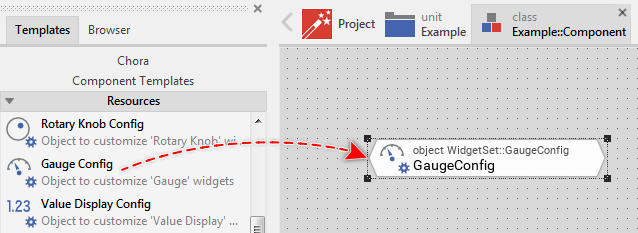
★Drag & Drop the template into the Composer window:

★Eventually name the new added Gauge Config object.
Inspect the Gauge Config object
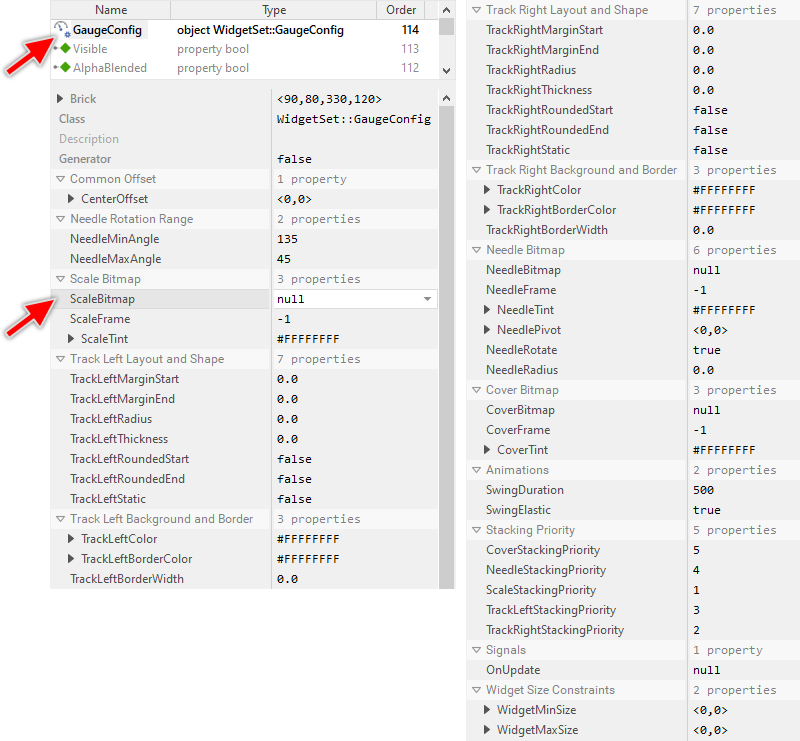
As long as the Gauge Config object is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property ScaleBitmap in the screenshot below. Please note, for better overview the below screenshot has been made with Inspector window being configured to sort the properties by categories:

