Creating components from templates: Alphanumeric Keyboard
With this template you can add a new Alphanumeric Keyboard component to your project. Alphanumeric Keyboard component provides a grid with keys the user can touch. Activating a key feeds the corresponding event to the application as if the user had pressed the key on a real keyboard.
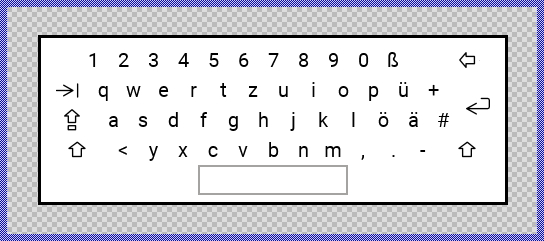
Components created with this template are intended to be adapted to your particular design expectations. After adding the new Alphanumeric Keyboard you should edit the component, change its appearance and if desired also its behavior. Once you have adapted the component, you can embed instances of this Alphanumeric Keyboard wherever you need in your GUI project. Because it serves as template, it is intentionally kept very simple. Nevertheless, Alphanumeric Keyboards created by the template are working widgets. If desired, they can already be used as they are. The following figure demonstrates the default appearance of the Alphanumeric Keyboard created by using the here described component template:

The approach with component templates has two functions. Primarily the templates should simplify the development of new components. Instead of creating the Alphanumeric Keyboard from scratch you can use the available template. The second function is more educative. The template implements fully working Alphanumeric Keyboard component you can investigate and learn about the corresponding programming aspects. The template is well documented. It contains annotations and inline comments with instructions helping you to understand how the component works and how it can be adapted to your particular needs.
This chapter provides an overview how the Alphanumeric Keyboard component template is used within your own application and how you adapt this component according to your particular needs. You will find here also further details concerning the internal implementation of the Alphanumeric Keyboard component.
Add new Alphanumeric Keyboard component
To create a new Alphanumeric Keyboard component from a template you simply Drag & Drop it between the Templates window and the Composer with an opened unit. This is important in that by using the component templates you add in fact a new class to your project. Classes, in turn, can exist within units only. The following are the typical steps to create a new Alphanumeric Keyboard component from a template:
★First switch to the Composer page for the respective unit, where you want to add the new Alphanumeric Keyboard component.
★Then ensure that the Templates window is visible.
★In Templates window switch to the folder Component Templates.
★In the folder locate the Alphanumeric Keyboard template.
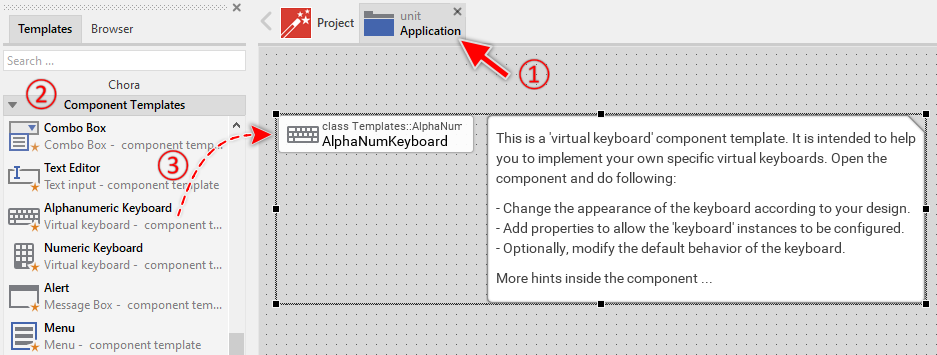
★Drag & Drop the template into the Composer window:

★Eventually name the new added component.
The new created Alphanumeric Keyboard component appears accompanied by annotation providing helpful tips how to proceed. If undesired, you can select and delete the annotation.
Use the Alphanumeric Keyboard component
Once you have created the Alphanumeric Keyboard component, you can use it to assemble more complex components. Technically seen, you embed an instance of the Alphanumeric Keyboard class in-place within some superior GUI component. At the runtime, the superior GUI component takes care of the correct initialization and the displaying of all embedded components, so they appear similarly as you have composed them at the design time. Usually, the superior component where you embed the keyboard instance will be the Application component.
Step 1. Add new Alphanumeric Keyboard instance
The following are the typical steps to create a new instance of an already existing Alphanumeric Keyboard component:
★First switch to the Composer page for the respective GUI component, where you want to add the new Alphanumeric Keyboard. This is usually the Application component.
★Then ensure that the Browser window is visible.
★Within the Browser locate the class of the previously created Alphanumeric Keyboard. This can be done easily with Browser's own filter function.
★Select the found class in the Browser window.
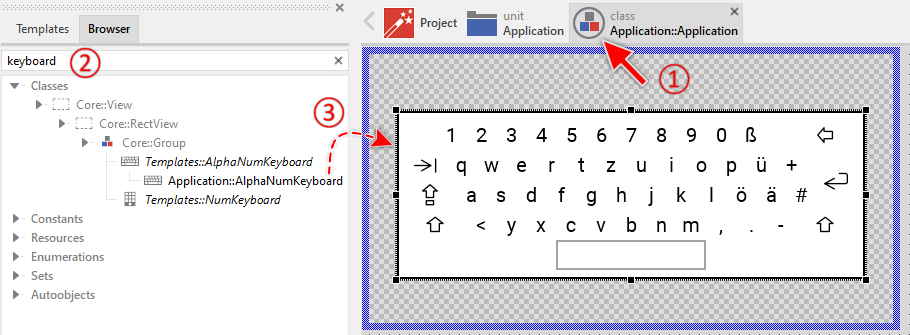
★Drag & Drop the selected class into the Composer area.

★Eventually name the new instance according to its function within the application.
Component templates are intended to create widgets which can be modified and adapted to your particular design expectations. In the following sections you will learn how to do this. Originally, if not yet modified, the Alphanumeric Keyboard appears as a white rectangle surrounded by a border and filled with text and images to represent the keys. Our intention is to keep the component templates as minimalistic as possible so they don't distract you with less important design details.
Step 2. Inspect the Alphanumeric Keyboard instance
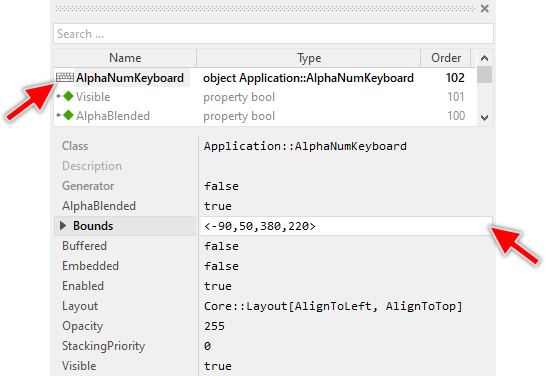
As long as the Alphanumeric Keyboard is selected you can inspect and modify its properties conveniently in the Inspector window as demonstrated with the property Bounds in the screenshot below. This is in so far worth mentioning as diverse features of the Alphanumeric Keyboard are controlled by the corresponding properties. If you are not familiar with the concept of a property and the usage of Inspector window, please read first the preceding chapter Compositing component appearance.

The Alphanumeric Keyboard component descends from the Mosaic class Core::Group. Consequently, all of the properties listed in the above screenshot are inherited from this base class. The Alphanumeric Keyboard itself does not add any new property.
Step 3. Arrange the Alphanumeric Keyboard within the superior component
Once added to the component, you can freely move the Alphanumeric Keyboard instance, or you simply grab one of its corners and resize it in this way. You can control the position and the size of the component also by directly modifying its property Bounds. If you want the Alphanumeric Keyboard to appear behind other views you can reorder it explicitly.
IMPORTANT
Please note, this document is actually UNDER CONSTRUCTION. It is incomplete. We are working on it ...
