Using Views: Bevel
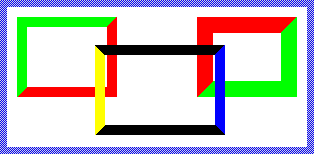
The Mosaic class Views::Bevel implements a primitive graphical object specialized to stroke a rectangular sunken or raised looking border. This so-called Bevel view can be used to compose the appearance of a GUI component, in particular to add any decoration frames to it. The following screenshot demonstrates few examples of how Bevel views appear in the canvas area of Composer (and accordingly on the screen in your target device):

The following sections are intended to provide you an introduction and useful tips of how to work with the Bevel view. For the complete reference please see the documentation of the Views::Bevel class.
Add new Bevel view
To add a new Bevel view just at the design time of a GUI component do following:
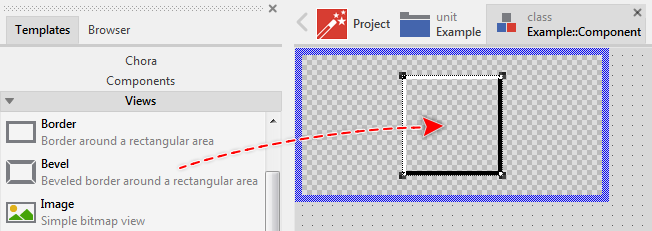
★First ensure that the Templates window is visible.
★In Templates window switch to the folder Views.
★In the folder locate the template Bevel.
★Drag & Drop the template into the canvas area of the Composer window:

★Eventually name the new added Bevel view.
Inspect the Bevel view
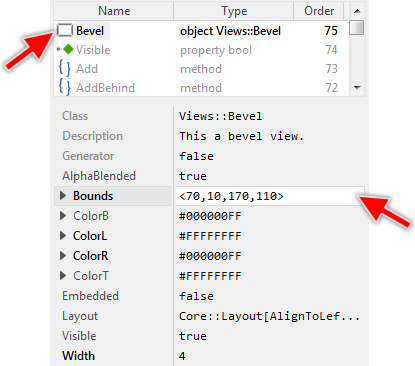
As long as the Bevel view is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below:

This is in so far worth mentioning as all following sections describe diverse features of the Bevel view by explicitly referring to its corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.
Arrange the Bevel view
Once added, you can freely move the Bevel view, or you simply grab one of its corners and resize it in this way. You can control the position and the size of the view also by directly modifying its property Bounds. If you want the Bevel view to appear behind other views you can reorder it explicitly.
Specify the color of the Bevel view
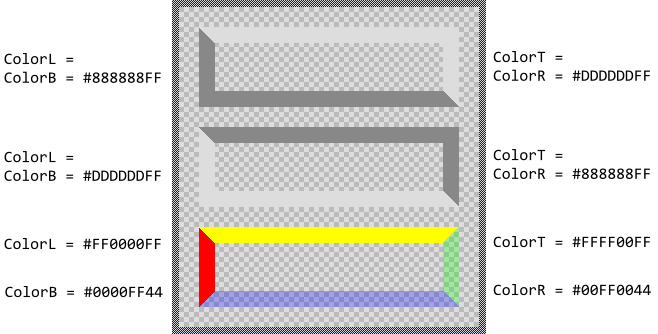
With the Bevel view the colors of the four bevel edges (top, left, right, bottom) can be configured individually. For this purpose you specify the colors by changing the corresponding properties ColorT, ColorL, ColorR and ColorB. Depending on the selected colors the bevel may appear raised or even sunken. Using colors with alpha < 255 causes the bevel to appear semi- or even transparent. For example:

Specify the width of the Bevel
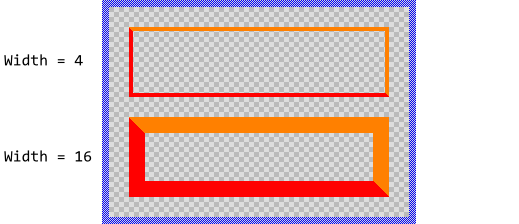
Per default bevels are stroked with 4 pixel thickness. This setting can be controlled by the property Width. For example:

Control the visibility of the Bevel view
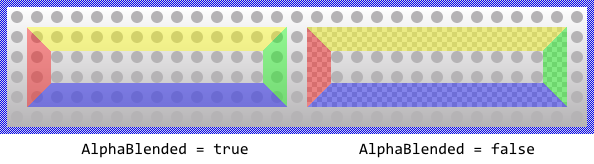
The visibility of the Bevel view is controlled primarily by the property Visible and the specified color values. Per default the views appear alpha-blended over the contents lying already behind them unless you explicitly disable this mode by setting the property AlphaBlended to the value false. In such case, the bevel will overwrite the contents in the background. For example:

TIP
In the complete GUI application an individual view is visible on the screen only when all of its superior Owner components are visible too, the view itself does lie within the visible area of the superior components and the view is not covered by other sibling views nor components.