This is in so far worth mentioning as the following sections describe diverse features of the Gauge Config object by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Specify the bitmap and color for the Gauge's scale image
As explained in the section above the Scale view occupies the background of every Gauge. With the following properties you specify the bitmap resource as well as other parameters to be used by this view. In other words, you use them to configure the appearance of the Gauges's background:
Property |
Description |
|---|---|
With this property you specify the bitmap resource the Gauge has to display in its background Scale view. |
|
This property is relevant only if the bitmap resource specified in the above described property ScaleBitmap contains more than one frame. In such case you use it to determine the desired frame number. Is the bitmap additionally configured as containing an animated sequence you can initialize the ScaleFrame property with the value -1 to instruct the Gauge to automatically play the animation. |
|
The effect of this property depends on the type of the bitmap resource specified in the above described property ScaleBitmap. In case of an alpha-only bitmap you use the property to determine the color to tint the bitmap. In all other cases you can use the alpha value of the ScaleTint property to simply modulate the opacity of the bitmap. |
The specified bitmap is displayed centered vertically and horizontally within the Gauge's area. If the bitmap is larger than the available area, the bitmap is simply clipped at the edges of the Gauge.
If you leave the property ScaleBitmap initialized with null, the Gauge will appear without any background.
Specify the radius, thickness and colors for the Gauge's left track
As explained in the section above the TrackLeft view displays a circle segment between the needle's leftmost position (seen clockwise) and its actual position. From this results the effect of a circular track behind the needle. With the following properties you specify the thickness, radius, colors and other parameters to be used by this view. In other words, you use them to configure the appearance of the track displayed on the left of the widget's needle:
Property |
Description |
|---|---|
With this property you specify the thickness in pixel for the circle segment displayed in the background view TrackLeft. |
|
With this property you specify the radius in pixel for the circle segment. Per default, the center of the circle segment corresponds to the center of the Gauge itself. |
|
With this property you specify the color to tint the circle segment. |
|
This property determines the thickness of the border surrounding the track. |
|
This property determines the color to stroke the border surrounding the track. To see the border ensure that the property from the list above configures the border thickness greater than 0. |
|
This property determines an optional displacement in pixel between the center of the Gauge and the center of the displayed circle segment. Please note, modifying this property affects also the position of the needle and the right track. |
|
With these properties you configure whether the circle segment should start/end with a flat or rounded cap. |
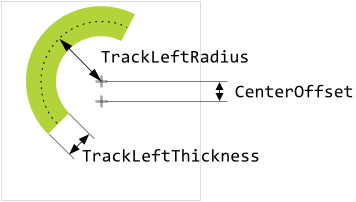
The track is displayed as a circle segment with thickness, radius and color specified in the above described properties. The center of the circle corresponds per default to the center of the Gauge itself. If necessary, you can specify an additional displacement in the property CenterOffset. The following figure demonstrates the effect of these properties (the gray thin border indicates the area of the Gauge widget):

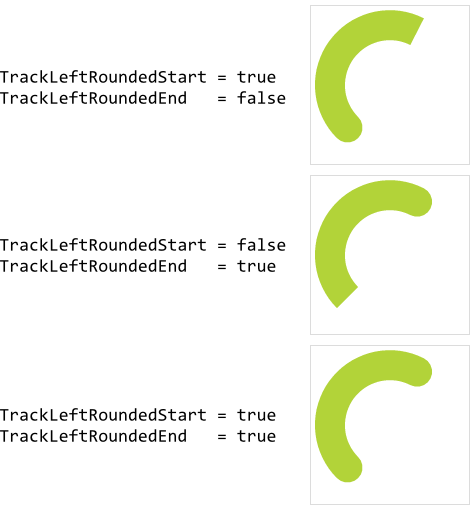
Per default, the circle segment is displayed with flat caps. If you initialize the property TrackLeftRoundedStart with the value true, the cap at the start of the segment (at the position corresponding to the leftmost needle's position) will appear rounded. Similarly, initializing the property TrackLeftRoundedEnd with true will cause the cap at the end of the track (at the position corresponding to the actual needle's position) to appear rounded. The following figure demonstrates the effect of these properties:

If you leave the property TrackLeftThickness initialized with 0.0, the Gauge will appear without any track on the left side (seen clockwise) of the needle.
Specify the radius, thickness and colors for the Gauge's right track
As explained in the section above the TrackRight view displays a circle segment between the needle's actual position and its rightmost position (seen clockwise). From this results the effect of a circular track behind the needle. With the following properties you specify the thickness, radius, colors and other parameters to be used by this view. In other words, you use them to configure the appearance of the track displayed on the right of the widget's needle:
Property |
Description |
|---|---|
With this property you specify the thickness in pixel for the circle segment displayed in the background view TrackRight. |
|
With this property you specify the radius in pixel for the circle segment. Per default, the center of the circle segment corresponds to the center of the Gauge itself. |
|
With this property you specify the color to tint the circle segment. |
|
This property determines the thickness of the border surrounding the track. |
|
This property determines the color to stroke the border surrounding the track. To see the border ensure that the property from the list above configures the border thickness greater than 0. |
|
This property determines an optional displacement in pixel between the center of the Gauge and the center of the displayed circle segment. Please note, modifying this property affects also the position of the needle and the left track. |
|
With these properties you configure whether the circle segment should start/end with a flat or rounded cap. |
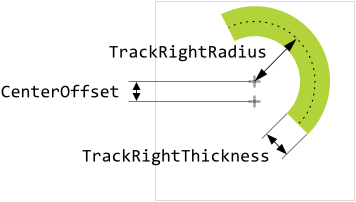
The track is displayed as a circle segment with thickness, radius and color specified in the above described properties. The center of the circle corresponds per default to the center of the Gauge itself. If necessary, you can specify an additional displacement in the property CenterOffset. The following figure demonstrates the effect of these properties (the gray thin border indicates the area of the Gauge widget):

