Welcome to Embedded Wizard
Embedded Wizard is a professional technology to create graphical user interfaces (GUIs) that easily adopt the user experience of smartphones with astonishingly fast animations, gorgeous graphics and smart effects. By using this technology you will increase the productivity and improve the structure of your project.
Embedded Wizard enables you to develop and customize GUI applications for various product platforms, operating system and chip architectures. The technology supports a wide range of target systems including resource constrained microcontrollers (MCUs), microprocessors (MPUs), desktop workstation or even the HTML web browser as target.

This chapter explains the workflow principles of how to create a GUI application with Embedded Wizard and outlines the underlying architecture. Please consider it as the very first and superficial starting point to learn this technology. References to further more in-deep information are found at the end of this chapter.
Workflow Principle
Step 1: Design the appearance and the behavior of the GUI application
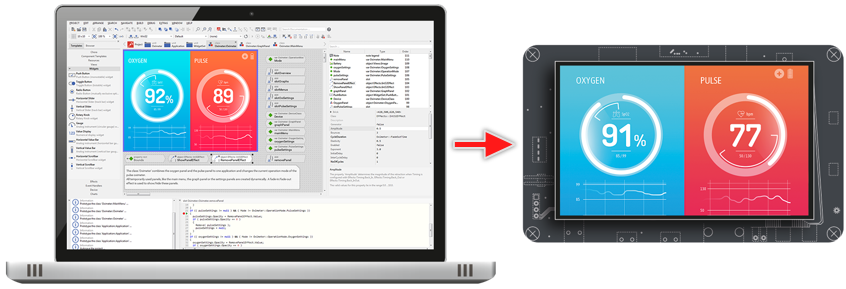
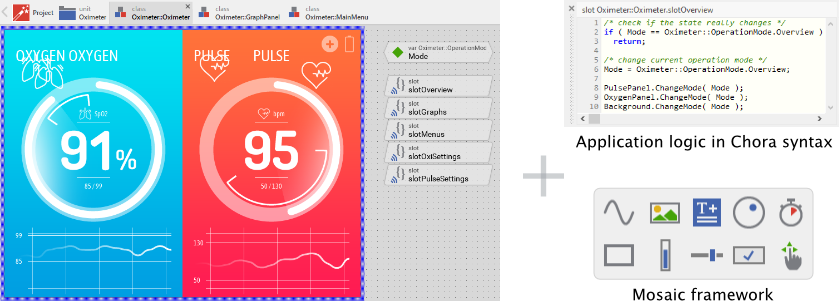
To develop a GUI application you use the user-friendly authoring tool called Embedded Wizard Studio. With it you design the desired appearance of the user interface and implement the corresponding behavior. You do this primarily by clicking, dragging, and connecting visual with logical components using the mouse. Special application logic is coded using an object-oriented and platform independent language Chora. The syntax of Chora is similar to the of languages C++ and JavaScript.
All GUI applications created with Embedded Wizard Studio build on the Mosaic framework. You can consider this framework as a library containing views, widgets, event handlers, animation effects and many other software components indispensable to create and simplify the creation of your GUI application. The Mosaic framework itself is implemented in Chora and as such it is object-oriented and platform independent. Both, the programming language Chora and the Mosaic framework are an integral part of Embedded Wizard Studio:

Step 1: Design the appearance and the behavior of the GUI application
Step 2: Prototype, test and debug the GUI application
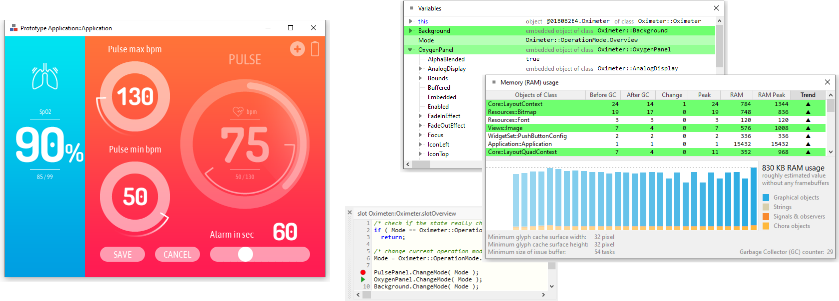
At each step of the design process you evaluate the appearance as well as the behavior of your application using the integrated Prototyper. With it you benefit from instant WYSIWYG (What You See Is What You Get) without the need of compiling and uploading binaries to the target hardware. Thanks to the built-in compiler and interpreter of the programming language Chora your individual application logic can be tested as well. If your implementation doesn't behave as expected, the in Embedded Wizard Studio integrated Debugger helps you to find the cause of the problem:

Step 2: Prototype, test and debug the GUI application
Step 3: Generate code optimized for your target system
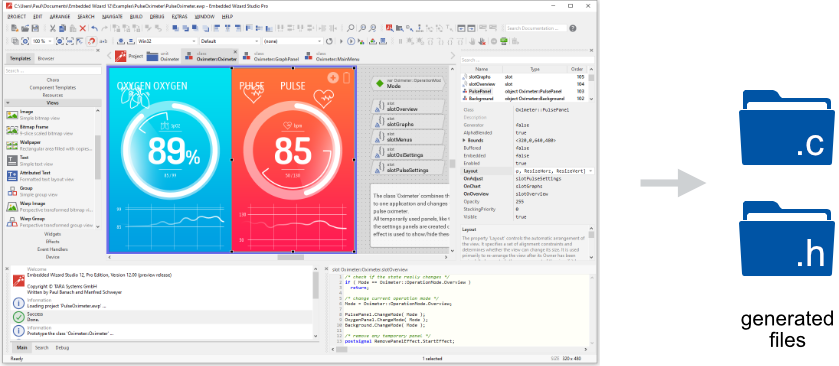
Once finished the development and prototyping process you instruct Embedded Wizard Studio to generate code optimized for your dedicated target platform. During the code generation Embedded Wizard Studio translates the logic you have implemented in the platform independent programming language Chora and the Mosaic framework in code valid for your target. The process includes the conversion and optimization of images and fonts used in your application. The generated code describes thus the appearance and the functionality of the entire GUI application. Usually Embedded Wizard Studio generates a set of .c and .h files:

Step 3: Generate code optimized for your target system
Step 4: Add the generated files to your build system and build the executable
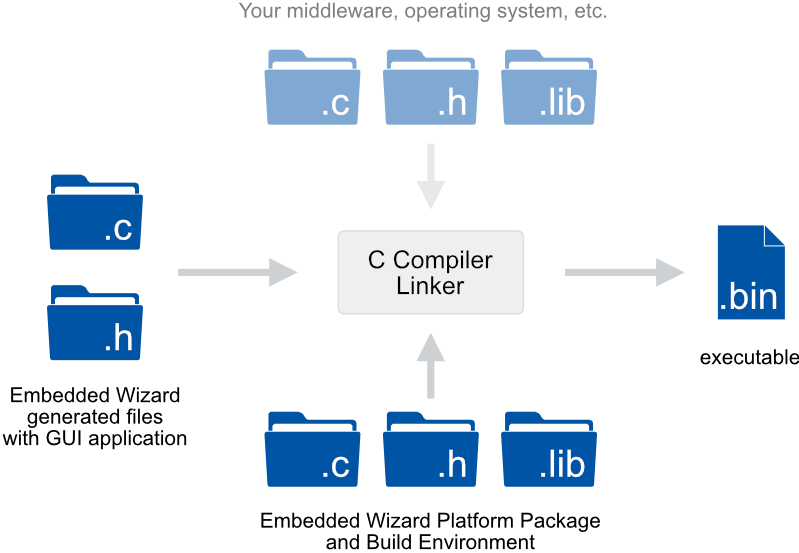
In the next step you add to your build system (e.g. Eclipse, IAR Embedded Workbench, Keil MDK-ARM, GCC (make), ...) all the generated files plus few files belonging to so-called Platform Package and Build Environment. The Platform Package and Build Environment serve as a glue between the generated code and the platform specific hardware and software. For example, they take care of correct usage of hardware functions for accelerated drawing operations. Then by using your build system you compile and link all the files to a single binary. At this step you may also add further software components implementing for example your middleware or the operating system (if such is used in your device):

