Using Views: Filled Rectangle
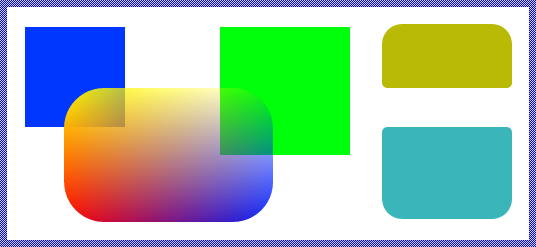
The Mosaic class Views::Rectangle implements a primitive graphical object specialized to display a filled rectangle. This so-called Rectangle view can be used to compose the appearance of a GUI component, in particular to fill its background area. The following screenshot demonstrates few examples of how Rectangle views appear in the canvas area of Composer (and accordingly on the screen in your target device):

The following sections are intended to provide you an introduction and useful tips of how to work with the Rectangle view. For the complete reference please see the documentation of the Views::Rectangle class.
Add new Rectangle view
To add a new Rectangle view just at the design time of a GUI component do following:
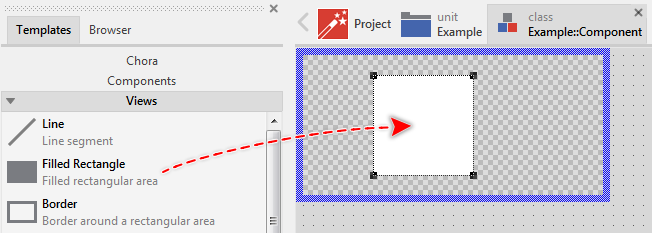
★First ensure that the Templates window is visible.
★In Templates window switch to the folder Views.
★In the folder locate the template Filled Rectangle.
★Drag & Drop the template into the canvas area of the Composer window:

★Eventually name the new added Rectangle view.
Inspect the Rectangle view
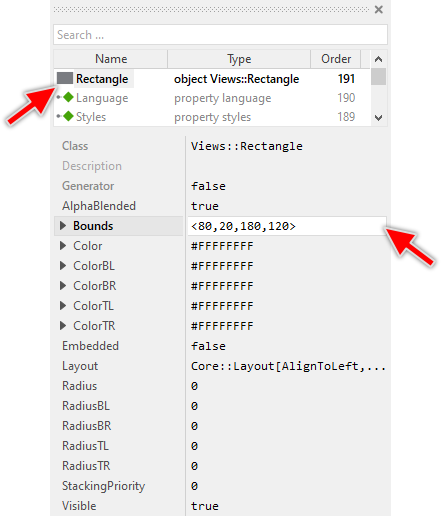
As long as the Rectangle view is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below:

This is in so far worth mentioning as all following sections describe diverse features of the Rectangle view by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Arrange the Rectangle view
Once added, you can freely move the Rectangle view, or you simply grab one of its corners and resize it in this way. You can control the position and the size of the view also by directly modifying its property Bounds. If you want the Rectangle view to appear behind other views you can reorder it explicitly.
Specify the color of the Rectangle view
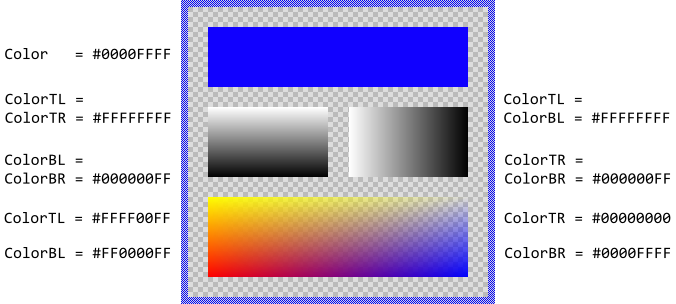
To specify the color of the Rectangle view you change its property Color. Alternatively you can configure the rectangle to be filled with a color gradient. For this purpose you specify the colors for the four corners (top-left, top-right, bottom-right and bottom-left) individually by using the corresponding properties ColorTL, ColorTR, ColorBR and ColorBL. The gradient colors are interpolated linearly between the specified values. Using color values with alpha < 255 causes the rectangle to appear semi- or even transparent. For example:

Please note, before the version 11.00 the common property Color and the individual properties ColorTL.. ColorBR were intended to be used exclusively. You could specify either the common color for the entire rectangle or individual colors for its four corners. Using both approaches simultaneously produced unexpected results depending on the order in which the properties were initialized. This confused the users.
Starting with the version 11.00 the Rectangle view calculates the resulting colors by modulating the values from the individual properties ColorTL..ColorBR by the value from the common property Color. In this manner, you are able to specify colors in all properties simultaneously avoiding the unpredictable behavior found in the preceding version. From technical point of view, the modulation is performed by multiplying the color components (red, green, blue, alpha) from the individual property (e.g. ColorTL) with the corresponding components from the common property Color.
Specify the corner rounding of the Rectangle view
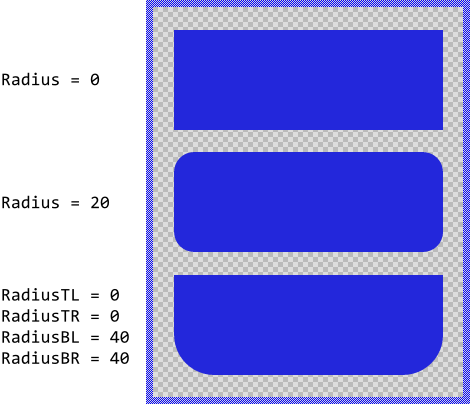
Per default the rectangles appear with sharp corners. By using the property Radius a rounding for all four rectangle corners can be specified. The value is expressed in pixel. With the properties RadiusTL, RadiusTR, RadiusBL, RadiusBR the rounding of each corner can be specified individually. For example:

Control the visibility of the Rectangle view
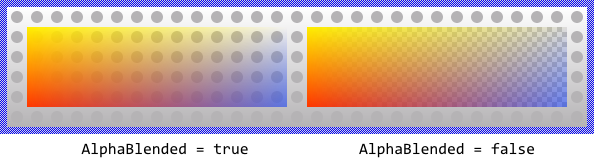
The visibility of the Rectangle view is controlled primarily by the property Visible and the specified color values. Per default the views appear alpha-blended over the contents lying behind them unless you explicitly disable this mode by setting the property AlphaBlended to the value false. In such case, the rectangle will overwrite the contents in the background. For example:

TIP
In the complete GUI application an individual view is visible on the screen only when all of its superior Owner components are visible too, the view itself does lie within the visible area of the superior components and the view is not covered by other sibling views nor components.