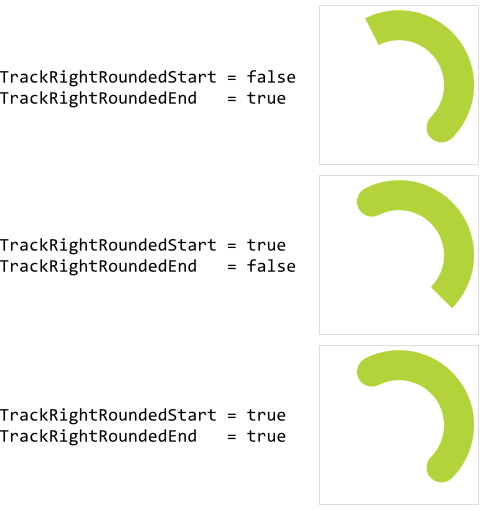
Per default, the circle segment is displayed with flat caps. If you initialize the property TrackRightRoundedStart with the value true, the cap at the start of the segment (at the position corresponding to the actual needle's position) will appear rounded. Similarly, initializing the property TrackRightRoundedEnd with true will cause the cap at the end of the track at the position corresponding to the rightmost needle's position) to appear rounded. The following figure demonstrates the effect of these properties:

If you leave the property TrackRightThickness initialized with 0.0, the Gauge will appear without any track on the right side (seen clockwise) of the needle.
Specify the margins for the Gauge's left track
Per default, the left track fills the area between the needle's leftmost position (seen clockwise) and its actual position. When the needle moves, the length of the track is adjusted automatically. If this is not desired, configure the property TrackLeftStatic with the value true. Now, the length of the left track is fixed filling the entire needle's movement area of the Gauge regardless of the current needle position. The following figure demonstrates the effect of this property (the gray borders indicate the areas of the respective Gauges):

Further properties TrackLeftMarginStart and TrackLeftMarginEnd are useful to adjust or limit the start/end positions of the left track. Configuring the properties with a negative values causes the track to start/end beyond (outside) the needle movement range. These margins are expressed in degree. This is also true for tracks configured to have fixed length (property TrackLeftStatic). In such case, the static track will fill the area between the margins. The following figure demonstrates the effect of the margins (the gray borders indicate the areas of the respective Gauge):

Specify the margins for the Gauge's right track
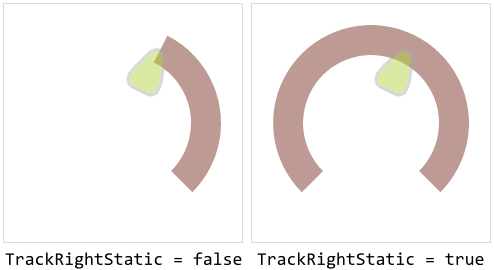
Per default, the right track fills the area between the needle's actual position and its rightmost position (seen clockwise). When the needle moves, the length of the track is adjusted automatically. If this is not desired, configure the property TrackRightStatic with the value true. Now, the length of the right track is fixed filling the entire needle's movement area of the Gauge regardless of the current needle position. The following figure demonstrates the effect of this property (the gray borders indicate the areas of the respective Gauges):