Step 4: Add the generated files to your build system and build the executable
Step 5: Run the GUI application in your device
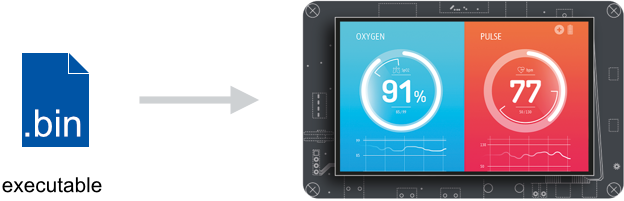
The single binary file is ready to be executed in the target device. Depending on the development environment you will either write the binary file to the flash memory of the device or copy it to its file system. Please note, due to the generated code the resulting GUI application is executed natively. There are no interpreters nor just-in-time compilers used at the runtime of the application. Thanks to sophisticated optimizations during code generation, the resulting application also occupies as few flash and RAM as possible:

Step 5: Run the GUI application in your device
Architecture Overview
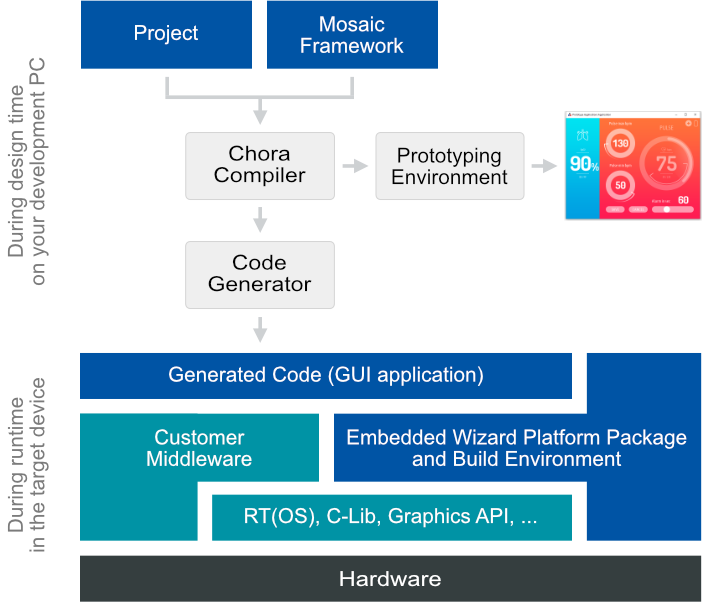
According to the description from the above section Workflow Principles, Embedded Wizard technology can be divided in two software parts. The first is used exclusively at the design time on the user's development PC to compose the appearance and implement the behavior of the GUI application. The second software part belongs to the executable running in the target device. Thus it includes the GUI related files needed to compile the final binary (the executable). The following figure illustrates the Embedded Wizard architecture:

Embedded Wizard Architecture Overview
1.At the design time the user works with the authoring tool Embedded Wizard Studio to edit the project of the GUI application. Doing that the user uses software components from the Mosaic framework. These are indispensable for creating and simplifying the creation of GUI applications. Embedded Wizard Studio includes a compiler of the platform independent and object-oriented programming language Chora, a Prototyping Environment to execute (test and debug) the GUI application already at the design time and a Code Generator to create from the user's project a set of corresponding files optimized for the target system.
2.At the runtime the executable running in the target device is compiled from at least the files generated by Embedded Wizard Studio and files belonging to the Platform Package and Build Environment libraries. The Platform Package and Build Environment are acting as a glue layer between the generated code and the hardware and software of the target device. Depending on your application case and target system, further files, implementing the operating system, C standard libraries, low-level graphics APIs and customer's middleware can be involved. These, however, are considered as not belonging to Embedded Wizard.
Getting Started
In order to get familiar with Embedded Wizard and the GUI development workflow, we recommend to study following articles according to the given order:
Documentation |
Contents |
|---|---|
Explains the basic concepts, features and requirements of Embedded Wizard more in detail. |
|
Tutorial to learn the workflow practically. |
|
Describes diverse workflow aspect more in detail. |
|
Getting started articles for dedicated target systems. |
|
Contains the reference of the Embedded Wizard Studio IDE (integrated development environment) and how you work with it. |
|
Contains the reference of the programming language Chora and the bricks used by it. |
|
Contains the reference of the Mosaic framework. |
|
Addresses advance aspects essential for the integration with a real device. |
Do you need support? Ask Embedded Wizard!
Ask Embedded Wizard is our open community forum for your further questions about working with Embedded Wizard. Additionally our customers benefit from direct support.
