Using Views: Filter Screen
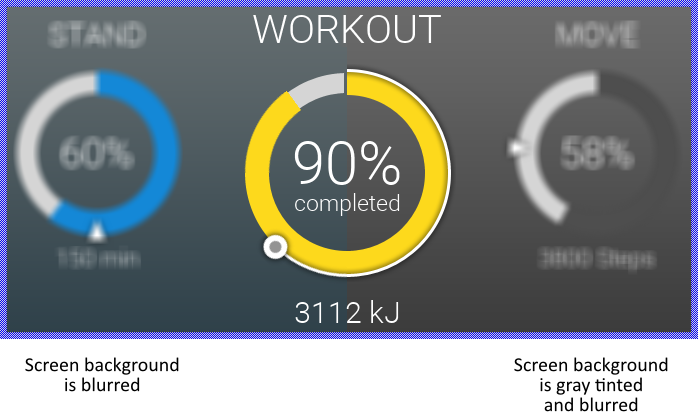
The Mosaic class Views::FilterScreen implements a graphical object specialized apply filter effects on the screen area lying behind the view. This so-called Filter Screen view can be used to compose the appearance of a GUI component, in particular to enrich the component by sophisticated filter effects, like blurring, masking or color tinting. The following screenshot demonstrates few examples of how Filter Screen views appear in the canvas area of Composer (and accordingly on the screen in your target device). The example uses the Filter Screen to blur and tint the screen background:

The following sections are intended to provide you an introduction and useful tips of how to work with the Filter Screen view. For the complete reference please see the documentation of the Views::FilterScreen class.
CAUTION
The Filter Screen view requires a temporary off-screen bitmap to store there the original screen content. This bitmap occupies additional RAM according to the size of the view. For example, a 300x200 pixel large Filter Screen view will use a 300x200 pixel large bitmap. Assuming you are working with the RGBA8888 (32-bit per pixel) Platform Package, then the bitmap would occupy ~240 KB of the RAM. Thus, if RAM is a scarce resource in your target device, you should use the Filter Screen view with prudence.
Add new Filter Screen view
To add a new Filter Screen view just at the design time of a GUI component do following:
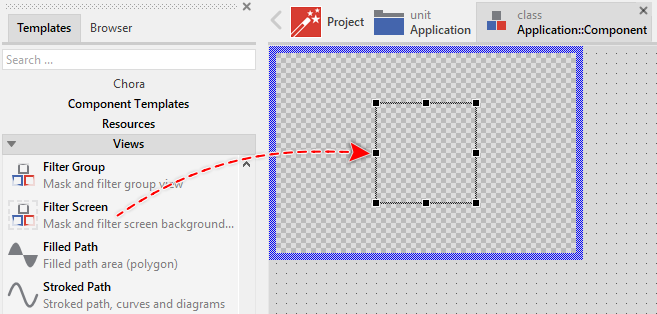
★First ensure that the Templates window is visible.
★In Templates window switch to the folder Views.
★In the folder locate the template Filter Screen.
★Drag & Drop the template into the canvas area of the Composer window:

★Eventually name the new added Filter Screen view.
Inspect the Filter Screen view
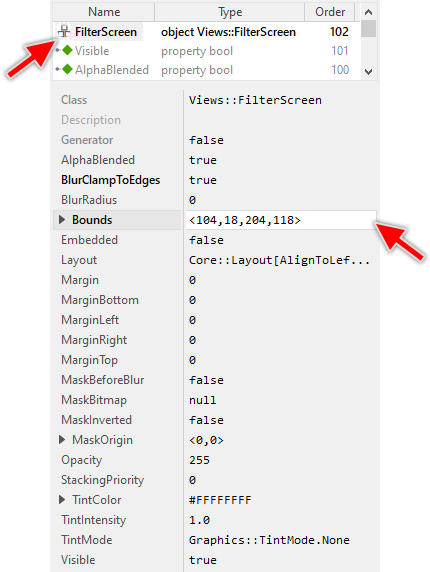
As long as the Filter Screen view is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below:

This is in so far worth mentioning as all following sections describe diverse features of the Filter Screen view by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Arrange the Filter Screen view
Once added, you can freely move the Filter Screen view, or you simply grab one of its corners and resize it in this way. You can control the position and the size of the view also by directly modifying its property Bounds. If you want the Filter Screen view to appear behind other views you can reorder it explicitly.
Please note, the filter effects are limited to the area of the Filter Screen view. The blur filter, for example, calculates the color value for a pixel from its surrounding pixels. If the surrounding pixels lie outside the Filter Screen view's area, the pixel are not taken in account. The view considers the outside area as transparent.
Configure the blur filter
The blur filter is controlled by the property BlurRadius. This value determines the area around a pixel to take in account when calculating the blur effect at the respective position. The larger the specified blur radius, the more intensive the resulting blur effect. Configuring the property with the value 0 (zero) disables the blur effect again:

Please note, Embedded Wizard does not prescribe any concrete method for calculating the blurred values. Depending on the capability of the target system, the Gaussian or Box blur algorithm can be applied. Similarly, the supported blur radius range can differ from target to target. A target system can even be restricted to support only few discrete blur radius values. The value specified in the BlurRadius property is then automatically rounded to the nearest supported value. With the method AdjustBlurRadius() you can query the effective blur radius based on the desired value:
var int32 blurRadius = 50; // Configure the view with the desired blur radius. It is however // not guarantied that the view will really apply 50 pixel radius. FilterScreen.BlurRadius = blurRadius; // ... ask the view, which blur radius will be really used. trace "The real blur radius is: ", FilterScreen.AdjustBlurRadius( blurRadius );
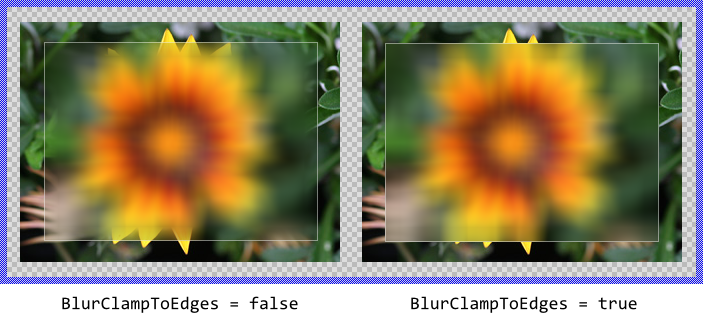
The blur filter considers pixel lying outside the source image as being transparent. In case of the Filter Screen view, the source image corresponds to the screen area enclosed precisely within the view's area. Consequently, the closer the resulting pixel to the view's edge, the more transparent pixel lying beyond the borders are involved in the calculation. The resulting pixel will appear faded-out. By setting the property BlurClampToEdges to the value true, the blur effect will end abruptly at the view's edges ignoring the transparent pixel lying outside its area. Thereupon the pixel near the borders don't appear faded-out anymore as demonstrated in the figure below. Note the pixel near the edges of the respective Filter Screen views (indicated by thin gray borders):