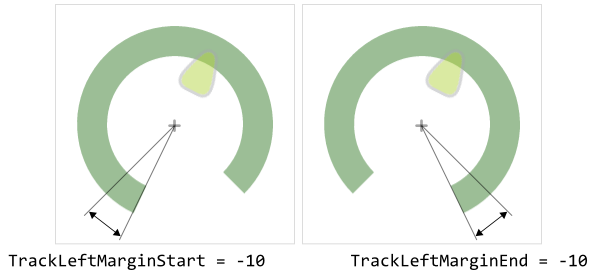
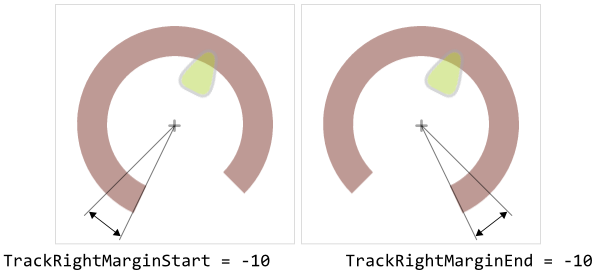
Further properties TrackRightMarginStart and TrackRightMarginEnd are useful to adjust or limit the start/end positions of the right track. Configuring the properties with a negative values causes the track to start/end beyond (outside) the needle movement range. These margins are expressed in degree. This is also true for tracks configured to have fixed length (property TrackRightStatic). In such case, the static track will fill the area between the margins. The following figure demonstrates the effect of the margins (the gray borders indicate the areas of the respective Gauge):

Specify the rotation range, radius and offset for the Gauge's needle
As explained in the section above the Needle image is displayed in the foreground of the widget. The view is rotated (per default around the center of the Gauge's area) according to the widget's current value. With the following properties you specify the rotation range, the circle radius along which the needle should move and other parameters to be used by this view. In other words, you use them to configure the position of the needle:
Property |
Description |
|---|---|
These properties specify the range in which the needle may rotate. The values can be understood as the start and end angles for a circle segment along which the needle can move. Please note, modifying these properties affects also the length of the left and right tracks. |
|
This property specifies the radius in pixel for the circle segment along which the needle should move. Per default, the center of the circle segment corresponds to the center of the Gauge itself. |
|
This property determines an optional displacement in pixel between the center of the Gauge and the center of the circle segment determining the track along which the needle is moved. Please note, modifying this property affects also the center position for the left and right tracks. |
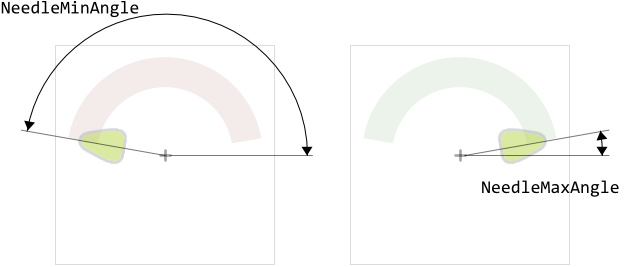
To work correctly, the Gauge needs to know the range in which the needle may be rotated. This range is expressed in degree counterclockwise relative to the positive X-axis by specifying the leftmost and rightmost angles in the respective properties NeedleMinAngle and NeedleMaxAngle:

The both specified rotation angles correspond to the values MinValue and MaxValue of the Gauge's value range. Accordingly, when the widget's value changes, the needle is rotated between the both angles. Please note, the value specified in the property NeedleMinAngle determines also the start position of the left track. Similarly, the property NeedleMaxAngle correlates with the end position of the right track. This is even true, if the Gauge is configured to appear without any needle. The specified angles determine thus the length of the left and right tracks.
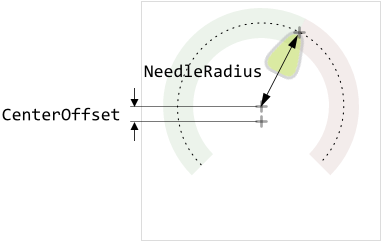
With the property NeedleRadius you specify the radius of a circle segment along which the needle is moved. The center position of the circle corresponds per default to the center of the Gauge widget. If necessary, you can also specify an additional, common displacement for the center position in the property CenterOffset. Accordingly, the needle has not necessarily to be rotated around the center of the widget. The following figure demonstrates the effect of the involved properties (the thin gray borders indicate the area of the Gauge):

Specify the bitmap and color for the Gauge's needle image
As explained in the section above the Needle view is displayed in the foreground of the widget. The view is rotated (per default around the center of the Gauge's area) according to the widget's current value. With the following properties you specify the bitmap resource as well as other parameters to be used by this view. In other words, you use them to configure the appearance of the needle image in the foreground of the widget:
Property |
Description |
|---|---|
With this property you specify the bitmap resource the Gauge has to display in its foreground Needle view. |
|
This property is relevant only if the bitmap resource specified in the above described property NeedleBitmap contains more than one frame. In such case you use it to determine the desired frame number. Is the bitmap additionally configured as containing an animated sequence you can initialize the NeedleFrame property with the value -1 to instruct the Gauge to automatically play the animation. |
|
The effect of this property depends on the type of the bitmap resource specified in the above described property NeedleBitmap. In case of an alpha-only bitmap you use the property to determine the color to tint the bitmap. In all other cases you can use the alpha value of the NeedleTint property to simply modulate the opacity of the bitmap. |
|
This property determines the pivot position (the anchor) in the specified needle bitmap (property NeedleBitmap) around it the bitmap should be rotated. The position is expressed in pixel relative to the top-left corner of the needle bitmap. |
|
This property controls whether the needle image appears rotated or whether it is only moved along the circle segment determining the track for the needle. The property can assume values true or false. |
The specified bitmap will appear rotated with an angle resulting from the widget's current value. This corresponds to the position where the left and right tracks join together. The needle overlays this position. Per default, the needle bitmaps are rotated around the center of the Gauge itself with the pivot point found at the top-left corner of the respective bitmap.
In practice, depending on the design of your widget, you will expect the bitmap to have another pivot point. You specify it in the property NeedlePivot as distance to the bitmap's top-left corner. We recommend to design the needle bitmaps as if they were not rotated (0° degree relative to the positive X-axis). Then it is easy to determine the correct pivot point as well as the angles for the rotation range. The following figure demonstrates this aspect (the thin gray border indicates the area of the needle bitmap):

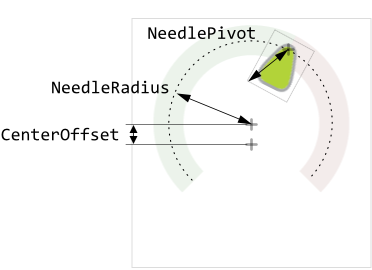
As explained in the section above, the property NeedleRadius is used to specify the radius of a circle segment along which the needle is moved. The center position of the circle corresponds per default to the center of the Gauge widget. If necessary, you can also specify an additional displacement for the center position in the property CenterOffset. Accordingly, the needle has not necessarily to be rotated around the center of the widget. The following figure demonstrates the effect of the involved properties (the thin gray borders indicate the area of the Gauge and the needle bitmap):

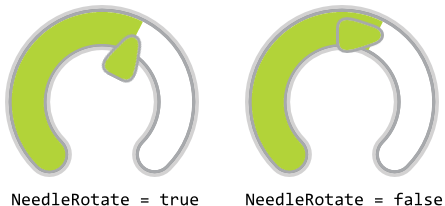
Per default the needle image is moved along the circle segment and rotated accordingly to its actual position. With the property NeedleRotate you can explicitly suppress the rotation. If you initialize NeedleRotate with false, the needle image is only moved along the circle segment without being rotated itself:

If you leave all the property NeedleBitmap initialized with null, the Gauge will appear without any needle. In this case, the length of the left and/or right tracks express the widget's actual position.
Specify the bitmap and color for the Gauge's cover image
As explained in the section above the Cover view occupies the foreground of every Gauge. Thus as its name indicates, it is intended to be used as a kind of cover, mask, etc. overlaying the needle and the tracks. With the following properties you specify the bitmap resource as well as other parameters to be used by this view:
Property |
Description |
|---|---|
With this property you specify the bitmap resource the Gauge has to display in its foreground Cover view. |
|
This property is relevant only if the bitmap resource specified in the above described property CoverBitmap contains more than one frame. In such case you use it to determine the desired frame number. Is the bitmap additionally configured as containing an animated sequence you can initialize the CoverFrame property with the value -1 to instruct the Gauge to automatically play the animation. |
|
The effect of this property depends on the type of the bitmap resource specified in the above described property CoverBitmap. In case of an alpha-only bitmap you use the property to determine the color to tint the bitmap. In all other cases you can use the alpha value of the CoverTint property to simply modulate the opacity of the affected bitmap. |
The specified bitmap is displayed centered vertically and horizontally within the Gauge's area. If the bitmap is larger than the available area, the bitmap is simply clipped at the edges of the Gauge.
If you leave the property CoverBitmap initialized with null, the Gauge will appear without any foreground.
Configure the animation effect for the Gauge
The Gauge widget implements an effect to react to changes of the widget's current value with an animation. Accordingly, the needle does not jump when the value changes. Instead, it slides smoothly between its actual and the new position.
The maximum time how long the animation should take can be configured as a value in milliseconds in the property SwingDuration. However, the real duration is proportional to the actual distance to move the needle. The shorter the distance, the faster the animation. If this animation effect is not desired in your individual Gauge widget, initialize the property SwingDuration with the value 0.
With the further property SwingElastic you can configure the timing (the easing) for the animation effect. If this property is false, the animation will be performed with the ordinary FastIn_EaseOut timing. In turn, if you initialize the property SwingElastic with the value true, the animation will be performed with the more sophisticated BackOut timing resulting in the animation having characteristic similar to a physical object with its mass and inertia.
Configure the Z-order of views belonging to the Gauge
Up to version 12 inclusive the Z-order of visual elements belonging to the Gauge (the order in which the views are displayed one above the other) was fixed predetermined. The Scale visual element, for example, was displayed always in the background of the widget while the Needle and Cover views in the foreground. Starting with the version 13, the Z-order can be modified. For this purpose you specify for each visual element its stacking priority value as integer number. As consequence, visual elements with higher stacking priority will overlap visual elements with lower stacking priority. To configure the stacking priority use following properties:
Property |
Affected visual element |
Default value |
|---|---|---|
The Scale view. |
1 |
|
Views belonging to the TrackRight visual element. |
2 |
|
Views belonging to the TrackLeft visual element. |
3 |
|
Views belonging to the Needle visual element. |
4 |
|
The Cover view. |
5 |
Configure the Gauge size constraints
With the both properties WidgetMinSize and WidgetMaxSize you can configure size constraints for all Gauges using your configuration object. For example, if your Gauges can not become smaller than 100x50 pixel, initialize the property WidgetMinSize with the value <100,50>. Similarly, by initializing the property WidgetMaxSize you determine the maximum size the widgets may assume at the runtime. Trying to resize the widgets beyond the specified size constraints will be automatically suppressed.
Per default, the properties are initialized with the values <0,0> which means, that no constraints have to be taken in account. If desired, you can also specify constraints only for the width or the height of the widget. For example, if your widgets are flexibly resizable in the horizontal direction but they should have fixed height of 100 pixel, you initialize the both properties with the value <0,100>.
Enhance the Gauge configuration by additional decoration views
The appearance of the Gauge is limited to the visual elements that compose it. To overcome this limitation you can enrich the Gauge by additional decoration views. The section Combine the Gauge with decoration views explains how to do this in context of a GUI component containing the Gauge. That means, the Gauge and the additional decoration views are siblings in context of the superior GUI component. The code necessary to update the appearance of the decoration views is implemented directly within the GUI component.