CAUTION
Calculating the blur effect can become very CPU intensive if there is no GPU accelerated support for such operation in the target system. From technical point of view, for each resulting pixel the algorithm has to evaluate all surrounding pixel found in the area with size corresponding to the specified blur radius. The larger the blur radius, the more pixel have to be taken in account as consequence.
The blur calculation also requires intermediate image results to be stored temporarily before they can be shown on the screen. These occupy additional RAM according to the size of the blurred area. Thus, if RAM and CPU are scarce resources in your target device, you should use the blur effects with prudence.
Configure the tint filter
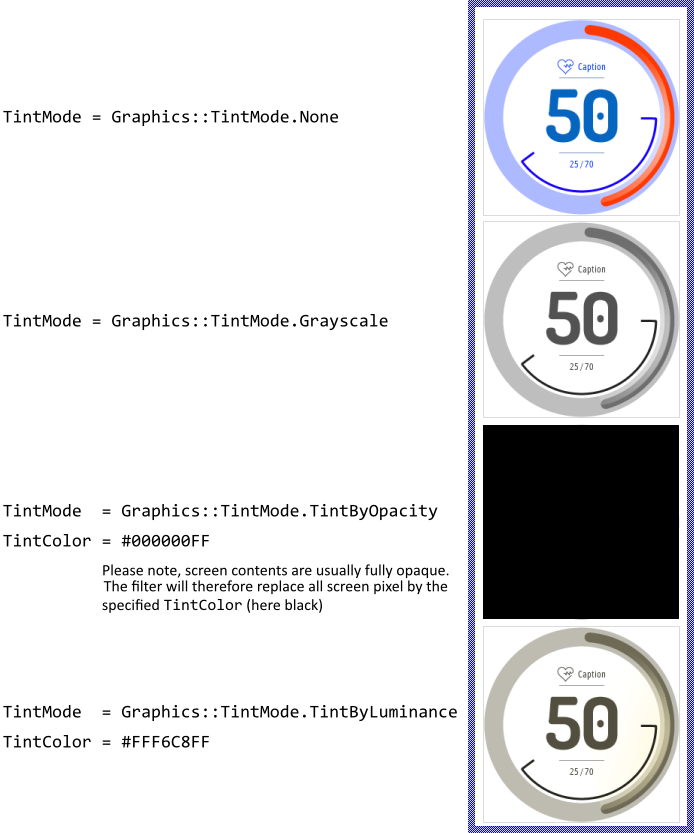
The tint filter modifies the colors found in the screen area enclosed by the Filter Screen view. It is controlled by the properties TintMode and TintColor where the desired conversion mode and the color to apply during the conversion are configured. The following table provides a short description of the supported tint modes (for more details see Graphics::TintMode):
Tint mode |
Description and application cases |
|---|---|
None |
The tint filter is disabled. The original screen colors are used without any further modification. |
Grayscale |
The original RGB colors in the affected screen area are converted to grayscale values according to their luminance. This mode is thus ideal to simply gray out a screen area. |
TintByOpacity |
The opacity information found in the affected screen area is used to modulate the color value specified in the property TintColor producing so a monochrome image. Since screen contents are usually fully opaque, using this mode does not make much sense. Unique exception is a Filter Screen view used within a buffered component which is not completely opaque. In such case the filter view can display an image based on the opacity information of the affected component. |
TintByLuminance |
The luminance resulting from the RGB components of the affected screen area is used to modulate the RGB components of the color value specified in the property TintColor producing so a monochrome image. For example, configuring TintColor with the value #FFF6C8FF (sepia color) lets the original screen area appear as an old photography. |
The following figure demonstrates the resulting effect depending on selected tint mode and the specified color value. The thin gray borders indicate the borders of the Filter Screen views:

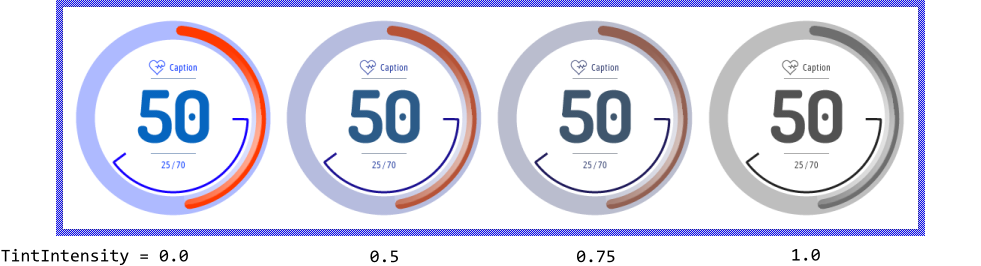
Besides the both above explained properties, the tint effect can additionally be controlled by the property TintIntensity. It determines the intensity of the tint operation and lies in the floating point range 0.0 .. 1.0. If the value is 1.0, the original screen colors are completely replaced by values resulting from the tint filter. In turn, the value equal to 0.0 results in the original colors without any tinting effect. For all other values the colors are interpolated between the original and the color value resulting from the filter effect. The following figure illustrates the effect of the TintIntensity property for a Filter Screen view being configured to grayscale the underlying screen content:

Configure the mask filter
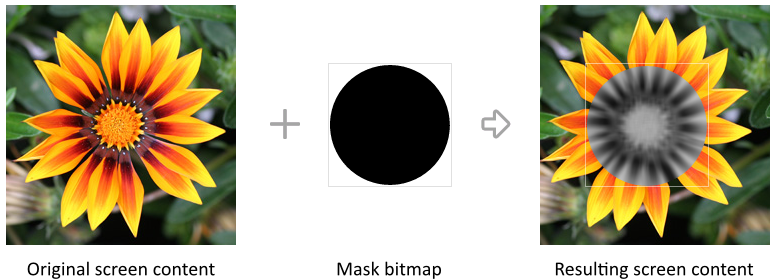
The mask filter combines the original screen content lying behind the view with the content of an ALPHA8 mask bitmap, so that pixel information found in the mask bitmap is used to modulate the opacity of the corresponding pixel from the original screen image. As consequence, the mask limits the screen area affected by the filter view causing only those screen pixel to be processed which are not transparent in the mask bitmap. Other screen pixel not affected by the mask continue shining through the view.
The mask filter is therefore useful in conjunctions with the blur or tint filter only. Unlike the Filter Image and Filter Group views, using Filter Screen view with the mask filter alone does not make much sense. The following figure illustrates the working principle of the mask filter in case of the Filter Screen view. Here the mask filter is combined with the grayscale tint and the blur filters to limit the tint/blur effects to the area determined by the mask. The thin border indicates the area of the Filter Screen view:

The mask bitmap to use by a Filter Screen view is determined by its property MaskBitmap. Usually, you initialize this property with the name of an existing bitmap resource member, which is typical for all immutable assets well known already at the design time. With the Inspector Assistant you can conveniently select the right resource when you edit the initialization expression for the property MaskBitmap.
From technical point of view, you can initialize the property MaskBitmap with any instance of a class descending from the Mosaic class Resources::Bitmap. This includes in particular the both graphics objects Filled Path Bitmap and Stroked Path Bitmap. Using them the mask bitmap can be rendered from vector path data. The mask and so the filter effect can thereupon change dynamically at the runtime.
IMPORTANT
Unlike all other views, Filter Screen view is restricted to single frame bitmaps only. When you assign a multi-frame bitmap as mask to the Filter Screen view, the filter operation will be ignored and dedicated error message is reported. Also, please ensure that the assigned mask bitmap is stored in the ALPHA8 format (containing the opacity information only) otherwise the filter operation is ignored and an error message is reported.
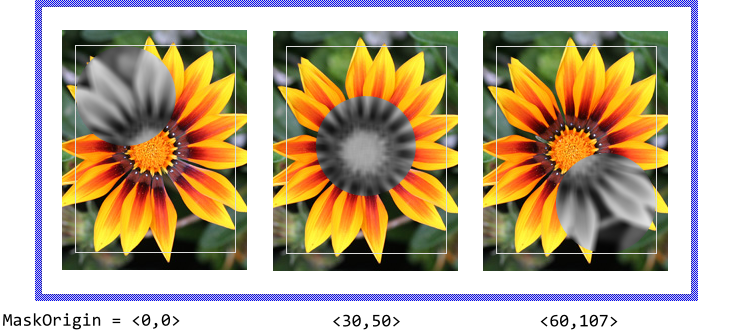
Per default, mask bitmaps are arranged directly at the top-left corner of the respective Filter Screen view. To change this distance you use the property MaskOrigin. The following figure illustrates the resulting effect using here a mask bitmap containing a simple circle with 50 pixel radius and combining the mask filter with the grayscale tint and blur filter effects. The thin gray borders in the figure indicate the areas of the corresponding Filter Screen views. When changing the property MaskOrigin, the mask moves within the view applying the tint/blur effects to the corresponding screen areas:

If desired, the effect of the mask bitmap can be inverted. Doing this, the Filter Screen view will process only those screen image pixel which are not fully opaque in the mask bitmap. This function is controlled by the property MaskInverted and the following figure demonstrates it. Please note, that pixel lying outside the mask bitmap are considered as transparent. Consequently, when MaskInverted is true, the Filter Screen view will take in account all screen pixel which are found beyond the borders of the mask. The thin borders indicate the areas of the Filter Screen views:

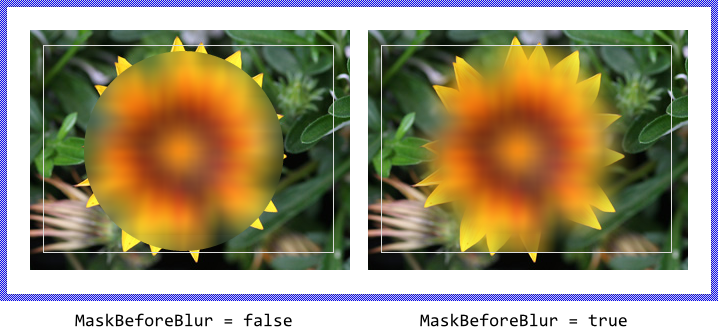
If you intend to combine the mask and the blur filter effects together, note the right order in which the effects are applied. Per default the mask effect is applied after the blur is done. Consequently, the blurred contents appear masked which results in sharp edges according to the shape of the mask. If your application case requires the image content to be masked first and then the resulting masked image being blurred, set the property MaskBeforeBlur to the value true. The following figure illustrates the different results depending on the initialization of the MaskBeforeBlur property:

Combine multiple filter effects together
In order to produce more sophisticated visual effects, the above explained blur, tint and mask filters can be combined together. As inspiration the following table provides an overview of the most typical application cases and the necessary filter configuration:
Desired effect |
Blur |
Tint |
Mask |
Description |
|---|---|---|---|---|
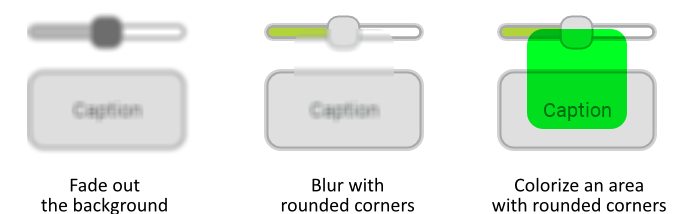
Fade out the background |
YES |
Grayscale |
NO |
The color information found in the original image is converted in grayscale resulting in a monochrome image. This image is blurred thereupon. |
Blur with rounded corners |
YES |
None |
YES |
The original image is blurred and thereupon masked by a bitmap containing a rectangle with rounded corners. |
Colorize an area with rounded corners |
NO |
TintByLuminance |
YES |
The RGB information found in the original image is replaced by specified color according to the original luminace. This image is thereupon masked by a bitmap containing a rectangle with rounded corners. |
The following figure illustrates the resulting effects of the combined filters:

The following example project demonstrates the practical application of the above mentioned filter effects:
Please note, the example presents eventually features available as of version 12.00
Please note, when using blur and mask effects simultaneously, the order in which these are applied is significant. The mask can be applied either on the already blurred content or the blur filter is applied on the previously masked image. For more details see the property MaskBeforeBlur explained in the section Configure the mask filter.
Configure a margin area
The effect of the Filter Screen view ends at the edges of the view. Consequently, screen contents lying outside this area are considered as being transparent and they are not affected by any filter operation. This is usually unproblematic unless you have configured the Filter Screen view to apply a blur filter and you expect the blur to completely fade-out at view's edges. In such case, the pixel near the edges will appear half-faded and the effect will end abruptly without blurring the pixel outside the view's area.
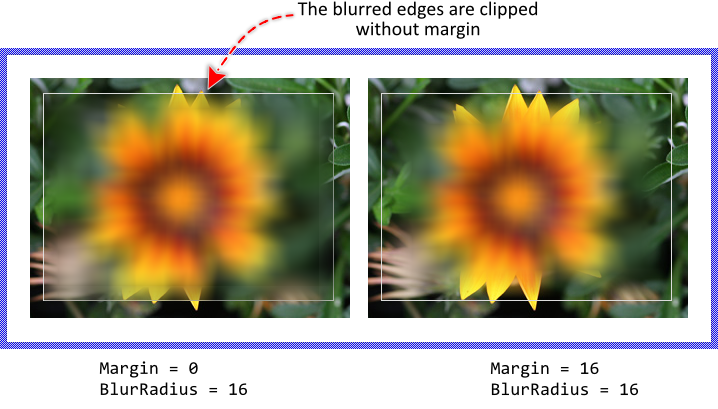
If desired, this behavior can be modified by explicitly reducing the screen area that is considered as source image by the Filter Screen view. The view calculates then with a smaller screen content and the so remaining margin can be used to fade-out the blurred contents. To control this feature the Filter Screen view provides the property Margin. Usually you configure this property with a value at least as large as the specified blur radius. The following figure demonstrates the resulting outputs. The thin borders in the figure indicate the Filter Screen views:

Besides the property Margin, the view provides also the properties MarginLeft, MarginTop, MarginRight and MarginBottom to configure individual margins for each edge.
Using Filter Screen view inside buffered components
When you place a Filter Screen view inside a GUI component, this filter view will automatically affect the complete underlying screen content shining through the component. This includes also views and other components lying eventually behind (outside) the original component. The component containing the Filter Screen view acts then like a filter layer for all underlying contents. It can, for example, blur the underlying screen.
This behavior changes if one of the superior components containing the Filter Screen view has been configured as buffered. Now the effect of the Filter Screen view is restricted to the buffered component only. In other words, the Filter Screen view does not affect any contents lying behind the buffered component anymore. The following figure illustrates the different results. The thin borders indicate the components containing an embedded Filter Screen view. Since the right component is configured as buffered, its filter effects don't affect the underlying screen contents so the underlying flower image does not appear blurred:

Modulate the resulting opacity of the filter effect
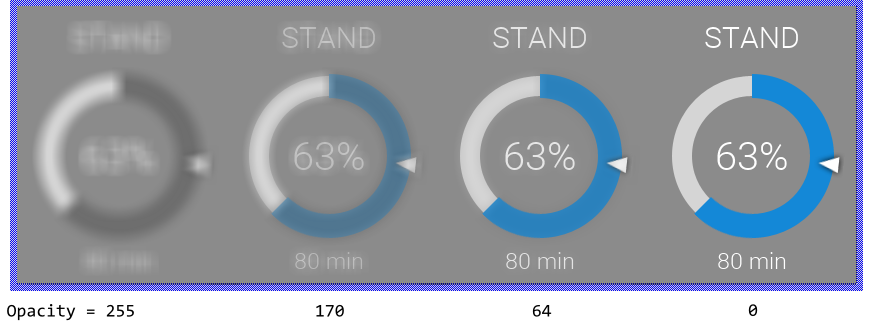
Using the property Opacity you can modulate the opacity of the resulting filter effect, so that it appears semi-transparent even if the original content was opaque. The valid values for the property Opacity are 0 .. 255, whereby the smaller the value the more transparent the resulting image. For example:

Please note, Filter Screen view calculates the displayed image from the content found on the screen area lying directly behind the view. Consequently the view overlays the original screen content by the calculated image. The value of the property Opacity controls the intensity of this filter effect. It means the intensity of how strong the filter effect overlays the original screen background.
Control the visibility of the Filter Screen view
The visibility of the Filter Screen view is controlled primarily by the property Visible. Also the specified opacity and eventually the color tint effect may affect the resulting appearance of the Filter Screen view. In particular, when the Filter Screen view is configured to tint the original screen content with a transparent color, the resulting image is consequently transparent too.
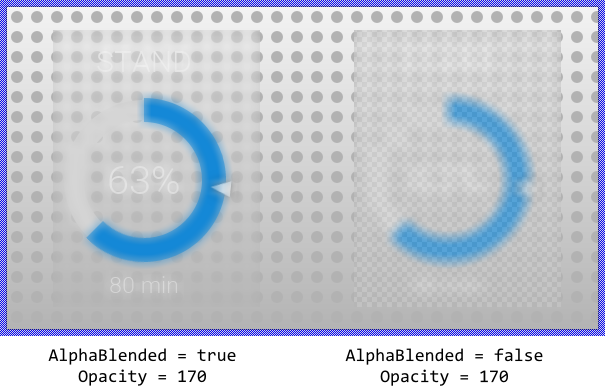
Per default the views appear alpha-blended over the contents lying behind them unless you explicitly disable this mode by setting the property AlphaBlended to the value false. In such case, the image resulting from the filter effect will overwrite the contents in the background. The effect of disabling the alpha-blending is visible thus only when the original screen background contained (semi-)transparent pixel or the filter has been configured to produce (semi-)transparent pixel (e.g. by setting the property Opacity to a value less than 255). The pixels resulting from the filter effect replace then the screen background contents instead of being alpha-blendet with them. For example:

TIP
In the complete GUI application an individual view is visible on the screen only when all of its superior Owner components are visible too, the view itself does lie within the visible area of the superior components and the view is not covered by other sibling views nor components.