This approach is practicable when there are only few Gauges you want to combine with decoration views or the Gauges should have different appearance. If you require multiple Gauges to be enhanced by the same set of decoration views, the necessary implementation may become less convenient resulting in the same code being repeated for each Gauge instance.
To avoid the code repetition you can associate the necessary update implementation directly to the Gauge Config object. The update implementation will then affect all Gauges which are using this configuration object. The Gauge Config object provides for this purpose a property OnUpdate. When you assign a slot method to this property, the slot method will receive postsignals every time the state of any of the associated widgets has changed.
Similarly to how the section Combine the Gauge with decoration views explains, you implement within the slot method the code to update the position, size and appearance of the decoration views. The approach using the common implementation has however following peculiarities:
★When the slot method is executed, its sender variable refers the instance of the Gauge which has triggered the state alternation. Therefore, use sender in the implementation of the slot method to access the affected Gauge instance.
★Gauges can exist within multiple GUI components. For example, one widget may exist within an Alert dialog and other may exist within a Settings dialog. These dialogs are completely different GUI components containing a completely different set of views. The implementation of the slot method should therefore avoid accesses to members existing within the GUI component.
★Ideally, the implementation of the slot method operates on the Gauge instance only. In particular, it can add to the instance new decoration views, manipulate the views and remove the decoration views again.
★The implementation should avoid modifications on views belonging originally to the Gauge. It should limit to views it has created by itself. To identify the own decoration views we recommend the usage of the StackingPriority property. When you assign to a decoration view a stacking priority value, the view can be found later by using the method FindViewWithStackingPriority().
The following code demonstrates a typical implementation of the slot method associated to the OnUpdate property of the Gauge Config object. In this example, we enhance the Gauge by a simple Filled Rectangle view. This decoration view is visible only when Gauge's value is greater than 50:
// Using 'sender' variable get the Gauge instance, which has triggered the update var WidgetSet::Gauge b = (WidgetSet::Gauge)sender; // Within the instance search for our decoration view. Use the 'StackingPriority' value to // identify the view. Here we search for a view with priority == 100. var Core::View v = b.FindViewWithStackingPriority( null, 100, 100, Core::ViewState[]); // Try to type-cast the found view to the expected type (e.g. Rectangle). var Views::Rectangle r = (Views::Rectangle)v; // Show a new or update an already existing decoration view. In this example, the decoration // view should be visible only when the Gauge's value is > 50. if ( b.CurrentValue > 50 ) { var rect a = b.Bounds.orect; // The decoration view is not yet available. Create a new instance and add it to the Gauge if ( !r ) b.Add( r = new Views::Rectangle, 0 ); // Update the position/size/appearance of the decoration view. r.Bounds = a; r.Radius = a.h / 2; r.Color = #FF000033; // In order to find this view during the next update, identify it with a 'StackingPriority' // value r.StackingPriority = 100; } // The decoration view is not needed anymore. Remove it from the Gauge. else if ( r ) b.Remove( r );
Modify provided default Gauge Config objects
The above sections explained how you create and configure your own Gauge Config objects practically from scratch. This is usual when you have your own GUI design. However, if you prefer to use the configurations provided per default with Embedded Wizard and you want only few settings to be changed, it is more convenient to create a copy of the existing configuration object and adapt the affected property only. Let's assume you want to use the WidgetSet::Gauge_Lime_Large configuration but with different color for the left track. In such case do following:
★As explained in the section Duplicate an existing autoobject locate the object WidgetSet::Gauge_Lime_Large and copy it to one of your own project units.
★Rename the just created copy to not confound it with the original object.
★As long as the copied object is selected you can inspect and modify its properties conveniently in the Inspector window. Change its property TrackLeftColor now.
★Once you have adapted all properties as expected, you can assign the copied configuration object to every affected Gauge.
CAUTION
Directly modifying the original configuration objects provided with Embedded Wizard is not recommended. The objects are part of the Mosaic framework and Embedded Wizard will prevent you from being able to save any modification made in this framework. Therefore always create and modify copies of the objects.
